Bardzo trudno jest mi napisać tutorial, wymyślając na bieżąco projekt, dlatego w tym poradniku pokażę Wam etapy tworzenia projektu, który wygrał konkurs na Layout miesiąca na forum Graffika.pl, czyli Projekt biblioteki Online. Tutorial jest dość długi, jednak starałam się opisać większość procesu twórczego, aby każdy, nawet początkujący użytkownik, mógł wykonać go bez większych problemów.
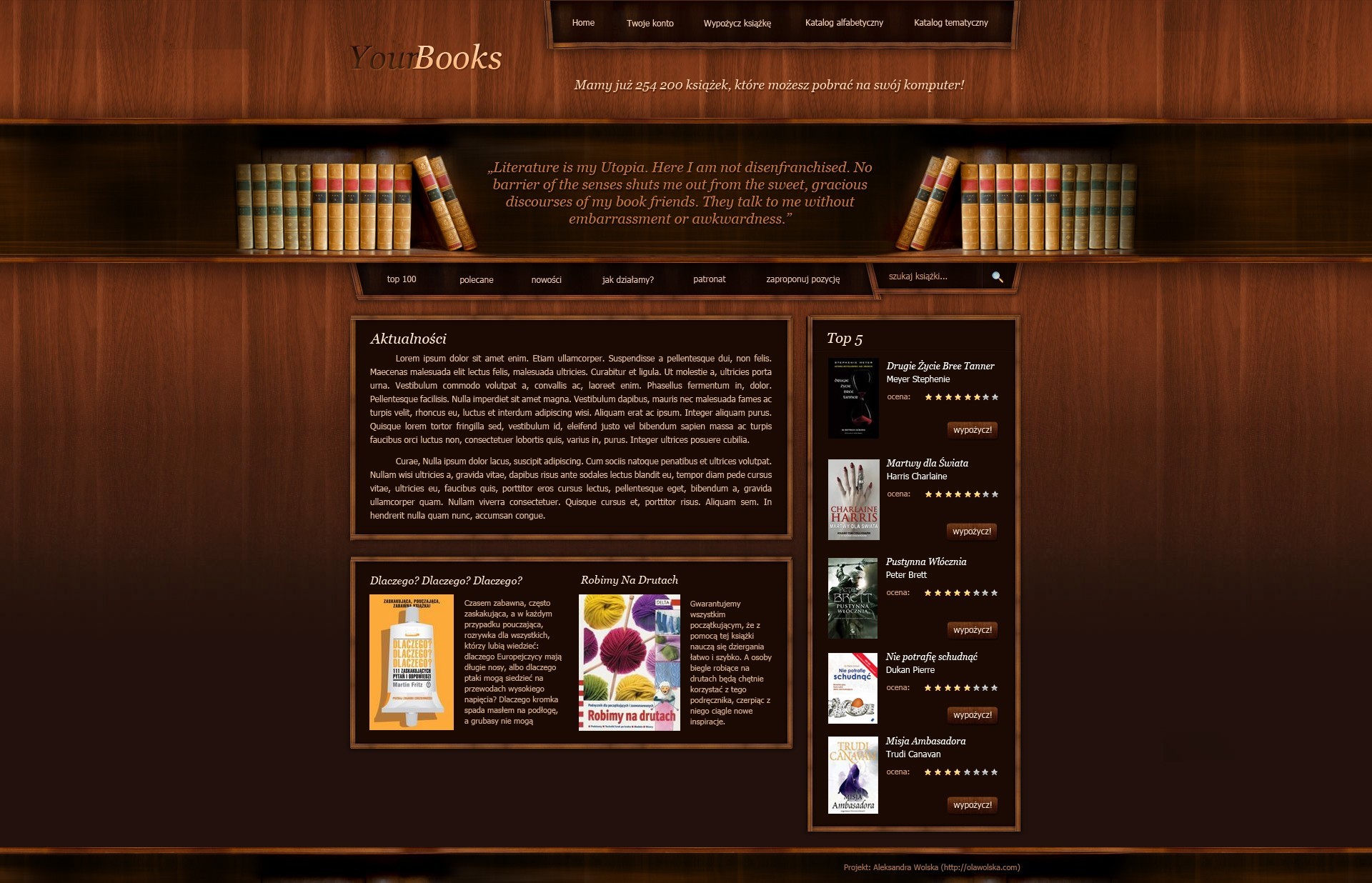
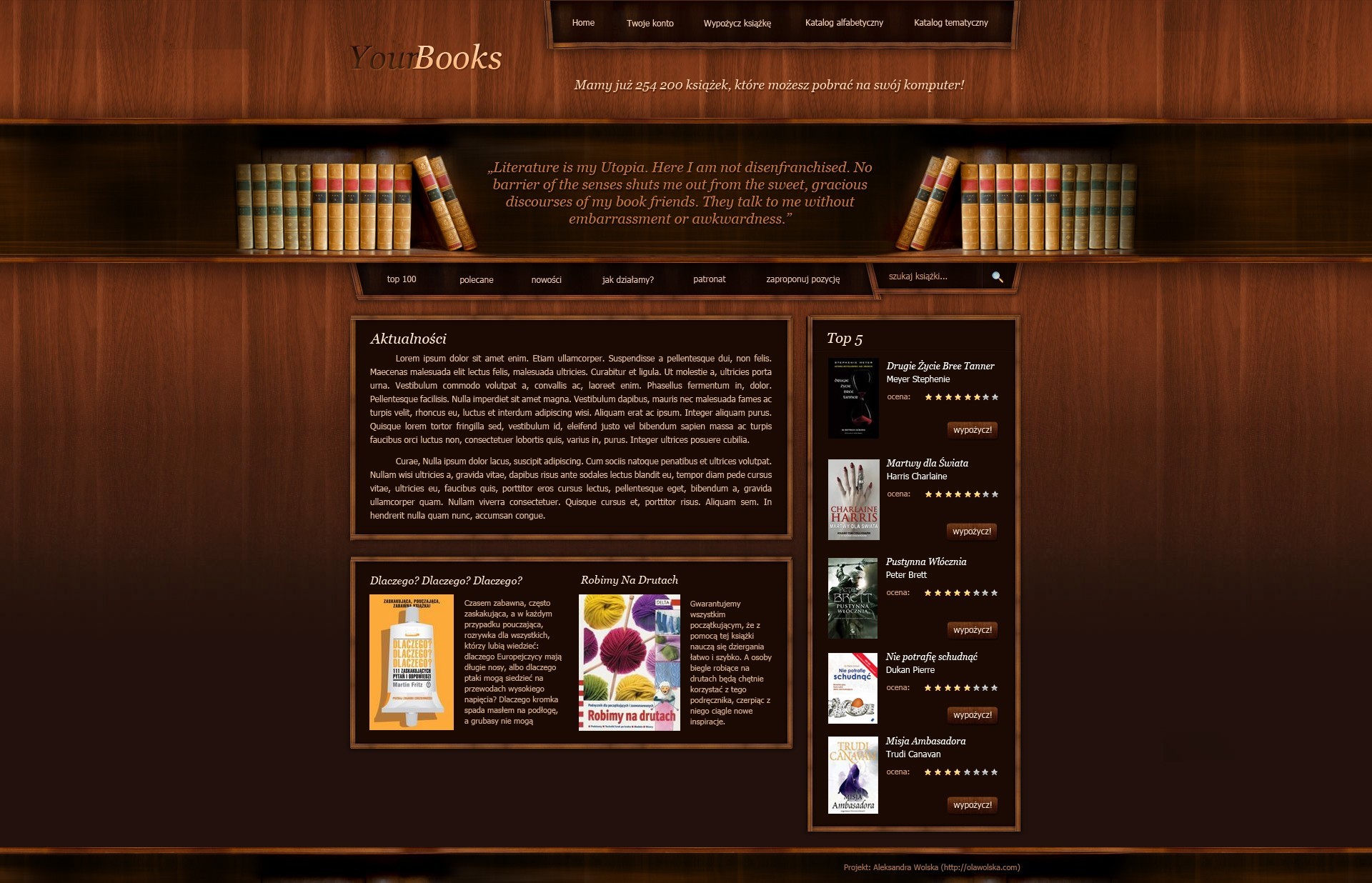
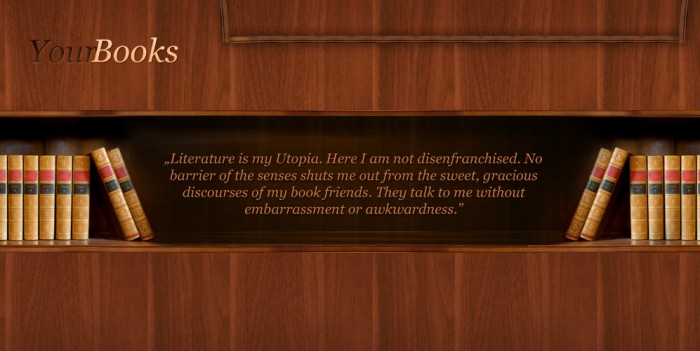
Efekt końcowy tutoriala:

