Jako człowiek zajmujący się zawodowo tworzeniem treści mam czasem wrażenie, że w zakresie wiedzy o e-contencie wszystko zostało już powiedziane (a w zasadzie: napisane) – i, co ciekawe, jest to stwierdzenie o charakterze zarówno pozytywnym jak i…negatywnym. Kto z nas bowiem nie znajduje w sieci chociaż raz w miesiącu małego językowego potworka, na widok którego profesor Bralczyk miałby ochotę wygłosić długi wykład?
Sytuacja komplikuje się jeszcze bardziej w momencie, w którym zdamy sobie sprawę z tego, że odbiorcami naszych treści są… klienci – którzy nie zawsze są w stanie zrozumieć, co copywriter miał na myśli.
Jak więc pisać pod UX tak, aby „język giętki powiedział wszystko, co pomyśli głowa”? Kim jest osoba zatrudniona na stanowisku UX writer-a? I czy właściwy dobór słów naprawdę jest tak istotny…?
Jak pisał Mark Twain: Writing is easy. All you have to do is cross out the wrong words (Sztuka pisania jest łatwa. Wszystko, co musisz zrobić, to wykreślić z tekstu niewłaściwe słowa). Przyjrzyjmy się więc problemowi z bliska.
Pisać „każdy” może, trochę lepiej lub trochę… gorzej
Content marketing nie jest fizyką kwantową – ale nie jest też pracą, którą potrafi wykonywać każdy. Jeżeli przyjrzymy się raportowi z badań „Content Marketing Statistics for 2020” przeprowadzonymi przez SEMRush, możemy zobaczyć, że tak naprawdę tworzenie wartościowych treści wymaga z reguły pracy wielu osób o dość zróżnicowanych kompetencjach:

Co więcej, wymienione powyżej stanowiska nie wyczerpują w pełni wszystkich (około) „contentowych” zawodowych możliwości – coraz częściej można znaleźć bowiem ogłoszenia z propozycją pracy na stanowiskach tzw. UX writer-ów – czyli osób posiadających wiedzę zarówno z obszaru pisania copy, jak i typowego user experience i związanych z nim zagadnień z obszaru psychologii poznawczej. Do ich codziennych zadań należy nie tylko pisanie treści angażujących użytkowników odwiedzających stronę internetową lub aplikację mobilną, ale też znalezienie odpowiednich miejsc, w których zamieszczone zostaną tworzone komunikaty, analiza ich długości, nawiązanie bezpośredniej współpracy z UI designerem i programistą, etc. Podsumowując: długie, porywające historie o produkcie to nie ich bajka – UX writer ma być mistrzem tworzenia krótkich, jasnych dla wszystkich instrukcji, które nie pozostawią żadnych wątpliwości co do intencji poruszania się użytkowników na stronie.
Główne różnice pomiędzy pracą typowego copywritera a osoby zatrudnionej do „pisania pod UX” kształtują się następująco:
- Copywriter: dobiera wiele atrakcyjnych słów, których zadaniem jest przyciągnięcie i angażowanie klientów;
- UX Writer: wykorzystuje możliwie najprostsze zwroty, których zadaniem jest pomoc użytkownikom w odnalezieniu się na stronie/aplikacji;
- Copywriter: skupia się na sprzedaży;
- UX Writer: zajmuje się produktem;
- Copywriter: współpracuje głównie z działem marketingu, jednak jego praca może być wykonywana samodzielnie;
- UX Writer: na co dzień ściśle kooperuje z teamami UX/design; bez współpracy z kolegami z tych działów jego praca nie ma racji bytu.
Wciąż nie jesteście przekonani, czy rzeczywiście tego rodzaju stanowiska są potrzebne na rynku? Jak pokazuje doświadczenie branżowe: zdecydowanie tak. Wystarczy zerknąć na chyba najbardziej znaną historię z tego zakresu, czyli na 17% wzrost klikalności osiągnięty przez Google po zmianie wyłącznie jednego komunikatu: tekstu book a room (ang. zarezerwuj pokój) na check avability (ang. sprawdź dostępność). Jak podkreślała Maggie Smith, ówczesna content strategist firmy, aktualizacja przekazu pozwoliła na zmianę wydźwięku dostarczanej informacji: przy pierwszym doborze słów użytkownicy mieli poczucie podjęcia zobowiązującej decyzji; przy drugim zaś – potencjalna transakcja wydawała się zdecydowanie mniej wiążąca, a co za tym idzie – w tym przypadku znacznie atrakcyjniejsza dla użytkowników, którzy chętniej przechodzili na kolejne podstrony.
