W swojej pracy zdarza mi się zajmować projektowaniem aplikacji na Facebook oraz wyglądów profili społecznościowych różnych witryn. Podczas tworzenia tego typu grafik niezbędna jest wiedza odnośnie budowy poszczególnych stron, ich regulaminów oraz działania. Bardzo ważne są także zasady wykorzystywania logo portali społecznościowych zawarte w ich księgach znaku.
W tym artykule postaram się zebrać wszystkie materiały, które mogą okazać się przydatne podczas projektowania na potrzeby mediów społecznościowych. Będą to mockupy, szablony, listy wymiarów oraz opisy tekstowe. Niektóre z nich mogliście już widzieć w Grafmagu, jednak to zestawienie ma być pewnego rodzaju kompendium z którego możecie korzystać, kiedy trafi się akurat takie zlecenie. Jeśli ktoś z was zna jeszcze jakieś materiały, które powinny się tutaj znaleźć – piszcie, będę zamieszczać je na bieżąco.
Facebook to najpopularniejszy portal społecznościowy w Polsce, który zajmuje drugie miejsce w polskim rankingu Alexa.
Pierwszą sprawą, która dotyczy praktycznie wszystkich projektantów jest wykorzystywanie znaku Facebooka w swoich projektach. W sieci możecie znaleźć masę różnego rodzaju ikon udostępnianych do wykorzystywania na stronach internetowych oraz innych pracach graficznych. Ich autorzy zgadzają się na ich wykorzystywanie, ale co na to Facebook? Okazuje się, że nie jest już tak pobłażliwy. Jeśli chcemy z czystym sumieniem korzystać z ich logo, powinniśmy dokładnie zapoznać się ze stroną Facebook Brand. Można pobrać z niej przygotowane do wykorzystania elementy graficzne Facebooka. Co ciekawe – zdecydowanie nie wolno wykorzystywać logo Facebook w całości – możemy korzystać jedynie z “f”.

Za pośrednictwem wyżej podanej strony możemy także pobrać najczęściej wykorzystywane makiety podstron Facebooka w formacie PSD. Pozwolą one na wizualizację naszych projektów oraz ułatwią projektowanie Timeline Cover połączonego z awatarem. Zgodnie z tym, co zostało opisane na liście pytań i odpowiedzi – nie wolno nam wykorzystywać znaków Facebooka pochodzących z innych źródeł niż ta strona.
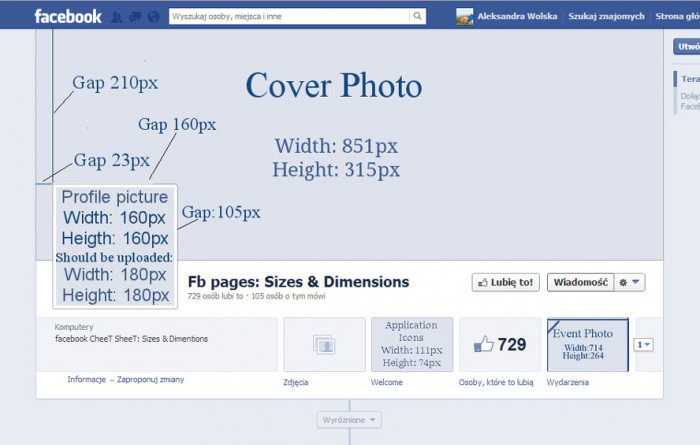
Warto także znać wymiary wszystkich elementów graficznych Facebooka. Przydatny jest tutaj dość nieestetyczny fanpage Fb pages: Sizes & Dimensions o którym już kiedyś wspominałam.

