W jednym z wcześniejszych artykułów radziłam Wam, jak nie łamać prawa autorskiego, wspomniałam wtedy o dość powszechnym problemie pobierania i wykorzystywania map w projektach innych niż interaktywne, gdzie możemy linkować bezpośrednio z Google. Niedawno sama stanęłam przed tym problemem i dzięki temu zapoznałam się z możliwościami, jakie oferuje nam inicjatywa OpenStreetMap.
Prawa autorskie i licencja
Jedną z ważniejszych rzeczy, które powinniśmy wziąć pod uwagę podczas wybierania mapy, którą chcemy zamieścić w swoim projekcie jest jej licencja. Jak wcześniej wspomniałam, twórcy mapy Google nie pozwalają na wykorzystywanie jej w druku w sposób komercyjny, możemy jedynie wydrukować ją na własne potrzeby. Inaczej jest z OpenStreetMap. Jak możemy przeczytać na ich stronie OpenStreetMap to projekt open data, rozpowszechniany na licencji Open Data Commons Open Database License (ODbL) przez OpenStreetMap Foundation (OSMF). Możesz swobodnie kopiować, rozpowszechniać, przekazywać innym i dostosowywać dane, pod warunkiem podania OpenStreetMap i jego autorów jako źródło.
W pełnej licencji znaleźć możemy także potwierdzenie, że materiały wykorzystywane mogą być w projektach komercyjnych na wszystkich polach eksploatacji znanych dzisiaj i takich, które pojawią się w przyszłości.
Mapy wykorzystywane w ten sposób udostępniane są na licencji CC-BY-SA 2.0, co oznacza że konieczne jest oznaczenie autora treści. Proponowanym formatem jest © autorzy OpenStreetMap, należy także zamieścić informację o licencji lub/i przekierować oglądającego do odpowiedniej strony internetowej. Szczegóły na temat atrybucji znajdziecie tutaj.
Jak pobierać
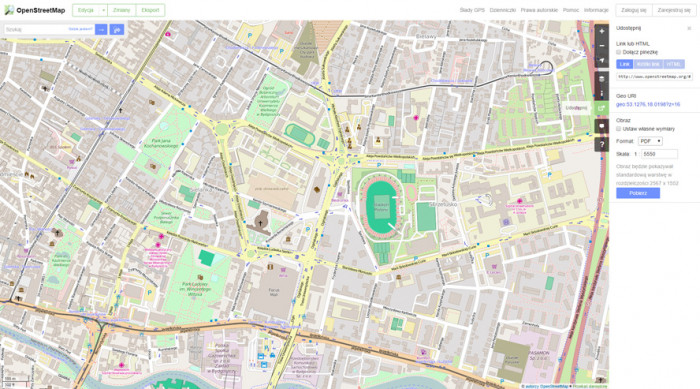
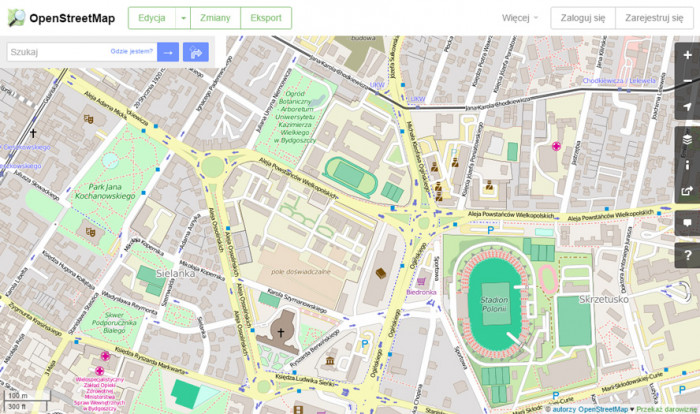
Czas przejść jednak do rzeczy najważniejszej, a więc pobierania mapy możliwej do wykorzystywania w naszej grafice. Dostosowanie oraz samo pobieranie możliwe jest z wykorzystaniem panelu znajdującego się z prawej strony ekranu. Pierwsze trzy jej elementy służą do ustalania odpowiadającego nam obszaru na mapie, a więc nie będę ich szczegółowo omawiać. Kolejne pozwolą nam dostosować wygląd oraz elementy znajdujące się na mapie, poznać legendę (może się przydać przy tworzeniu własnej) oraz wyeksportować dane.

