Nie jest nadużyciem stwierdzenie, że żyjemy na granicy dwóch światów: realnego (fizycznego) oraz cyfrowego. Świat rzeczywisty zostawimy dziś na boku – wszyscy przecież wiemy, a przynajmniej myślimy, że wiemy, na czym polega jego działanie. Świat cyfrowy natomiast, z każdym rokiem nabierający coraz większego znaczenia dla jednostki, jest dla nas dostępny dopiero od kilku dekad. Moim zdaniem prawdziwy skok wzrostowy przeżył jednak dopiero w roku 2003, wraz z pojawieniem się gry Second Life.
Gra polega na tworzeniu własnych awatarów, które następnie mogą brać udział w tworzeniu, budowaniu i eksploatowaniu cyfrowej gospodarki tego świata – umożliwia między innymi rozwój, zakup bądź wynajem ziemi. Z jednej strony można powiedzieć, że to tylko gra.

Nie zapominajmy jednak, że ludzka psychika zbudowana jest w taki sposób, że grom nader często udaje się wciągnąć użytkownika w swój świat, a następnie tak wpłynąć na jego postrzeganie, aby zaczął do pewnego stopnia utożsamiać się z własnym avatarem i dążył do tego, aby jego cyfrowe „ja” rozwinęło się jak najlepiej – by być podziwianym.
Satysfakcja z osiąganych w „sztucznym” świecie sukcesów będzie natomiast porównywalna z tą, której doświadczamy offline. O zasadzie tej wie nie tylko Mark Zuckerberg, który tworzy obecnie coś bardzo podobnego – Metaverse. Wiedzą o tym wszyscy producenci gier komputerowych, gdzie użytkownik może tworzyć i rozwijać swoje postaci czy kluby, mając w tle całą społeczność graczy.
Zwykle właśnie tu, na przysłowiowym białym koniu, wkraczają mikropłatności, które pozwalają na dużo większy progres w cyfrowym rozwoju fintechów – np. Electronic Arts, które na sprzedaży wirtualnej waluty, pozwalającej na dużo szybszy rozwój wirtualnych klubów swoich graczy, w 2020 roku zarobiło ok 1,5 miliarda dolarów!
How much does EA earn from Ultimate Team across FIFA, Madden and NFL?
— Daniel Ahmad (@ZhugeEX) May 26, 2021
EA Net Revenue from Ultimate Team:
FY 2021: $1.62bn
FY 2020: $1.49bn
FY 2019: $1.37bn
FY 2018: $1.18bn
FY 2017: $775m
FY 2016: $660m
FY 2015: $587m
The majority is from FIFA Ultimate Team ofc. pic.twitter.com/xUbNUx6R62
To pokazuje, jak bardzo jesteśmy w stanie wciągnąć się w rozwój swojego wirtualnego „ja”. Jesteśmy istotami społecznymi, które w swojej naturze mają potrzebę bycia częścią grupy, bycia podziwianym i chwalonym. Świat cyfrowy jest dla wielu osób miejscem, gdzie mogą dalej zaspokajać te potrzeby albo rekompensować sobie porażki ze świata realnego. Z tego właśnie powodu nasze zaangażowanie w życie cyfrowe z roku na rok rośnie.
Mimo, że mamy dwa światy – fizyczny, gdzie wszystko dzieje się „analogowo” i ten cyfrowy, gdzie mamy zbiory zer i jedynek – my jako projektanci UX wiemy, że ogromna część życia dzieje się na pograniczu obydwu tych rzeczywistości.
Często naszym zadaniem jest sprawienie, aby postępująca digitalizacja procesów z fizycznego świata była – jak to się teraz modnie mówi – „seamless”. Osoby dbające o odpowiednie doświadczenia użytkowników jako ci, którzy z jednej strony znają (a przynajmniej powinni znać) ich potrzeby, możliwości i ograniczenia, a z drugiej strony wiedzą, jakie możliwości dają współczesne technologie, powinny dążyć do tego, aby przechodzenie pomiędzy tymi światami było dla użytkownika niemal niewidoczne. Jak o to zadbać?
