O Edge Reflow wspominaliśmy już w artykule na temat spotkania Create Now organizowanego w Warszawie na początku marca. Jak niektórzy z was zapewne wiedzą – jest to nowy program od Adobe pozwalający na tworzenie responsywnych stron internetowych. Jako że zapytani o to, o czym chcecie przeczytać najbardziej opowiedzieliście chórem “responsive”, postanowiłam na początek przygotować tutorial na tworzenie strony z wykorzystaniem właśnie tej aplikacji.
Interfejs aplikacji
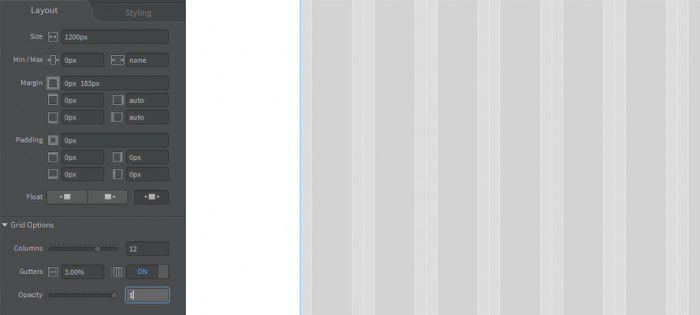
Interfejs aplikacji przypomina uproszczoną i delikatnie zmodyfikowaną wersję programu Fireworks, dzięki czemu osoby przyzwyczajone do oprogramowania Adobe, nie powinny mieć problemu z jego użytkowaniem. Z lewej strony ekranu znajdziemy listę dostępnych do dodawania elementów, panel modyfikowania wartości, miarkę oraz obszar roboczy w którym będziemy projektować. Na tą chwilę oprogramowanie znajduje się na etapie eksperymentalnym.

Dostosowywanie Grida
Projektowanie rozpoczniemy od tworzenia strony dla większych rozdzielczości i stopniowo przejdziemy do wersji dla urządzeń mobilnych.
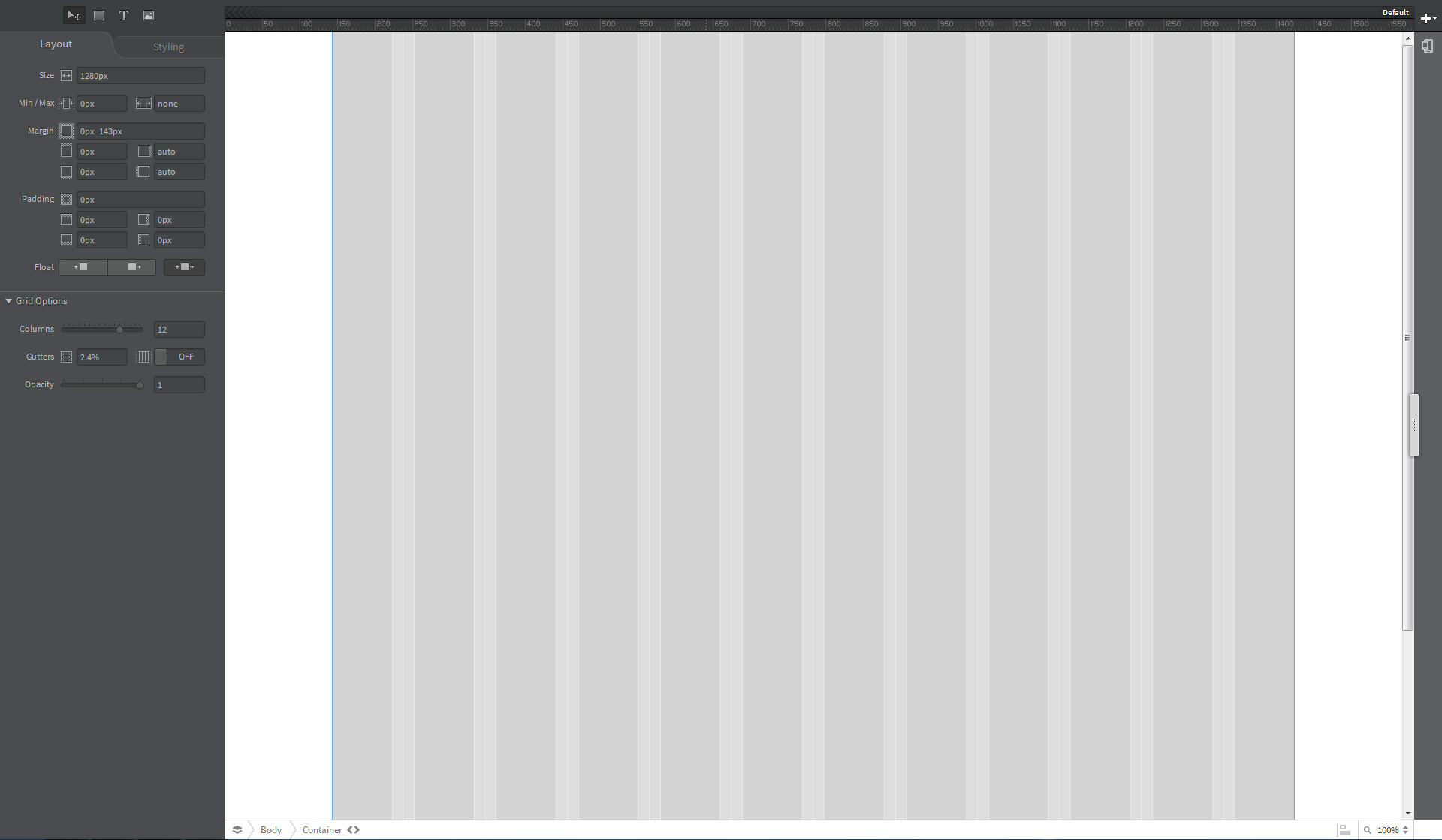
Pierwszym krokiem jest ustalenie szerokości strony w wersji maksymalnej. Można ustawić ją procentowo, w jednostce em oraz w pikselach. Nie chcę, żeby moja strona zajmowała na razie całej wielkości przeglądarki, wiec ustawiam jej szerokość na 1200 px. W opcjach grida ustalam liczbę kolumn na 12 i szerokość odstępów na 3% (co odpowiadać będzie 36 px w aktualnym projekcie).

