Czas na comiesięczne podsumowanie ciekawych i inspirujących stron internetowych. W tej edycji zauważyć możemy dominację kilku stylistyk, które rządziły w projektowaniu stron w pierwszym kwartale - nieco szerzej opiszę je na początku kwietnia w podsumowaniu trendów. Znajdziecie tutaj jednokolorowe strony minimalistyczne, pastelowe propozycje oraz elementy oddzielone czarnymi ramkami.
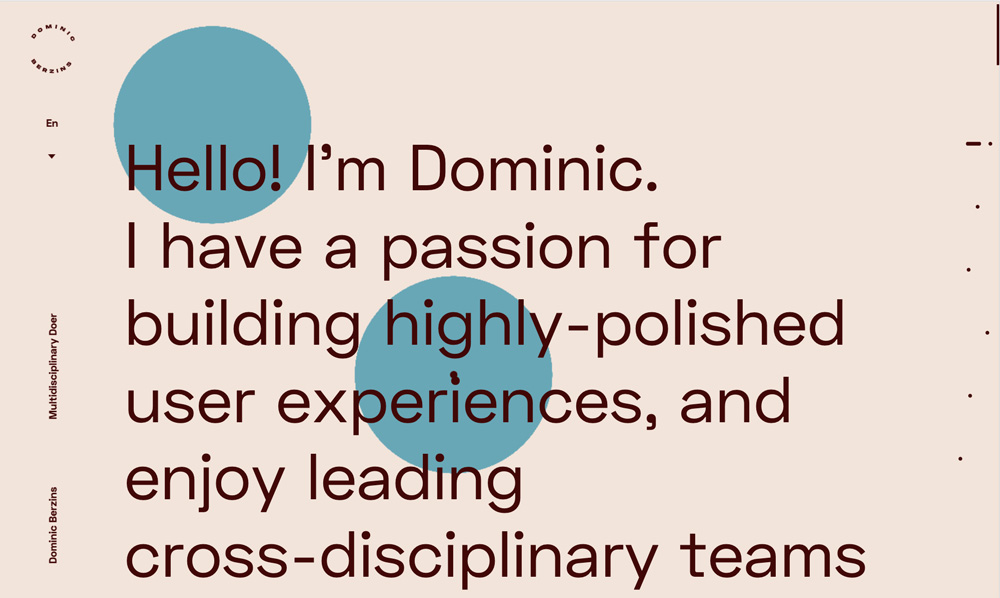
Dominic Berzins
Bardzo ciekawy i estetyczny przykład strony internetowej w której wygoda i komfort korzystania nie przegrywają w zderzeniu z walorami wizualnymi. Podczas jej przeglądania możemy obserwować zmieniające się kolory i podążający za naszą myszką ślad. Dodaje on stronie unikalności, a delikatnie pojawiające się po prawej podpowiedzi do menu usprawniają korzystanie.
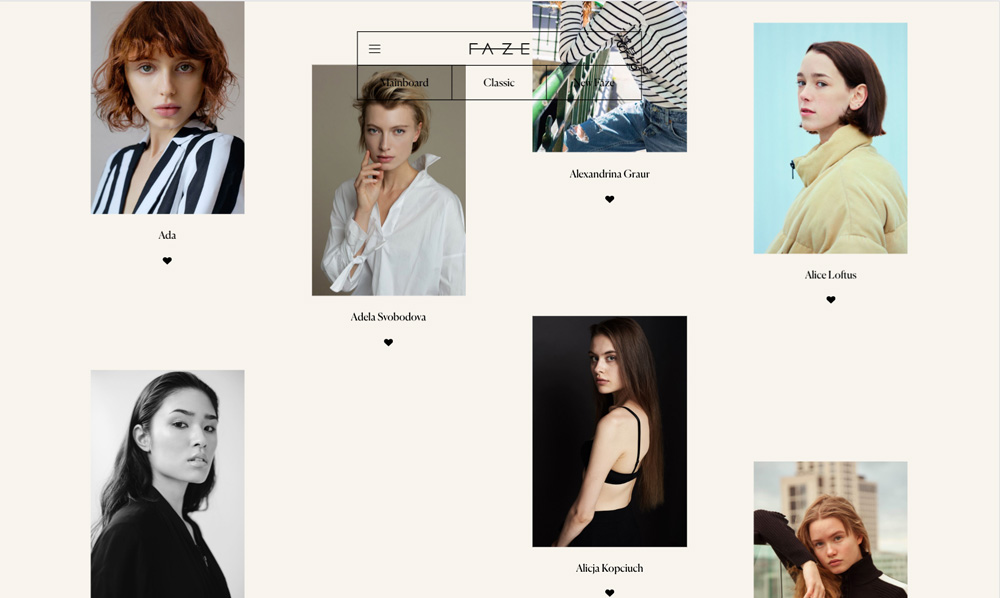
Faze
Kolejna pozycja na liście nawiązuje do wspomnianej przeze mnie w poprzednim artykule stylistyki wykorzystującej proste, czarne linie do wyznaczania sekcji i odznaczania takich jej elementów jak menu. Agencja modelek Faze wykorzystuje ją do wyróżnienia nagłówka strony na tle wielu zdjęć modelek, które są tam prezentowane.
