Tworzę zestawienia darmowych materiałów, więc doskonale wiem, jak bardzo lubicie ciekawe mockupy, które możecie wykorzystać do wizualizacji swoich prac. Sieć jest ich pełna, jednak nigdy nie mamy ich dość. Idealnym rozwiązaniem jest więc nauczenie się wykonania ich samemu – bazując na własnych zdjęciach, albo takich znalezionych w Internecie.
W tym tutorialu przedstawię wam sposób na stworzenie uniwersalnego i szybkiego w edycji mockupu ulotki składanej na trzy części. Celem tego poradnika jest wskazanie Wam sposobu na tworzenie tego typu wizualizacji i z pewnością wymaga on jeszcze nieco doszlifowania, jeśli miałby być wykorzystywany w praktyce.
Kluczowym momentem podczas tworzenia mockupu jest dobór odpowiedniego zdjęcia do projektu. Chciałam, aby mój był jak najbardziej uniwersalny – tak aby można było wykorzystywać go w każdym typie projektów, zdecydowałam się więc na proste zdjęcie stojącej ulotki, które pobrałam z serwisu Depositphotos.

Pamiętaj, podczas dobierania zdjęcia musisz z jak największą dokładnością określić proporcje obiektu, który chcesz pokryć grafiką. W przeciwnym wypadku zostanie on nienaturalnie zdeformowany. Idealnym rozwiązaniem tego problemu jest korzystanie ze zdjęć wykonanych samemu, których elementy możemy fizycznie zmierzyć.
Stworzenie i przygotowanie plików ulotki
Podczas tworzenia tego tutorialu postanowiłam dodatkowo wykorzystać i pokazać wam dwie opcje wprowadzone niedawno do Photoshopa CC – linkowanie obiektów inteligentnych oraz wypaczenie perspektywy. Wykorzystanie linkowanych obiektów inteligentnych skróci nam czas generowania nowych mockupów, natomiast wypaczenie, niesamowicie nam to ułatwi. Do rzeczy…
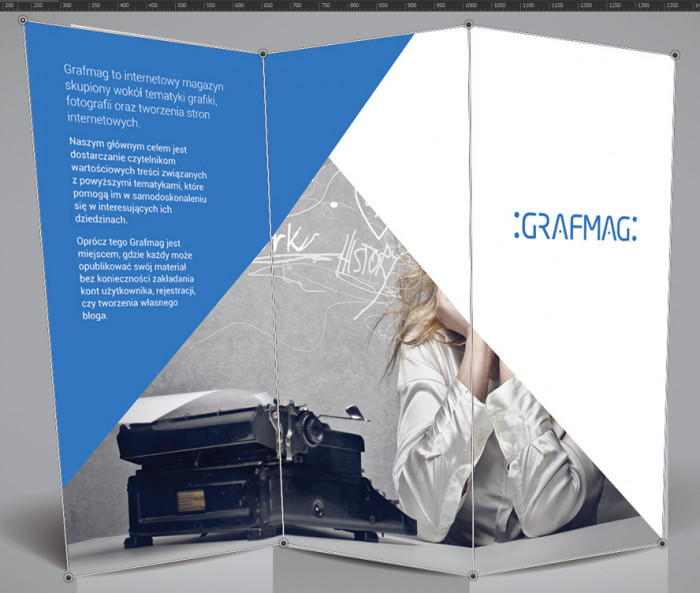
Pierwszym, co musimy zrobić, jest stworzenie projektu ulotki. Jeśli chcecie tworzyć wizualizację, zakładam że już go macie. Mój projekt jest bardzo prosty, składa się jedynie z tekstu, logo oraz dwóch typów tła. Tło w formie fotografii użyte zostało w celu zobrazowania wam pewnych różnić w dokładności obu przedstawianych metod. Zdjęcie pochodzi z serwisu Fotolia.

