Ciągła walka i starcia pomiędzy grafikami i koderami trwa, nawet jeśli się lubią. Jedni chcą, aby strony były piękne, drudzy patrzą na wagę plików i przejrzystość kodu. W większości przypadków udaje się oczywiście dojść do kompromisów, niektóre rzeczy trzeba jednak robić na okrętkę, utrudniając pracę i jednym i drugim.
Programiści zapewne świetnie znają Less, graficy już niekoniecznie, może gdzieś bije dzwon, ale nie do końca wiadomo gdzie. Dla niewtajemniczonych – Less jest bardzo ciekawym rozwiązaniem rozszerzającym możliwości korzystania ze standardowego CSS-a o nowe funkcjonalności, takie jak dodawanie zmiennych, tworzenie zbiorów stylów czy pseudofunkcji całkowicie według własnego uznania. Sama czasem trochę koduję i właśnie stąd wziął się pomysł na ten tekst.
Tematem przewodnim jest coś tak prostego, jak boks z gradientem wykonany w Photoshopie. Jak go wykonujemy? Ano różnie. W moim przypadku najczęściej zdarza mi się tworzyć je samodzielnie, nakładając dwa lub więcej kolorów. Robiłam to w ten sposób przede wszystkim ze względu na programistę, któremu chciałam umożliwić jak najprostsze skopiowanie wyglądu (szczególnie teraz, kiedy Photoshop CC pozwala na kopiowanie CSS-a). Kiedy projektuję i wiem, że kodować będę sama, często eksperymentuję z przyciskami nakładając na gładki, wybrany kolor wypełnienia, czarny gradient i manipuluję opcjami mieszania kolorów oraz przezroczystością. Tak przygotowany przycisk przyprawiłby niejednego programistę o zawał, albo chociaż o ból głowy. Z Lessem oraz jego funkcją, którą pokażę i opiszę, tworzenie takich elementów jest bardzo proste.
Nie będę opisywać tutaj jak dokładnie działa Less oraz co zrobić, aby funkcjonował poprawnie, jeśli jednak będziecie chcieli czegoś na temat podstaw – dajcie znać w komentarzach, a my postaramy się przygotować taki tekst. Ten dedykuję grafikom, którzy chcą wiedzieć jakie są możliwości oraz koderom, którzy wiedzą na czym polega Less, ale może nie wpadli na to, że można go tak wykorzystać.
W Less funkcje nazwane są mixins i pozwalają między innymi na tworzenie kodu zwracającego odpowiednie style w zależności od podanego przez użytkownika parametru. Jest to to dość prosty język, sama śmieję się, że to takie programowanie dla grafików, więc powinniście bez problemu zrozumieć na czym polega. Jeśli będziecie mieć z czymkolwiek problem, warto zajrzeć na stronę autorów, gdzie znajduje się bardzo dokładny opis działania funkcji.
Uproszczony kod dla gradientów
Pierwszym problemem z którym pewnie zmaga się część koderów, jest tworzenie w generatorach kodu dla gradientów potrzebnych do stosowania na różnych obiektach. Dlaczego jest problematyczne? Kod nie jest zbyt prosty, a dodatkowo trzeba pamiętać o wspieraniu różnych przeglądarek.

Dla powyższego prostokąta kod gradientu wygląda następująco:
.Prostokat_1 {
background: rgb(42,58,177);
background: -webkit-linear-gradient(top, rgb(42,58,177) 0%, rgb(130,83,208) 100%);
background: linear-gradient(to bottom, rgb(42,58,177) 0%, rgb(130,83,208) 100%);
}
Po pierwsze, zapisany jest w RGB (kolory, jakie generuje mi Photoshop), a nie za bardzo to lubię. Po drugie – zapis jest dość niewygodny jeśli chcemy coś zmienić, albo poprawić. Znacznie łatwiej będzie zamieniać go, jeśli do definiowania stworzymy sobie na stałe mixin przypisany standardowemu, pionowemu gradientowi, który rozkłada się równomiernie.
.gradient (@from, @to) {
background: @to;
background: -webkit-linear-gradient(top, @from 0%, @to 100%);
background: linear-gradient(to bottom, @from 0%, @to 100%);
}Dzięki takiemu zapisowi, przy definiowaniu kolejnego przycisku, możemy napisać po prostu:
.Prostokat_1 {
.gradient(#8253d0, #2a3ab1);
}Tutaj zobaczyć możecie przykład online oraz poeksperymentować na kodzie. Plusów tego rozwiązania jest wiele: wygoda, prostota, mniejsza szansa na pomyłkę.