Potęga copy w wersji micro
Chlebem powszednim UX writerów jest w większości przypadków tworzenie tzw. microcopy – czyli zróżnicowanych fragmentów tekstowych interfejsu umożliwiających użytkownikom łatwiejsze poruszanie się po stronie. W skład tego rodzaju treści wchodzą m. in. elementy takie jak:
- CTA (ang. call to action) – tłumacząc dosłownie: „wezwanie do działania”. Są to wszelkiego rodzaju przejścia pozwalające na podjęcie przez użytkownika kolejnych pożądanych kroków (zapisanie się do newslettera, pobranie e-booka, wypełnienie formularza, przejście na landing page etc.)
Pro-tip jak pisać: tworząc CTA złóżcie użytkownikowi obietnicę lub wyraźnie poinformujcie o korzyści; oznacza to, że (przynajmniej w języku polskim) w tym konkretnym przypadku nie zawsze „krócej” znaczy „lepiej”. Jeśli np. waszym celem jest sprawienie, żeby użytkownik kupił e-book dotyczący tworzenia contentu, zamieńcie popularną frazę „kup teraz”/”dodaj do koszyka” na „naucz się pisać skuteczne copy”.
- Instrukcje
- Przyciski nawigacyjne (navigation buttons)
-
Komunikaty o błędach (w tym, najbardziej chyba wszystkim znany: błąd 404 dot. nie znajdowania się żądanej witryny pod danym adresem URL)
Pro-tip jak pisać: komunikat o błędzie 404 (ang. page not found) jest jednym z niewielu miejsc, w których UX writer może pochwalić się swoją kreatywnością (oczywiście, z zachowaniem tone of voice, czyli charakteru przekazu marki, dla której pracuje). Pamiętajcie, że pisząc tekst na tę podstronę waszym zadaniem jest przekuć niezadowolenie użytkownika (w końcu nie znalazł on tego, czego szukał) w pozytywne doświadczenie. Jak jednak się do tego zabrać?
Komunikat o błędzie 404 to dobra przestrzeń na pokazanie „ludzkiej twarzy” danego brandu, czyli na dodanie szczypty humoru (o ile takie są oczekiwania Twojej grupy docelowej); pamiętaj jednak, że sam komunikat o błędzie to nie wszystko: wykorzystajcie go jako pretekst do innych działań: np. pokażcie poniżej niego rekomendacje produktowe i koniecznie przekierujcie osoby odwiedzające witrynę w inne miejsce na stronie.
Oczywiście copy to nie wszystko – we współpracy z grafikami możecie wykonać prawdziwe dzieła sztuki w zakresie komunikacji o błędach, wykorzystując zabawne rysunki lub animacje. Jeżeli szukacie inspiracji – zajrzyjcie do artykułu Muzli opublikowanego na Medium. Tymczasem, w ramach natchnienia tekstowego, przykład komunikatu o błędzie 404 zamieszczonego na stronie firmy Modcloth – lekki, zabawny tekst, który z pewnością roztopi serce niejednego użytkownika.

- Polityki prywatności
- Komunikaty wyświetlane na ekranach ładowania strony – wszyscy o tym wiemy: czekanie (na cokolwiek) bywa irytujące. Co więcej, wspomniane niezadowolenie realnie przekłada się na opuszczanie strony przez użytkowników – jak pokazują dane przytaczane przez KissMetrics, aż 40% osób decyduje się na porzucenie danej witryny w przypadku, gdy czas ładowania wynosi więcej niż 3 sekundy. Napisane przez was copy ma więc naprawdę istotne zadanie do wykonania.
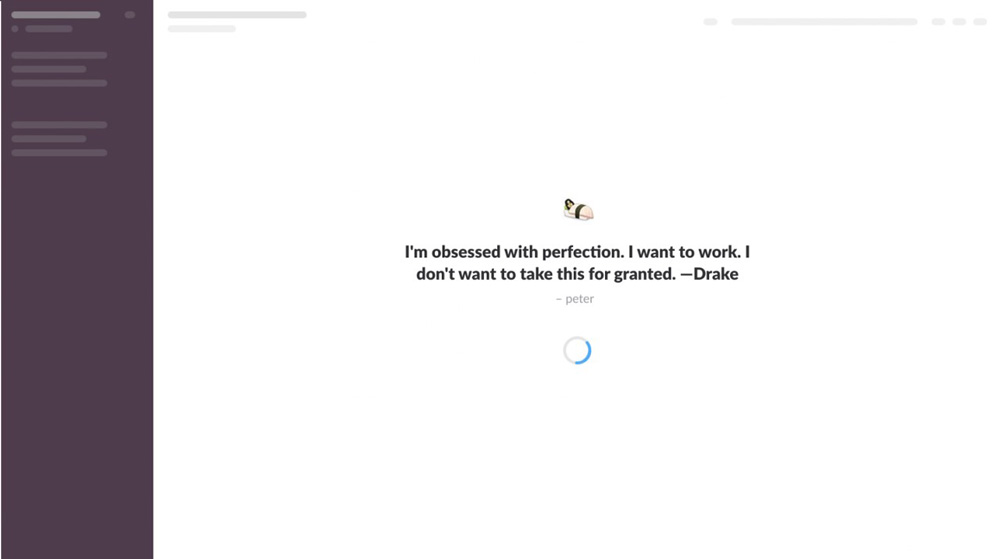
Pro-tip jak pisać: dobrze zaprojektowany tekst ma moc przekucia niezadowolenia w zaangażowanie i… ekscytację. Dotyczy to też ekranów ładowania aplikacji – przyjrzyjmy się na przykład przypadkowi Slack’a. Aplikacja ta z założenia kładzie ogromny nacisk na współpracę i docenia rolę zespołów. Aby podkreślić to jeszcze bardziej, osoby odpowiedzialne za UX podjęły decyzję o wyświetlaniu w czasie ładowania… cytatów współpracowników na tzw. skeleton screen (widok ekranu wypełnionego szarymi polami zastępczymi ukazującymi, gdzie znajdą się elementy właściwe - zrzut ekranu poniżej). Z contentowego punktu widzenia – teoretycznie mniej pracy dla samego UXoweg copywritera; jeśli jednak szukacie inspiracji – możecie stworzyć podobne motywujące zabawne teksty samemu.

