Każda osoba, która w swojej pracy spotkała się z tematyką projektowania logo, prawdopodobnie zdaje sobie sprawę, że w większości przypadków bardzo duże znaczenie w jego wyborze, ma sposób jego przedstawienia.
Przygotowanie dobrze wyglądającej grafiki tego typu, to zajęcie dość czasochłonne. Kiedy mamy do przesłania klientowi kilka propozycji, których prezentacja odbywać się będzie na tej samej zasadzie, myśl o zautomatyzowaniu tego procesu nasuwa się sama. Prawdopodobnie jest wiele możliwości jej wykonania, ja wykorzystuję do tego celu obiekty inteligentne. Sposób ten wpadł mi do głowy podczas pracy nad projektem, więc nie ręczę za jego poprawność i perfekcyjność działania. Sama natomiast wykorzystuję go dość często, więc myślę, że warto się nim podzielić.
Obiekty inteligentne, to obiekty „magazynujące” grafikę. Posiadają one szereg funkcji i zastosowań, które mogą w znaczny sposób usprawnić pracę grafika. W tym artykule nie opiszę ich wszystkich, skupię się tylko na tych, które mogą być przydatne podczas rozwiązywania problemu automatyzacji pracy, o którym wspomniałam wcześniej.
Efektem końcowym naszego projektu będzie stworzenie planszy przedstawiającej logo w różnych zastosowaniach. Wygada ona następująco:
Stworzenie obszaru roboczego
Pierwszym krokiem podczas tworzenia projektu będzie zdefiniowanie jego wielkości. Na potrzeby mojej prezentacji wybrałam szerokość 800 px. Wysokość projektu jest dowolna i prawdopodobnie podczas projektowania będzie się zmieniać. U mnie ostateczna wysokość to 2328 px.
Szukanie zdjęć
Podczas projektowania prezentacji istnieją właściwie dwie możliwości jego wizualizacji. Pierwsza z nich, to samodzielne modelowanie potrzebych elementów w programie do grafiki trójwymiarowej lub ewentualne naśladowanie takiego modelowania w Photoshopie. Drugim sposobem – tym, który ja wybrałam, jest posłużenie się zdjęciami. Można wykonać je samodzielnie lub znaleźć gotowe w Internecie. Dzięki naszej współpracy z serwisem Fotolia, mogliśmy skorzystać ze zdjęć zamieszczonych w ich bazie.
Wybrałam poniższe pozycje:
- http://pl.fotolia.com/id/37379325
- http://pl.fotolia.com/id/37152523
- http://pl.fotolia.com/id/29645233
- http://pl.fotolia.com/id/39182399
Tworzenie projektu
Nie pozostało nam już nic innego, jak stworzyć projekt korzystając z powyższych grafik oraz naszego logo.
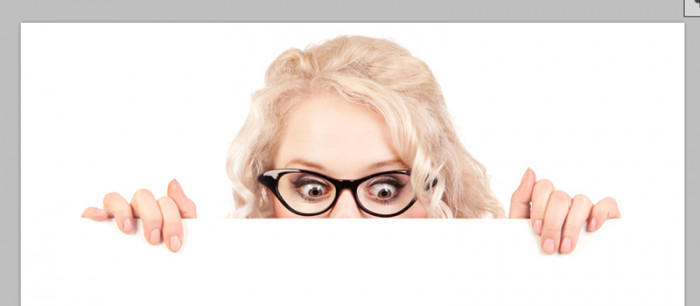
Zaczynamy od umieszczania na projekcie zdjęcia modelki trzymającej kartkę. Powinna być ona wyśrodkowana i znajdować się na górze strony.
Osadzanie obiektu inteligentnego z logo

Kolejnym krokiem jest umieszczenie logo. Są dwie metody, którymi możemy to zrobić.
Sposób pierwszy
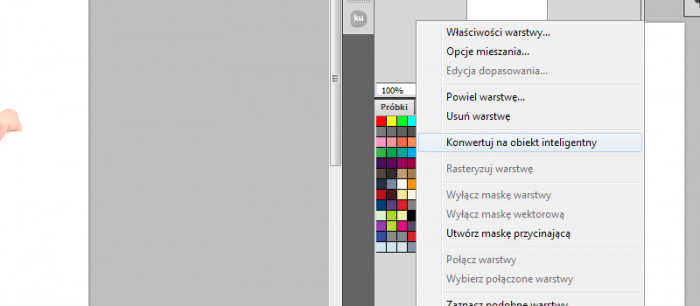
Pierwsza z nich opiera się na grafice rastrowej. Umieszczamy więc logo w przestrzeni roboczej, klikamy na odpowiadającą mu warstwę i wybieramy opcję Konwertuj na obiekt inteligentny.

