User Experience to dziedzina, o której często słyszymy w aspekcie tworzenia nowych oraz dopracowywania już istniejących produktów na rynku. Do jej popularyzacji doszło w okolicach roku 2000, jednak sam termin ma swoje korzenie w firmie Apple Computers, kiedy to jeden z pracowników firmy, profesor psychologii poznawczej i nauk komputerowych - Don Norman w 1993 roku nadał sobie tytuł Architekta User Experience.
Jak mówi: „To co ważne to całościowe doświadczenie, od momentu kiedy po raz pierwszy usłyszę o produkcie aż do zakupu, otwarcia pudełka, uruchomienia, po serwis, utrzymanie, uaktualnienia. Wszystko ma znaczenie: wzornictwo przemysłowe, projekt graficzny, projekt instrukcji, całe usability, projekt funkcjonalny.”
Sama dziedzina ma na celu badanie i tworzenie doświadczeń użytkowników. Tak w najprostszy sposób możemy wyjaśnić sens UX. Podstawą User Experience jest zapewnienie tego, by użytkownicy mogli odnaleźć wartość w produkcie, który im dostarczamy.
Dlaczego UX jest tak ważny?
Poprawnie zaprojektowane i przemyślane doświadczenia użytkownika mają kluczowy wpływ na stworzenie, rozwój i wdrożenie produktu, a co najważniejsze - na odniesienie przez niego sukcesu na rynku pośród masy konkurencyjnych tworów. Należy zawsze podkreślać, że zaangażowanie specjalistów UX ma kluczową rolę w ostatecznej weryfikacji produktu pośród konkurencji i stanowi przewagę nad tymi, które nie są zorientowane na użyteczność i funkcjonalność dla użytkownika końcowego.
A czym jest użyteczność?
Definicja mówi: „własność produktów decydująca o ich jakości użytkowej”. Eric Reiss na samym wstępie swojej książki pt. Usable Usability przedstawia usability (inaczej użyteczność) w prosty sposób - mamy samochód, ale nie możemy nim jechać, jakaś jego część nie pozwala nam skorzystać z jego podstawowych funkcji, a więc przemieszczania się nim. Należy pamiętać, że nie tylko wygląd, forma i zawartość mają znaczenie, ale przede wszystkim połączenie wszystkich tych czynników wraz z użytecznością i funkcjonalnością. Wówczas kiedy wszystkie te składowe zostaną spełnione możemy mówić o pełnowartościowym produkcie. A więc nasz przykładowy samochód dopiero kiedy pozwala nam na bezpieczną i komfortową jazdę staje się nam przydatnym.

Nawiązując zatem do związku użyteczności z projektowaniem serwisów, aplikacji czy innych produktów w zakresie IT możemy uznać, że pozwala ona na swobodne i intuicyjne działania użytkownika w produkcie. Istnieją trzy główne zasady użyteczności produktów z pogranicza IT:
- Użytkownik musi mieć możliwość prostego zaznajomienia się z interfejsem (design).
- Użytkownik musi móc w prosty sposób dotrzeć do informacji, których szuka w serwisie (informacja).
- Użytkownik musi potrafić bez problemów przejść ścieżkę kroków np. przy rezerwacji produktu w sklepie internetowym (nawigacja).
A gdzie w życiu codziennym możemy zetknąć się z UX?
Kojarzycie moment, w którym podchodzimy do bankomatu żeby wybrać gotówkę? Nawet w tym miejscu spotykamy się z szeroko przemyślanymi doświadczeniami użytkownika. Nie tylko mamy tutaj widoczny design, który stworzył grafik, ale również za prostym wyglądem stoi masa przeprowadzonych badań na użytkownikach, błędów, które okazało się, że warto poprawić nie tylko dla powodzenia produktu na rynku, ale również dla samego bezpieczeństwa, intuicyjności i użyteczności, z którym również wiąże się w tym przypadku User Experience.
Czym są właściwie doświadczenia użytkownika?
User Experience to szereg odczuć i reakcji, którym podlega osoba mająca styczność z produktem. W trakcie korzystania z niego może mieć albo pozytywne wrażenia, albo negatywne. Kiedy nie ma większego problemu z używanym przedmiotem/produktem - wrażenia są pozytywne, użytkownik może swobodnie z niego skorzystać. Urządzenie spełnia jego wymagania, może on wykonać czynności, które chciał.
