Za nami 60 edycji serii z darmowymi fontami z polskimi znakami. To aż 600 ciekawych krojów! Na dzisiaj mam dla Was nieco inny temat, bo zamiast klasycznego zestawienia zebrałam 10 variable fonts, które możecie wykorzystać podczas projektowania.
Wyjaśniając - variable fonts, czyli fonty zmienne, to takie w których konkretne parametry (w przypadku wszystkich pozycji na liście - pogrubienie) można dowolnie modyfikować w określonym zakresie. Oznacza to, że nie mamy do dyspozycji klasycznych 9 grubości, a skalę (w teorii od 100 do 900, a w praktyce w takim zakresie, jaki przygotował twórca fontu. Dzięki temu możemy dopasować je znacznie lepiej do swoich potrzeb.
Na dzisiejszej liście znajdziecie kroje, które z pewnością już kojarzycie i pojawiły się na poprzednich listach, tylko w innym kontekście.
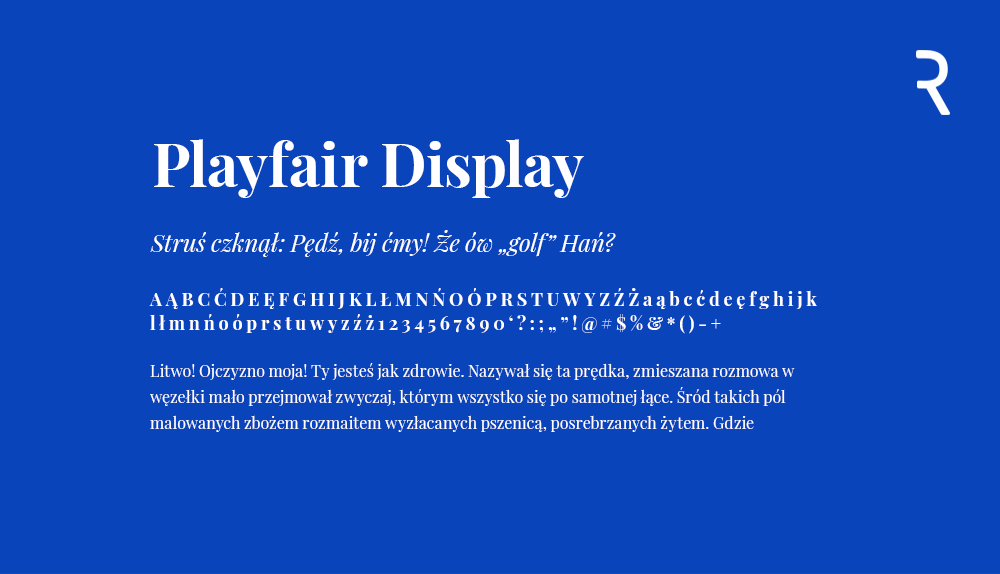
Playfair Display
Klasyczny szeryfowy font, który świetnie sprawdzi się w nagłówkach. Twórcy przygotowali grubości od 400 do 900 w wersji zwykłej i pochylonej.

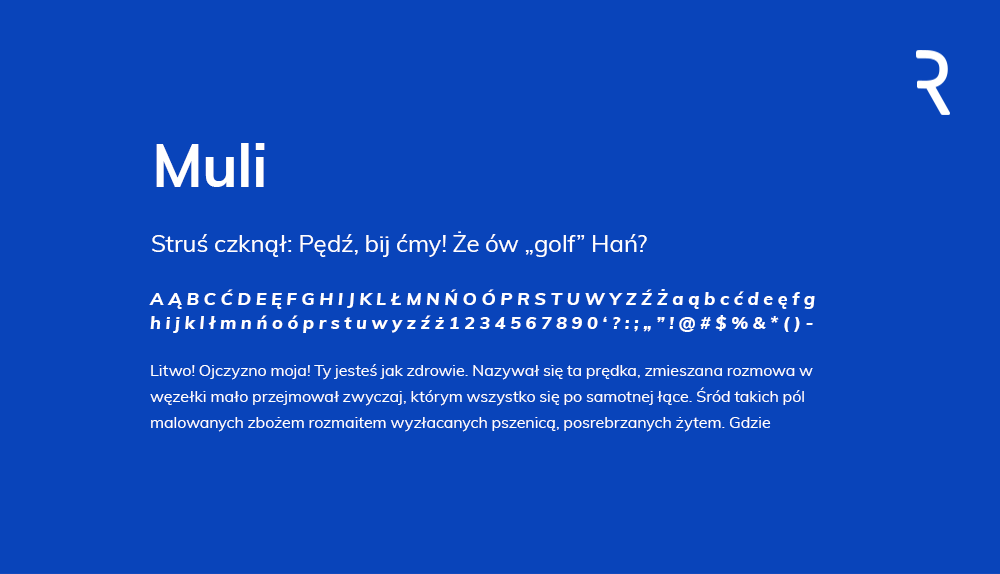
Muli
Prosty, bezszeryfowy font, który sprawdzi się dobrze na nowoczesnych stronach czy w interfejsach. Variable font pozwala na zmianę grubości w zakresie 200-900 dla wersji zwykłej i pochylonej.