Prosta odpowiedź niestety nie istnieje. Pod uwagę należy wziąć wiele różnych zmiennych – czynność, którą chcemy wspierać; użytkowników i to jak bardzo zakorzenione są ich nawyki. Należy także ocenić szanse na dalszy rozwój projektu i czy istnieje możliwość, że będzie on jednak zastępowany innymi.
Do podjęcia decyzji, jak należy działać podczas projektowania, potrzebna jest również duża ilość danych, wywiadów z użytkownikami i badań projektowanych prototypów. Dopiero przetworzenie tych wszystkich informacji pozwoli podjąć decyzję, która będzie miała duże szanse na to, żeby być tą właściwą. Na pewno jednak nie podejmiemy nawet najmniejszej decyzji projektowej bez naszych przypadków użycia.
Gdzie zatem można znaleźć przykłady przenikających się światów?
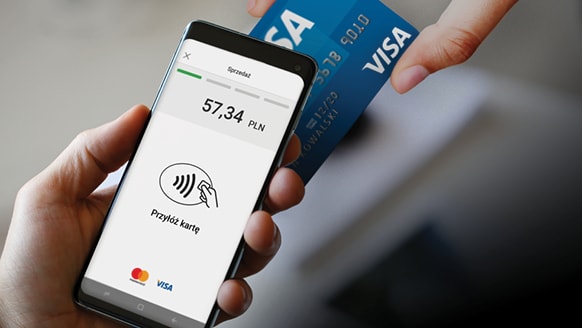
Płacenie za zakupy (POS)
Coraz popularniejsze stają się aplikacje typu SoftPOS, które zamieniają telefon w terminal płatniczy do przetwarzania płatności zbliżeniowych. Nawet Apple stosunkowo niedawno ogłosiło wprowadzenie takiej funkcjonalności do iOS. Ze względu na wspomniane wcześniej przenikanie się światów, w tego typu aplikacjach trzeba rozważać kilka zmiennych. Na przykład sposób wprowadzania danych – właściwy dla aplikacji czy dla terminali płatniczych? Kształt klawiatury – aplikacyjny czy odwzorowujący ten znany z terminali? Rola hardware’u w całym procesie płatności – podawanie urządzenia oraz wprowadzanie danych przez dwóch użytkowników podczas jednego procesu.

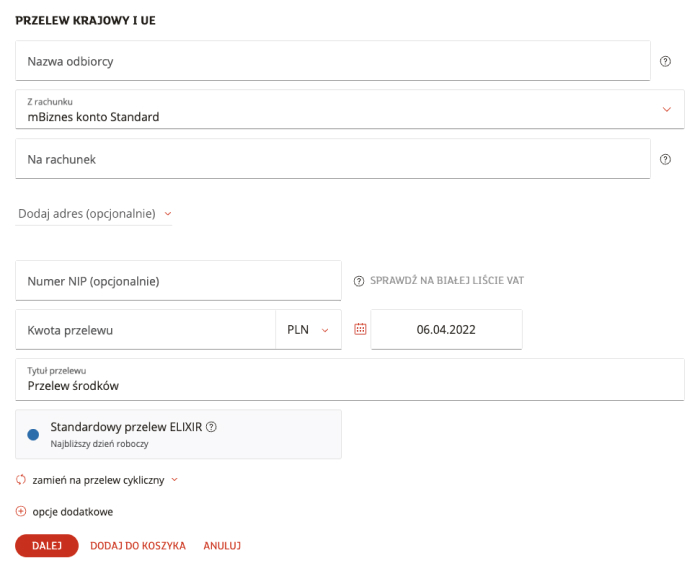
Przelewanie pieniędzy
Temat formatek przelewu może dzisiaj już nie wydawać się tak rewolucyjny. Pamiętajmy natomiast, że na początku wprowadzania takich funkcjonalności projektanci również zastanawiali się, czy formularze przelewu tworzyć od zera, czy może po prostu wystarczy przerysować druczek przelewu, który użytkownicy już znają z oddziałów? Ostatecznie zdecydowano się na tworzenie i rozwijanie nowych formatek – być może dlatego, że cały ten proces miał szanse stać się czymś zupełnie nowym, oddzielnym od wypełnianych druczków.

