Czas na kolejne, darmowe materiały. Na liście znajdziecie 14 propozycji, które mogą posłużyć Wam w tworzeniu projektów oraz ich prezentacji. Są tutaj między innymi mockupy urządzeń i materiałów biurowych oraz „darmówki” przydatne podczas projektowania UI.
Zgrzewane opakowanie
Prosty mockup opakowań, który może posłużyć do zaprezentowania klientowi projektu okleiny dla herbaty czy innego produktu przechowywanego w takim opakowaniu.

Kraftowe notesy
Kolejna pozycja z serii kraftowych notesów, które pokazywałam Wam już w poprzednim zestawieniu. Idealne do wizualizacji logo o tematyce związanej z ekologią.

I elementy biurowe
Podczas przygotowywania wizualizacji identyfikacji warto zachować spójność - do wcześniejszych notesów możecie więc dorzucić zestaw narzędzi i materiałów biurowych.

Kolorowe pudełka
Mockup trzech kolorowych pudełek (oczywiście ich barwy i projekty możecie zmienić).

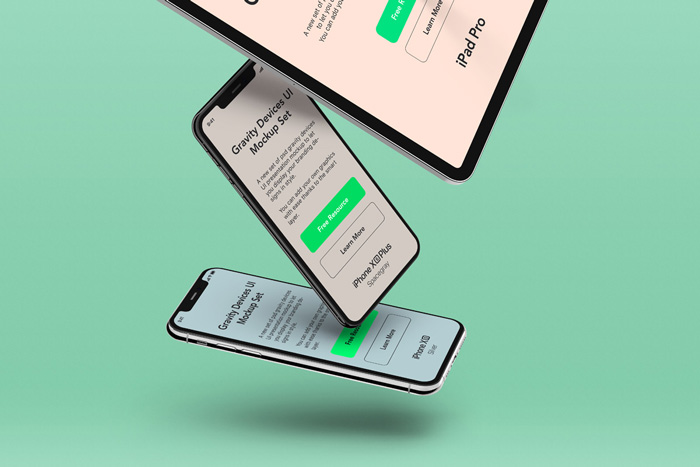
iPad odporny na działanie grawitacji
Mockup telefonów zawieszonych w przestrzeni.

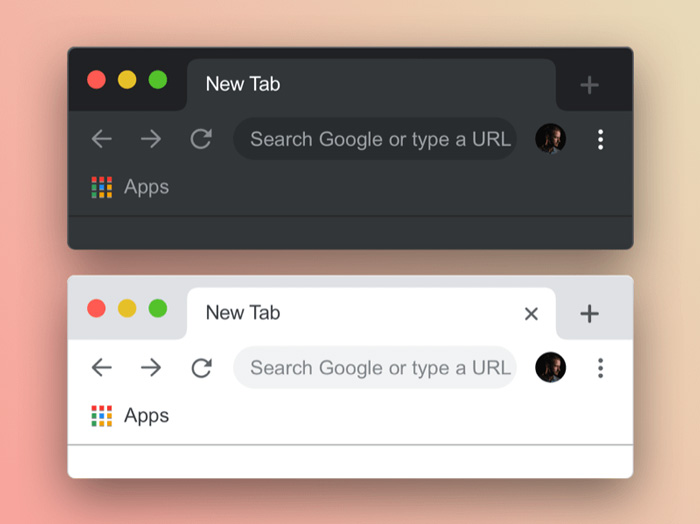
Górny pasek Chrome
Podczas prezentacji stron internetowych czasem warto dodać wizualizację, aby lepiej uzmysłowić klientowi przestrzeń jaką dysponujemy. Pomocna może być wtedy grafika przeglądarki. Ta przygotowywana została dla aplikacji Sketch, ale otworzycie ją także w Adobe XD.

Górny pasek Safari
A jeśli należycie do fanów Apple - bardziej przypaść może Wam do gustu pasek pochodzący z przeglądarki Safari. Podobnie jak poprzednik - plik dedykowany aplikacji Sketch.

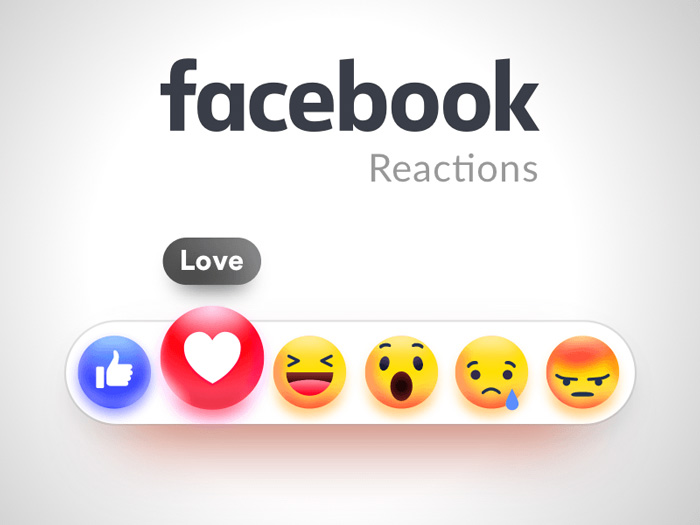
Facebookowe reakcje
Coś dla osób projektujących na potrzeby na potrzeby social media - ikonki reakcji, które możecie wykorzystać podczas tworzenia postów z „głosowaniem” za ich pomocą.