Dodawanie nowych elementów strony
Projekty tworzone za pomocą Edge Reflow mogą być oparte jedynie o elementy HTML oraz własności CSS w związku z czym osoby lubiące ciężkie graficznie projekty będą musiały dość mocno wspomóc się Photoshopem podczas projektowania. W tym artykule mam na celu pokazanie Wam podstawowych możliwości programu, szczególnie w spojrzeniu na responsywne strony.
Tematem tego projektu będzie layout strony portfolio fotografika. Logo oraz materiały w nim użyte zostały pobrane z serwisu Fotolia. Ich lista znajduje się poniżej:
- http://pl.fotolia.com/id/50755380
- http://pl.fotolia.com/id/47083139
- http://pl.fotolia.com/id/47070327
- http://pl.fotolia.com/id/50940581
- http://pl.fotolia.com/id/40130049
Nagłówek strony
W celu poprawnego zachowania strony, przed rozpoczęciem dodawania jakichkolwiek elementów należy dodać pusty DIV, który zawierać będzie logo oraz menu strony. Następnie wewnątrz niego należy umieścić te elementy. DIV powinien być przesunięty o 3% od górnej krawędzi strony za pomocą marginesów.

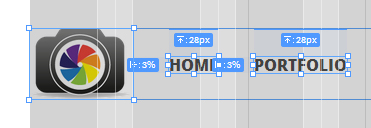
W przykładzie logo zapisane zostało w rozmiarze 200 x 135 px i umieszczone na stronie za pomocą ikonki obrazka (lewy, górny róg). Po wybraniu ścieżki należy umieścić swój obiekt na obszarze roboczym. Możecie umieścić je od razu we właściwym miejscu korzystając z interaktywnych miarek albo dostosować to później korzystając z dostępnych opcji. Logo na stronie domyślnej będzie miało wielkość 103×70 px. Menu znajduje się z prawej strony logo w odległości 3% od niego. Każda kolejna pozycja menu także przesunięta została o 3% względem poprzedniej.
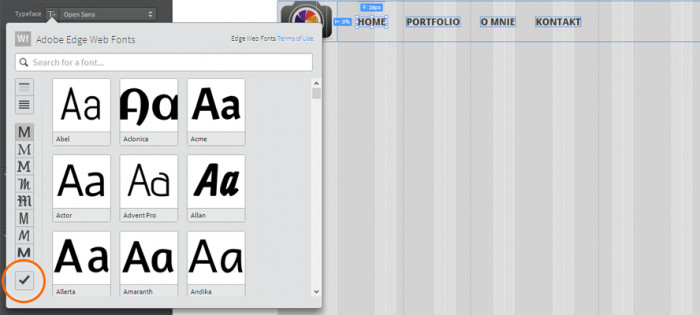
Podczas dobierania fontu do projektu można wykorzystać ciekawą opcję, jaką udostępnia Adobe Edge Reflow – mianowicie bibliotekę fontów. Dostęp do niej uzyskacie klikając na ikonkę T+ koło nazwy aktualnego kroju.

