Wraz z rozwojem języka HTML, deweloperzy otrzymali nowe, potężne narzędzia do umieszczania formularzy na stronach internetowych. Jednak pomimo tego, że większość przeglądarek internetowych już je obsługuje, ciągle nie są szeroko wykorzystywane. W dzisiejszym artykule chciałbym omówić nowe funkcje formularzy w HTML.
Do tej pory, chcąc stworzyć formularz, musieliśmy się posługiwać jedynie 6 typami pól:
<input type="text">– pole to służy do wprowadzania krótkiego, zawierającego się w jednej linii, tekstu;<input type="checkbox">,<input type="radio">– pola wielokrotnego oraz jednokrotnego wyboru;<input type="file">– pole służące do wybierania plików z dysku;<select>,<select multiple>– pole z listą opcji jednokrotnego lub wielokrotnego wyboru;<textarea>– pole służące do wprowadzania długiego tekstu, który może zawierać wiele linijek;<input type="hidden">– ukryte pole służące do przekazywania różnego rodzaju danych tekstowych.
Chcąc wymusić na użytkowniku wprowadzenie konkretnego typu danych, jak na przykład liczby, czy daty, musieliśmy posłużyć się JavaScriptem. Na szczęście to się zmieniło i teraz dostępnych mamy cały szereg pól przystosowanych do konkretnych działań.
Nowe typy pól formularza
<input type="email">– pole, które z całą pewnością znajdzie zastosowanie na każdej stronie – służy do wprowadzania adresu e-mail. Przeglądarka przy wprowadzaniu maila sprawdzi, czy wygląda on na poprawny (musi zawierać znak@, nie może kończyć, ani zaczynać się kropką itp.).<input type="url">– dzięki niemu, możemy wymusić na użytkowniku podanie poprawnego adresu URL. Adres ten, będzie musiał zaczynać się protokołem (czyli na przykładhttp://,https://, czyftp://).<input type="number">– wymusza na użytkowniku wprowadzenie liczby. Dozwolony zakres liczb można określić za pomocą atrybutów max i min (na przykład pole<input type="numer" min="1" max="120">będzie idealne do wprowadzania wieku). Pole to w chwili obecni w pełni obsługuje jedynie silnik Webkit, Firefox będzie je obsługiwał od najnowszej wersji, natomiast Internet Explorer nie pokazuje jedynie przycisków do zwiększania i zmniejszania wartości pola (ciekawostka: jeśli chcemy za pomocą przycisków zwiększać wartość na przykład o 10, a nie o 1, wystarczy użyć atrybutu step, np.:<input type="number" step="10">).-

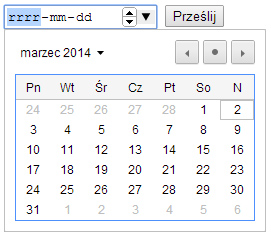
Input typu date w przeglądarce Chrome. <input type="date">– pole służące do wprowadzania daty. Również bardzo przydatne, chociażby podczas podawania daty urodzenia. Niestety póki co w pełni wspiera je jedynie Webkit. <input type="time">– jak nietrudno się domyślić, służy do podawania godziny. Również w pełni jedynie przez przeglądarki na silniku Webkit.<input type="datetime">,<input type="datetime-local">– służy do podawania daty i godziny – w pierwszym wariancie w strefie czasowej UTC, a w drugim – w lokalnej strefie czasowej. Pola te nie są na razie obsługiwane przez żadną przeglądarkę.<input type="week">,<input type="month">– pola służące do wyboru kolejno tygodnia w danym roku (wybieramy numer tygodnia i rok) oraz miesiąca w roku (analogicznie). Pola wspierane jedynie przez przeglądarki na silniku Webkit.<input type="tel">– pole służące do wprowadzania numeru telefonu. Domyślnie nie narzuca ono żadnego konkretnego wzorca, ale możemy taki zdefiniować, używając atrybutu pattern, o którym więcej w dalszej części artykułu. Pole nie różni się praktycznie niczym od zwykłego pola tekstowego, więc wspiera je każda przeglądarka. Jedyną różnicą jest ta w zachowaniu – urządzenia z ekranem dotykowym zaproponują użytkownikowi do wypełniania pola klawiaturę numeryczną.<input type="search">– pole to, podobnie jak powyższe, wyróżnia się jedynie zachowaniem po kliknięciu w nie. A w zasadzie ma się wyróżniać, bo jak do tej pory, żadna z przeglądarek nie korzysta z niego w sposób szczególny. Jak sama nazwa wskazuje, tego typu pola powinniśmy używać budując wyszukiwarkę.<input type="color">– pole służące do wybierania koloru. W przeglądarkach opartych o Webkit, a także w Firefoxie od najnowszej wersji, po użyciu tego pola zobaczymy klasyczny systemowy widget do wyboru koloru.<input type="range">– pole, które służy do wybierania liczby z podanego zakresu. Wybór odbywa się za pomocą suwaka, a zakres, podobnie jak w polu do wyboru liczby, możemy ustalić za pomocą atrybutówminimax. Pole to działa obecnie w każdej popularnej przeglądarce internetowej.
