Książką, którą ostatnio przeczytałem jest „Design dla hakerów” autorstwa David’a Kadavy. Na początku dość sceptycznie podchodziłem do tej pozycji, z jednej strony myślałem, że sformułowanie „dla hakerów” w tytule może być zapowiedzią czegoś nowego, z drugiej jednak strony górowało we mnie odczucie iż jest to pewnie kolejna książka graficzna w której będą przeplatały się te same wzorce, co w reszcie podobnych lektur.
Jednak myliłem się praktycznie w każdym calu. Po pierwsze sformułowanie „haker” jest tutaj użyte w innym znaczeniu. Gdy słyszymy „haker” pozwiązujemy to od razu ze specem komputerowym. Otóż tu jest inaczej, zresztą sami przeczytajcie.
W książce znajdziemy historyczne prawdy oraz ciekawostki i powiązane z tym współczesne elementy graficzne, czyli mówiąc prościej… skąd się wziął dany font czy skąd wiemy, że to kolor czerwony jest czerwony. Książkę czyta się bardzo dobrze, sam siedziałem przy niej często nocami, bo nie mogłem się oderwać od lektury.
Słów kilka o autorze
David jest prezesem i założycielem Kadavy Inc., firmy konsultingowej z dziedziny projektowania interfejsów użytkowników. David pełni też rolę mentora w inkubatorze 500 startups. Jego osiągnięciami również są: praca jako kierownik działań w dwóch firmach design’erskich w dolinie krzemowej oraz firmie architektonicznej, prowadził również zajęcia akademickie z typografii oraz badał starożytną typografie w Rzymie. Prowadzi blog o design’ie który można podziwiać pod adresem kadavy.net. Jak widać zna się na rzeczy, można więc przeczytać tą książkę bez większych obaw, że nauczymy się jakiś głupot.
Spis treści
Książka podzielona jest na cztery części + piąta i szósta część to Dodatek A i B. Na początku jest jak to zwykle bywa Wprowadzenie i tu mamy właśnie wyjaśnione o co chodzi z tym hakerem w tytule. We Wprowadzeniu znajdziemy trzy krótkie rozdziały, takie jak: „Design jako nowa piśmienność”, „Postawa hakera”, „Problem z designem”. Po tych paru kartkach mamy część pierwszą zatytułowaną „Zrozumieć design”, ta z kolei dzieli się na rozdziały (jak każda następna część), rozdziały dzielą się na podrozdziały, jednak tego już nie będę wypisywał, zainteresowanych odsyłam na stronę helionu po pełny spis treści. Pierwsza części dzieli się na rozdziały: „Dlaczego design jest ważny”, „Funkcje designu”. Po dwóch rozdziałach mamy część drugą „Medium i forma”, która dzieli się na „Medium i forma w typografii”, „Technologia i kultura”. Następną częścią jest „Kompozycja”, której rozdziały to „Oszukańcza złota liczba: zrozumieć proporcje”, „Przyciągnąć wzrok: zasady kompozycji”, „Ożywić informacje: hierarchia wizualna”. Dalej ostatnią częścią jest „Kolor” i na jej rozdziały składają się: „Nauka o barwach”, „Teoria koloru”. No i jak już wcześniej wspomniałem na końcu mamy „Dodatek A” „Dobór i zestawienie krojów” oraz „Dodatek B” „Etykieta typograficzna”.

Zrozumieć design
Dlaczego design jest taki ważny
No to zaczynamy. Pierwszy rozdział jest dość lekki, wprowadzający. Kilka architektonicznych zestawień i ciekawostek. Na tej podstawie dowiemy się co nieco o designie. Dowiemy się też, czy ładniejsza strona daje poczucie bezpieczeństwa klienta/użytkownika, który ją odwiedza czy starczy zwykła strona z dobrą informacją? Wyjaśnienia tutaj zawarte są bardzo ciekawe, kilka zagadnień, które są bliskie designowi, ale trzeba je wiedzieć (może bardziej, powinno się wiedzieć) jeżeli chce się robić dobre projekty.
Funkcje designu
W tej części książki, jest dużo zagadnień na temat UX (User Exprerience) czyli odczucia użytkownika po wejściu na stronę. Czy się na niej zgubi, czy znajdzie szybko to, co chce, itd. Na podstawie kilku stron czy firm mamy wyjaśnienia, przykłady i praktyczne rozwiązania oraz przemyślenia powyższych tematów. Przeanalizujemy tu design takich firm jak Apple czy stron pokroju Twitter.