W celu uzyskania dostępu do fontów należy jedynie zaznaczyć je na liście, a następnie potwierdzić wybór ikonką haczyka (zaznaczoną na pomarańczowo). Fonty te automatycznie zostaną dodane do listy dostępnych podczas tworzenia projektu. Warto zauważyć że to, jak fonty wyświetlają się w naszym obszarze roboczym dokładnie odpowiada temu, jak zostaną pokazane w przeglądarce Chrome. Dzięki temu można wyeliminować źle renderujące się kroje już na początku projektowania. Niestety te wyświetlane w programie pobierane są z naszego komputera, więc jeśli nie mamy danego kroju – zobaczymy go dopiero po wygenerowaniu podglądu w przeglądarce.
W projekcie użyty został pogrubiony (700) font Open Sans w kolorze #4B4B4B o rozmiarze 16 px.
Obrazek nagłówka

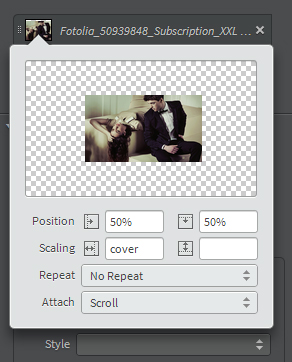
Kolejnym etapem będzie dodanie grafiki nagłówka strony, w tym celu należy stworzyć kolejny box. W moim przykładzie będzie to div o szerokości 100% i wysokości 500 px. Obrazek do niego dodamy jako tło – w zakładce Styling wybieramy ikonkę dodawania grafiki tła. Warto zwrócić w tym momencie uwagę na sposoby umieszczania tła dla DIV-a. W CSS istnieje kilka różnych możliwości, wszystkie dostępne są z poziomu programu. W tym przykładzie ustalimy skalowanie na cover i pozycję na 50% z obu stron. Dzięki temu zdjęcie będzie zmniejszać się tak, aby pokryć cały obszar diva i znajdzie się na jego środku.
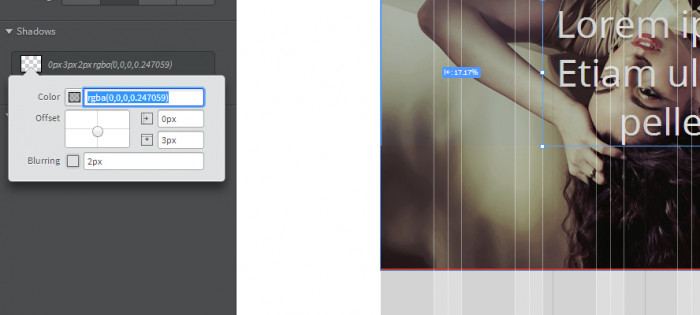
Kolejnym etapem jest dodanie tekstu. Na moim przykładzie tekst jest odsunięty o 13% od góry obrazka i wyrównany do siatki. Oprócz standardowych opcji takich jak kolor, wielkość i krój – dodany został cień. Korzystając z zakładki Shadows można w bardzo prosty sposób dostosować odpowiednie parametry. Osoby, które znają CSS docenią pewnie także opcję samodzielnego wpisania wartości.

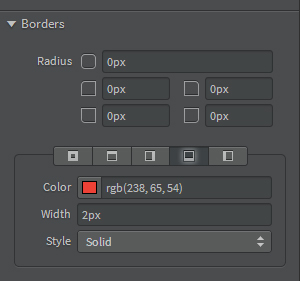
Ostatnią rzeczą, jaką zrobimy w nagłówku będzie dodanie czerwonego bordera u jego dołu. Można to zrobić dzięki zakładce Borders. Zastosowany w przykładzie kolor to #EE4136.

Motto
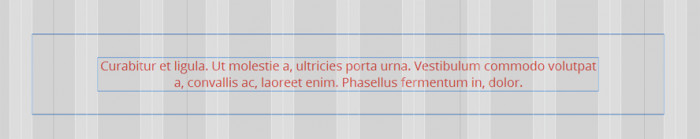
W kolejnym kroku dodamy na stronę motto. Tak jak poprzednio – całość rozpoczynamy od stworzenia diva i dodania mu marginesu górnego o wartości 6%. Podobnie jak w przypadku nagłówka – do boksu należy dodać także bordery w kolorze czerwonym. Następnie umieścimy w nim tekst. Powinien być on wyrównany do siatki grida i posiadać margines górny i dolny o wartości 3%. Podczas dodawania tekstu zadbajcie o to, aby umieścić go w wcześniej stworzonym divie (podświetli się on na niebiesko), w przeciwnym wypadku będzie od zależny do innego elementu.