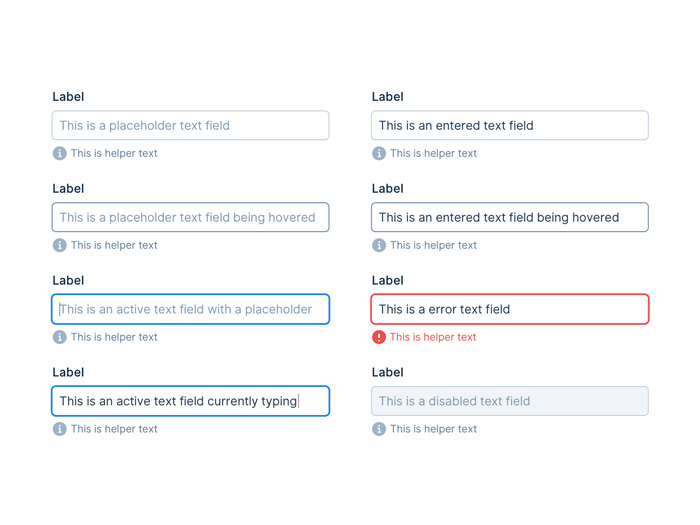
Gotowa baza do formularzy
Większość grafików nie lubi ich projektować, a chyba wszyscy programiści nie lubią ich kodować - formularze. Dla jednych i drugich ułatwieniem mogą być gotowce - ten posiada ostylowane stany, które usprawnią proces projektowy.

Pognieciony papier
Jak sprawić, by wizualizacja plakatu była bardziej naturalna i realistyczna? Możemy pognieść papier, na którym się znajduje. Nie trzeba oczywiście robić tego fizycznie - z pomocą przychodzą mockupy.

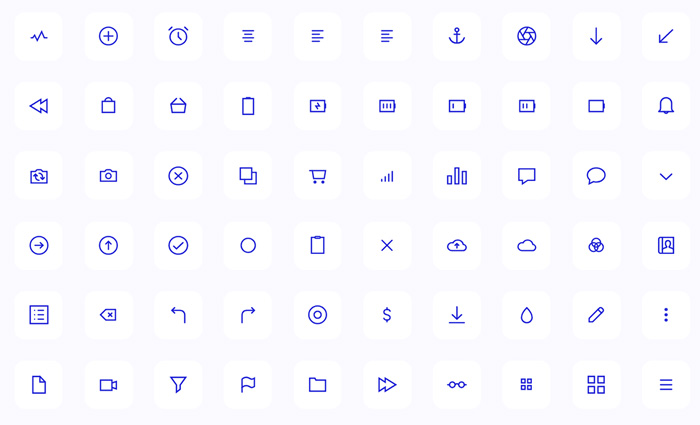
Maleńkie ikony
Zestaw bardzo małych, prostych, liniowych ikon, które mogą przydać się podczas projektowania interfejsów.

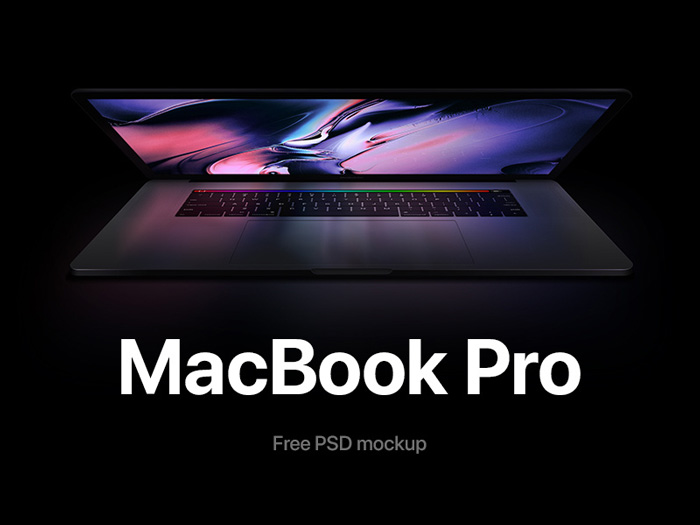
Przymknięty MacBook
Podczas prezentowania projektów dobrze sprawdzają się także wszelkiego rodzaju mockupy urządzeń. Ten nie pokaże całej realizacji, ale jest bardzo wysokiej jakości, może być więc ciekawym dodatkiem.

OnePlus 7
Dla fanów mockupów urządzeń mobilnych znalazłam także wysokiej jakości mockup OnePlus 7.