Australian emu
Następna strona, którą chciałam Wam pokazać nieco odbiega od wcześniejszych – minimalistycznych realizacji i opiera się w dużej mierze na szeryfowej typografii oraz delikatnych szkicach w tle – nadaje jej to charakteru i pozwala związać z tematem – produkcją monet. Strona to typowy one-page, jednak twórcy zdecydowali się wykorzystać zarówno klasyczne menu rozwijane, jak i wygodne kropki z boku, aby w jak największym stopniu ułatwić korzystanie z niej.
Eclipse
Jedna z moich ulubionych stylistyk ostatniego czasu łączy głębokie czernie, czystą biel i geometryczną, bardzo prostą typografię. Twórcy strony Eclipse dodali do tego teksty pojawiające się po wciśnięciu myszki oraz listę projektów ukrytą pod księżycowym menu. Strona nie jest najprostsza w nawigacji, jednak z racji tego, że jej właściciele zajmują się tworzeniem rozwiązań dla projektantów – można przymknąć na to oko i skupić się na ciekawym wyglądzie.
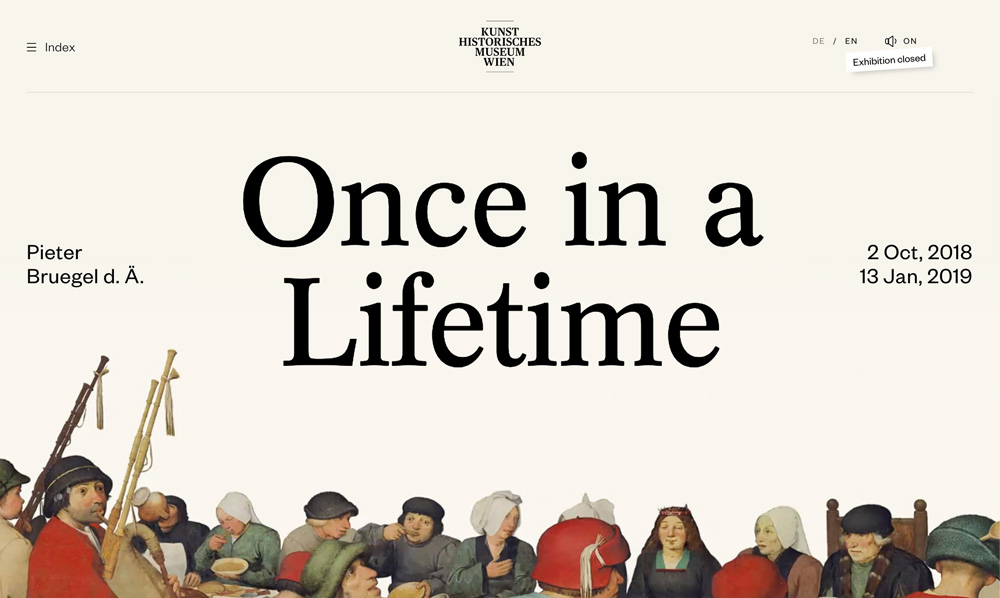
Pieter Bruegel
Zdecydowanie moja ulubiona strona na tej liście, która idealnie łączy się z tematyką, jaką opowiada. Ma ona na celu poinformować potencjalnych zainteresowanych o wystawie niderlandzkiego artysty. Projekt w większości opiera się na dziełach sztuki tego malarza – zarówno jeśli chodzi o same ilustracje, jak i o wykorzystywaną kolorystykę, co nadaje jej spójności. Warto zwrócić także uwagę na to, jak dzięki twórcom obraz malarza ożył na stronie startowej, bardzo ciekawie wykorzystano też dźwięki.