Zwróćcie uwagę, aby w zakładce Layout dla boksu zewnętrznego ustawić automatyczne dostosowanie się wysokości. Dzięki temu wysokość będzie zależna jedynie od wysokości boksu wewnątrz, co okaże się przydatne podczas tworzenia innych wersji.
Ikonki

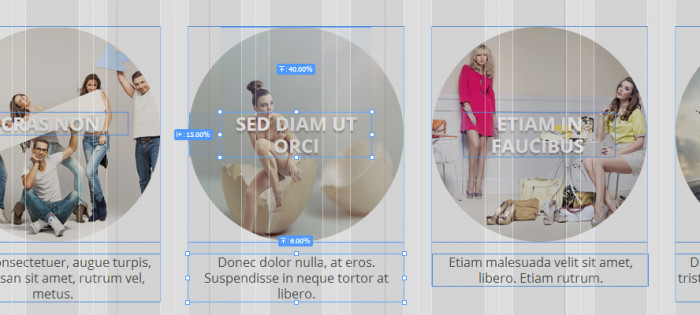
W następnym kroku stworzymy ikonki w których skład wchodzić będzie okrągła grafika, tekst na niej oraz podpis. Korzystając z rad opisanych wcześniej powinniście być w stanie stworzyć prostokąt z grafiką w tle oraz tekstem na nim. Do tworzenia zaokrągleń służy wartość Border Radius dostępna w zakładce Styling programu. Wartość zaokrąglenia ustaliłam na 135 px (aby uzyskać koło, zaokrąglenie powinno być równe co najmniej połowie wysokości i szerokości kwadratu). Podobnie jak w HTML, w Adobe Edge Reflow wartość interlinii (line-height) ustalona jest na 1 em, należy pamiętać o zmianie tego parametru dla bloków tekstowych. W tym projekcie wartości interlinii wahają się od 1,2 – 1,4 em (w programie używamy kropki zamiast przecinka).
W celu poprawnego działania strony w wersji responsywnej należy każdą z ikonek umieścić w osobnym divie. Aby to zrobić, musimy zaznaczyć wszystkie elementy i z menu wybrać opcję Edit - Add Parent. Czynność tą powtórzcie dla każdej ikony. Pozostało jedynie sprawdzić, czy wszystkie grupy ikon oddalone są od siebie o 3%. Jeśli tak – możemy przejść dalej.
Tekst na stronie
Dodamy teraz trochę tekstu na stronę. Tak jak poprzednio – zaczynamy od dodania nowego bloku i ustalenia mu tła. Tło dodaje się w tym samym miejscu, gdzie obrazek. Następnie umieszczamy w nim dwa bloki tekstowe i rozciągamy na całą szerokość strony z odstępem 3%.

Warto, aby tekst nie przylegał bezpośrednio do brzegu strony. Odsuniemy do od niego korzystając z wartości Padding dostępnej w zakładce Layout. Padding ustalamy na 3%.
Galeria zdjęć
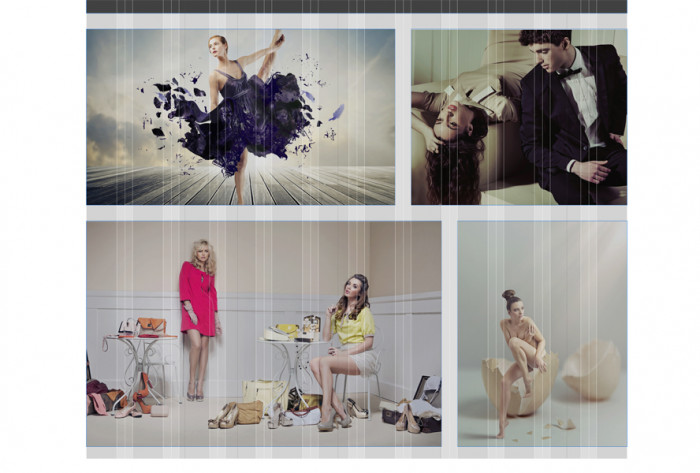
Na stronie głównej portfolio warto pokazać także kilka swoich prac. W tym wypadku postanowiłam stworzyć cztery różnej wielkości boksy i dla każdego z nich ustalić odpowiednie tło. Ustawienia układu zdjęć są dokładnie takie, jak w przypadku poprzednich przykładów.

Stopka
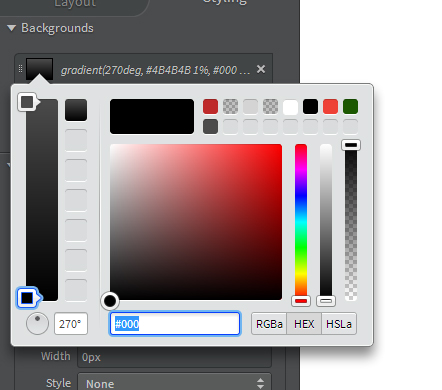
Na sam koniec pozostała stopka strony. Na divie nadrzędnym zastosowany został gradient przechodzący z koloru #4B4B4B do #000000. Element z tekstem rozciągnięty jest na całą szerokość, tekst w nim wyśrodkowany, a marginesy górne oraz dolne ustalone na 3%. Pamiętajcie, aby podobnie jak poprzednio, wyzerować wartości wysokości nadrzędnego boksu.