Projektując grafiki należy także zapoznać się z regulaminem Facebooka odnośnie publikowanych treści. Szczególnie istotne informacje, to:
Nie wolno zachęcać innych osób do dodawania zdjęcia w tle strony do ich prywatnych osi czasu. Zdjęcia w tle nie mogą wykorzystywać obrazów zawierających więcej niż 20% tekstu.
Promocje (czyli także konkursy) na Facebooku muszą być obsługiwane wewnątrz aplikacji w serwisie Facebook.com – na stronie kanwy lub w aplikacji na stronie
. Aplikacje muszą także zawierać informacje na temat organizatora oraz zwolnienie serwisu Facebook z odpowiedzialności.Rejestracji lub przystąpienia do promocji nie wolno uzależniać od wykonania przez użytkownika jakichkolwiek działań przy użyciu funkcji serwisu Facebook z wyjątkiem polubienia strony, zarejestrowania się w miejscu lub nawiązania połączenia z aplikacją. Przykładowo, nie wolno uzależniać rejestracji ani przystąpienia do promocji od polubienia postu na tablicy lub od umieszczenia na tablicy komentarza lub zdjęcia.
Nie wolno wykorzystywać funkcji serwisu Facebook, takich jak przycisk „Lubię to!”, w charakterze mechanizmu oddawania głosów w ramach promocji.
Zwycięzców nie wolno powiadamiać za pośrednictwem serwisu Facebook, np. poprzez wiadomości na Facebooku, czat lub posty w profilach (osiach czasu) lub na stronach.
Wszystkie zasady możecie przeczytać tutaj. Jak widać, jest ich sporo i są dość restrykcyjne. Jestem pewna, że wielu z was spotkało się z ich łamaniem nawet przez spore firmy i instytucje.
Na koniec wywodu na temat Facebooka znalazłam dwa pliki PSD, które mogą się przydać.
- Facebook Profile 2013 autorstwa misz
- Facebook GUI PSD Kit autorstwa SurgeWorks
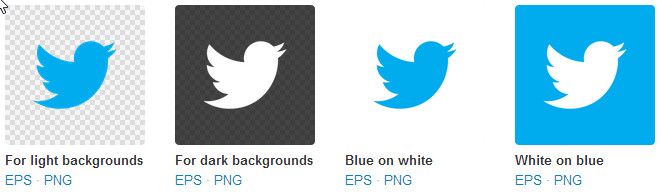
Twitter, podobnie jak Facebook udostępnia swoim użytkownikom księgę znaku w wersji elektronicznej. Ze strony pograć można logo w formacie wektorowym oraz dowiedzieć się co nam wolno, a czego nie.

Należy przede wszystkim pamiętać o tym, że nie wolno używać żadnego znaku pobranego z innej strony, niż oficjalna strona Twittera. Nie możemy wykorzystywać wiec zmyślnych ikonek, innych niebieskich ptaków ani nawet napisu twitter. Nie możemy także w żaden sposób modyfikować (obracać, zmieniać koloru czy krzywych) logo. Należy także uważać, aby nie pobrać gdzieś przypadkiem starej wersji logo.
Podana powyżej strona zawiera także spis zastosowań samego twittera. Może to być przydatne przede wszystkim osobom, które używają go w celach marketingowych.

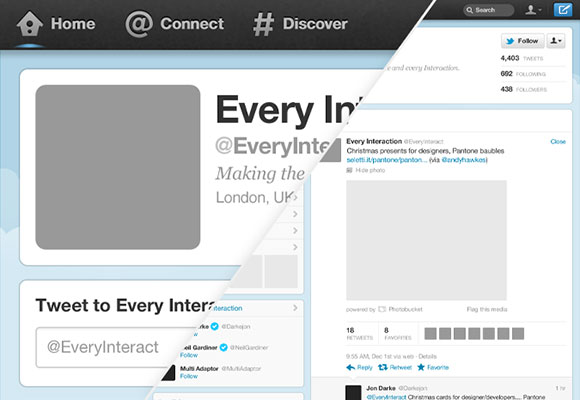
W sieci oczywiście znajdziemy także materiały do wykorzystania podczas tworzenia wizualizacji profili na twitter.
YouTube i G+
Kolejnym popularnym w Polsce serwisem jest oczywiście YouTube. Na ich stronie także znajdziemy informacje odnośnie poprawnego wykorzystywania znaku tej marki. Standardowo – ich logo powinno być wykorzystywane niezmienione, niedozwolona jest edycja kształtu oraz kolorów. Z rzeczy ciekawych – zabronione jest wykorzystywanie logo w linii, jako element tekstowy.

Materiały na temat logo G+ opublikowane zostały na dość nieciekawie zaprojektowanej stronie internetowej. Znajdziemy tutaj logo wielu usług oferowanych przez Google.

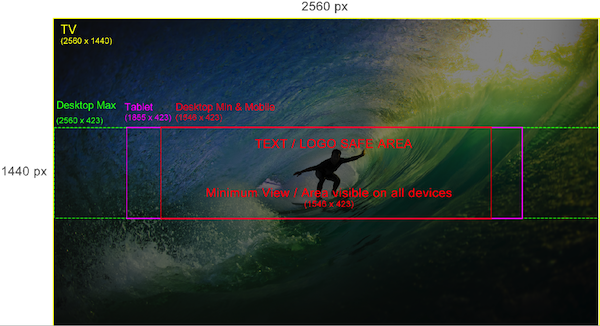
Od pewnego czasu YouTube wprowadza nowy wygląd profili – są one łączone z Google + i posiadają tą samą grafikę. Czyha tutaj na nas haczyk, bo należy projektować to dokładnie i przemyśleć wszystkie opcje. Jedna grafika o wielkości 2560 × 1440 px jest przycinana i dostosowywana do aktualnej rozdzielczości monitora oraz strony na której się znajdujemy, należy więc uważać na teksty, loga oraz zdjęcia które po przycięciu niektórych elementów mogą stracić sens.

Na stronie z opisem działania obrazków możecie zobaczyć jak wygląda przycięcie grafiki na różnych urządzeniach.
Pełną listę wymiarów grafik na różne serwisy możecie znaleźć także tutaj.