Zakup samochodu
Ostatnio na rynku pojawia się coraz więcej reklam pewnego sprzedawcy samochodów, który zdaje sobie sprawę, że tradycyjny model zakupu wiąże się z nieodłącznym etapem oglądania auta i wsiadaniem do niego – dlatego też umożliwia to użytkownikom cyfrowo. Tutaj również osoby odpowiedzialne za ten biznes widzą zupełnie inną przyszłość kupowania samochodów, dlatego też sam proces biznesowy nie jest dokładnym odwzorowaniem tego fizycznego, a jedynie do niego nawiązuje w krytycznym momencie podejmowania decyzji.
Szukanie drogi (mapy, AR)
Tutaj również odwołam się do czasów, które można uznać za minione. Jeszcze kilka lat temu można było sporadycznie zaobserwować sytuację, w której kierowca zatrzymywał się na poboczu, wychodził przed samochód z dużą płachtą mapy i kręcił się w celu ustalenia swojego położenia. Następnie kładł mapę na masce i sprawdzał, gdzie dalej należy jechać. Obecnie to narzędzie mamy już całkowicie digitalowe. Widać jednak, że sam fragment procesu poszukiwania drogi wciąż z nami jest. Spójrzmy na funkcjonalności Google Maps i Apple Maps, gdzie z wykorzystaniem rozszerzonej rzeczywistości można odnaleźć ulicę, w którą należy skręcić. Trzeba obrócić się kilka razy z włączonym aparatem w celu zeskanowania otoczenia, aby otrzymać potrzebne wskazówki. Tę samą funkcję znajdziemy również w samochodach od producentów takich jak Mercedes czy BMW. W tym przypadku również z wykorzystaniem aparatów w naszych urządzeniach nakładamy świat cyfrowy na rzeczywisty i tak balansujemy na granicy ich obu.
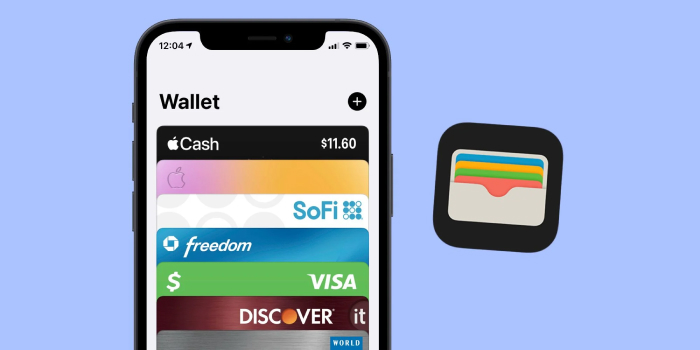
Używanie kart kredytowych (Apple Pay)
To kolejny obszar, gdzie w sposób cyfrowy mamy odwzorowany porządek ze świata fizycznego. Kiedyś wszystkie karty kredytowe nosiliśmy w portfelu. Chcąc nimi zapłacić wyciągaliśmy je z niego i używaliśmy w terminalu. Teraz otwieramy aplikację „Portfel”, „wyciągamy” odpowiednią kartę z przegródki i zbliżamy telefon do terminalu. Mamy tu pełne odwzorowanie tradycyjnego schematu korzystania z karty kredytowej, której jednak w dalszym ciągu używamy do zapłacenia w całkiem rzeczywistym świecie.

Wearables
Na tym etapie artykułu, jestem przekonany, że koncepcja, o której piszemy, jest dla czytelnika całkowicie jasna, jednak na porządku wyjaśnijmy, o co chodzi i w tym przypadku. Doskonale wiemy z naszego doświadczenia nabytego w świecie fizycznym, jak wyglądają tradycyjne zegarki i w jaki sposób pokazują godzinę. Obecnie sporo tych elektronicznych ma wyświetlacz w kształcie koła, na którym może ukazywać tarczę z poruszającymi się wskazówkami – to idealny przykład odwzorowania świata fizycznego w świecie cyfrowym.