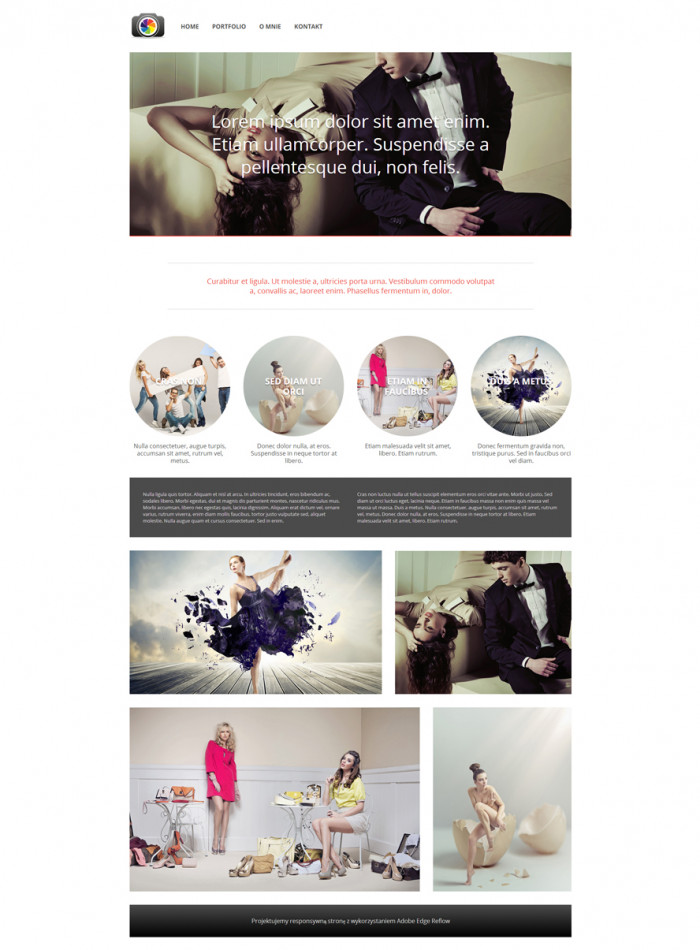
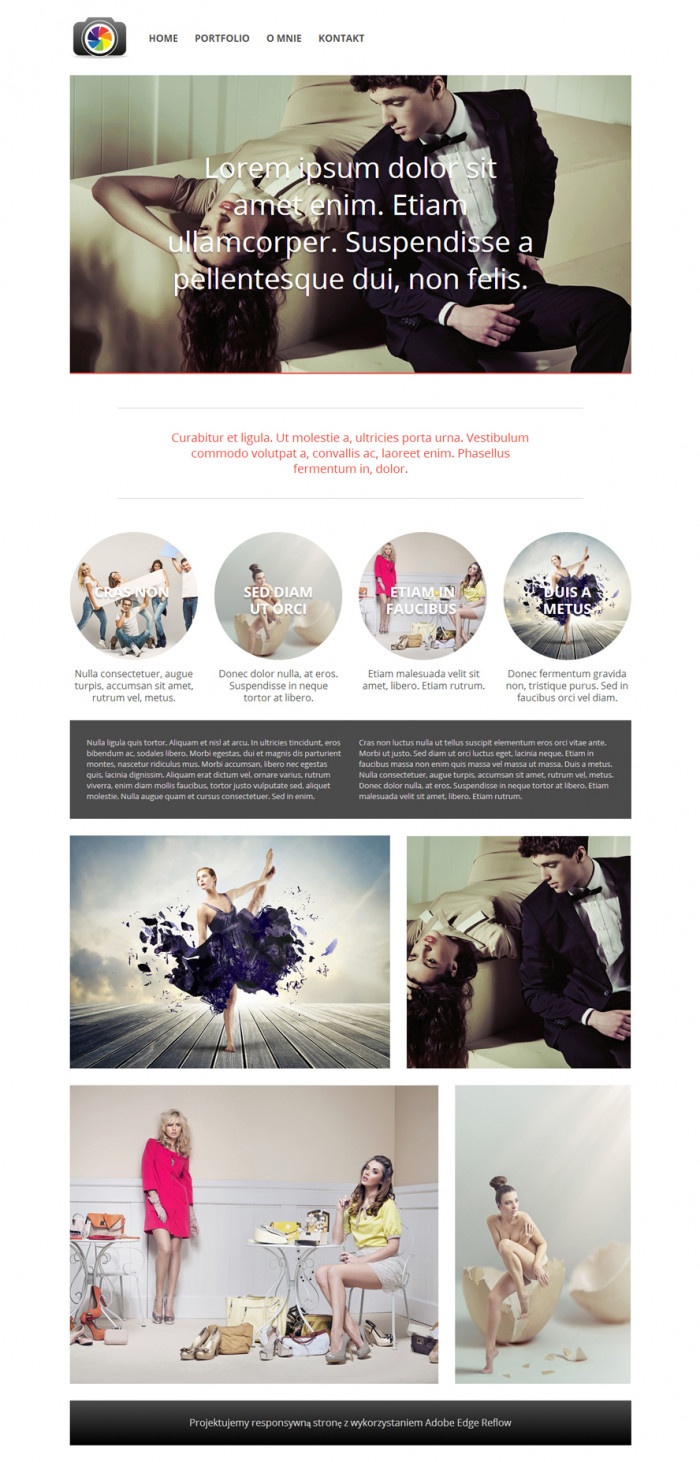
Pierwsza wersja strony gotowa! Jeśli wszystko poszło dobrze, po zapisaniu i kliknięciu F12 w przeglądarce powinieneś zobaczyć gotową stronę.
Warto zwrócić uwagę na to, że fonty wyświetlane na stronie w przeglądarce pochodzą z serwisu Adobe Edge Webfonts i niestety bardzo często nie posiadają polskich znaków (nawet jeśli ich odpowiednik na Waszym komputerze je posiada).
Struktura dokumentu
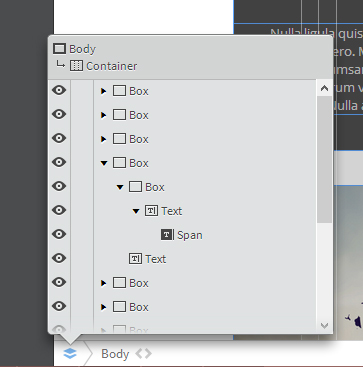
Na dole obszaru roboczego znajduje się panel za pomocą którego możecie zobaczyć strukturę Waszego dokumentu. Oprócz tego wszystkie elementy dostępne są w odpowiedniej zakładce. Może się to przydać podczas zaznaczania odpowiednich warstw.

