Adobe XD, to ostatnimi czasy jedna z moich ulubionych aplikacji. Od kiedy zaczęłam projektować strony z jej wykorzystaniem oszczędzam naprawdę sporo czasu, a równocześnie zyskuję większą „wolność” do eksperymentów – mogę łatwiej edytować gotowe już elementy i testować rozwiązania.
W związku z tym, że pod ostatnim artykułem na temat pracy w Adobe XD daliście znać, że teksty na temat sposobu pracy i podejścia do projektowania w są czymś, co Was interesuje, wracam z kolejną porcją informacji z projektowego pola walki.
Dzisiaj skupię się na odpowiedzi na pytanie jednego z czytelników – na tym jak właściwie przekazać gotowe pliki XD programiście. Co przygotować, jak zapisać nasz projekt i na co zwrócić uwagę. Technik takiej współpracy jest wiele, bo i wyróżnić możemy wiele różnych podejść programistówczy systemów operacyjnych na których pracują. Inaczej współpracować będziemy z osobą pracującą na Windowsie czy Macu, które pozwalają na dużą dowolność w instalacji oprogramowania, a inaczej z kimś, kto korzysta z Linuxa.
Programisto - zainstaluj XD
Najprostszym i jednym z najbardziej naturalnych (ale jak się zaraz okaże – niekoniecznie najlepszych) rozwiązań problemu kodowania stron stworzonych z wykorzystaniem Adobe XD jest po prostu zainstalowanie odpowiedniego oprogramowania. Podejście to jest bardzo proste i dostępne zarówno dla użytkowników Windowsa (od wersji 10) jak i Mac OS. Ze względu na brak możliwości instalacji aplikacji Creative Cloud na Linuxie – użycie go w tym systemie nie będzie możliwe.
O prostocie rozwiązania stanowi także fakt, że od maja tego roku aplikacja dostępna jest dla wszystkich za darmo. Trzeba jedynie zarejestrować się na stronie Adobe, ściągnąć Creative Cloud i zainstalować XD.

Czy to jednak takie proste? Niestety nie. Chociaż instalacja Adobe XD na komputerze kodera wydaje się być najprostszym i najsensowniejszym rozwiązaniem – niestety tak nie jest. Format .xd jest plikiem typowo źródłowym, co oznacza, że jeśli koder nie ma zainstalowanych wykorzystanych przez nas fontów, plik po prostu nie będzie nadawać się do użytku. Aplikacja co prawda zwróci mu na to uwagę, jednak jeśli wykorzystany krój jest płatny (i nie możecie go przekazać w formie umożliwiającej instalację), pochodzi z Typekita (obecnie Adobe Fonts), albo koder po prostu nie chce zaśmiecać sobie dysku – natraficie na problem nie do przejścia. W Photoshopie fonty te wyświetlały się bez problemu, nie można ich było jedynie edytować, tutaj nie mamy już takiej możliwości.
Design Specs
Najsensowniejszą moim zdaniem i prawie bezproblemową opcją umożliwiającą przekazywanie plików strony do zakodowania jest skorzystanie z dostępnej z poziomu aplikacji funkcji Design Specs. Pobieżnie wspominałam już o niej w poprzednich tekstach, dzisiaj jednak pochylę się nad nią nieco dokładniej, bo to właśnie to narzędzie powinno być wykorzystywane przez Was podczas przekazywania plików.
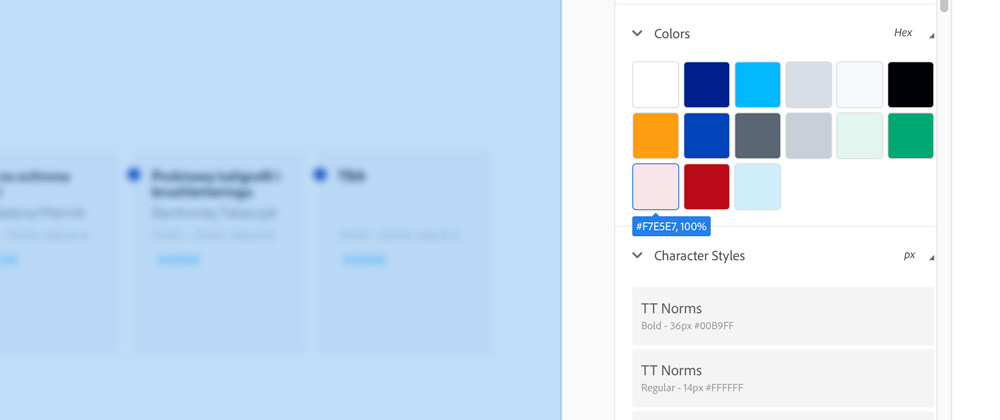
Dlaczego właśnie to rekomenduję? Przede wszystkim dlatego, że jest to funkcja, dla której ta opcja została stworzona. W dość wygodny sposób programista może za jej pomocą przeglądać wszystkie elementy strony internetowej bez obawy, że coś się nie wczyta, albo wyświetli nie tak, jak to sobie zaplanowaliśmy. Całość odbywa się z poziomu przeglądarki, więc przed wysłaniem możemy wszystko jeszcze sprawdzić i zweryfikować. Kiedy nie mamy zaznaczonego żadnego obiektu otrzymujemy pełną listę dostępnych styli.