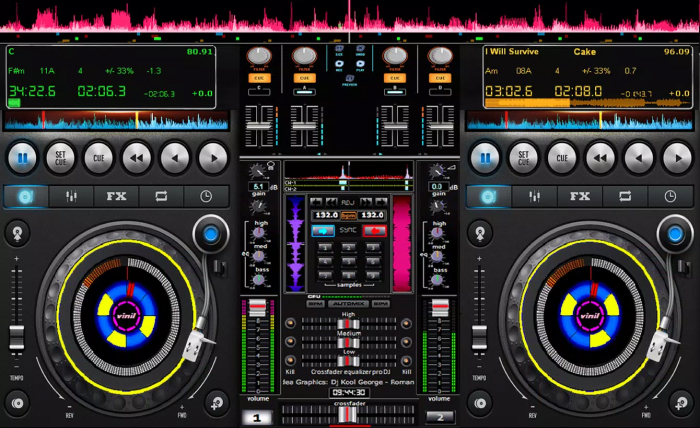
Aplikacje muzyczne
Ten rodzaj aplikacji również bardzo silnie czerpie inspiracje ze świata fizycznego. Wszelkiego rodzaju miksery, czasami nawet pianina – wszystko to, co widzimy na ekranie jest bardzo bliskim odwzorowaniem realnych urządzeń. Aplikacje te są o tyle ciekawe, że do tej pory jeszcze chyba nikt nie stworzył ich od zera w świecie aplikacji cyfrowych. Poziom skomplikowania i zasady używania takich urządzeń w „realu” są na tyle specyficzne, że próba „przetłumaczenia” owego języka na potrzeby nowego świata mogłaby się skończyć bezwzględną porażką.

Przykłady można by mnożyć w nieskończoność. Z racji tego, że w Efigence często realizuję projekty na potrzeby branży finansowej, dane mi było zmierzyć się z jedną z wymienionych wyżej grup aplikacji. Bazując na tym doświadczeniu chciałbym podzielić się swoimi spostrzeżeniami i wnioskami.
Przechodząc zatem do konkretów – jakiś czas temu postawiono przede mną i moim zespołem zadanie odświeżenia aplikacji mobilnej, zmieniającej urządzenia z Androidem w mobilny terminal płatniczy.
Oto największe wyzwania, z jakimi musieliśmy się uporać:
Znalezienie sposobu na przeprojektowanie ekranu widocznego w momencie zbliżania karty do urządzenia.
Bardzo dużym problemem był fakt, że użytkownicy, często również sprzedawcy, nie byli pewni, w jaki sposób zbliżyć kartę do urządzenia, żeby została poprawnie odczytana. Po przygotowaniu kilku alternatyw znaleźliśmy idealne połączenie animacji oraz opisu czynności, jakie musi wykonać użytkownik.
Przeprowadzone przez nas wewnętrzne badania wskazały, że użytkownicy odruchowo przykładają kartę do ekranu telefonu (tak jak dzieje się to w klasycznych terminalach). Niestety nie da się ukryć, że jednocześnie prawie nikt nie czyta tekstu, który na ekranie się pojawia.
W związku z tym ważne było, aby komunikat ten był wystarczająco krótki, przy maksymalnym przekazie treści, a głównym narzędziem niosącym informację o tym, co zrobić, powinna być animacja wskazująca przyłożenie karty do tyłu urządzenia.
Po wprowadzonej zmianie, badanie na podobnej grupie docelowej użytkowników wykazało, że liczba źle przyłożonych kart spadła aż o 65%. Co prawda były to badania wewnętrzne na ograniczonej liczbie osób, które przy dalszych analizach mogłyby nie okazać się w pełni reprezentatywne. Myślę jednak, że podobne wnioski będzie można wyciągnąć po dłuższym funkcjonowaniu aplikacji na rynku.
Usprawnienie procesu wpisywania kwoty przez sprzedawcę, a następnie wpisywania kodu PIN przez kupującego
Dużym problemem dla sprzedawców było to, że muszą przekazywać klientom urządzenie do rąk, co powodowało, że obawiali się albo jego kradzieży, albo upadku i zniszczenia podczas udostępniania.
Rozwiązaniem okazało się automatyczne obracanie ekranu, bez konieczności poruszania telefonem. To bardzo dobry przykład obrazujący, jak odpowiednim usprawnieniem interfejsu da się naprawić problematyczną kwestię w obszarze samego urządzenia. Dzięki wprowadzonej zmianie sprzedawca zamiast obracać i podawać telefon odchyla go jedynie w stronę klienta, aby ten bez problemu mógł wprowadzić do urządzenia kod PIN.