Medium i forma
Medium i forma w typografii
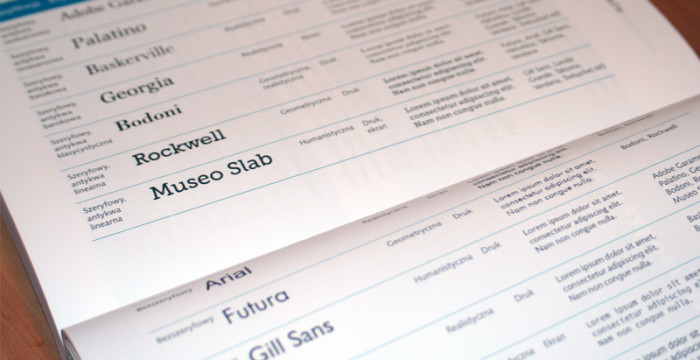
Comic Sans, czemu to najgorszy krój pisma? Jeżeli nie wiesz, to w tym rozdziale się dowiesz. Znajdziemy tu historie krojów pisma, dowiemy się czym jest czcionka, font i sam krój pisma. Historia typografii od starożytności przez Rzym po czasy współczesne. Jak wyglądały kroje pisma na początku ery komputerów i jakie firmy miały największy wkład w rozwój tej dziedziny? Wiesz? Bardzo interesujący rozdział, jak na przestrzeni dziejów kształtowała się typografia, jakie nazwiska brały w tym udział oraz też, co ciekawe, skąd wzięły się poszczególne kroje pisma – kto był ich twórcą, jak zostały udoskonalone itd.

Technologia i kultura
Początki impresjonizmu, czy opis co to jest trend i jak powstaje, znajdziemy właśnie w tej części. Kilka ciekawych obrazów, na których podstawie autor opowiada jak zmieniały się owe trendy na przestrzeni lat. W dalszej części rozdziału znowu mamy firmę Apple i opis jej designu oraz analizę firmowego stylu. Dowiemy się również czym jest SEO i dlaczego jest ono takie ważne, tak samo jak dobieranie słów kluczowych, meta tagi i inne. Czyli na koniec takie lekkie pozycjonowanie w pigułce.

Kompozycja
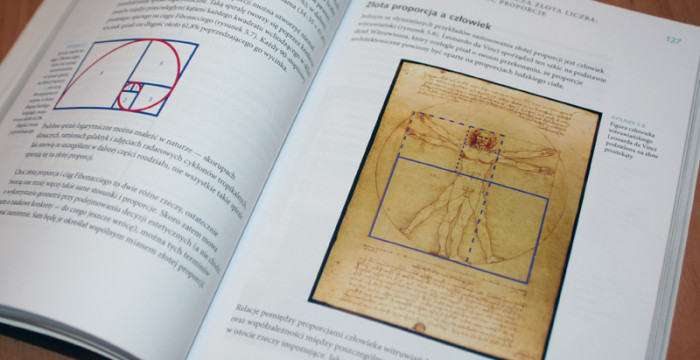
Oszukańcza złota liczba: zrozumieć proporcje.
No więc, zawsze czytamy, że jest takie coś jak złota proporcja, czyli liczba fi, która występuję wszędzie w przyrodzie. Otóż autor Kadavy, chce nam uświadomić, że dużo z tych opowieści i ciekawostek to zazwyczaj mity. Nie kwestionuje tego iż liczba jest często spotykana, ale pokazuje nam też dużo innych proporcji, które używamy i które wyglądają nieraz lepiej niż złota proporcja oraz również występują w przyrodzie. Przykłady, na których opiera się i tłumaczy swoje przypuszczenia to między innymi obraz „Mony Lisy”, czy bardzo często kojarzony z liczbą fi Łodzik. W tym rozdziale też David zacznie omawiać logo firmy MailChimp i na przestrzeni kilku rozdziałów będzie do niego wracał.


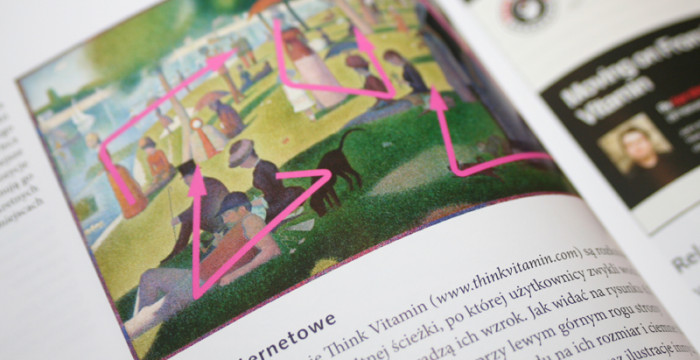
Przyciągnąć wzrok: zasady kompozycji
Zasady kompozycji, najprościej mówiąc: jak coś układać i co umieszczać na pierwszym planie, aby przyciągało uwagę widza i było dla niego ciekawe oraz jak kierować jego wzrokiem, aby ujrzał to co chcemy i w takiej kolejności jak chcemy. W tym rozdziale poznamy kilka podstawowych zabiegów i na podstawie przykładów stron, obrazów, rzeźb zobaczymy jak to powinno wyglądać. Na końcu autor wraca po raz kolejny do logo MailChimp i opisuje bardziej zabiegi kompozycji w nim zawarte.

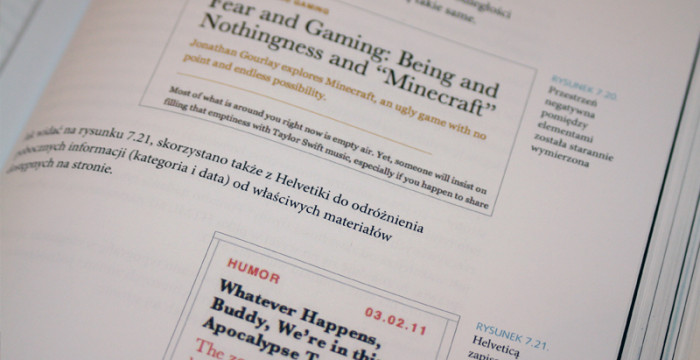
Ożywić informację: hierarchia wizualna
Rozumowanie hierarchii jest różne, jedni chcą zawrzeć najważniejszą informację tak, aby była od razu widoczna, innym zależy na obrazku czy grafice na pierwszym planie. David Kadavy omawia najważniejsze podstawy do ułożenia dobrej hierarchii. Autor stworzył w tym rozdziale prosty przykładowy blog i zmienia cały czas jego hierarchię przez powiększenie kroju pisma, pogrubienie, inne ułożenie itd., co za tym idzie ukazuje jak widz będzie go odczytywał, co zauważy pierwsze, co drugie itd. Nauczymy się jak operować hierarchią przez użycie przestrzeni negatywnej czy wielkości krojów pisma.

Kolor
Nauka o barwach
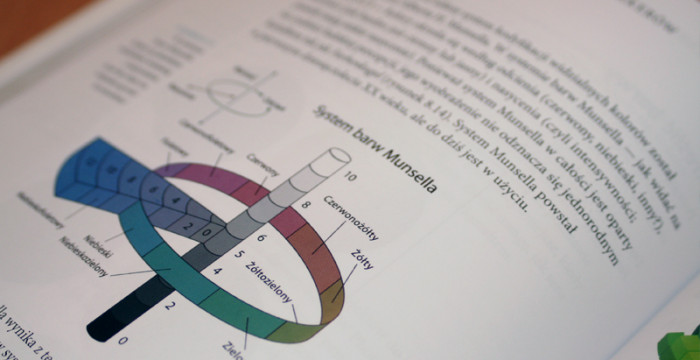
Widząc tytuł tego rozdziału myślałem, że będzie on taki jak wszędzie, czyli koło barw, wymienienie co to triada podstawowa, tinta, odcień i inne tego typu rzeczy. Jednak nie, jest to ciekawy dział z którego dowiemy się czym w ogóle jest kolor, ile czopków ma człowiek (i co to są czopki) oraz czemu widzimy o wiele mniej kolorów niż choćby ptaki. A wiecie czemu pies będzie miał trudności zobaczenia czerwonej piłki w zielonej trawie? No właśnie, ja po przeczytaniu tego działu już wiem. Bardzo ciekawy dział, dużo informacji o kolorach i o ich postrzeganiu. Ciekawa jest też historia palet barwnych, od systemu Munsella przez Lab, HSB te najbardziej dziś używane RGB czy CMYK. Warto go przeczytać.

Teoria koloru
Kolejnym działem z cyklu „Kolor” jest właśnie ten. Mogłoby się wydawać iż będzie to jakaś powtórka działu poprzedniego jednak nic bardziej mylnego. Z tego działu nauczymy się jak postrzegane są niektóre kolory w różnych częściach świata oraz jak kolory działają na mózg, na nasze odczucia i zachowania, z czym się kojarzą. Wzięło się to już z czasów prehistorycznych i dalej się ciągnie w ludzkich umysłach dacie wiarę? Nie będę nic więcej mówił, ale na koniec takie pytanie retoryczne, czy wiecie czemu większość sklepów, które mają duże obroty ma jakiś element czerwony? Lepiej przeczytajcie ten rozdział. No i jeszcze dodam, że jest tu też zawarta teoria, schematy kolorów, koło barw i różne takie podstawowe rzeczy.

Dodatek A: Dobór i zestawienie krojów
Dodatki A i B zawierają informacje o typografii. W Dodatku A zawarte są podstawowe informacje o krojach, ich klasyfikacja, opis, oraz jak dobrze używać dany krój. Takie małe ciekawostki i podpowiedzi, myślę, że warto to przeczytać. Na koniec tego dodatku ciekawa tabela z krojami, które mogą się przydać.

Dodatek B: Etykieta typograficzna
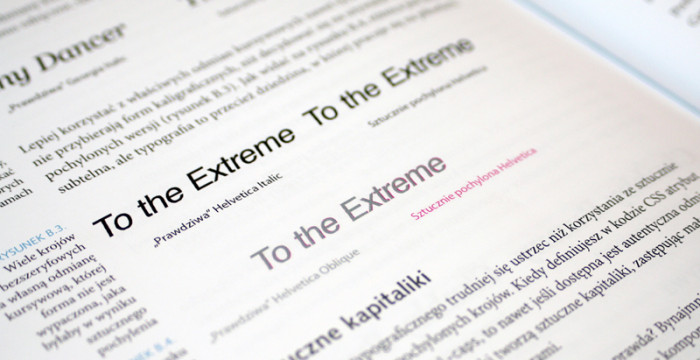
Jest to dodatek w którym znajdziemy kilka wskazówek jak używać kroje pisma. Czyli przykładowo: czy do danego kroju pasuje ramka, obwódka, jeżeli włączyły kursywę to czy ona będzie dobrze wyglądała i czy będzie oryginalna czy sztuczna? Jak robić akapity, czemu należy unikać justowania tekstu. Takich kilka ciekawych wskazówek. Te dwa dodatki nie są długie, ale też bardzo ciekawe.

Ocena końcowa
Od siebie chciałbym dodać, że jak najbardziej polecam tą książkę. Na pewno doświadczeni graficy też coś z niej wyniosą, a przynajmniej dowiedzą się kilku ciekawostek, historycznych czy fizycznych faktów. Moim zdaniem warto wiedzieć co się tak naprawdę robi i jak to działa. Oczywiście początkujący też się z tej pozycji dowiedzą kilku potrzebnych rzeczy, jednak nie jest to taka typowa książka o projektowaniu, trzeba mieć to na uwadze. Bardzo mnie wciągnęła i jestem zupełnie zadowolony, że ją przeczytałem. Czas, który na to poświęciłem uznaje za bardzo owocny i w żadnym wypadku nie był to czas zmarnowany. Jedyną rzeczą która mnie irytowała to ciągłe wypisywanie „więcej w następnym dziale”, „więcej w dziale 3”, „o tym mówiliśmy w dziale 2”. Kto przeczyta będzie wiedział o co mi chodzi, jednak zauważyłem to już w paru książkach i takie powtarzanie przewija się coraz częściej. W każdym razie pozycja godna uwagi i polecenia.

Cena
Cena książki jest stosunkowo wysoka, bo kosztuje 59 zł. Jednak myślę że warta tej ceny. 335 stron wiedzy, a w wiedzę zawsze warto inwestować, przynajmniej ja tak uważam.