Wygenerowanie gradientu z pojedynczego koloru
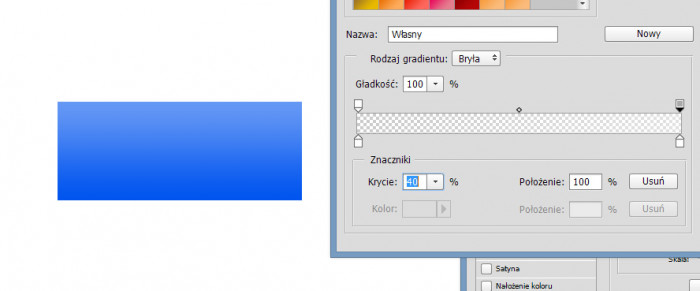
Kolejna ciekawą możliwością jest stworzenie gradientów na stałe korzystając z jednego koloru. Na potrzeby tego przykładu stworzyłam gradient w którym dół ustalam kolorem, a góra jest rozjaśniona o 40% względem góry jak pokazałam na stylach poniżej. Tego stylu w prosty sposób nie wyciągniemy z Photoshopa. Musielibyśmy pobrać próbnikiem kolory dla poszczególnych pozycji (góra i dół).

Za pomocą Lessa możemy jednak łatwo stworzyć taki efekt. Wystarczy, że górny kolor rozjaśnimy o 40%. Zrobimy to za pomocą jednej z funkcji do manipulowania kolorami – fadeout, która w argumentach przyjmuje po kolei – kolor oraz wartość o jaką chcemy go rozjaśnić.
.gradient2 (@color) {
.gradient(fadeout(@color, 40%), @color);
}.Prostokat_2 {
.gradient2(#0054ef);
}Wersja do edytowania tutaj. Do własnych testów wykorzystać możecie także inne opcje, między innymi: saturację, desaturację, pociemnienie, rozjaśnienie i wiele innych. Wszystkie tutaj.
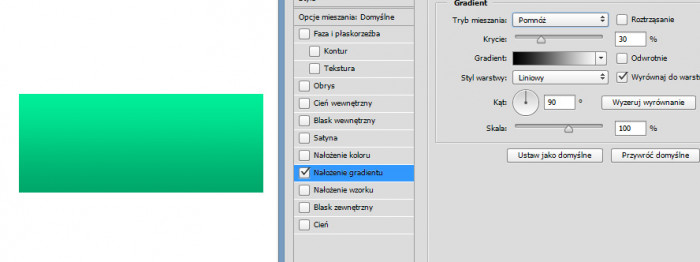
Czarno biały gradient nałożony na kolor – różne opcje mieszania
Kolejną opcją, która jest bardzo ciekawa i jak najbardziej pasuje do naszego tematu, jest umożliwienie łatwego odczytania opcji mieszania przez programistę prosto z Photoshopa. Dla przykładu stworzyłam wersję dla opcji Mnożenie.

Kod jest już trochę bardziej skomplikowany, ale to dlatego, że wykorzystaliśmy dwie funkcje, rzadko zdarza się bowiem, żeby grafik nałożył gradient i nie zmniejszył jego przezroczystości.
.gradient3 (@color, @opacity) {
.gradient(multiply(@color, fade(#ffffff, @opacity)), multiply(@color, fade(#000000, @opacity)));
}.Prostokat_3 {
.gradient3(#00ef98, 50%);
}Tak jak we wcześniejszej opcji, korzystamy ze stworzonego już kodu do generowania gradientów, która przyjmuje dwa parametry – kolor początkowy i końcowy. Kolory te, jak wspomniałam wcześniej, mają być wynikiem operacji mnożenia – multiply(@color1, @color2), która także przyjmuje dwa argumenty w postaci mnożonych barw. W tym przykładzie na stałe ustalamy, że kolory, jakie nakładamy, to czerń i biel. Zmienia się jedynie ich przezroczystość, stąd kolejna funkcja fade(#ffffff, @opacity), dzięki której zmniejszamy przezroczystości koloru białego oraz czarnego. Przykład na żywo do zobaczenia tutaj.