Przygotowanie dokumentu
Pierwszą rzeczą, jaką zrobimy będzie przygotowanie naszego dokumentu. Podczas tworzenia projektu skorzystamy z systemu Grid 960 12. kolumnowego.
W celu pobrania odpowiedniego pliku, który posłuży nam jako „podkładka” pod nasz projekt wchodzimy na stronę 960.gs i klikamy Download.

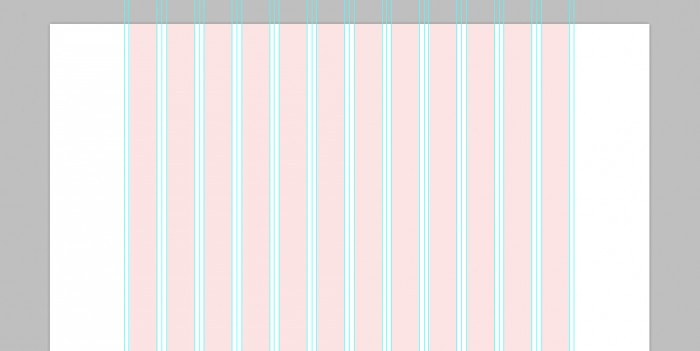
Na nasz komputer zostanie pobrana paczka zawierająca wszystkie pliki potrzebne do użycia Grid’a. Nas na tę chwilę interesuje jednak tylko plik „960_grid_12_col” znajdujący się w folderze „templates/photoshop”. Domyślnie plik ten ma rozdzielczość 1020×1020 px, jednak dla wygody naszej pracy poszerzymy go. Po kliknięciu w Obraz » Rozmiar obszaru roboczego (Alt+Ctrl+C) pojawi nam się nowe okno. W polu szerokość wpisujemy wartość 1920, w polu wysokość 1225 i klikamy OK.
Niebieskie pionowe linie to linie pomocnicze. Można pokazywać je lub ukrywać w zależności od naszych potrzeb korzystając ze skrótu klawiszowego Ctrl + ; lub za pomocą menu w Widok » Pokaż » Linie pomocnicze. W dobrym zarządzeniu przestrzenią naszego projektu pomóc mogą także Inteligentne linie pomocnicze, które porównują położenie aktualnie przemieszczanego obiektu do położenia innych elementów. Początkowo ich działanie może wydać się Wam irytujące, ale uwierzcie, są one bardzo przydatne. Opcja ich włączania znajduje się w Widok » Pokaż » Inteligentne linie pomocnicze.
Wracając jednak do pliku, który pobraliśmy, na pewno rzuciły się Wam w oczy blado-czerwone paski znajdujące się na nim. Są to potencjalne miejsca w którym znaleźć się może treść naszej strony. Osobiście korzystam w projektowaniu tylko z linii pomocniczych, dlatego w tym momencie ukrywam tę warstwę. Oczywiście Wy możecie ją zostawić, jeśli pomoże Wam w jakikolwiek sposób.
Pierwsze kroki

Pierwszą rzeczą, którą się zajmiemy będzie przygotowanie naszego tła. Skorzystamy z tekstury drewna, którą znalazłam kiedyś w Internecie. Znajduje się ona pod tym adresem. Otwieramy ten plik w programie Photoshop a następnie klikamy Edycja » Zdefiniuj wzorek… Dzięki temu możemy korzystać z tego wzorku w Photoshopie.
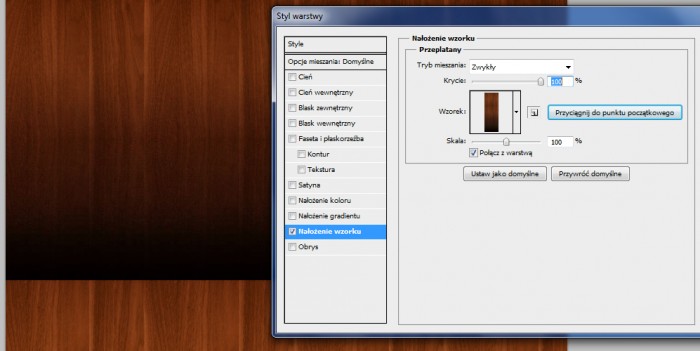
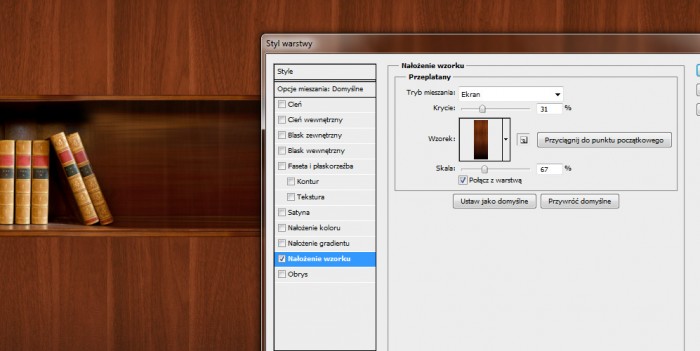
Wracamy do pliku projektu i za pomocą opcji mieszania ustawiamy wzorek jako tło dla warstwy zajmującej całość naszej strony.