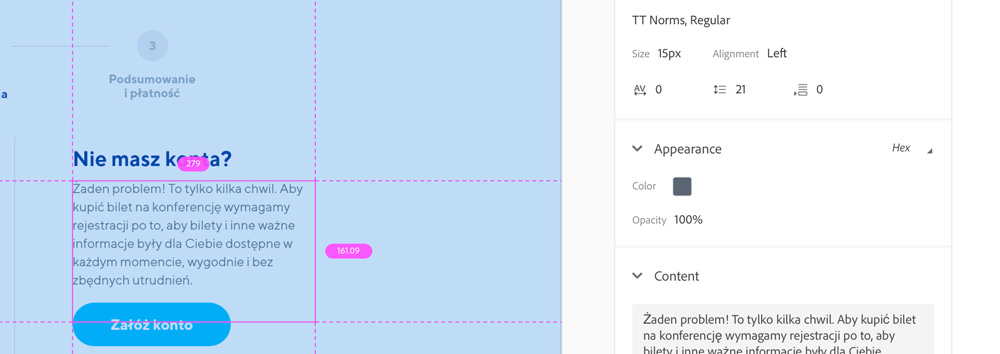
Dodatkowo, po kliknięciu na odpowiednią część projektu, możemy wybrać interesujący nas obiekt i sprawdzić jego dokładny wygląd.

Adobe XD pozwala także na zaznaczanie elementów projektu, które przeznaczone są do zapisu (Mark for Batch Exportna liście warstw) – w ten sposób oznaczyć możemy logo, obrazki, ikony. Wcześniej tak przygotowane elementy trzeba było wyeksportować i przekazać koderowi, obecnie (z tego co kojarzę, od przedostatniej aktualizacji) dostępne są one dla programisty z poziomu przeglądarki. Dzięki zakładce Assets może spokojnie pobrać je w dogodnym formacie, co usprawnia współpracę i porządkuje pliki.
Niestety i tutaj nie obędzie się bez problemów. Największy na jaki natrafiłam, to brak możliwości pobrania styli kolorystycznych z akapitu zawierającego więcej niż jednej (zarówno kolor jak i wielkość fontu). W takim wypadku powinniśmy albo dodatkowo opisać jakie fonty wykorzystaliśmy, albo po prostu zrezygnować z tego typu stylowania i rozdzielać warstwy o różnych kolorach i wielkościach (ja z niemałym oporem się tego uczę).
Figle płatać może także wykorzystywanie Design Specs wraz z narzędziem do prototypowania wbudowanym w XD. Jeśli zdecydujecie się na pokazanie interakcji na stronie czy w aplikacji za pomocą prototypów, pamiętajcie, aby połączyć wszystkie widoki, jakie zostały stworzone – chociażby wybierając „pokaż kolejny obszar roboczy”. W przeciwnym wypadku programista nie zobaczy wszystkich ekranów (wszystkie widać jedynie wtedy, gdy nie mamy żadnych połączeń między prototypami, albo wtedy, gdy połączone zostały wszystkie). Kiedy o tym wiemy, jest to drobna niedogodność, mi jednak odkrycie co powoduje ten błąd zajęło dobrych kilkanaście minut i przysporzyło sporo stresu.
Zapis do SVG
Opcją – nie wiem czy mądrą, nie wiem czy potrzebną, ale na pewno istniejącą – która także przychodzi mi do głowy, jest zapisanie pliku z naszym projektem do formatu SVG. Adobe XD radzi sobie z tym całkiem dobrze, a format ten to praktycznie HTML i CSS, co pozwoli koderowi na wygodne kopiowanie styli, kolorów i treści (na przykład za pomocą funkcji „zbadaj” w przeglądarce).
XD do PSD
Czasem zdarza się niestety tak, że nawet pomimo wcześniejszych ustaleń, po zakończeniu współpracy klient albo koder poprosi Was o pliki w PSD. Oczywiście najwygodniej i (mówiąc szczerze) najbezpieczniej jest po prostu odmówić – bo mamy dwie naprawdę solidne, darmowe opcje otwarcia tych plików, niestety nie zawsze możemy to zrobić.
Ja także swego czasu zderzyłam się z koniecznością zapisania pliku XD do PSD. Koder zewnętrznej firmy po prostu „potrzebował PSD” i nic nie dało się z tym zrobić. Nie było większego sensu przekonywać go do tego, że to nie najlepsza opcja, projekt był dość prosty, postanowiłam więc poszukać rozwiązania.
I znalazłam bardzo prostą instrukcję, która świetnie sprawdza się w rzeczywistości. Co trzeba zrobić?
- Zapisać wszystkie obszary robocze XD do formatu SVG (osobne pliki).
- Otworzyć pliki SVG w Illustratorze i rozgrupować wszystkie warstwy (SHIFT+CTRL+G – jeśli tego nie zrobicie, zamienią się one na bitmapy).
- Zapisać plik z poziomu Illustratora do PSD.
- Otworzyć w Photoshopie i naprawić ewentualne problemy.
Oczywiście rozwiązanie to jest obejściem problemu zdecydowanie na około i nie zawsze działa tak, jakbyśmy tego chcieli. W moim przypadku rozwiązanie nie poradziło sobie z przeniesieniem obrazków do PSD (grafiki uszkodziły się podczas otwierania w Illustratorze). Dodatkowo w takim wypadku wszystkie bloki tekstu zamieniły się w pojedyncze linie, utracone zostały także cienie.