Czego nie robić, a właściwie – co robić w zamian…?
Jak jednak się do tego wszystkiego zabrać? I czy rzeczywiście aż taki diabeł straszny, jak go malują, ergo – czy pisanie z pozoru prostych komunikatów rzeczywiście jest polem minowym najeżonym samymi trudnościami?
Możecie być spokojni. Przy zachowaniu kilku naprawdę prostych zasad stworzenie dobrego UXowego copy jest wręcz dziecinnie proste.
Po pierwsze: zastanówcie się, czy komunikat, który właśnie tworzycie, rzeczywiście jest niezbędny i wnosi coś do ścieżki użytkownika. Zerknijcie na poniższy przykład: nie trzeba go długo omawiać by wiedzieć, że w tym przypadku zwyciężyła copywriterska nadgorliwość i brak przeanalizowania „pomysłu” na komunikat.

Po drugie: pamiętajcie o jasności przekazu. Część z nas pisząc copy (szczególnie, jeśli ma wcześniejsze doświadczenie „techniczne”) skupia się za bardzo na słownictwie związanym z softwarem – i o ile programiści docenią ten styl, tak zwykły użytkownik będzie czuł się zagubiony. Unikajcie więc żargonu branżowego;
w zamian skupcie się na czasownikach jako frazach mających kluczowy wpływ na podejmowane działania.
Przykład:
- niejasny komunikat: wystąpił błąd uwierzytelniania (ang. an authentication error has occured)
- klarowny komunikat: błąd logowania – wprowadzono niepoprawne hasło (ang. sign-in error – you entered an incorrect password).
Jasność przekazu oznacza przede wszystkim podążanie za komunikatem bez zastanowienia. Wspomniane słownictwo specjalistyczne to jedno, logika – drugie. Zwróćcie na nią uwagę szczególnie w przypadku, w którym piszecie w języku angielskim; chwila analizy własnej pracy (oraz końcowe testowanie i poproszenie o feedback innych osób) pozwolą wam na uniknięcie takich błędów, jak ten zawarty w poniższej instrukcji:

Po trzecie: ton komunikatu. Powinien on być spójny z tone of voice marki, jeśli jednak macie w tym zakresie pewien wybór – pamiętajcie, że piszecie dla ludzi. Unikanie żargonu jest ważne, ale stronienie od wysublimowanych słów świadczących o tym, że jesteście fanami lektury słownika języka polskiego do poduszki – jeszcze ważniejsze. Tekst, który tworzycie, im prościej napisany – tym de facto będzie lepszy. Jeżeli
w normalnym życiu nie zwracacie się do nikogo słowami „żądanie/prośba zostało/a spełnione/a” (ang. request fullilled) – dlaczego mielibyście w ten sposób projektować komunikaty? Zastąpcie tego rodzaju stwierdzenia zwrotami o charakterze nieco bardziej potocznym (i zrozumiałym) – w tym przypadku np. „zrobione/gotowe” (ang. got it!).
Po czwarte: dobór czasowników. Unikajcie podwójnych zaprzeczeń – sprawiają one, że użytkownicy muszą zatrzymać się na moment i zastanowić, co autor komunikatu naprawdę miał na myśli; mogą one także po prostu wprowadzać w błąd.
Przykład:
- niejasny komunikat: Jesteś pewny, że chcesz opuścić stronę? Jeśli na niej nie zostaniesz, Twoja praca nie zostanie zapisana [butony: Nie, zostań/Tak, opuść]
- klarowny komunikat: Chcesz opuścić stronę? Twoja praca nie zostanie zapisana. [butony: Zostań/Opuść]
Po piąte: zaczynajcie od tego, co najistotniejsze. Użytkownicy nie czytają każdego słowa komunikatu; skanują jednak tekst wzrokiem w poszukiwanej najważniejszej informacji – umieszczajcie je więc na początku tekstu.
Przykład:
- niejasny komunikat: Twoja karta członkowska posiada z tyłu 5-cyfrowy numer, będący jednocześnie hasłem do logowania do konta.
- klarowny komunikat: Twoje hasło to 5-cyfrowy numer zamieszczony z tyłu karty członkowskiej.
Oczywiście powyższe uwagi to tylko przykłady porad, których warto przestrzegać. Zasad do wdrożenia jest jednak o wiele więcej, np.:
- Zwracajcie uwagę na nagłówki komunikatów – powinny one sugerować napisaną poniżej treść (np. aby kontynuować zaktualizuj dane karty kredytowej versus niepoprawna wersja: błąd karty kredytowej);
- Pamiętajcie o użyteczności: jeżeli pod komunikatem o błędnym haśle dodacie przycisk „OK” – nie będzie to komunikat wartościowy dla użytkownika. Zamieńcie go więc np. na „spróbuj ponownie”.
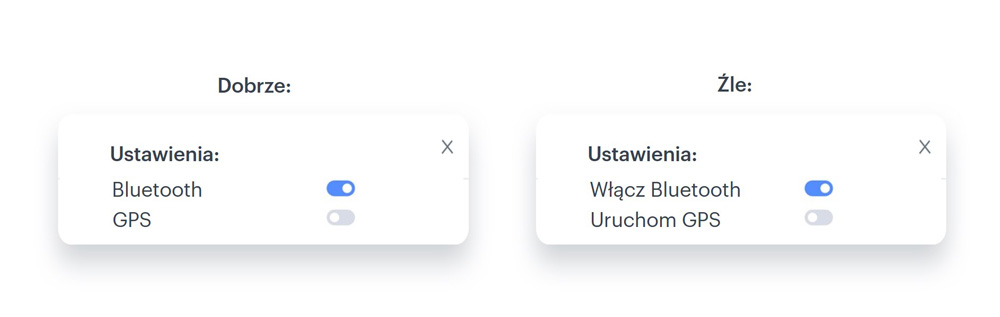
- Nie nadpisujcie poleceń przy tzw. switch buttons (przyciskach przełączających):

Podsumowując…
Gdybym miała podkreślić jedną wybijającą się ponad wszystko zasadę pisania UXowego copy, bez wahania powiedziałabym: prostota wyraża więcej niż tysiąc słów.
Jeżeli więc na swojej drodze zawodowej podejmiecie wyzwanie tworzenia tego rodzaju contentu, po jego zaprojektowaniu sprawdźcie, czy wpisuje się on w poniższe zasady:
- User First: czyli po pierwsze użytkownik – pamiętajcie o grupie docelowej; jeżeli macie jakiekolwiek wątpliwości, czy stworzone komunikaty będą dla niej w 100% jasne – poświęćcie nieco więcej czasu i spróbujcie napisać je od nowa;
- Klarowność – unikajcie używania branżowego żargonu, za to zwracajcie uwagę na kontekst przekazywanych informacji;
- Esencjonalność – pisanie komunikatów pod UX to zdecydowanie nie wyścig po Nobla
z zakresu literatury. Jakkolwiek mało „seksownie” w kontekście tworzenia copy to brzmi: ważcie słowa tak, by było ich dokładnie tyle, ile trzeba – co pozwoli na użytkownikom na łatwiejsze skanowanie tekstu wzrokiem; - Wybiegajcie treścią w przyszłość – zastanówcie się, jak komunikat zamieszczony w danym fragmencie strony wpłynie na informacje przekazywane dalej; z założenia wszystkie napisane instrukcje powinny tworzyć jeden spójny logicznie przekaz;
- Pamiętajcie o marce – brand, dla którego piszecie, ma swój niepowtarzalny charakter – i zdefiniowany wcześniej tone of voice, nad którym wiele tygodni pracował dział marketingu. Zachowajcie go także w tworzonych tekstach; najłatwiej zapewne będzie wam pokazać go na przykładzie omówionych już stron z błędami 404 i ekranach ładowania stron, ale kto wie – może uda wam się przemycić go też w innych komunikatach…?
- Sprawdzajcie– testowanie A/B/x to jedno z naprawdę ważnych narzędzi marketera; używajcie go więc na koniec swojej pracy, nawet jeśli wydaje wam się, że stworzone copy jest idealne. Każda matka i każdy ojciec są w końcu dumni ze swojego contentowego dziecka – pytanie, jak odbierają je użytkownicy.