Podsumowanie roku Green Chameleon
Strona internetowa podsumowująca zlecenia i realizacje agencji wykonana w dość obciążający system sposób (swoje się ładuje), jednak zdecydowanie z pomysłem i interesująco. Twórcy zapraszają nas w podróż po rozwiązaniach z podziałem na miesiące. Wszystko wraz z angażującymi animacjami i w stylu delikatnie nawiązującym do stylistyki retro.
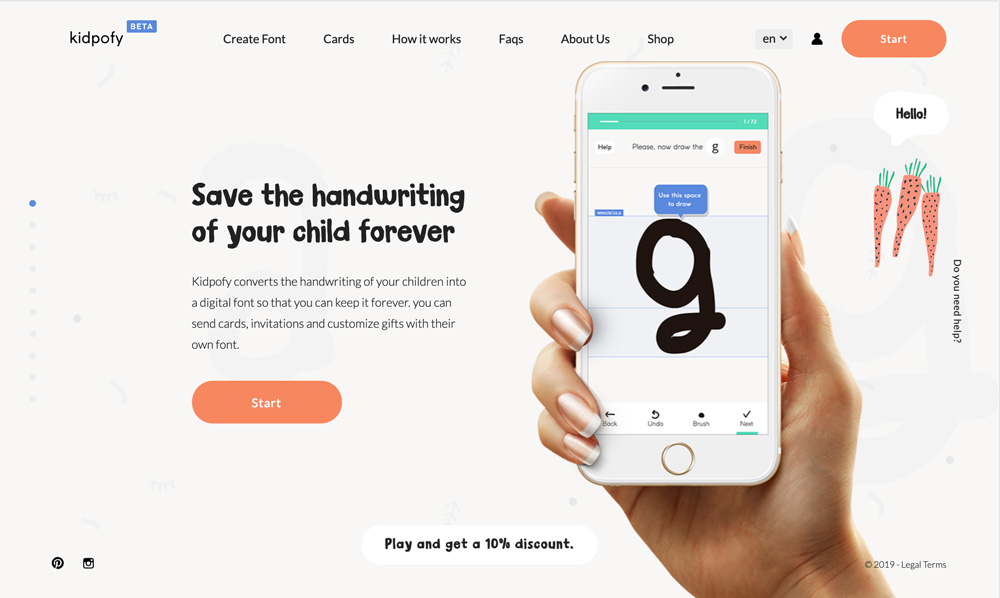
Kidpofy
Propozycja łącząca w sobie ciekawy pomysł z idealnie pasującą do tego grafiką. Kidpofy jest serwisem, dzięki któremu na podstawie pisma odręcznego swojego dziecka możecie przygotować kartki dla rodziny oraz inne gadżety. Bardzo zgrabnie łączy modny obecnie styl (material design 2.0, dribbble, startup – nie spotkałam się jeszcze z jednoznaczną nazwą) z dedykowanymi elementami, grafikami i autorskim fontem. Prezentuje się świetnie, delikatne animacje stanowią tylko dodatek, a całość jest wygodna i bardzo użyteczna.
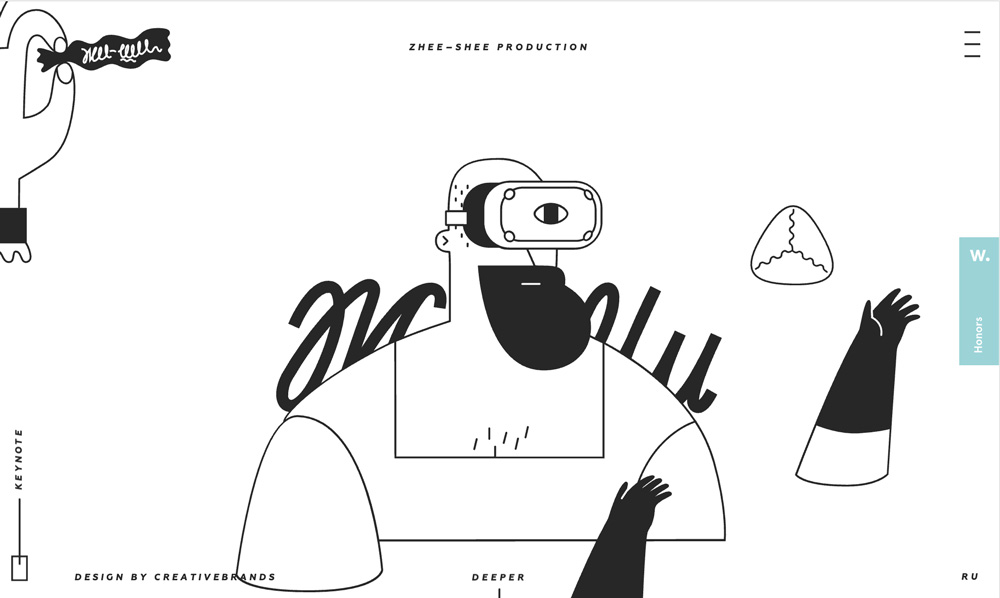
Zhee-Shee
Kolejna strona internetowa dla ozdobienia i ciekawego przedstawienia oferty wykorzystuje czarno-białe, minimalistyczne ilustracje, które bardzo do mnie trafiają. Na całej witrynie jedynymi kolorowymi elementami są projekty w portfolio, co sprawia, że nie mylą nam się one z pozostałymi częściami strony i nie sposób je pominąć.