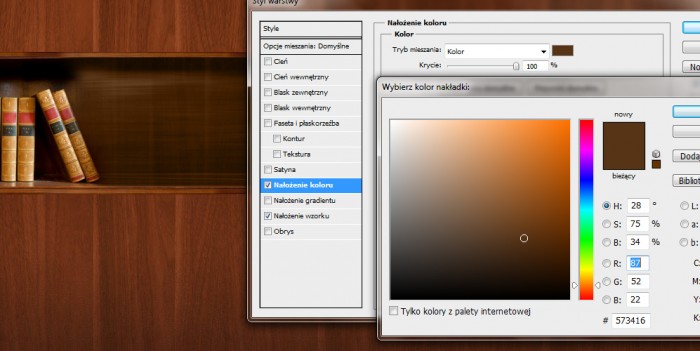
W tym projekcie nie chciałam, aby kolor był tak jaskrawy, dlatego w opcjach mieszania oprócz wzorku nałożyłam także kolor w następującej konfiguracji: #4b2c17, Wykluczenie, krycie 53%.
Jak widać wzorek powtórzył się także w pionie, co nie jest efektem, jaki chcieliśmy osiągnąć, musimy więc go zniwelować. Do głowy przychodzą mi dwa pomysły, którego z nich użyjecie – Wasza sprawa.
Pierwszy z nich polega na zmniejszeniu warstwy na którą nałożyliśmy teksturę do jej wysokości, czyli 900 px i umieszczeniu pod nią warstwy w kolorze, jaki osiąga na końcu #2b170d. Drugim sposobem jest nałożenie nowej warstwy w kolorze #2b170d na warstwę pokrywającą się w miejscu, gdzie zaczyna powtarzać się drugi raz.
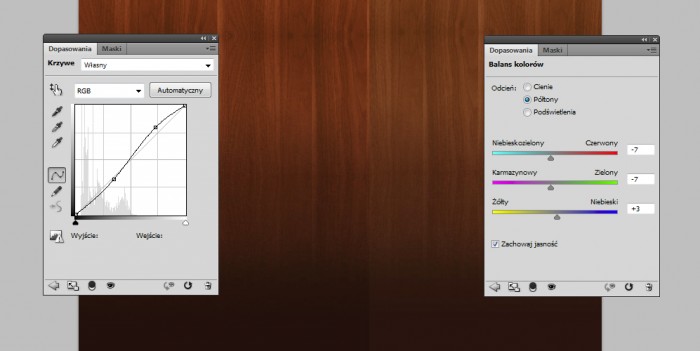
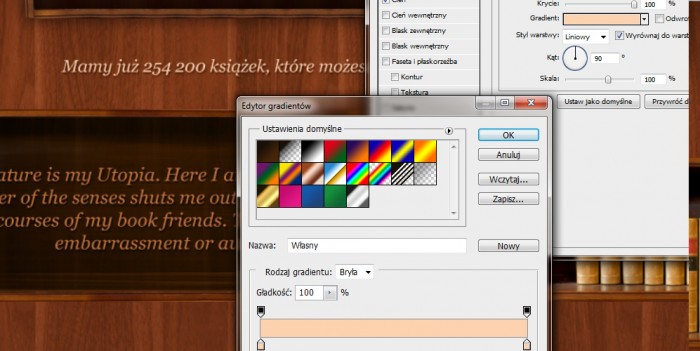
Kiedy nasze tło wygląd już tak, jak powinno, dopasujemy jeszcze kolory do naszych wymagań. W tym celu ustawiany Balans kolorów oraz Krzywe zgodnie z obrazkami pokazanymi poniżej.
Stworzenie nagłówka

Mogłoby się wydawać, że wszystkie projekty zaczyna się od projektowania elementu, który jest na samej górze. Zazwyczaj tak jest, jednak w tym wypadku, projektowanie zaczęłam od nagłówka, dlatego i w tym tutorialu tak to przedstawię.
Aby stworzyć nagłówek skorzystamy ze zdjęcia, które znalazłam na serwisie iStockphoto. Znajduje się ono pod tym adresem.
Nakładamy na nasz projekt wcześniej opisane zdjęcie i odcinamy pozostałości półek z góry i z dołu. Można zauważyć, że górna część obrazka jest ugięta w stosunku do dolnej. Aby to ukryć postanowiłam skopiować kawałek dolnej półki, odbić pionowo i nałożyć na obraz. Wygląda to następująco:

Aby ułatwić sobie zarządzanie warstwami dobrze jest zgrupować je, lub jeśli posiadasz Photoshop-a w wersji CS5 – zamienić na obiekt inteligentny. Tak stworzoną półkę należy umieścić tak jak na screenie w dwóch wersjach po dwóch stronach projektu. Wyrównujemy warstwy tak, aby znajdowały się na jednej wysokości korzystając z przycisku lub ręcznie opierając się na działaniu inteligentnych linii pomocniczych.