Jednak więcej możemy mówić o czynnikach wpływających na doświadczenia użytkownika kiedy ten podczas korzystania z przykładowego urządzenia napotyka się na problemy. Wspomniany produkt może nie spełniać jego wymagań, może nie odnaleźć przycisku kierującego go do dalszych procedur. Może go zmylić. Może się nawet okazać, że ten po prostu nie spełnia przypisanych mu funkcji. Mówimy tutaj o kilku aspektach, które zaliczają się do całości tych wrażeń i spełnienia, bądź niespełnienia warunków poprawnego funkcjonowania i przydatności dla użytkownika.
Jakie to czynniki?
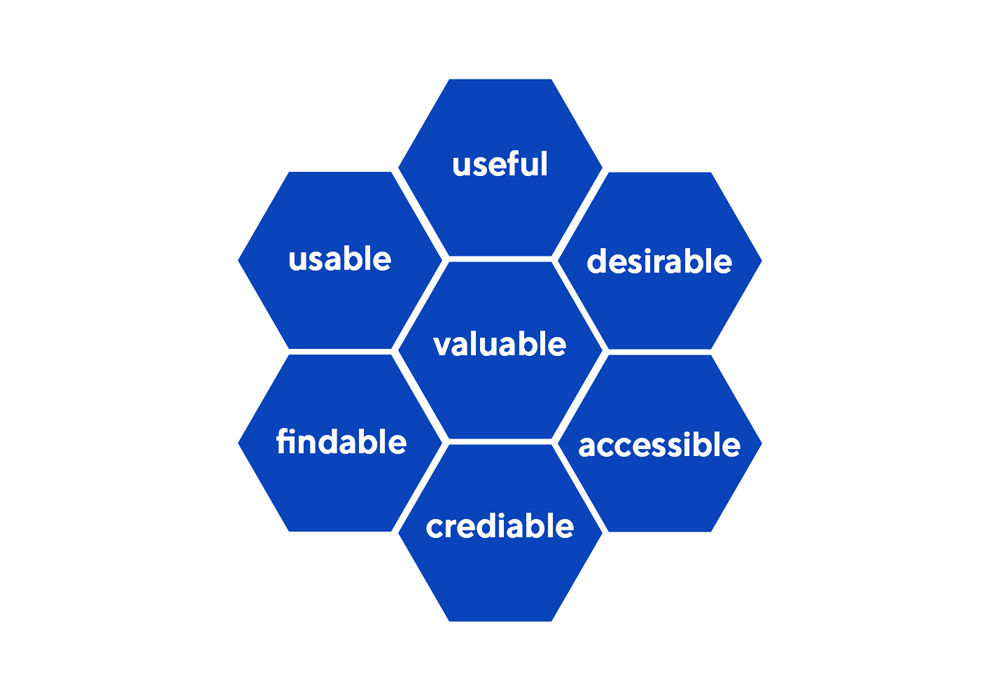
Peter Morville - pionier w dziedzinie UX, autor znanych pozycji książkowych w zakresie tej dziedziny, dokonał zebrania czynników, które muszą zostać spełnione by dostarczyć znaczących i cennych wrażeń użytkownikowi. Dzięki zebraniu i uwzględnieniu poniższych aspektów w realizowanym dziele można mówić o produkcie pełnowartościowym.
Na każdym z tych aspektów warto się skupić chociaż przez chwilę, by dobrze zrozumieć ich wartość w stworzeniu pozytywnych doświadczeń dla usera.

Projektowanie zorientowane na użytkownika a UX
Aby dobrze podejść do całości projektowanych doświadczeń użytkownika warto zastanowić się nad odpowiednimi metodami, które zastosujemy przy pracy nad naszym produktem. W pierwszej fazie pracy warto dogłębnie przeanalizować potrzeby klienta oraz potrzeby użytkownika końcowego. Po wstępnej analizie i weryfikacji potrzeb można przejść do specyfikacji, opisu konkretnych funkcjonalności oraz prototypowania projektu.
Dobrym sposobem na wstępną analizę i weryfikację potrzeb użytkownika będzie postawienie użytkownika w centrum zainteresowania, czyli tzw. user-centered-design. UCD to „podejście do projektowania interakcji człowieka z komputerem w którym potrzeby, wymagania i ograniczenia końcowego użytkownika są szczegółowo badane na każdym etapie procesu projektowego [2].”