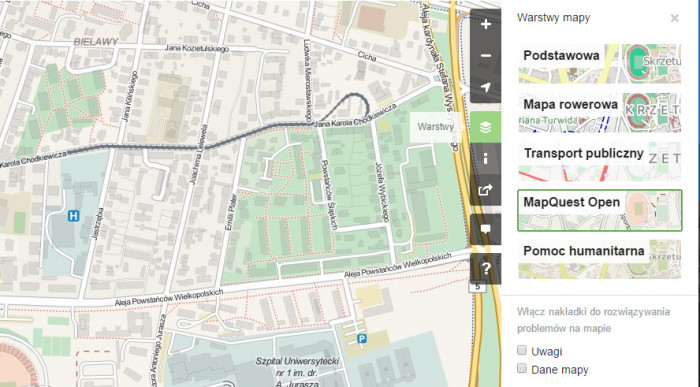
Warstwy mapy
Ciekawą opcją widoczną w zakładce Warstwy jest możliwość pokazania różnych rodzajów map (podstawowej, rowerowej, transportu publicznego, Map Quest Open oraz pomocy humanitarnej). Pozwoli nam to na zawarcie w naszym projekcie najistotniejszych dla niego informacji, w zależności od naszych potrzeb. Nie musimy bowiem sami nakładać dostępnych linii autobusowych czy znajdujących się w pobliżu szpitali. Oprócz tego na mapkę możemy nanieść dodane przez autorów dane mapy oraz uwagi. Niestety opcja ta możliwa jest jednie podczas przeglądania mapy online, przy eksporcie do obrazu (zajmiemy się tym za chwilę), automatycznie pobiera się nam widok podstawowy.

Zapisywanie mapy
Najważniejszą czynnością jaka nas czeka jest pobranie mapy zgodnej z naszymi oczekiwaniami. Robimy to za pomocą zakładki Udostępnij. Dostępny jest tam szereg opcji, ponieważ zakładka ta dotyczy także zamieszczania mapy na własnej stronie internetowej, pominę więc wyjaśnienie niektórych z nich.

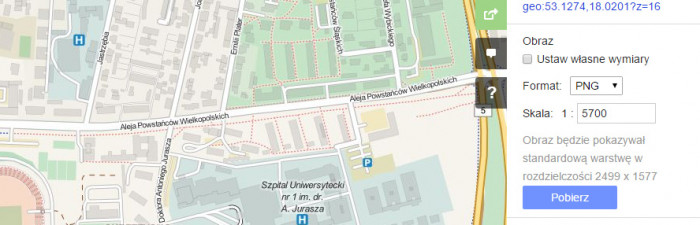
Ze względu na zadanie jakie przed nami stoi, skupimy się na tej części dotyczącej pobierania obrazu. Jak widać powyżej, za pomocą OpenStreetMap możemy pobrać grafikę o dowolnym, ustalonym przez nas kadrze w formatach PNG, JPG, SVG oraz PDF. Dwa pierwsze rozszerzenia dotyczą grafiki rastrowej, a co za tym idzie, nie można ich dowolnie skalować wedle naszych potrzeb. Co więcej, przy zmianie skali, zmniejsza nam się sama grafika, która w pewnym momencie może być już niewystarczająca do druku. Skupię się więc na dwóch dostępnych formatach – wektorowych.
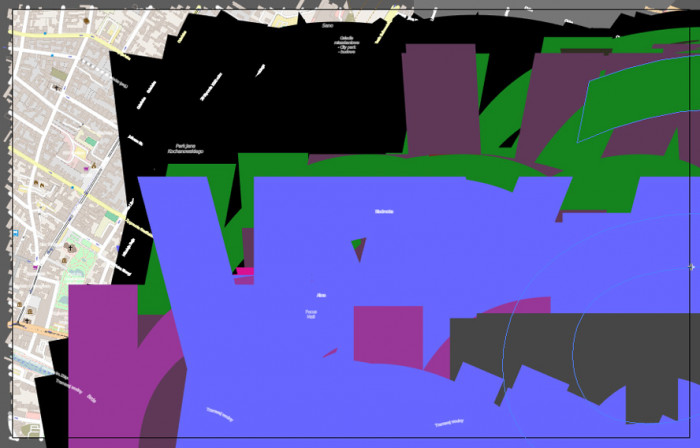
Jedną z pierwszych, rzucających się w oczy różnic pomiędzy nimi jest waga plików wyjściowych. Mapa z całego ekranu w skali 1:8000 w formacie PDF waży 1,2 MB, w SVG prawie 9 MB. Co więcej, po otwarciu ich w Illustratorze, z pierwszego formatu otrzymujemy widok całkowicie odzwierciedlający jej wygląd, natomiast z drugiego nieoczekiwaną mozaikę (liter nałożonych na mapę w bardzo dużej skali). Grafika wyświetla się jednak idealnie w przeglądarce, więc jeśli taki jest Wasz cel, nie ma potrzeby pobierania innego formatu.

W związku z tym, że docelowo chciałabym wykorzystać plik w grafice drukowanej, zdecydowałam się na format PDF. Strona internetowa nie udostępnia nam szczególnie dużej możliwości konfiguracji, nie możemy zmieniać kolorów, grubości linii, ani fontów. Podczas wykorzystywania map na projektach drukowanych jednym z częstszych problemów są zbyt małe litery nazw ulic czy budynków. Twórcy OpenStreetMap wyposażyli nas w narzędzie, które temu zaradzi.
Jest to skala, a więc innymi słowy stopień przybliżenia obserwatora do mapy względem faktycznych wielkości danych powierzchni. W zależności od wybranego przez nas przybliżenia, skala na mapie zmienia się automatycznie i tak dla stosunkowo dalekiego widoku, gdzie pokazaną mam prawie całą Bydgoszcz mam 1:44500, natomiast w takim, gdzie widzę numery działek, jest to 1:1500.
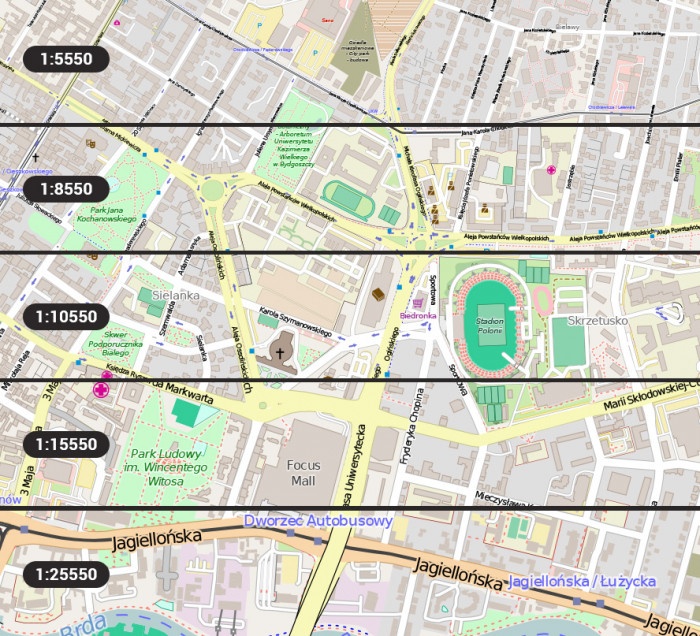
Załóżmy, że na potrzeby mojego fikcyjnego projektu potrzebuję średniego przybliżenia dającego mi domyślnie skalę 1:5550. Pozwala mi to na pokazanie dość szerokiego kąta (a co za tym idzie dokładnego dojazdu czy lokalizacji). Niestety zarówno na widocznym poniżej zrzucie, jak i na pobranej w formacie PDF mapce, teksty znajdujące się na niej są zbyt małe, aby mogły być widoczne na przykład na ulotce.
Wielkości liter i opisów dla wybranego kadru możemy jednak modyfikować z wykorzystaniem narzędzia skala. Im jest ona wyższa, tym większe litery znajdują się na mapie. Co prawda w miarę zwiększania się skali, maleje nam rozdzielczość podana w opisie na stronie, jednak dopóki korzystamy z plików wektorowych, nie jest to dla nas w żaden sposób istotne, bo możemy je dowolnie powiększać. Jak widać niżej, wielkość tekstu na mapie zwiększa się w miarę zwiększania skali.

Dostosowywanie mapy do własnych potrzeb
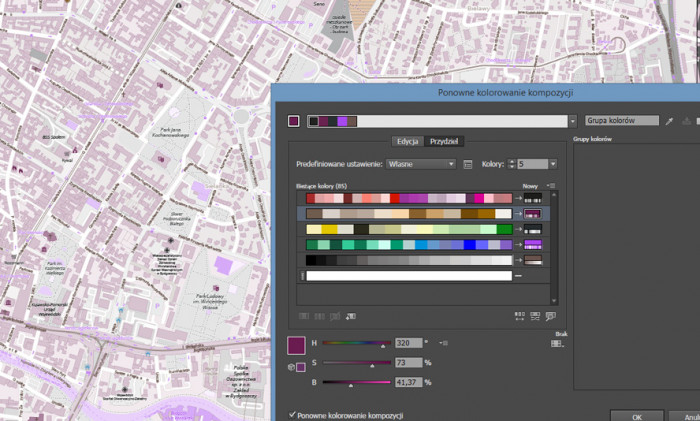
Opcja pobierania mapy w formacie wektorowym daje nam także dodatkową możliwość, jaką jest edycja materiałów. W Adobe Illustrator możemy na przykład masowo zmienić kolorystykę grafiki za pomocą narzędzia Ponowne kolorowanie kompozycji, dostosowując ją do własnych potrzeb.

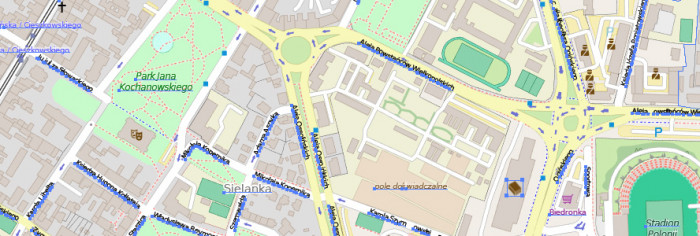
Ciekawą opcją jest także zaznaczanie i usuwanie konkretnych elementów mapy wykorzystując do tego legendę. I tak klikając na dowolny element (na przykład nazwę ulicy) i wybierając Zaznacz → Jednakowe → Wygląd, możemy zaznaczyć, a co za tym idzie usunąć wszystkie nazwy znajdujące się na naszej mapie. Większość z Was nie będzie pewnie chciała usuwać nazw ulic, jednak usunięcie oznaczeń teatrów czy szpitali może być już bardziej potrzebna.
Teksty zamieszczone na grafice nie są zamienione na krzywe, więc możemy zmienić ich krój. Niestety przy dużej ich ilości (małej skali), PDF przycina niektóre wyrazy w połowie, co prowadzi do złego renderowania się niektórych nazw. Dlatego też jeśli nie potrzebujecie mapki zmieniać – bezpieczniej jest zapisać ją w odpowiedniej rozdzielczości za pomocą Photoshopa i później jako raster dołączyć do swojego projektu w dowolnym programie. Jeśli się jednak zdecydujecie się edytować ją w Illustratorze – pamiętajcie o takim błędzie i zawsze sprawdzajcie wszystkie nazwy ulic na grafikach.

Mam nadzieję, że przybliżyłam Wam w dość logiczny sposób możliwości pobierania map do Waszych projektów. Jeśli macie jakieś pytania i uwagi – wiecie gdzie mnie znaleźć!