Rainfall
Projekt strony internetowej agencji Rainfall pokazuje klasyczne – minimalistyczne podejście do projektu, o którym wspominałam już wcześniej. Łączy ono ograniczoną paletę kolorów (bez wykorzystania gradientów i szarości) z prostą, minimalistyczną typografią, która albo przypomina Helveticę, albo projekty podobne do Gilroy. Strona startowa jest prosta, uwagę przyciąga jednak podstrona z opisem realizacji. Każda wykonana została nieco inaczej – ozdobiona pasującą do danej stylistyki typografią, ale korzystająca z podobnych układów. To bardzo ciekawe podejście, które z jednej strony dodaje sporo pracy przy dodawaniu realizacji do portgolio, z drugiej pozwala na osiągnięcie naprawdę dobrego efektu.
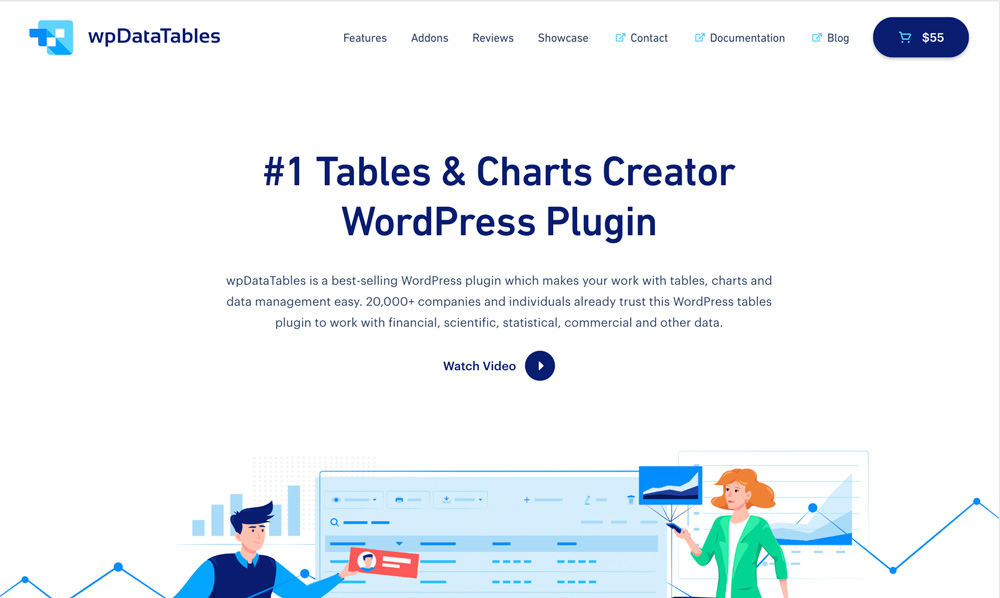
wpDataTables
Na koniec witryna pluginu, która korzysta z dedykowanych ilustracji. Z jednej strony jest bardzo klasyczna, z drugiej – dzięki temu – pozwala na proste posługiwanie się nią, a nie oszukujmy się – osoby, które poszukują rozwiązań do kodowania nie mają czasu na skomplikowane animacje i przesadzone efekty. Tutaj znajdziemy wszystkie niezbędne informacje, a dedykowane ilustracje i przyjazna estetyka sprawiają, że nabieramy do twórców zaufania, co jest bardzo ważne przy komercyjnych rozwiązaniach.