Pierwszym krokiem przygotowywania wizualizacji będzie podzielenie edytowanego pliku na trzy części – strony ulotki.
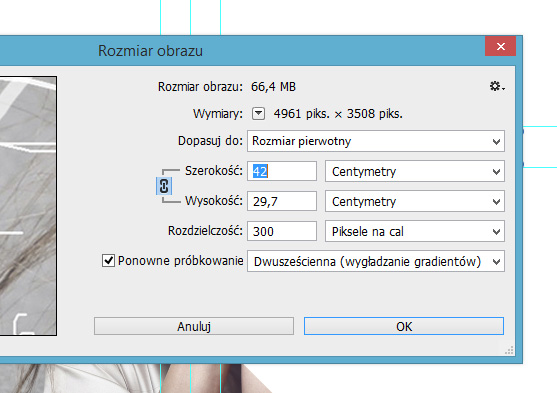
Otwieramy plik z ulotką i sprawdzamy jego wymiary Obraz → Rozmiar obrazu…, w moim przypadku jest to A3, czyli rozmiar 420×297mm.

Tworzymy nowy dokument o wielkości jednej trzeciej szerokości, czyli 140×297 mm i umieszczamy w nim nasz projekt jako obiekt inteligentny. Jeśli posiadasz Photoshopa w wersji CC, podczas przeciągania wciśnij Alt, a plik zostanie zalinkowany do źródłowego, a nie umieszczony w dokumencie jako PSB. Jeśli posiadasz starszą wersję i nie zmieniłeś tej opcji w ustawieniach – obiekt zostanie umieszczony jako inteligentny, jeśli zmieniałeś, zanim przeskalujesz zdjęcie kliknij na warstwę prawym przyciskiem myszy i wybierz Konwertuj na obiekt inteligentny.

Podczas tworzenia tego mockupu będę pracować na ulotce, z której zostały wycięte spady, jest to wygodniejsza opcja, bo pozwala łatwiej dopasowywać element i nie trzeba się martwić o różnice w wielkościach spadów przy różnych projektach. Myślę, że po przeczytaniu tego poradnika będziecie w stanie poradzić sobie z przygotowaniem takiego mockupu także ze spadami.
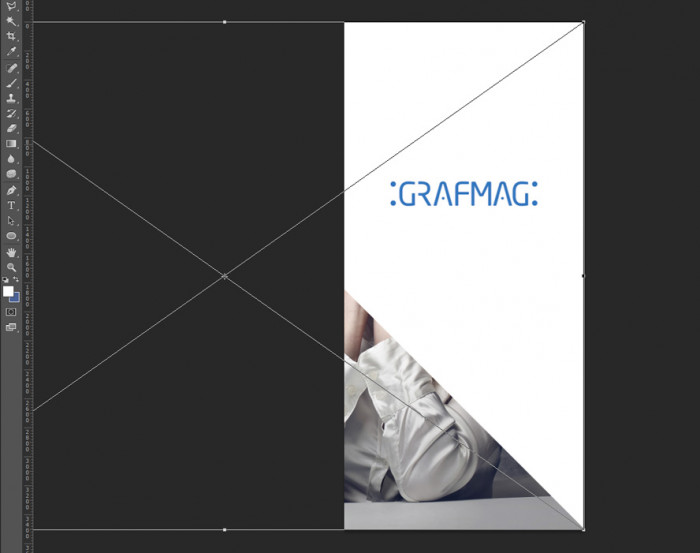
Następnie należy ustawić wielkość ulotki na 100% i umieścić w którymś ze skrajnych rogów. Plik zapisujemy i czynność powtarzamy także dla drugiej strony oraz środkowej części.

Umieszczanie grafiki na wizualizacji ulotki
Poniżej przedstawię wam trzy różne sposoby podejścia do tematu, ich wady i zalety. Nie wiem, czy są to najlepsze rozwiązania z możliwych, jeśli wiecie, że coś da się zrobić lepiej, albo łatwiej, dajcie znać w komentarzach.
Wersja pierwsza dla Photoshopa CS6 i wcześniejszych
W pierwszym sposobie przenosimy wszystkie stworzone pliki jako obiekty inteligentne na otwarte wcześniej zdjęcie z mockupem. Jeśli posiadacie Photoshopa w wersji CC, wciśnijcie Alt.