Kolejnym zdaniem jakie nas czeka jest stworzenie środka półki pomiędzy książkami.
Pierwszym, co zrobimy będzie zbudowanie ramy. W tym celu należy, podobnie jak w przypadku poprawiania góry półki, skopiować jej dolną cześć. W swoim projekcie powieliłam ją dwukrotnie i jedną z części odbiłam w poziomie. Dzięki temu w prosty sposób uzyskałam połączenie między nimi. Obie warstwy należy połączyć i nałożyć na dolną część półki. Następnie miękkim pędzlem wygumkować krańce tak, aby płynnie przechodziły w zdjęcie obok.

Następnie stworzony już pas powielamy, odbijamy w pionie i umieszczamy na górze.
W kolejnym etapie stworzymy tło pod tekst, czyli ścianę szafki. W celu uzyskania w miarę wiarygodnej kolorystyki postanowiłam skopiować ciemną część półki i rozciągnąć ją wzdłuż pustej przestrzeni.

Następnie musimy wymazać prostokąt miękkim pędzlem tak, aby widać było książki i drewniane brzegi półki. Podczas modyfikowania zdjęć, zamiast wymazywania ich części, polecam stosowanie maski warstwy. Dzięki niej można o wiele łatwiej manipulować widocznością poszczególnych elementów, a w razie pomyłki – można w prosty sposób przywrócić zdjęcie, ponieważ tak naprawdę niczego nie usuwamy.

Aby dodać trochę więcej autentyczności projektowi nałożymy jeszcze teksturę drewna użytą podczas generowania tła.

Oraz kolor #573416, z następującymi ustawieniami:

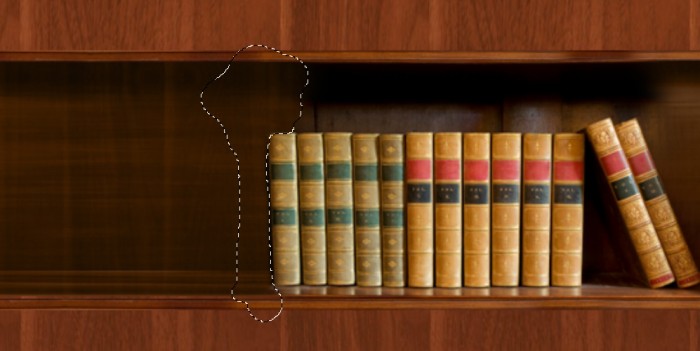
Aby strona dobrze wyglądała na większych rozdzielczościach należy pomyśleć o reszcie półki. Wybierając najprostszą drogę – powieliłam warstwy stanowiące pusty środek półki i umieściłam je na obu brzegach strony pod warstwami ze zdjęciem półki.
Następnie korzystając z wcześniej wspomnianej maski warstwy – ukryłam uciętą, zieloną książkę. Maska wygląda następująco:

Ostatnim etapem tworzenia półki będzie ukrycie przejść pomiędzy zdjęciem, a utworzoną przez nas teksturą. Zrobimy to korzystając z miękkiego pędzla w kolorze #191109, malowanego na warstwie z kryciem 80% i opcją krycia Pomnóż. Należy zrobić to według własnego uznania, stopniowo dopasowując tło do zdjęć. U mnie wygląda to tak:

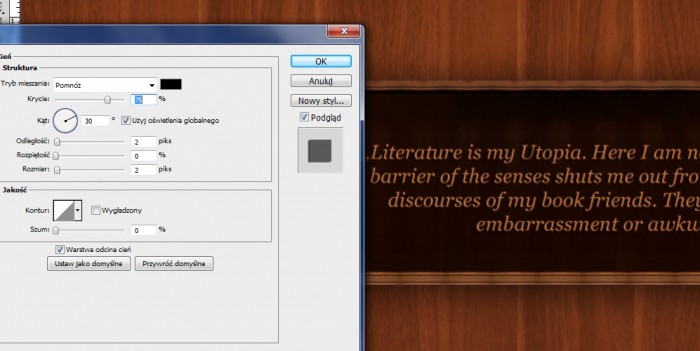
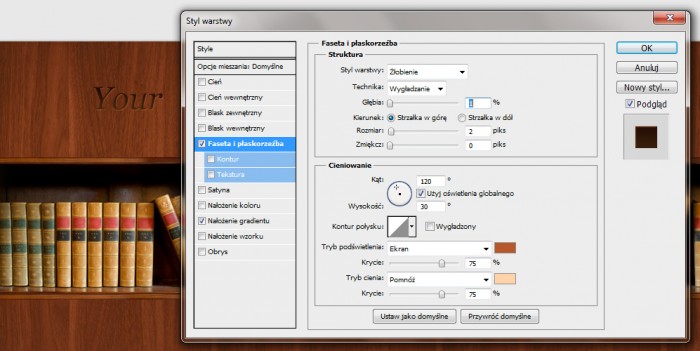
Na tak stworzonym podkładzie umieszczamy tekst. Czcionka to pochyła Georgia o rozmiarze 20 px i kolorze #c17342. Opcje wtapiania ustawiłam na Wygładzanie. Do naszego tekstu dodajemy także cień z opcjami pokazanymi poniżej.

Logo
Ważną częścią każdej strony internetowej jest jej logo. Jako, że projekt ten wykonywany był na konkurs, postawiłam na prostą typografię. Logo składa się z 3 warstw z tekstem. Duże wyrazy napisane są czcionką Georgia Italic o rozmiarze 46 px. Mniejsza to 11 pikselowa Tahoma w kolorze #f8e7d9.
Na teksty nałożyłam następujące efekty:




Menu górne i dolne
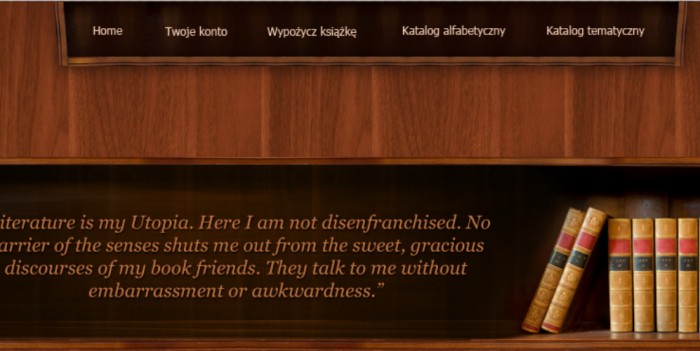
Następnym elementem layoutu jaki wykonamy będzie menu znajdujące się u góry strony. W tym celu wykorzystamy wcześniej już używane zdjęcie półki, oraz tło nagłówka.
Wycinamy więc dowolną część naszej półki o szerokości 651 px, dodajemy mu cień (kolor czarny, krycie 75%, odległość 0 px, rozpiętość 0%, rozmiar 18 px) i ustawimy w odległości 58 px od górnej granicy strony. Następnie kopiujemy nasz element i obracamy tak, aby ustawiony był pod kątem. Następnie powielamy go po raz kolejny, odbijamy w poziomie i ustawiamy po drugiej stronie.
Następnie wracamy do grupy zawierającej nagłówek strony i kopiujemy z niej tło znajdujące się pod tekstem. Dla ułatwienia możemy je połączyć w jedną warstwę. Ustawiamy je później pod warstwami będącymi ściankami z drewna i wymazujemy wystające części. Efekt naszych działań powinien przypominać screen poniżej:

Ostatnim etapem tworzenia menu, jest dodanie pozycji. W moim projekcie są one napisane czcionką o kroju Tahoma w kolorze #eccab3 i rozmiarze 12 px.