Jeśli operacja się powiodła, warstwa z logo zmieni swoją ikonkę na tą, odpowiadającą obiektom inteligentnym.
Osobiście nie polecam tej metody, jednak czasami, jeśli na przykład nie mamy logo w formacie wektorowym, inaczej się po prostu nie da. Taki obiekt inteligentny nie spełni naszych oczekiwań w tym wypadku, jednak może być przydatny podczas innego rodzaju projektów. Co prawda zmiana jednego obiektu, będzie niosła za sobą zmianę każdego innego, jednak straci ono na jakości podczas transformacji (na przykład powiększania powyżej jego rozmiaru). Dodatkowym plusem takiego rozwiązania jest uniknięcie konieczności otwierania dodatkowego programu podczas edycji obiektu inteligentnego.
Sposób drugi
Drugim sposobem, który tak naprawdę jest dla mnie jedynym słusznym, jest umieszczanie na projekcie obiektów inteligentnych w formie wektorowej prosto z Illustratora. Takie rozwiązanie wymusi na nas konieczność modyfikowana logo w osobnym programie, jednak trudno stwierdzić, czy jest to minus. Dzięki takiej możliwości, możemy na bieżąco (podczas projektowania) sprawdzać, czy zmiany, które wprowadzamy nie odbijają się negatywnie na innej wersji naszego projektu lub na przykład na jego widoczności w innym formacie. Poza tym takie podejście daje nam możliwość bezstratnego powiększania logo oraz wprowadzania do niego wszelkich koniecznych modyfikacji.
Logo możemy umieścić na projekcie przeciągając je z jednego programu do drugiego lub korzystając z opcji Plik->Umieść. W efekcie na projekcie pojawi się obiekt inteligentny, który po dwukrotnym kliknięciu w warstwę, otworzy się w programie Illustrator i będzie gotowy do edycji.
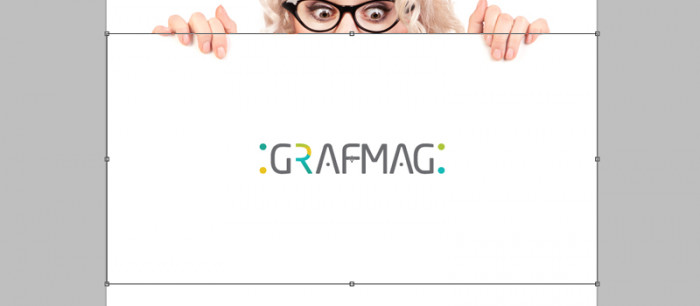
Wybieramy odpowiadający nam sposób i umieszczamy logo w obszarze roboczym programu. Warto stworzyć sobie prostokąt z białym tłem, aby odpowiednio wyśrodkować logo. Będzie on także przydatny podczas dodawania kolejnych wersji.

Dodawanie kolejnych wersji logo
Kiedy logo jest już umieszczone i wyśrodkowane, możemy zając się dodawaniem kolejnych opcji – w moim przypadku będą to opcje biała i czarna.
Powielam warstwę z logo oraz tłem i zmieniam kolor tła na czarny. Następnie, korzystając z panelu Styl warstwy nakładam na logo kolor biały. Zmniejszam wielkość do 50% i umieszczam z lewej strony. Następnie duplikuję obie warstwy i wykonują tą samą operację ustawiając kolor tła na biały i kolor logo na czarny. W efekcie mam wersje białą i czarną mojego logo.

Trzeba sobie oczywiście zdawać sprawę, że tak przygotowane logo nie może zostać dostarczone klientowi. Przed przesłaniem projektu trzeba stworzyć odpowiednie wersje w programie do grafiki wektorowej. Nie jest to czynność problematyczna, jednak w momencie, gdy nie wiemy który z projektów zostanie wybrany, nie musimy przygotowywać wszystkich wersji od razu.
Wizualizacja na kopertach
W kolejnym etapie prac umieszczę logo na kopertach. Tak jak w poprzednim przypadku – umieszczamy zdjęcie w odpowiadającej nam pozycji. Następnym krokiem jest umiejscowienie na nich logo. Należy tutaj pamiętać, że aby cała operacja się powiodła, trzeba kopiować obiekty inteligentne w Photoshopie, a nie przenosić je za każdym razem z Illustratora. Warto także zwrócić uwagę na opcję dostępną pod prawym przyciskiem myszy – Nowy obiekt inteligentny z kopii, pozwoli on na stworzenie identycznego obiektu inteligentnego, jednak zmiany wprowadzone na rodzicu, nie będą zmieniać kopii. Czasem jest to przydatne, jednak w tym przypadku, należy po prostu powielać warstwę.
Układamy logo tak jak na obrazku (albo w jakikolwiek inny, odpowiadający Wam sposób) i ustawiamy im tryb mieszania na Pomnóż.

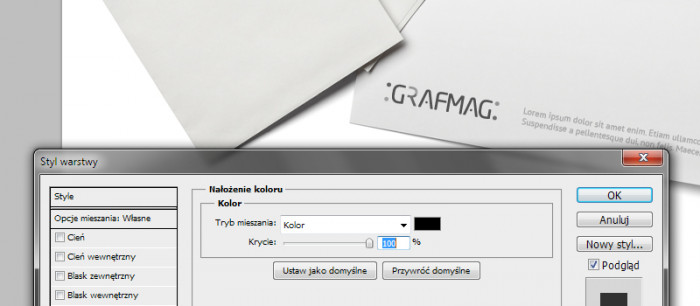
Aby urozmaicić projekt koperty, postanowiłam, że logo na kopercie będzie kolorowe, a na papierze firmowym – czarno białe. Istnieje cała masa możliwości, aby tego dokonać. Moim zdaniem najbardziej odpowiednią dla tej sytuacji, będzie zastosowanie zakładki Kolor ze Styli warstwy. Wybieram tam kolor czarny, a w trybie mieszania opcję Kolor, Barwa lub Nasycenie. Dzięki temu otrzymałam logo w skali odcieni szarości.