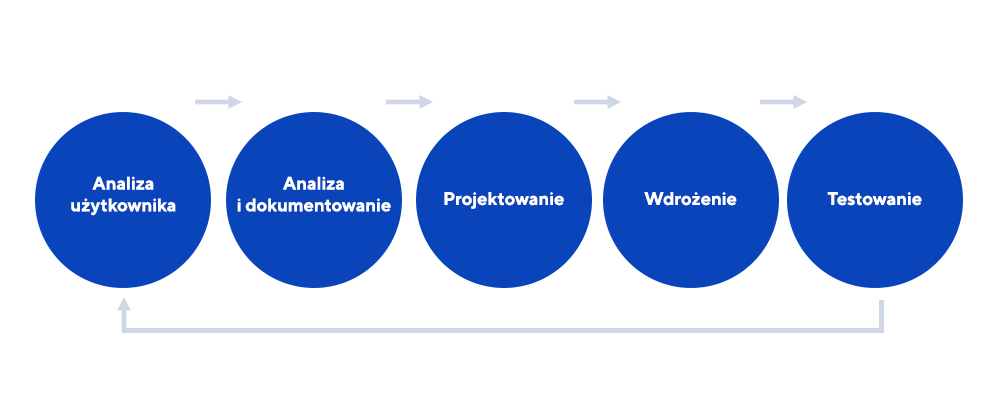
Projektowanie zorientowane na użytkownika to metodyka, która poszukuje odpowiedzi na postawione sobie w tym procesie pytania. Przede wszystkim należy zastanowić się kim jest użytkownik i jaki jego problem ma rozwiązać nasz produkt, co jest dla niego ważne, jakie ma cele, jakie są jego ograniczenia i problemy oraz jak sam użytkownik wyobraża sobie produkt? Cykl UCD polega na powtarzaniu ciągłym tych samych etapów:
- Analiza użytkownika
- Analiza i dokumentowanie wymagań
- Projektowanie
- Wdrożenie
- Testowanie

Do zalet stosowania tej metodyki należy przede wszystkim możliwość stworzenia produktu efektywnego, pozbawionego barier i problemów użytecznością, zebranie potrzebnych danych niezbędnych do zaprojektowania dzieła dostosowanego do potrzeb użytkownika końcowego. Warto też wspomnieć, że zwiększenie użyteczności przekłada się na konkretne wyniki sprzedażowe, wyniki konwersji, powodzenie produktu na rynku pośród produktów konkurencyjnych.
Na co warto zwrócić uwagę projektując doświadczenia?
Projektując doświadczenia przede wszystkim należy zwrócić największą uwagę i położyć nacisk na użytkownika. To on w całym tym procesie ma być najważniejszy i to dla niego tworzymy produkt. Na zakończenie postanowiłam zgromadzić tutaj kilka zasad i pojęć, którymi warto kierować się przy tworzeniu UX:
- 5 sekund - przyjmuje się, że tyle właśnie starcza użytkownikowi na wyrobienie sobie zdania o serwisie/produkcie;
- afordancja - cecha produktu, która sugeruje jego funkcję. Termin rozpopularyzowany przez Donalda Normana. Warto kształtem zasugerować użytkownikowi przeznaczenie elementu np. kształt przycisku na stronie;
- architektura informacji - sposób ułożenia informacji;
- błędy użytkownika - zawsze należy pamiętać, że użytkownik może popełnić błąd i należy dać mu szansę na szybką i intuicyjną poprawę tego błędu np. w formularzu;
- clicktracking - śledzenie kliknięć użytkownika, należy zwrócić uwagę czy użytkownik intuicyjnie używa elementów w naszym produkcie, być może jest coś co nie jest dla niego proste;
- heatmaps - badanie, które daje nam obraz ile czasu dany użytkownik poświęcił na analizę czy użycie konkretnych elementów na stronie;
- RWD - przygotowanie produktu pod każdy rodzaj urządzenia, tak by użytkownik niezależnie od wybranego urządzenia mógł zastosować nasz produkt;
- CTA - właściwe zastosowanie przycisku call to action może przełożyć się na wzrost konwersji ze strony;
- efekt izolacji - element wyróżniający się zostaje łatwiej zapamiętywany przez odbiorcę;
- barwy dopełniające się - zapewniają kontrast kolorystyczny, lepiej komponują się w produkcie;
- 2-3 kolory bazowe - zastosowanie się do tej liczby kolorów bazowych na stronie/aplikacji pozwoli na podkreślenie kluczowych elementów i nie przesycenie produktu;
- psychologia koloru - każdy kolor wzbudza określone odczucia w odbiorcy, istnieją badania, na podstawie których można przeanalizować jaki kolor wybrać dla swojego produktu;
- sakkady - w ciągu sekundy wykonujemy 3-4 ruchy sakkadowe w poszukiwaniu najbardziej istotnych informacji;
- ślepota banerowa - użytkownicy z powodu swoich doświadczeń ignorują wszystkie elementy podobne do banerów, wiedząc, że te nie zawierają istotnych i poszukiwanych przez nich informacji;