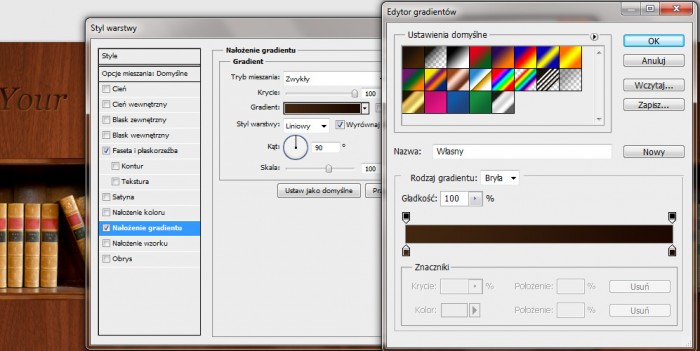
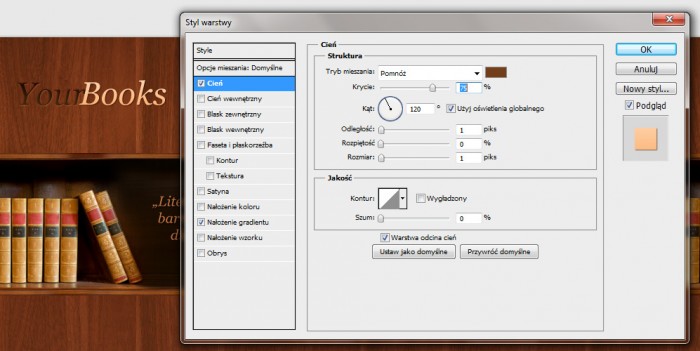
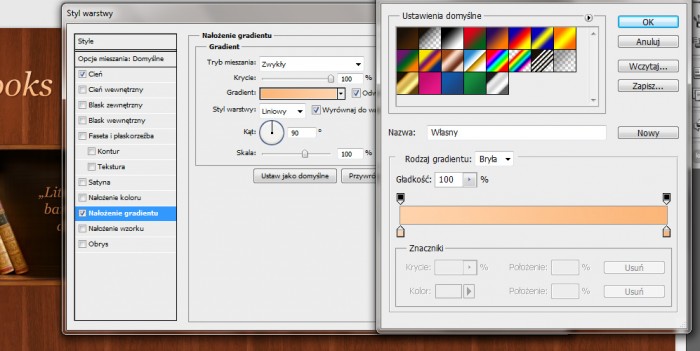
Jak widać, pomiędzy niedawno stworzonym menu, a nagłówkiem znajduje się puste miejsce. Aby je wypełnić, dodamy tam napis. Czcionka, to pochylona Georgia o wielkości 18 px. Na tekst został nałożony cień (kolor #683819, krycie 75%, kąt 30%, odległość 2 px, rozpiętość 0%, rozmiar 2 px), oraz gradient ustawieniami pokazanymi poniżej.

Dolne menu wykonujemy w ten sam sposób, co górne, kopiując drewniane elementy i układając je w odpowiedni sposób. Na moim projekcie są one bardziej pochylone od tych, które znajdują się w menu górnym, jednak to już indywidualna kwestia gustu.
Content i sidebar
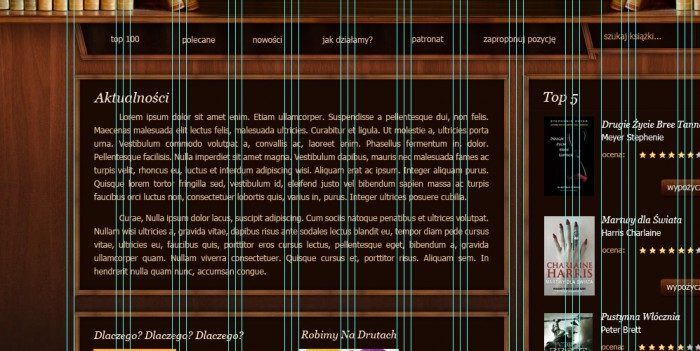
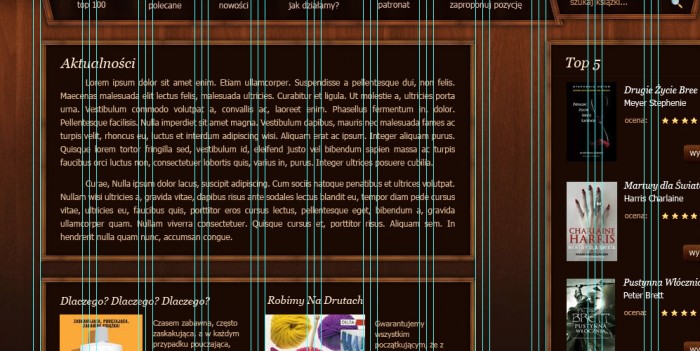
Obramowanie contentu i sidebaru wykonujemy w dokładnie taki sam sposób jak w poprzednim wypadku. Myślę, że jeśli dobrnęliście do tego momentu bez problemu poradzicie sobie z tym bez ponownego opisywania tej czynności. W tym wypadku jednak nie kopiujemy tła z nagłówka, tylko zastępujemy je jednolitym – brązowym kolorem #1b0a03. Czcionka użyta w nagłówkach, to pochyła Georgia o wielkości 20 px i kolorze #ffe8d4. W ustalaniu szerokości elementów na stronie kierujcie się rozłożeniem linii Grid’a. Czcionka contentu to 11 pikselowa Tahoma w kolorze #d1ac8c.
Myślę, że rozłożenie tych elementów na stronie nie będzie dla Was problemem, dlatego nie będę szczegółowo tego opisywać. Zwróćcie jednak uwagę na rozłożenie elementów względem grida.