Inteligentne filtry
Ciekawą właściwością obiektów inteligentnych jest stosowanie na nich inteligentnych filtrów. Pozwalają one na stosowanie podobnych przekształceń, co w przypadku obiektów rastrowych, jednak wprowadzane zmiany mogą być w każdej chwili modyfikowane, usunięte lub częściowo maskowane.
Jedną z możliwości inteligentnych filtrów wykorzystam tutaj. Nie jest to konieczne dla efektu naszej prezentacji, jednak warto wiedzieć o takiej możliwości.
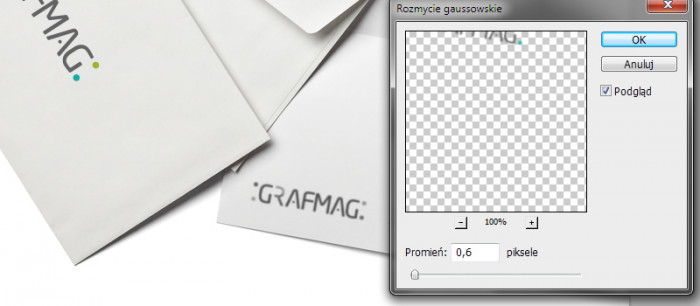
Wykorzystam tutaj Rozmycie gaussowskie. Wystarczy wybrać z opcji Filtr->Rozmycie->Rozmycie gaussowskie, a następnie wybrać odpowiednią skalę.

Następnie, klikając na maskę dołączoną do filtru (na warstwach) możemy usunąć niepotrzebną część rozmycia. Najlepiej wykonać to za pomocą miękkiego pędzla. Otrzymałam następujący efekt:

W kolejny etap jest w zasadzie bardzo podobny do poprzednich – nakładany kolejne zdjęcie stockowe i umieszczamy na nim logo.
Następny etap, to prezentacja logo na stroju firmowym.
Maskowanie widoczności obiektów
Oczywiście nie chodzi tutaj o to, jak projektować ubrania, tylko o to, jak wykorzystywać możliwości ukrywania stałych elementów logo. Wybrałam zdjęcie mężczyzny w swetrze, aby pokazać tą możliwość.
Umieszczamy logo na zdjęciu w odpowiadającym nam miejscu i grupujemy je (CTRL+G). Następnie, do grupy (nie do obiektu zawierającego logo), dodajemy maskę warstwy Warstwa->Maska Warstwy->Pokaż wszystko. Teraz, za pomocą pędzla, pentool-a lub jakimkolwiek innym sposobem, maskujemy niepotrzebną część logo. W moim przypadku jest to ta część, która nachodziłaby na sweter.

Może pojawić się pytanie – dlaczego do grupy i jaki to ma sens – już wyjaśniam.
Podczas zmiany obiektu inteligentnego, kiedy na przykład zmieni się jego wielkość, może się on przesunąć. Jeśli więc nadamy maskę do obiektu – przesunie się ona razem z nim. Dodawanie maski do grupy pozwoli na uniknięcie tego problemu. Oprócz tego da nam możliwość ozdabiania niezamaskowanych elementów innymi częściami identyfikacji i zmianę ich w dowolnym momencie.
Zamiana obiektu inteligentnego
Projekt jest już gotowy. Czas teraz na pokazanie o co w tym wszystkim chodzi.
W momencie, kiedy chcemy stworzyć prezentację innego logo, wystarczy, że klikniemy dwukrotnie na dowolnym obiekcie inteligentnym reprezentującym logo i zmienimy jego zawartość.

Logo należy umieścić możliwie jak najdokładniej w tym samym miejscu w obszarze roboczym. Następnie zapisać.
Po powrocie do programu Photoshop i odczekaniu kilku sekund wszystkie obiekty, które zawierały poprzednie logo, będą zawierać to właśnie dodane. Oczywiście ich położenie, w niektórych przypadkach, może wymagać drobnych korekt, jednak jest to znacznie mniej pracy, niż podczas tworzenia całości od początku.
Jeszcze jeden przykład wykorzystania tej samej grafiki do różnych projektów logo.
Mam nadzieję, że artykuł okaże się Wam przydatny. Nigdy nie rozmawiałam z nikim o tej technice, więc nie wiem, czy jest to oczywistość, czy też komuś pomogłam. Dajcie znać.
Mam także kilka innych technik, wykorzystujących obiekty inteligentne do przyspieszenia pracy. Jeśli jesteście ich ciekawi – może to być pomysł na jeden z kolejnych artykułów.