Jak więc widzicie, eksport w ten sposób, to raczej dobra baza do odtwarzania pliku PSD, jeśli naprawdę musicie go oddać niż wygodna opcja zapisu pliku XD do formatu PSD. Import pliku SVG bezpośrednio do Photoshopa sprawi, że całość zostanie po prostu spłaszczona.
Bonus – hovery i dodatkowe stany
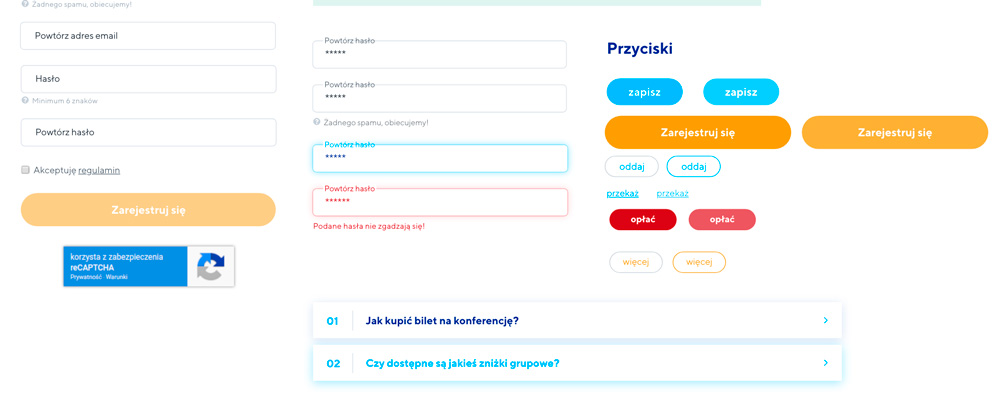
Częstym problemem podczas przekazywania plików koderowi jest także przygotowanie stanów, których domyślnie nie widać. Mowa tutaj o wszelkiego rodzaju elementach, które pojawiają się po interakcji, najechaniu czy przytrzymaniu myszki (jak chociażby hovery). W większości wypadków nie jest nam na rękę pokazywanie ich klientowi, bo projekt nie wygląda wtedy tak, jakbyśmy tego chcieli – zazwyczaj nie mamy przecież widocznych wszystkich hoverów na raz.
Dość prostym rozwiązaniem tego problemu jest tworzenie dedykowanych obszarów roboczych na których zamieścimy najważniejsze stany. Jest to coś, co może przypominać design system czy style guide dla nas jest to po prostu lista wytycznych, na której możemy bez większych problemów pokazać wszystkie te elementy, które są dla nas istotne.
Na tego typu obszarze zamieścić możecie hovery przycisków, różne stany formularzy czy komunikaty o błędach. Taki dokument jest sporym uproszczeniem dla programisty – bo chociaż często nie zdajemy sobie z tego sprawy, mogą oni nie kodować naszej strony w takiej kolejności w jakiej to sobie założyliśmy, a co za tym idzie – jeśli jakiś element (jak właśnie przycisk) powtarza się w kilku miejscach na stronie, dla nas logicznym będzie pokazanie stanu hover tylko w jednym z nich. Jeśli programista nie utrafi miejsca, w którym to zamieściliśmy – może stwierdzić, że tego efektu po prostu nie kodujemy. Oczywiście w ostateczności dotrze do przygotowanego przez nas stylu, skończyć się to jednak może sporą dawką niepotrzebnej frustracji.

Tego typu dodatkowe dokumenty są także dobrym rozwiązaniem dla samych grafików – pozwalają na utrzymanie porządku i korzystanie zawsze z tych samych efektów, zamiast wymyślać je na nowo.
A jakie są Wasze sposoby na udaną współpracę i przekazywanie plików programiście? Dajcie też znać, jak pracuje (albo nie pracuje) się Wam w XD. Czy Sketch ciągle zdecydowanie przewyższa go możliwościami, a może lepiej skorzystać z jeszcze innych rozwiązań?