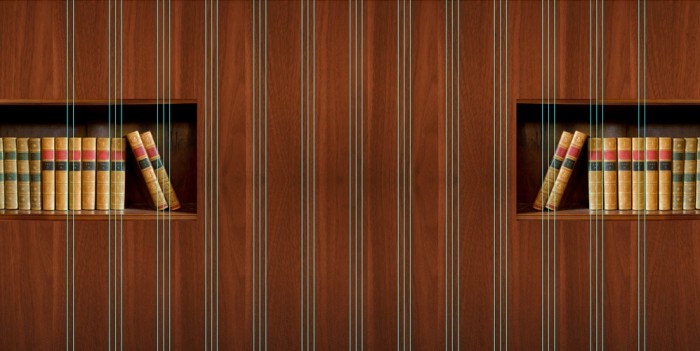
Trzeba pamiętać, że grid nie jest tylko dodatkiem ułatwiającym rozmieszczanie elementów na stronie. Przede wszystkim ma on pełnić funkcję pomocnicza podczas cięcia layoutu.
Przestrzenie które zajmują 3 rozmieszczone blisko siebie linie to miejsca na margines, szersze – to miejsca na treść. Jeśli chcesz oddalić jakiś element od drugiego i używasz grida – musisz trzymać się ściśle tych marginesów lub powiększać je o całą wielkość 1 grida – tak jak na screenie poniżej.

Odległość ta jest oczywiście zbyt duża, jednak pokazuję to tylko jako przykład. Przy zastosowaniu innego rodzaju grida (np. 24-kolumnowego) marginesy są bardzo małe i wtedy odstęp na cały dodatkowy grid wygląda dobrze.
Na stronie: http://grids.heroku.com możecie wygenerować własny grid z odpowiadającą Wam szerokością oraz marginesami. Nie pozwala ona na stworzenie pliku psd, ale myślę, że nałożenie samemu linii pomocniczych nie będzie dla Was dużym problemem.
Elementy dodatkowe
W tym momencie zajmiemy zatem wykonaniem buttonu wypożycz. Nie jest to zbyt skomplikowane, a dodaje naszej stronie charakteru.
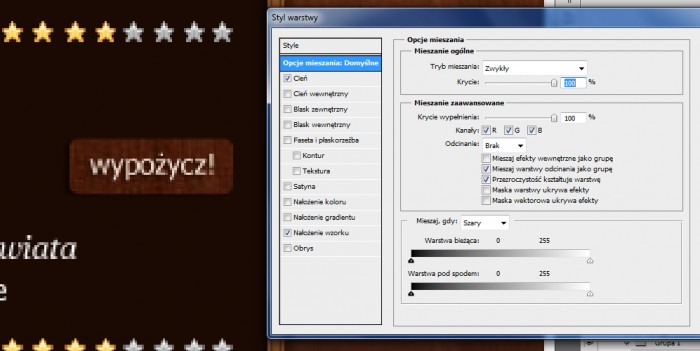
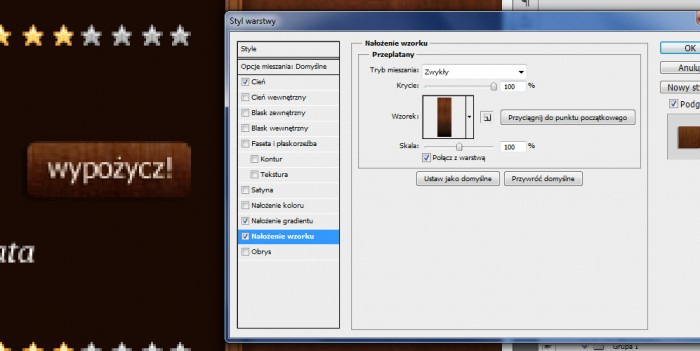
Tworzymy prostokąt wielkości 69 px na 23 px, a wartość zaokrąglenia ustawiamy na 3 px. Nakładamy na niego następujące efekty: cień (kolor czarny, krycie 50% kąt 30°, odległość 2 px rozpiętość 0%, rozszerzenie 2 px), wzorek oraz gradient.

Wzorek, który nakładamy na button to nasze tło. Jeśli tło ustawi się w złym miejscu, powinniście kliknąć na Przyciągnij do punktu początkowego.

Tekst wypożycz został napisany czcionką Tahoma 12 px o kolorze #f1d8c6. Został także nałożony na niego czarny cień o kącie 30°, rozmiarze 1 px i odległości 1 px.
Stopka
Stopka to nic innego, jak część nagłówka, powielamy więc go i umieszczamy u dołu strony w taki sposób, żeby nie były widoczne książki.
Efekt końcowy tutoriala: