Projektować może każdy, ale nie każdy wie jak zrobić to tak, aby odwiedzający stronę klikał chętniej i chciał na nią powracać. Jeżeli projektujemy własne portfolio czy też prowadzimy działalność z ekskluzywnym produktem, możemy sobie pozwolić na większą swobodę w działaniach. Jednak, gdy musimy zaprojektować duży serwis nastawiony na sprzedaż, musimy zwracać większą uwagę na potencjalnego klienta.
To on musi czuć komfort w poruszaniu się po portalu. W tym artykule postaram się Wam przedstawić najważniejsze elementy skutecznego serwisu e-commerce.
Podstawą utrzymania się każdego portalu oferującego sprzedaż produktów jest oczywiście zysk, jaki przyniesie im sprzedaż własnych produktów. Sam produkt to jednak za mało. Wiele badań udowodniło, że samo opakowanie produktu ma duże znaczenie przy sprzedaży. Na stronie WWW nie ma opakowań i całej magii zwykłego sklepu, lecz i bez tego możemy oddziaływać na potencjalnego klienta. Większość osób w Internecie to przeglądający, nie kupujący jak w zwykłych sklepach. Klient przychodzi sprawdzić, co jest w stanie zaoferować mu dany sklep, czy w ogóle coś go zainteresuje i czy warto w przyszłości do niego wrócić. Te i wiele innych zadań stoi przed osobą, która musi zaprojektować sklep internetowy. Zanim przejdziemy do samego projektowania trzeba stworzyć prototyp i zastanowić się nad samym układem portalu, co gdzie i jak?
Menu
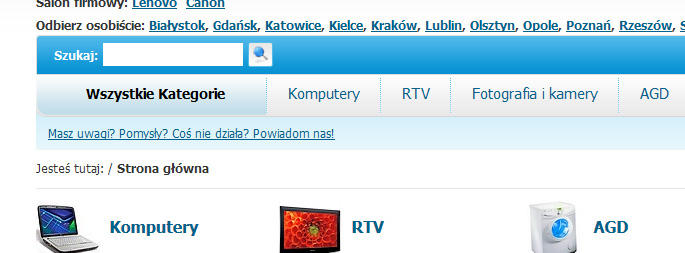
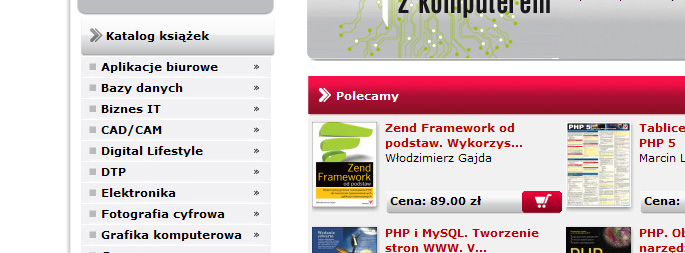
Menu jest jedną z najbardziej istotnych elementów każdego portalu e-commerce. Większość właścicieli sklepów najchętniej widziałoby tylko swoje produkty, ale nie o to w tym wszystkim chodzi. Projektant musi stanąć przed najistotniejszym pytaniem, jakie wybrać menu? Czy przedstawić kategorie, produkty, ile i czy w ogóle to robić. Dla przykładu helion.pl oraz www.morele.net.
W Helionie mamy menu główne poziome oraz kategorie w menu pionowym (układ trój-kolumnowy) w Morele mamy menu poziome oraz układ dwukolumnowy asymetryczny. Większość miejsca zajmują podkategorie, a pozostałe miejsce to informacje. Oto kilka plusów i minusów stosowania tego rodzaju menu.

Menu poziomie – plusy:
- nie zajmuje wiele miejsca na stronie;
- bardzo dobrze odbierane przez odwiedzających, ponieważ jest powszechnie stosowane. Bardzo często wzrok internauty wędruje ku środkowi monitora w oczekiwaniu spotkania tam menu. Internauta nabywa takich nawyków poprzez przeglądanie codziennych serwisów informacyjnych;
Menu poziome – minusy:
- mamy ograniczone miejsce a co za tym idzie ilość kategorii, jakie możemy zamieścić;
- nazwy głównych kategorii muszą być krótkie i zwięzłe, najczęściej jednowyrazowe;

Boczne menu pionowe – plusy:
- mamy do dyspozycji znacznie więcej miejsca, a co za tym idzie możemy dać dłuższy opis linku;
- możliwość dodania kilku poziomów nawigacji;
- możliwość rozbudowania, bo ciągle rozwijamy w dół nie tak jak w menu poziomym w lewo bądź prawo;
Boczne menu pionowe – minusy:
- zajmuje znacznie więcej miejsca niż menu poziome, a co za tym idzie jest czasem mniej intuicyjne dla osób sporadycznie korzystających z Internetu.
- trudniej wyróżnić kilka istotnych dla nas pod kategorii niż w menu poziomym, bo mamy na ogół więcej linków, ale nie jest to nie wykonalne tylko lekko utrudnione
Nawigacja breadcrumbs
Bardzo pomocna dla użytkowników jest nawigacja breadcrumbs (ang. okruszki chleba) . Okruszki chleba zazwyczaj pojawiają się poziomo u góry strony, poniżej pasków tytułowych i nagłówków. Stanowią hiperłącza powrotne do stron, które użytkownik poprzednio przemierzył, aby dotrzeć do bieżącej strony.
Kontrast naszym opakowaniem?
W sklepach, które odwiedzamy na co dzień najciekawsze towary są umieszczane przy wejściu do sklepu, a najdroższe na najwyższych pułkach, aby były w zasięgu wzroku klienta. Na stronie WWW możemy wykorzystać podobną technikę używając kolorów. Na www.i-sklep.pl można zauważyć, że tło strony jest stonowane. Dzięki temu został stworzony kontrast pomiędzy tłem a tym, co ma zainteresować odwiedzającego. Jest to powszechnie stosowana i bardzo skuteczna technika.

Kolor niebieski jest bardzo dobrze przyswajany przez ludzkie oko, ale nie wszędzie można go spotkać. W Helionie tło jest również stonowane, a niektóre elementy takie jak przyciski – czerwone. Aby zrozumieć to, jakie idee przyświecały projektantom tych portali, istotną wiedzą okazuje się znajomość teorii koloru. Każdy kolor coś oznacza w zależności od rejonu świata np. biały we Francji to neutralność w Japonii – śmierć.
Teoria koloru
Czerwony kolor jest widoczny na praktycznie każdym tle, sprawdza się idealnie, gdy chcemy przyciągnąć wzrok odwiedzającego do konkretnego elementu – na przykład na przycisk „dodaj do koszyka”. Kolor niebieski jest kojarzony ze spokojem i zaufaniem (oznacza również męskość, bezpieczeństwo, spokój ducha). W i-sklepie widzimy także pomarańczowy (świeżość, nowoczesność, ostrożność, ciepło), który ma ściągnąć wzrok na „100% gwarancji…” oraz „skontaktuj się z nami”. Widzimy, co można osiągnąć przy odpowiednim zestawieniu kolorystycznym. Przy zastosowaniu odpowiedniego motywu kolorystycznego możemy przyciągnąć wzrok internauty na odnośniki i przyciski.
Nie tylko kolorami można przyciągnąć uwagę internauty. Pewnie nie raz mieliście okazje coś przegapić przeglądając stronę WWW, zmysł ludzkiego oka nie jest idealny. Często nie widzimy tego, na co patrzymy. Nie przez źle zaprojektowany portal, lecz przez ludzką naturę. Aby przyciągnąć wzrok internauty możemy stosować:
- animacje – ludzkie oko szybko wychwytuje ruch w otoczeniu nie tylko poprzez widzenie centralne, ale i obwodowe;
- zdjęcia – w ludzkiej podświadomości utarły się takie wzorce jak wychwytywanie zagrożeń, jedzenia czy kopulacja. Takie zdjęcia zawsze przyciągną ludzkie oko;
- ludzie – człowieka zawsze przyciągnie inny człowiek, gdyż ludzie są „zwierzętami” stadnymi. Najlepiej jak na takich zdjęciach są ludzie atrakcyjni, wzbudzający sympatię oraz patrzący prosto w obiektyw;
- historie obrazkowe – od czasów starożytnych ludzie przekazują sobie informacje za pomocą obrazów. Internauta szybko odczyta i zrozumie taki przekaz;
Logowanie
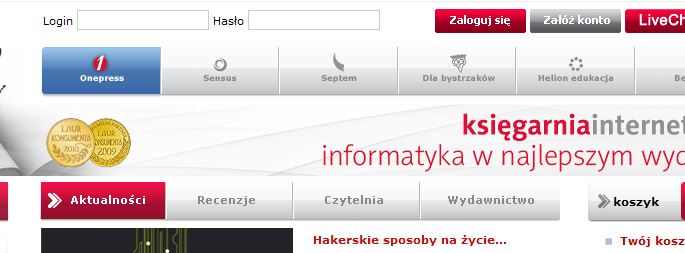
Panele logowania nie są niczym nadzwyczajnym. Praktycznie wszędzie można spotkać ten sam schemat – e-mail (lub login) plus hasło. Pomimo tej prostoty, nie jest łatwo dobrze to zaprojektować. Dobrym przykładem jak zwykle świeci Helion. Od razu można zauważyć ikonę klucza, która ma informować, że właśnie logujesz się do szyfrowanej części strony. Przyciski są wyróżnione kolorystycznie, od razu wzrok wędruje na przycisk „Zaloguj się” i nie stwarza tym samym problemu nowemu użytkownikowi.

Nie doświadczymy tego typu rozwiązania na przykład na stronie selkar.pl. W panelu logowania tym samym kolorem jest oznaczony przycisk „Zaloguj się” i „Utwórz konto”. Nie mamy żadnej informacji o bezpieczeństwie. Zaufanie internauty można zyskać szybko, ale i równie szybko stracić. Dobrym sposobem jest informowanie użytkownika o jego bezpieczeństwie niekoniecznie poprzez ikonografie zabezpieczeń (klucz, kłódka), ale przez zaprezentowanie uzyskanych certyfikatów bezpieczeństwa, które możemy zobaczyć np. sklep-presto.pl.

Dobrym nawykiem jest umieszczanie takich certyfikatów przy panelu logowaniu lub na górnej części strony tak, aby internauta zobaczył je możliwie szybko.
Finalizowanie transakcji
Finalizowanie transakcji nie zawsze kończy się sukcesem dla odwiedzającego sklep. Najczęstszą tego przyczyną jest źle skonstruowany formularz zamówienia. Wielu z nas nie lubi wypełniać formularzy oraz podawać swoich danych adresowe niezaufanym serwisom, ot zwykła nieufność wobec nieznanego. Bardzo często spotykaną praktyką jest zmuszanie użytkownika do zakładania konta poprzez brak możliwości zamówienia towaru bez założenia konta. Sprawa ma się inaczej, jeżeli chodzi o już wcześniej wspominany sklep Presto, gdy chcemy złożyć zamówienie nie mając konta wystarczy kliknąć w zielony przycisk „Zamów bez rejestracji”. Wypełniamy krótki formularz, gdzie podajemy minimum wymaganych danych adresowanych, przecież nic więcej nie potrzeba, aby przesyłka trafiła do nas. Jeżeli ponownie będziemy chcieli złożyć zamówienie system automatycznie zaproponuje nam założenia konta, ponieważ dane będą zapisane na stronie i już nic nie będziemy musieli wypełniać. Jest to bardzo dobra praktyka dająca możliwość wyboru użytkownikowi. Aby zachęcić klienta do założenia konta jak i ponownego odwiedzenia portalu można wykorzystać inne sposoby:
- darmowa wysyłka
- promocja na pierwszy produkt
- newsletter o przecenach
- polubienie strony na fanpage dające rabat
Aby finalizacja transakcji przebiegła jak najprzyjemniej dla klienta pamiętajcie, aby projektować jak najprostsze formularze i jeżeli zdecydujecie się dać możliwość złożenia zamówienia bez konieczności rejestrowania się nie zapomnijcie na zakończenie transakcji dać możliwość założenia konta.
Podsumowując, aby stworzyć sprawnie działający portal e-commerce trzeba wziąć pod uwagę to, jakie warunki oferujemy potencjalnemu klientowi oraz traktować go z należytym szacunkiem. Ludzie częściej dzielą się zła informacją niżeli dobrą.