Podjęcie decyzji, czy sposób wprowadzania danych i interfejs z klawiaturą powinny naśladować klasyczny terminal, czy może wykorzystywać patterny z aplikacji mobilnych.
Finalnie zdecydowaliśmy się na aplikacyjny design klawiatury oraz docelowo dwie różne formy wprowadzania danych, do wyboru w ustawieniach (klasyczna i alternatywna). W pierwszej z nich użytkownik wpisuje cyferki tak jak w terminalu, a w drugiej odbywa się to jak w większości aplikacji mobilnych, gdzie user wpisuje cyfry i, jeśli potrzeba, przecinek oraz wartości dziesiętne.
Stojąc przed powyżej opisanymi, ale i wieloma innymi podobnymi wyzwaniami projektowymi, nie sposób nie zastanawiać się, dokąd zaprowadzi nas technologia w przyszłości i czy bezpieczniej będzie wybrać ścieżkę świata rzeczywistego, czy może należy dołączyć do „full digital team”? Odpowiem pewnie jak na UX-a (bądź prawnika) przystało – wszystko jest względne. Oba podejścia mają swoje plusy i minusy – wszystko zależy w rzeczywistości od danej sytuacji.
Naśladowanie świata realnego, zwłaszcza dobrze wykonane, powoduje, że użytkownik dużo szybciej uczy się obsługi aplikacji, ponieważ ma bardzo bliskie odniesienie do tego, co zna. Dodatkowo nie można pomijać kwestii afordancji, czyli tego, że poszczególne elementy „same się tłumaczą” i użytkownik nie ma wątpliwości, czy coś należy kliknąć, obrócić, czy może jest to miejsce na wpisanie własnej treści.
Z drugiej jednak strony takie naśladowanie rzeczywistości w niektórych przypadkach może być problematyczne. Zwłaszcza, kiedy chcemy użyć tego rodzaju rozwiązań w interfejsie, który korzysta z bardzo rozprzestrzenionych patternów cyfrowych. Użytkownicy i tak już doskonale wiedzą, jak korzystać z danej aplikacji, a sztuczne odwzorowywanie jej fizycznego odpowiednika tylko niepotrzebnie komplikuje interfejs, a także może powodować, że aplikacja będzie wyglądała na bardzo starą i nieaktualną. Ponadto dodanie dużej liczby gradientów czy grafik może powodować problemy w developmencie i skalowaniu aplikacji na różne wielkości ekranów. Nie wspominając już o czasie ładowania np. aplikacji www.
A jak się ma sytuacja w kontekście podejścia full digital? Pierwszą i niepodważalną zaletą jest spójność naszej aplikacji z innymi, z których korzysta użytkownik i w których potrafi się sprawnie poruszać. Dodatkowo w „mniej graficznych” interfejsach można położyć dużo większy nacisk na sam content, który będzie się znacznie lepiej na tym tle wyróżniał. Znajdą się jednak również wady tego rozwiązania. Jeśli na przykład aplikacja nie ma przemyślanego designu, użytkownicy mogą mieć problem z rozróżnieniem tego, co jest tylko tekstem, a co można „kliknąć”.

Jakie wnioski można wyciągnąć, podsumowując powyższe? Przed projektantami UX/UI leży naprawdę duże wyzwanie, żeby pogodzić ze sobą potrzeby ludzi, którzy większość życia spędzili w świecie rzeczywistym z tymi, którzy – mówiąc kolokwialnie – dorastali w Internecie. Nie możemy dopuścić do tego, aby którykolwiek z tych światów został zapomniany bądź porzucony. Korzystajmy ze wszystkich dobrych rzeczy, które oba oferują i nie wymyślajmy za każdym razem koła na nowo. Z drugiej strony nie przerysowujmy bezmyślnie tego, co mamy w świecie rzeczywistym, a jedynie wykorzystajmy przydatne zasady działania i sprawdzone rozwiązania. Dzięki temu może uda nam się sprawić, że granica oddzielająca od siebie świat cyfrowy i analogowy stanie się niezauważalna dla statystycznego użytkownika.
Artykuł powstał na podstawie prelekcji Konrada na Mobile Trends Conference 2022 w Krakowie