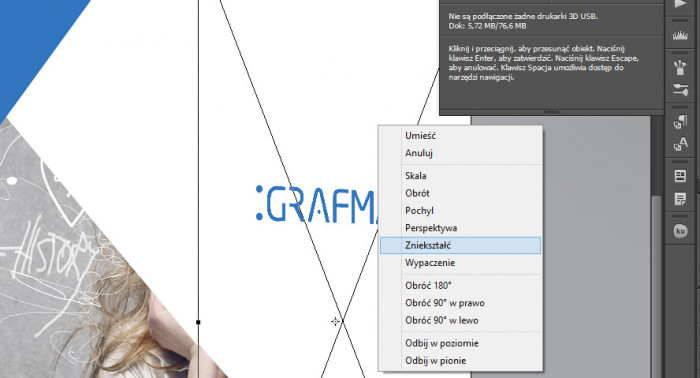
Następnie musimy nanieść nasze projekty na gotowe części ulotki. Wykorzystać do tego możecie różne narzędzia, w moim wypadku najlepiej sprawdza się Zniekształć, dostępne po kliknięciu prawym przyciskiem myszy na obiekcie z aktywowaną transformacją (Ctrl + T).

Po naniesieniu wszystkich stron, ten etap jest zakończony. Dla poprawienia efektu możemy jeszcze zgrupować wszystkie warstwy i ustawić im tryb mieszania na Mnożenie. Przez grafikę przebiją wtedy oryginalne światła i cienie zdjęcia.

Sposób ten nie jest szczególnie trudny i realizuje się go dość szybko. Test to moim zdaniem wersją pośrednia, pomiędzy błyskawicznym sposobem numer trzy i skomplikowanym numerem dwa. Jest ona niestety dość uciążliwa do edytowania. Jeśli chcemy umieścić projekt nowej ulotki, musimy wchodzić wgłąb obiektów inteligentnych dwa razy – do momentu aż dojdziemy do pełnego widoku ulotki i następnie wrzucać tam nowy (dla każdej ze stron osobno). Wykorzystanie obiektu inteligentnego podczas tworzenia trzech wizualizacji stron sprawiło, że nie musimy wyrównywać i starać się ich odpowiednio umieszczać podczas wykorzystywania mockupu.
Sytuacja ma się nieco lepiej gdy korzystamy z linkowanych obiektów inteligentnych. Wtedy edytujemy jedynie plik z projektem, zapisujemy go i otwieramy pozostałe widoki w celu odświeżenia.
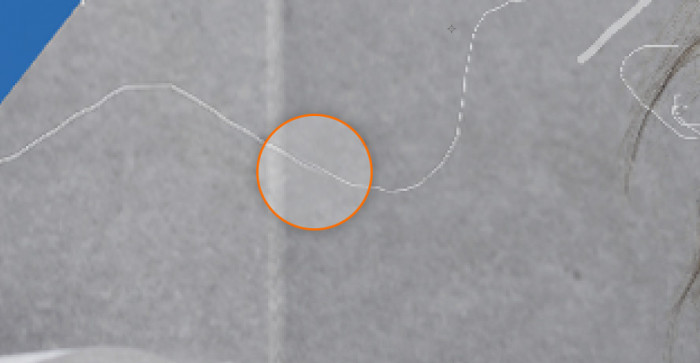
Kolejnym problemem, jaki może się pojawić, jest dokładność łączenia stron. Musimy to robić z największą starannością, w przeciwnym wypadku łączenia mogą być widoczne.

Jak widać na rysunku powyżej, łączenia stron nie schodzą się idealnie. W moim wypadku nie stanowi to aż takiego problemu, bo elementy nie są bardzo istotne, ale możecie wyobrazić sobie efekt, gdyby znajdowała się tam twarz, albo poziome linie.
Plusem tego rozwiązania jest bardzo prosty sposób nakładania warstw. Dodatkowo, jeśli musimy pokryć grafiką łuki oraz inne niestandardowe elementy – opcja wypaczenia sprawdzi się znakomicie i można będzie ją zastosować bardzo łatwo.
Wersja druga dla Photoshopa CS6 i późniejszych
Drugi sposób umieszczania elementów podpatrzyłam w mockupach wydanych przez Vision Trust. Tutaj, w przeciwieństwie do poprzedniej wersji, nie dzielimy ulotki na trzy części, a pracujemy ciągle na jednej. Takie podejście znacznie utrudnia stworzenie mockupu, szczególnie osobom, które nie mają wprawy w pracy z perspektywą, jednak jest o wiele wygodniejsza przy późniejszym edytowaniu.