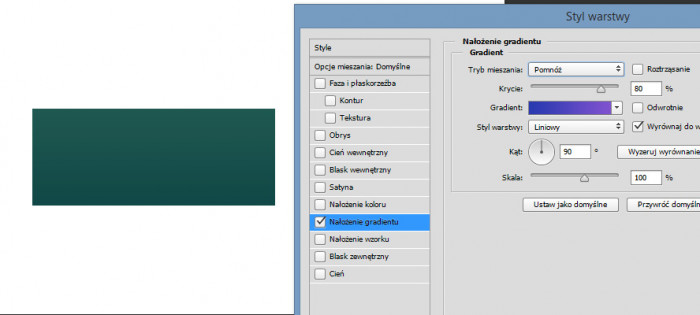
Kolorowy gradient nałożony na kolor – różne opcje mieszania
Kolejną opcją, która może się przydać, jest nałożenie kolorowego gradientu na gładki kolor. Zastosowanie tego efektu ma zapewne mało fanów, jednak pozwoli nam także na dowolne dostosowanie czarno-białego gradientu z przykładu powyżej – jeśli na przykład chcemy, aby zaczynał się od szarego, a nie od czarnego, przez co przechodził delikatniej.

.gradient4 (@color, @from, @to, @opacity) {
.gradient(multiply(@color, fade(@from, @opacity)), multiply(@color, fade(@to, @opacity)));
}.Prostokat_4 {
.gradient4(#33be5e, #8253d0, #2a3ab1, 80%);
}W tym wypadku kod niewiele zmienia się w stosunku do poprzedniego. Jak widzicie, do wcześniejszego zapisu doszły dwie dodatkowe zmienne określające kolory użyte w panelu nazwane @from i @to. Zastąpiły one w kodzie te, odpowiedzialne za zapis koloru białego i czarnego, zobacz demo.
Lessowy generator gradientów
Na koniec postanowiłam stworzyć jeszcze kod, który możecie zaproponować waszym programistom podczas kodowania waszych projektów. Jest to kumulacja wszystkiego tego, co opisałam wcześniej w formie łatwej i przyjaznej do zastosowania.
.gradient (@from, @to) {
background: @to;
background: -webkit-linear-gradient(top, @from 0%, @to 100%);
background: linear-gradient(to bottom, @from 0%, @to 100%);
}
.gradientModes (@color, @from, @to, @opacity, @mode) when (@mode = 1) {
.gradient(multiply(@color, fade(@from, @opacity)), multiply(@color, fade(@to, @opacity)));
}
.gradientModes (@color, @from, @to, @opacity, @mode) when (@mode = 2) {
.gradient(screen(@color, fade(@from, @opacity)), screen(@color, fade(@to, @opacity)));
}
.gradientModes (@color, @from, @to, @opacity, @mode) when (@mode = 3) {
.gradient(softlight(@color, fade(@from, @opacity)), softlight(@color, fade(@to, @opacity)));
}
.gradientModes (@color, @from, @to, @opacity, @mode) when (@mode = 4) {
.gradient(hardlight(@color, fade(@from, @opacity)), hardlight(@color, fade(@to, @opacity)));
}
.gradientModes (@color, @from, @to, @opacity, @mode) when (@mode = 5) {
.gradient(difference(@color, fade(@from, @opacity)), difference(@color, fade(@to, @opacity)));
}
.gradientModes (@color, @from, @to, @opacity, @mode) when (@mode = 6) {
.gradient(exclusion(@color, fade(@from, @opacity)), exclusion(@color, fade(@to, @opacity)));
}Zastosowanie:
.Prostokat_5 {
.gradientModes(#33be5e, #8253d0, #2a3ab1, 80%, 6);
}Zaproponowana powyżej funkcja pozwala stworzyć kod opisujący gradienty powstałe z wykorzystaniem opcji mieszania dostępnych w Photoshopie. Wykorzystałam wszystkie funkcje dostępne w less, niestety nie są to wszystkie, jakie daje nam Photoshop. Po kolei (dla cyfr od 1 do 6) mamy: mnożenie, ekran, łagodne światło, ostre światło, różnica, wykluczenie. W funkcję w nawiasach wpisujemy natomiast po kolei: kolor na który nakładamy, górny kolor gradientu nakładanego, dolny kolor gradientu nakładanego, przezroczystość efektu oraz tryb. Demo online znajdziecie tutaj.
Trochę bolą te braki w opcjach dostępnych w less – jest to prawdopodobnie spowodowane poziomem skomplikowania ich kodu, albo małą częstotliwością wykorzystywania przez grafików. Jeśli spodoba się wam ten pomysł, a prawdziwą odpowiedzią będzie druga, postaram się dotrzeć do sposobu mieszania się tych kolorów i przygotować wam pełną funkcję będącą odpowiednikiem opcji z programu.
Mam nadzieję, że tekst się wam spodobał i wyciągniecie z niego wiele ciekawych informacji. W razie pytań jak zwykle pozostaję do dyspozycji.