Nie raz każdemu grafikowi przyszło współpracować z programistą i nie raz ta współpraca przeradzała się w otwarty konflikt doprowadzając do białej gorączki obie strony. Czasem jednak bywa i tak, że współpraca idzie gładko i przyjemnie. Jest to kwestia nie tylko „dotarcia” się ludzi między sobą, ale także sposobu kooperacji.
Ten sam grafik (programista), który jeszcze przed chwilą bluzgał na swojego kolegę po fachu, zmienia zupełnie nastawienie, bo zmienił się też sposób działania obu stron. W tym artykule przybliżę te sposoby które miałem okazje przetestować na sobie. Z oczywistych względów tekst ten kieruję głownie do teamów, a nie do grafików którzy sami kodują i nie potrzebują wsparcia programisty.
Programista tnie grafikę
W przypadku kiedy programista zna program którego użyliśmy do stworzenia strony, a co najważniejsze doskonale sobie radzi z cięciem grafiki, cały problem współpracy znika, ponieważ nikt w drogę sobie nie wchodzi. Sposób ten jest chyba najbardziej znany – czyli grafik tworzy stronę i wysyła plik otwarty do programisty. Ten sobie już sam działa we własnym zakresie i składa całość do interaktywnej formy. W teorii konflikt nie powinien wystąpić, ale jak wiadomo teoria nie zawsze znajdzie potwierdzenie w praktyce.

Główne problemy jakie popełnia grafik to te dotykające sfery porządkowej. Tyczą się nie tylko nazewnictwa plików, słownictwa używanego w opisach ale również odpowiednim katalogowaniu i nazywaniu warstw w pliku. Rozwiązaniem tego problemu jest wyuczenie w sobie nawyku nazywania każdego elementu w logiczny sposób. Już na samym początku, po tym jak utworzymy sobie nowy dokument warto stworzyć prototyp takiej hierarchii.
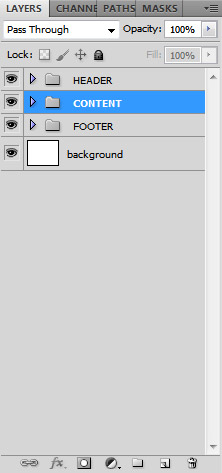
Na obrazku obok widzimy przykład hierarchii, którą przygotowujemy sobie zaraz po rozpoczęciu pracy z nowym dokumentem. Wiadomo, że jest to tylko wstępny podział, ponieważ w trakcie prac na pewno przybędzie nam warstw, które będziemy mogli skatalogować osobno. Jeśli warstwa mamy bardzo dużo, możemy użyć kolorów do oznaczania ich. Wystarczy kliknąć prawym przyciskiem myszy na ikonce oka i wybrać odpowiedni kolor.
Gdzie w tym całym porządkowaniu ma interes programista? Na pewno łatwiej będzie mu odnaleźć interesującą go warstwę. Zyskuje dzięki temu sporo czasu. W szczególności przydaje się porządek kiedy pracujemy z koderem już od jakiegoś czasu, wypracowanie sobie pewnego schematu działania skraca czas całego procesu powstawania strony oraz buduje przyjazną atmosferę. Jeśli jednak ktoś ma problem lub opory aby ten porządek w warstwach trzymać, warto by stworzyć osobną planszę, najlepiej w osobnym pliku gdzie znalazłyby się próbki kolorów, formatowania nagłówków, paragrafów, czy odnośników, etc. Jeśli korzystamy z jakiegoś zestawu ikon warto taki zestaw dołączyć lub samemu zrobić.
Odnośnie przesyłania samego pliku otwartego do programisty, jest kilka ważnych zasad o których należy pamiętać:
- Jeśli używamy niestandardowych fontów, przesyłamy je spakowane. Na pewno koder będzie chciał sobie edytować warstwę tekstową, a nie posiadając fontu którego użyliśmy nie będzie w stanie tego poprawnie zrobić. Font zostanie zamieniony na jakiś standardowy. Możemy wtedy spodziewać się, że albo użyje standardowego fontu – bo zignoruje komunikat o braku, albo napisze do nas z prośbą o przesłanie, w tym przypadku jednak lepiej nie ryzykować i od razu taką paczkę przygotować.
- Wyżej wspomniane fonty mogą dostarczyć problemu w momencie kiedy koder, albo klient po otrzymaniu strony będzie chciał napisać tekst i użyć w nim polskich znaków. Ważne jest aby sprawdzać fonty pod tym względem. Jeśli robimy stronę tylko do wersji np. anglojęzycznej to problemu nie ma, w naszym rodzimym języku występuje on niestety dość często. Przed pobraniem fontu np. z dafont.com czy Google Web fonts możemy sprawdzić w dość prosty sposób czy aby na pewno nasz wybrany font posiada polskie znaki. W odpowiednie okienka, gdzie jest przykładowy tekst wystarczy wpisać: ążśźęćółń – dzięki temu zabiegowi, zobaczymy który font nadaje się do poprawnego pisania w naszym języku.
- Obiekty inteligentne – musimy założyć, że nasz koder może pracować na starszej wersji Photoshopa niż CS2 (bo właśnie od tej wersji dostępne są obiekty inteligentne). W tym przypadku mogą wystąpić różne komplikacje np. obiekty inteligentne nie będą widoczne. Dlatego lepiej przed wysłaniem pliku takie warstwy zrasteryzować lub jeśli jest w niej coś istotnego przeznaczonego do edycji przez programistę – zapisać jako osobny plik.
- Tryby mieszania – często używane, ponieważ można osiągnąć ciekawy efekt np. wyciąć tło z obrazka bez użycia innych narzędzi. Tryby mieszania to taka trochę iluzja, która ukrywa nam to czego widzieć nie chcemy (czyli to tło tak naprawdę tam jest ale go nie widzimy) – warunkiem do zadziałania takich trybów są dwie różne warstwy oddziałujące na siebie w odpowiedni sposób.
Kiedy tworzymy tło do strony, które jest jednolite i zostanie w takiej właśnie formie zapisane – nie ma problemu. Jeśli tworzymy tło gdzie jego elementy są przewidziane jako osobne obiekty w strukturze strony, a w naszym pliku PSD nakładają się na siebie i mieszają – jest problem. Polega on na tym, że do działania trybu mieszania potrzebujemy minimum dwóch warstw, jeśli wycinamy elementy niezależnie od siebie (tj. jedną warstwę) wtedy pojawia się problem, ponieważ przy wyłączeniu jednej z warstw mieszanie przestaje działać. W tym przypadku pozostaje nam albo zrezygnowanie z wycięcia elementów indywidualnie i wycinamy je tak aby tryb mieszania nadal działał, albo wycinamy tło ręcznie (lub sami próbujemy uzyskać odpowiedni efekt, bo tryby mieszania to nie tylko wycinanie tła z obrazków). Warto zwrócić szczególną uwagę na nadawane standardowo przez Photoshop efekty. Dla Cień podstawową opcją jest Pomnóż, dla Blask, Ekran. W dobie CSS3 należy tak dobierać wartości tych kolorów, aby programista mógł to zakodować nie używając dodatkowych obrazków. - Interakcja – programista dostał stronę i ją zakodował. Oglądamy ją, ale czegoś tam brakuje. Okazuje się, że w pliku który przesłaliśmy, nie zaprojektowaliśmy efektów jakie często możemy spotkać na stronie np. hover, visited, link, etc – są to efekty które zmieniają nam nieco stronę po tym jak wykonamy jakieś działanie np. najedziemy kursorem w dane miejsce lub klikniemy w jakiś odnośnik. Ważne jest aby programista otrzymał projekt z przykładem takiego efektu inaczej albo go w ogóle nie zrobi, albo zrobi po swojemu odchodząc od całej koncepcji projektu.
- Wycinanie obrazków – często spotykany problem, szczególnie na początku współpracy programista – grafik, kiedy obaj nigdy nie mieli do czynienia z taką kooperacją. Programista nie radzi sobie z wycięciem obrazków, ale nie prosi o pomoc grafika przez co całość po złożeniu może wyglądać conajmniej dziwnie. Najczęściej spotykałem się z zapisywaniem obrazków z kanałem Alpha do formatu JPG, który to narzucał własne tło w puste miejsca. Później na stronie można było podziwiać wycięte przyciski z białą obwódką dookoła. W tym przypadku możemy przyjść z pomocą programiście i wyciąć mu obrazki lub nauczyć jak się to robi. Ostatecznie możemy wykorzystać przy współpracy sposób numer dwa.
Rozwiązanie tych wyżej wymienionych problemów jest bardzo proste: nie stosujemy fontów, które nie mają polskich znaków przy projektach w rodzimym języku, zawsze wysyłamy niestandardowe fonty do programisty, pamiętamy o tym aby projektować także efekty związane z interakcją na stronie, unikamy stosowania trybów mieszania, staramy się nie używać obiektów inteligentnych chyba że mamy pewność co do wersji programu jakiego używa koder, wspieramy kodera przy wycinaniu i kompresji obrazków.
Grafik tnie grafikę
Kiedyś myślałem, że jest to właśnie ta jedyna i poprawna metoda współpracy. Programista dostaje nie tylko wizualizacje strony, brief, ale również zakodowaną stronę i plik CSS. Koder w tym przypadku tworzy głównie back-end.
Praca grafika rozbudowana zostaje o kilka elementów, tj. tworzy on pełen szkielet strony najczęściej oparty o plik html, oraz dodaje arkusze stylów, czasem można pokusić się o wrzucenie jakiegoś skryptu czy fontu jeśli wymaga tego projekt.

Koder przychodzi później i w odpowiednie dla siebie miejsca wrzuca właściwy kod, tak aby nie ruszyć struktury (chyba że grafik coś źle zrobił). W ten sposób, mamy pewność, że nikt nam pracy nie zepsuje, że każdy najdrobniejszy szczegół będzie dopracowany, bo w końcu to grafik koduje i wie najlepiej jak co ma działać i wyglądać.
Nie ma jednak złotego środka i tutaj też często dochodzi do spięć. Często programista podpierając się własną wiedzą (czasem niestety złośliwością) krytykuje nasz sposób rozmieszczenia elementów w strukturze. Czasem ma racje czasem jej nie ma. Ma kiedy nie przewidzimy, że pewne elementy strony będą posiadały zmienne szerokości, co często skutkuje rozsypaniem się szkieletu strony.
To rozwiązanie wymaga od grafika przede wszystkim wiedzy na temat HTML i CSS. Bez znajomości tych dwóch języków nie ruszymy z miejsca. Trzeba pamiętać o kilku zasadach, aby tak przygotowany szkielet strony nie został wyrzucony do kosza:
- Kod musi być jak najbardziej przejrzysty i czytelny, id i klasy nazywamy w logiczny sposób unikając nazw, które niewiele mówią o danym elemencie
- Nie unikamy komentarzy – tutaj jednak też nie można przesadzić, na pewno warto zakomentować miejsca, gdzie kończą się dane sekcje, warto komentarz dodać też w sekcji head rozdzielając tym samym odnośniki do bibliotek, fontów czy arkuszy stylów.
- Struktura plików także musi być przejrzysta – dla obrazków tworzymy osobny folder, dla arkuszy stylów, bibliotek, fontów, etc również – nawet jeśli mamy tylko jeden plik w takim folderze. Podstawą w programowaniu jest myślenie przyszłościowe, szczególnie przy stronach na których treść jest ciągle aktualizowana.
Bardzo fajną funkcją która oszczędzi i nam i programiście trochę czasu jest funkcja include dzięki której zaciągniemy fragmenty kodu w dane miejsce. Oto potrzebny kod:
<?php
include 'adres/do/pliku.html';
?>Przykładowo, możemy stworzyć sobie cztery pliki: header, content, footer i index. W pierwszych trzech plikach umieszczamy ten fragment kodu w którym siedzą odpowiednie sekcje czyli header, zawartość strony i stopka. W pliku index umieszczamy powyższy kod, podając ścieżkę do pliku. Kiedy włączymy taki plik, okaże się że strona wygląda normalne, dzieje się tak, ponieważ zaciągnęliśmy do pliku index kod z trzech innych plików. Daje nam to dużo czasu kiedy trzeba przygotować kilka szkieletów na których zmienia się np. tylko content. W momencie kiedy mamy przygotowanych kilka takich stron i okazuje się, że trzeba zmienić np. coś w headerze, nie musimy tego robić w każdym pliku z osobna – wystarczy że edytujemy plik odpowiedzialny za header.
Projektowanie schematyczne
Odchodzi już on w zapomnienie, ale nie dlatego, że się nie sprawdził – powodem jest naturalna śmierć projektowania stron schematycznych (wyjątkiem mogą być jeszcze skórki do wodpressa lub joomli). Programista tworzy szkielet strony i następnie przesyła go grafikowi. Ten dostaje link lub paczkę z plikami gdzie widzi nie ostylowaną sieczkę. Zadaniem grafika jest ubranie strony i dorobienie do niej arkusza CSS.

Tym razem role się nieco odwracają, ponieważ to grafik w tym przypadku może sprawić problemy. Często ma pretensje o wielkości i rozmieszczenie niektórych elementów, najgorzej jeśli nie zna CSS-a i sam nie potrafi zmiany wprowadzić. Ułatwieniem w tym przypadku jest stworzenie wizualizacji takiej strony, nawet na początek schematycznej – zaprojektowanie samego układu – zaznaczając „bazgrołami” gdzie co ma się znaleźć i jaki ma mieć wymiar.
Programista może też nie być dłużny i psuć nam humor wmawiając kiepską kompresję grafik, a szczytem jest kiedy grafik nadpisze jakiś plik programiście kiedy ten właśnie go skopiował na serwer.
Tutaj jedynym rozwiązaniem jest wypracowanie sobie jakiegoś systemu np. jeśli grafik grzebie w plikach to pomaga ustalenie godzin pracy (od tej i do tej godziny pracuje grafik, a od tej do tej programista), innym sposobem jest wysyłanie przerobionych plików do programisty. Najprościej jednak stworzyć osobny arkusz stylów, w jednym z nich programista zapisuje swój kod, grafik wycina go do swojego arkusza i tam modyfikuje. Zmiany widzą obie strony i nie ma mowy o nadpisaniu czyjejś pracy, tutaj warunkiem jest operowanie językiem CSS, przez grafika.
System kontroli wersji
W sieci jest sporo programów które ułatwiają współpracę. Najpopularniejszym z nich jest system kontroli wersji, zwany inaczej SVN. Ja korzystam z TortoiseSVN, jest to chyba najpopularniejszy program do tego typu zadań. Żółwik pozwala nam na sprawdzenie porównywanie wersji plików oraz sprawdzanie logów – czyli podgląd co kto zrobił, na jakich plikach i kiedy. Do działania programu potrzebny jest serwer.
Sposób numer cztery, pięć, dziesięć…
Ilu programistów i grafików – tyle sposobów współpracy. Tak naprawdę wiele zależy od człowieka który jest po drugiej stronie. Nie ważne jak bardzo grafik czy programista się stara, czasem po prostu współpraca nie ma sensu. Osobiście używam sposobu numer dwa, daje on największe profity: po pierwsze sam koduje szkielet i wiem jaki efekt chcę osiągnąć, programiście zostawiam back-end i mechanikę, której nie widać na pierwszy rzut oka, po drugie ciągła nauka kodowania oraz wymóg trzymania porządku w plikach – ponieważ to ja sam się mogę na własne życzenie w nich pogubić.