Warto zauważyć, że jeśli jakaś przeglądarka nie wspiera danego pola, wyświetli zamiast niego zwykłe pole tekstowe. Nie mamy więc nic do stracenia i spokojnie możemy używać każdego z nich już teraz. Musimy sobie zapewnić jednak drobne wsparcie w JavaScript, jeśli któreś z pól nie jest obsługiwane.
Sprawdzanie poprawności danych
Do tej pory nie mieliśmy praktycznie żadnych narzędzi dostępnych w języku HTML, których mogliśmy użyć, aby sprawdzić poprawność wprowadzonych w formularzu danych. Jedyny atrybut, jakim mogliśmy się posłużyć, to atrybut maxlength, który służy do ograniczania długości tekstu wprowadzonego w pole tekstowe.
Najbardziej przydatnym nowym narzędziem w walce o dobrze wypełniony formularz jest z pewnością atrybut require. Dzięki niemu możemy wymóc na użytkowniku wypełnienie lub zaznaczenie pola – innymi słowy – dzięki niemu możemy uczynić pole obowiązkowym. Tworząc więc pole <input type="email" required> upewniamy się, że użytkownik poda nam adres e-mail.

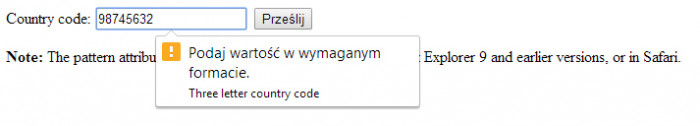
Innym przydatnym atrybutem jest pattern, który pozwala na określenie wzorca, wg którego użytkownik będzie musiał wypełnić dane pole. Wzorzec definiujemy za pomocą wyrażeń regularnych, więc niezbędne będzie poznanie jak stosuje się je w języku JavaScript. Aby zobrazować działanie wzorca podam kilka przykładów, które mogą się Wam przydać:
- Kod pocztowy –
<input type="text" pattern="^\d{2}-\d{3}$">– sprawdzamy, czy został podany poprawny kod pocztowy według formatu używanego w Polsce. - Numer NIP –
<input type="text" pattern="^((\d{3}[- ]\d{3}[- ]\d{2}[- ]\d{2})|(\d{3}[- ]\d{2}[- ]\d{2}[- ]\d{3}))$">– wymuszamy wprowadzenie poprawnego adresu NIP, gdzie poszczególne segmenty NIPu są oddzielone spacją lub myślnikiem. - Adres IP –
<input type="text" pattern="^\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}$">– sprawdzany, czy został podany poprawny adres IPv4. - Numer karty kredytowej –
<input type="text" pattern="^(?:4[0-9]{12}(?:[0-9]{3})?| 5[1-5][0-9]{14}|3[47][0-9]{13}|3(?:0[0-5]|[68][0-9])[0-9]{11}|6(?:011|5[0-9]{2})[0-9]{12}|(?:2131|1800|35\d{3})\d{11})$">– sprawdzamy, czy został wpisany poprawny numer karty kredytowej.
Jeśli jednak zaszłaby potrzeba, aby wysłać formularz bez sprawdzania poprawności wprowadzonych danych, pomimo podania atrybutów required, pattern oraz min i max (w przypadku pól numerycznych), należy do formularza załączyć atrybut novalidate (np. <form action="send.php" novalidate>).
Uwaga!
Należy bezwzględnie, za każdym razem sprawdzać poprawność wprowadzonych danych po stronie serwera. Elementy HTML mogą zostać łatwo zmienione przez użytkownika, a formularz bez problemu może zostać wysłany z dowolnymi danymi. Brak sprawdzania poprawności danych po stronie serwera jest poważnym zagrożeniem bezpieczeństwa dla Twojej aplikacji.
Inne nowe atrybuty związane z formularzami
Poza atrybutami sprawdzającymi poprawność danych, formularze zyskały kilka innych atrybutów. Najszerzej używanym w tym momencie jest atrybut placeholder, który pozwala na wprowadzenie tekstu tymczasowego do pól formularza. Jest on usuwany, gdy tylko użytkownik wypełni pole. Atrybut ten jest często błędnie wykorzystywany jako zamiennik znacznika label. Służy on do prezentowania przykładowego wypełnienia pola, a nie do jego opisywania.
Dzięki innemu nowemu atrybutowi o nazwie autocomplete możemy wyłączyć funkcję autouzupełniania dla danego pola. Autouzupełnianie jest szczególnie kłopotliwe, jeśli przypadkiem może ujawnić informacje wprowadzone do pola przez innych użytkowników. Przykładem pola, które nie powinno mieć podpowiedzi wcześniej wprowadzonych wartości jest pole na hasła jednorazowe. Przykład pola z wyłączonym autouzupełnianiem: <input type="text" autocomplete="off">.
Innym przydatnym atrybutem jest autofocus, po użyciu którego, wybrane pole jest ustawiane jako aktywne zaraz po załadowaniu strony. Funkcja ta może idealnie sprawdzić się na stronie wyszukiwarki, przykład: <input type="search" autofocus>.
Podpowiadanie wartości do wprowadzenia
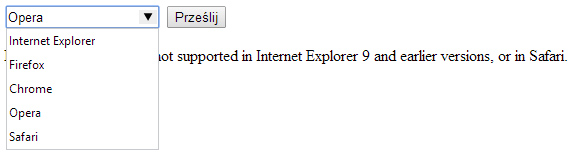
Nowy element datalist daje nam możliwość stworzenia podpowiedzi do wypełnianego pola. Dzięki temu możemy łatwo zasugerować użytkownikowi jedną z najczęściej wybieranych opcji, czy też ułatwić mu wypełnianie skomplikowanych danych. Ja dla przykładu stworzyłem listę z podpowiedziami województwa:
<label>Województwo:</label>
<input type="text" list="wojewodztwa">
<datalist id="wojewodztwa">
<option value="dolnośląskie">
<option value="kujawsko-pomorskie">
<option value="lubelskie">
<option value="lubuskie">
<option value="łódzkie">
<option value="małopolskie">
<option value="mazowieckie">
<option value="opolskie">
<option value="podkarpackie">
<option value="podlaskie">
<option value="pomorskie">
<option value="śląskie">
<option value="świętokrzyskie">
<option value="warmińsko-mazurskie">
<option value="wielkopolskie">
<option value="Zachodniopomorskie">
</datalist>Aby przypisać podpowiedzi do wybranego pola, podajemy identyfikator nadany elementowi datalist w atrybucie list pola.

Na zakończenie
Mam nadzieję, że udało mi się przybliżyć Wam nowe funkcje związane z formularzami internetowymi. Zachęcam do używania nowych możliwości i rezygnowania ze wsparcia JavaScriptu tam, gdzie to możliwe. Oferujmy także użytkownikom sprawdzanie poprawności formularza jeszcze przed jego wysłaniem – to zaoszczędzi ich czas, a także zredukuje liczbę zapytań do naszego serwera.