Wersja dla ekranów 960 – 1200 px
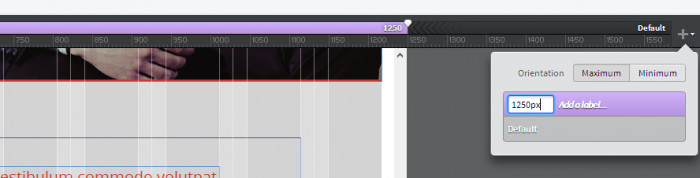
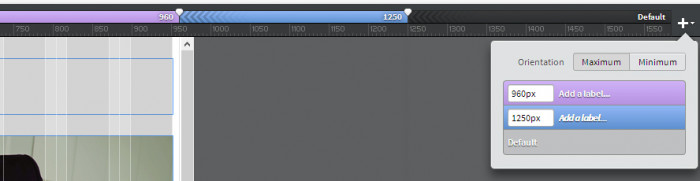
Nadszedł czas na zamienienie naszej strony w responsywną. Pierwszym etapem będzie dodanie dodatkowej wersji o stałej szerokości 940 px. Za pomocą suwaka zmniejszamy szerokość strony do 1250 px i klikany na ikonkę +. Jeśli nie możecie trafić na dokładną wartość na miarce – nie martwcie się, można ją także wpisać w bocznym okienku podstępnym po przytrzymaniu lewego przycisku myszy nad ikonką.

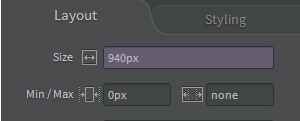
Pierwszym etapem będzie zmniejszenie szerokości siatki. Klikamy więc na obszar na którym nie znajduje się żaden dodamy element i w polu size wpisujemy 940 px. Do najnowszej wartości rozdzielczości przypisany jest kolor fioletowy, więc wszystkie zmiany dotyczące jego – będą podświetlone tym kolorem.

Po zmianie szerokości większość elementów dostosowała się poprawnie. To co musimy zmienić, to wielkość logo (na 103×70 px) oraz ikonki.