Nie mamy podziału stron, jednak potrzebna nam będzie wiedza o ich końcówkach. Jeśli twój projekt, podobnie jak mój nie ma oznaczonych stron, warto dodać sobie pionowe linie. Dzięki temu, że pracujemy na obiektach inteligentnych, możemy usunąć je po skończonej pracy.

W tym wypadku warto wykorzystać podczas dostosowywania jedynie opcje skalowania oraz perspektywę.

Jak widać powyżej, na mockup nałożyłam projekt z przezroczystością (żeby łatwiej było mi trafić w odpowiednie miejsca). Czerwona linia wskazuje miejsce zakończenia się strony – musi pokrywać się z brzegiem. Następnie wystarczy zaznaczyć dwie pozostałe strony i stworzyć maskę przycinającą, która ukryje te niepotrzebne. Przezroczystość ustawiamy na 100% i ukrywamy warstwę, żeby zająć się kolejną stroną.
Jeśli masz problem z nakładaniem się stron, dodaj sobie poziome linie na projekcie. Dzięki nim łatwo ustawicie łączenia w odpowiednich miejscach.


Podobnie jak w przypadku pierwszej strony, dla kolejnych dwóch ukrywamy niepotrzebne jej części. Następnie przechodzimy do widoku projektu i usuwamy linie pomocnicze. W ten sposób nasz drugi mockup jest gotowy. Niestety podobnie jak w przypadku pierwszego, widoczne są niedokładnie nałożone linie łączenia. Oczywiście powinniśmy je poprawić.
Opcja z wykorzystaniem masek daje nam jeszcze jedną przewagę nad poprzednią – możemy wykorzystać półprzezroczystości. Dzięki temu przejścia pomiędzy stronami, nawet jeśli są nierówne, mogą być delikatniejsze, przez co mniej widoczne.


Wersja trzecia dla Photoshop CC
Nie tak dawno informowałam na Grafmagu o nowej opcji dostępnej po aktualizacji Photoshopa CC – jest to Wypaczanie perspektywy. Funkcja ta nie jest szczególnie skomplikowana, jednak idealnie nadaje się do tego tutoriala. Ponownie na projekt dodajemy linie, a następnie z zaznaczonym obiektem inteligentnym, wybieramy Edycja → Wypaczenie perspektywy i zaznaczamy każdą ze stron projektu rysując na niej prostokąt.

Następnie przechodzimy do zakładki Zawijanie na górnym menu opcji i za pomocą kółek w rogach obszarów, nakładamy na naszą wizualizację.

Po zakończeniu transformacji nakładamy na warstwę opcję mieszania Mnożenie i gotowe. Podczas nakładania warstwy trzeba zwrócić uwagę na przesuwanie się każdego z połączonych punktów przy zmianie innych, w efekcie trzeba po prostu zmienić położenie punktów kilka razu.

W związku z tym, że korzystamy tylko z jednego pliku, nie ma szansy na wystąpienie błędów łączenia. Niestety problem może pojawić się jeśli chcemy stworzyć mockup dla zaokrąglonego elementu, bo standardowe wypaczenie jest stosowane bezpośrednio dla obiektu inteligentnego, nie da się więc tym swobodnie sterować.
Aktualizacja tak stworzonego mockupu polega w zasadzie jedynie na podmianie pliku za pomocą połączonych, albo zwykłych obiektów inteligentnych.
Która opcja jest najlepsza? Wydaje mi się, że wybór będzie indywidualny dla każdej osoby. Dla mnie osobiście trzecia, jako że automatyczna, jest najwygodniejsza. A może znacie jeszcze inne ciekawe sposoby? Jeśli tak, koniecznie dajcie znać.