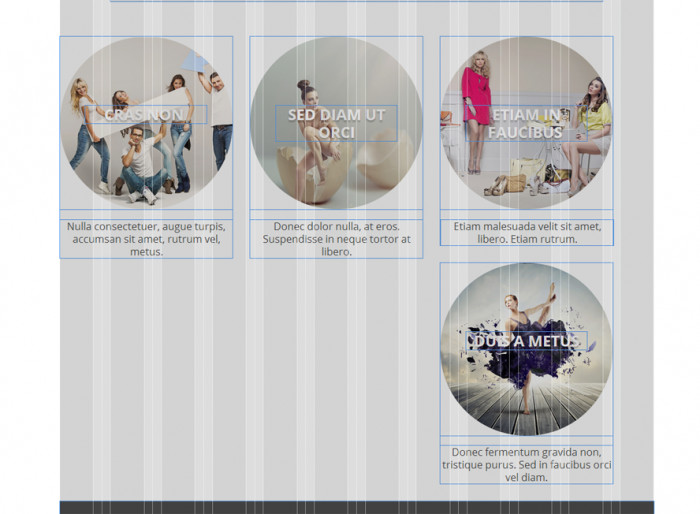
W tej wersji ikonki nadal mają być w jednej linii, trzeba więc zmniejszyć szerokość elementu zawierającego je oraz obrazka wewnątrz. Po ustaleniu szerokości na 214 px boksy powinny ułożyć się ponownie w jednej linii. Należy pamiętać też o zmianie wysokości boksu ze zdjęciem – inaczej z koła zrobi się owal.

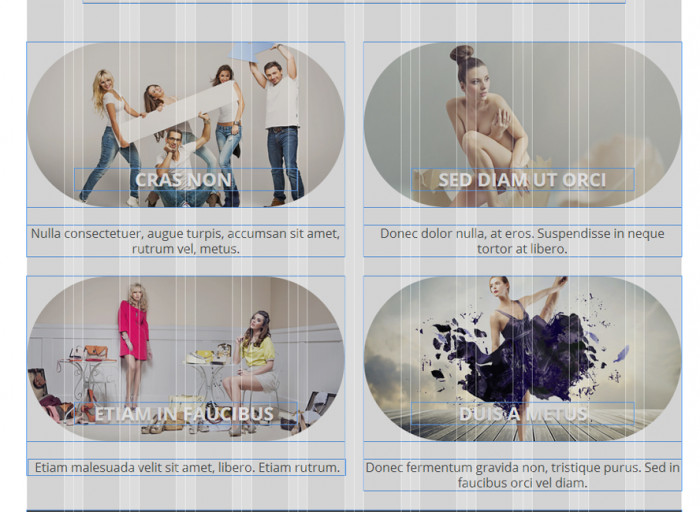
Dzięki zastosowaniu wartości w procentach reszta elementów dostosowała się sama. Efekt tego etapu powinien być następujący:
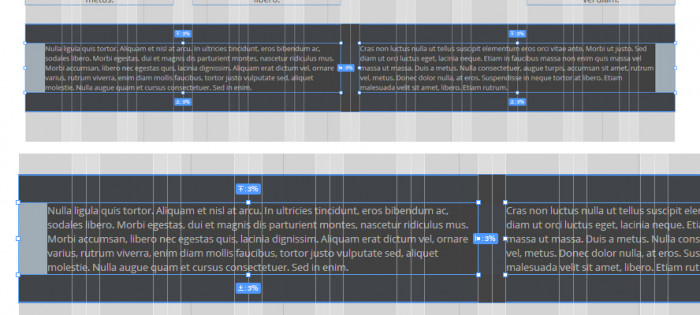
Zwróćcie uwagę na zmianę ilości linijek w tekstach na stronie. Ich poprawne działanie jest możliwe jedynie w przypadku ustalenia wysokości ich rodziców na automatycznie dostosowujące się.
Wersja dla ekranów 530 px – 960 px
Kolejna wersja będzie już miała procentowo ustaloną szerokość. Dodajemy kolejną miarkę i udajemy się do właściwości layoutu, gdzie zmieniamy szerokość strony z 940 px na 90%.

Pierwsza poprawka względem poprzedniego ekranu dotyczyć będzie fontu na zdjęciu głównym na stronie. Należy go po prostu zmniejszyć. W moim przypadku jest to zmiana z 48 px na 36 px.
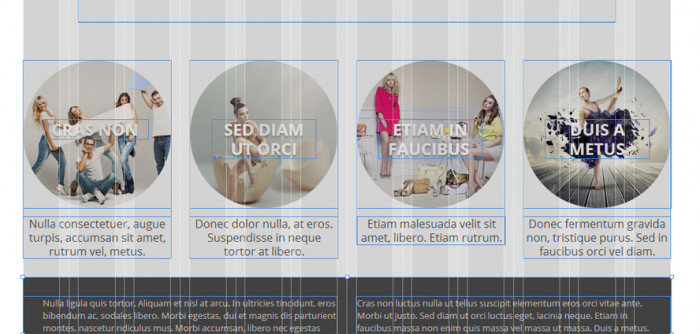
Kolejna rzecz, to ikonki. Ich wielkość będzie teraz dostosowywać się do szerokości strony. W celu uniknięcia brzydkiego efektu rozrzucenia ich, ustalimy szerokość na stałe umieszczając po dwie ikony w rzędzie. Szerokość elementu nadrzędnego ustalamy na 48,5% (100% – 3% marginesu dzielone na dwa boksy). Dla ikony trzeciej trzeba także usunąć lewy margines. Powinno się to prezentować następująco:

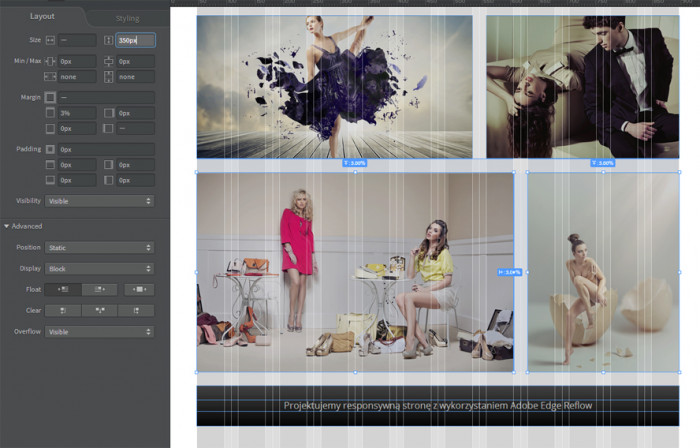
W celu ładniejszej prezentacji zdjęć w dolnej części strony, postanowiłam je także trochę zmniejszyć. Wysokość górnych zdjęć została ustalona na 250 px, dolnych na 350 px. Dzięki temu, że marginesy dodane są względem sąsiadującego elementu, po zmianie wysokości reszta powinna dopasować się sama.

Wersja dla ekranów 320 px – 530 px
Stopniowo zmniejszamy suwakiem w programie szerokość strony obserwując jak zachowują się poszczególne elementy witryny. W związku z tym, że elementy skalują się dobrze, odpowiednim momentem na dodatkową opcję jest rozdzielczość w której przestaje mieścić się menu. W przypadku prezentowanego projektu jest to 530 px. Aktualnym celem jest ustawienie menu oraz logo pod sobą.
Zmieniamy wielkość logo na 147×100 px i wyrównujemy do środka strony za pomocą przycisku wyrównywania oznaczonego na zrzucie.

Zaznaczamy wszystkie pozycje menu i ustawiamy ich szerokość na 100%, odstęp 3% od góry i wyrównanie do środka. Ostatniemu elementowi menu dodajemy także margines dolny o wartości 6%.
Zdarza się, że podczas zmniejszania szerokości strony niektóre elementy przesuwają się w bliżej nieokreślony sposób i ich wartości przypisywane są błędnie. Nawet jeśli wygląda to zadowalająco, nie można tego tak zostawić. Zwróćcie więc uwagę na wartości marginesów dla ikon i ustalcie je tak, jak w poprzednim układzie. W tej wersji usuniemy także podpisy pod ikonami. W tym celu należy je zaznaczyć i z pola display wybrać wartość none. Zmniejszmy wielkość tekstu na ikonach do 18 px. Podobnie jak w poprzednim przypadku, postanowiłam także zmniejszyć wysokości obrazków u dołu strony na odpowiednio 150 px i 200 px.
Wersja poniżej 320 px
Ostatnią wersją jaką przygotujemy będzie wersja dla urządzeń o rozdzielczości poniżej 320 px. Tutaj wszystkie elementy oprócz ikon znajdować się będą pod sobą. Zmniejszymy nagłówek do wysokości 300 px i font na nim do 20 px. Zmniejszymy też wielkość fontu w motto do 16 px. Z ikon usuniemy teksty i zmniejszymy ich wysokość do 120 px. Pozostałe elementy powinny znajdować się pod sobą w odstępie 3%.
Po wygenerowaniu podglądu pliki HTML oraz CSS zapisane zostaną do folderu o nazwie assets.
Podsumowanie
HTML i CSS wygenerowany przez aplikację według jej twórców nie powinien stanowić kodu strony, a być jedynie podglądem i pierwszym krokiem ku własnemu kodowaniu strony, nie radzę więc wykorzystywać tego programu do cięcia czy tworzenia gotowych stron internetowych. Co prawda kod wyświetla się bardzo dobrze na przeglądarce Chrome, jednak w innych efekt jest raczej niezadowalający. Jakość i przejrzystość kodu HTML i CSS jest zadowalająca, więc można skorzystać z wygenerowanego podglądu, jako bazy w swoim projekcie.
Zapraszam Was do obejrzenia demo strony (oczywiście w przeglądarce Chrome).