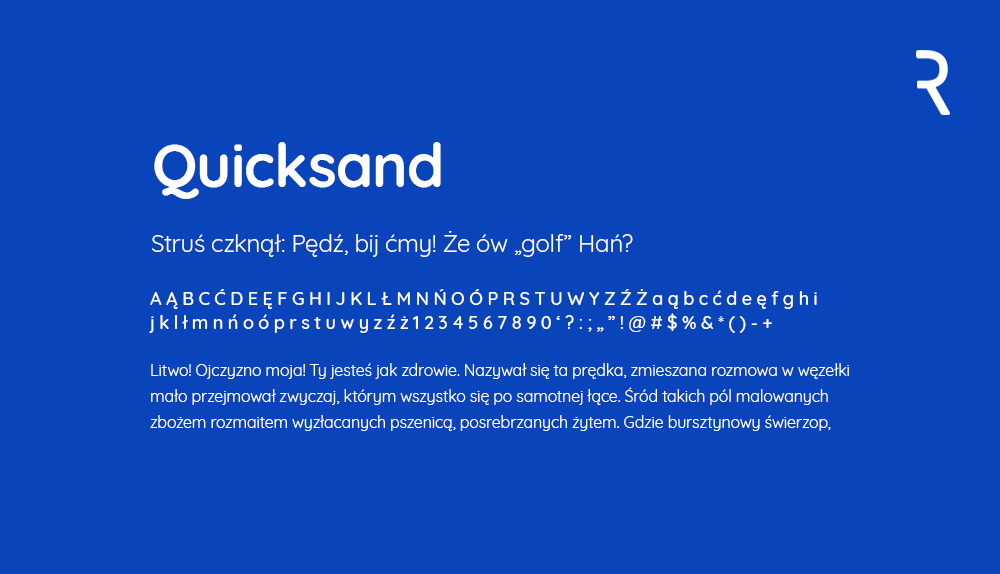
Quicksand
Delikatnie zaokrąglony font bezszeryfowy pozwalający na zmianę grubości w zakresie 300-700.

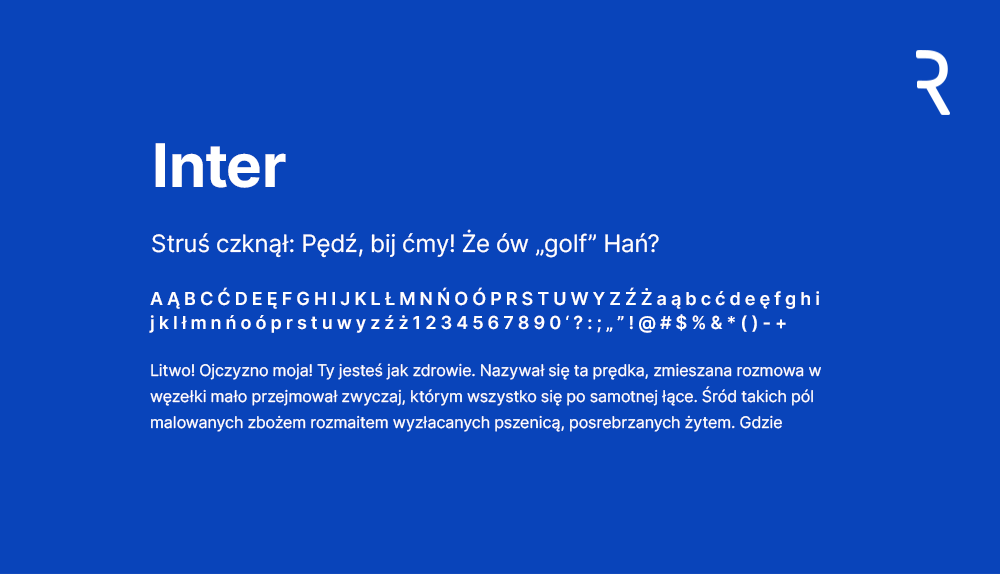
Inter
Font zmienny stworzony z myślą o projektowaniu interfejsów (stąd nazwa). Pozwala na szeroką możliwość zmiany w zakresie 100-900. Nie posiada wersji pochylonej.

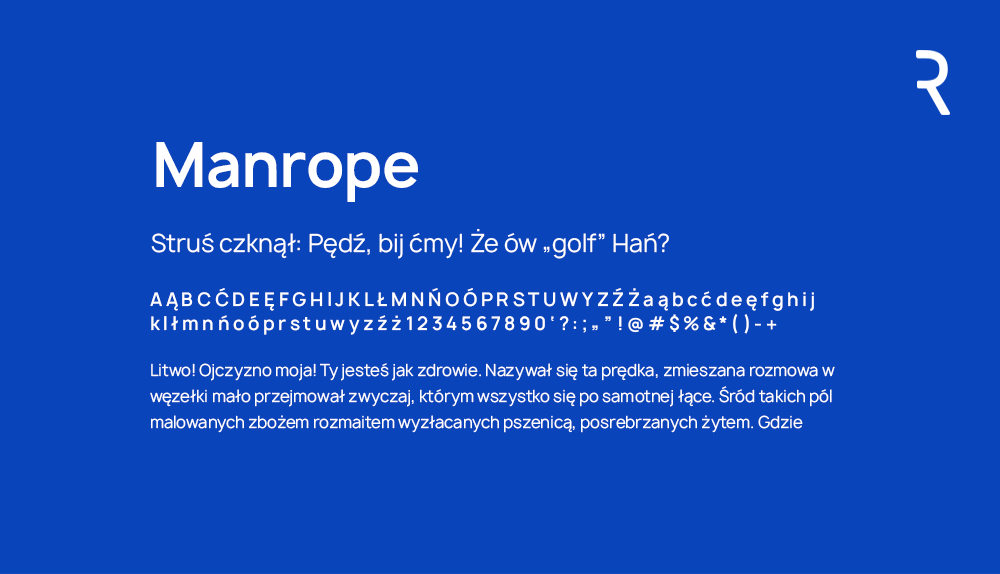
Manrope
Prosty font geometryczny, który świetnie sprawdzi się jako alternatywa dla popularnego Montserrat. Posiada możliwość modyfikacji grubości w zakresie 200-800.

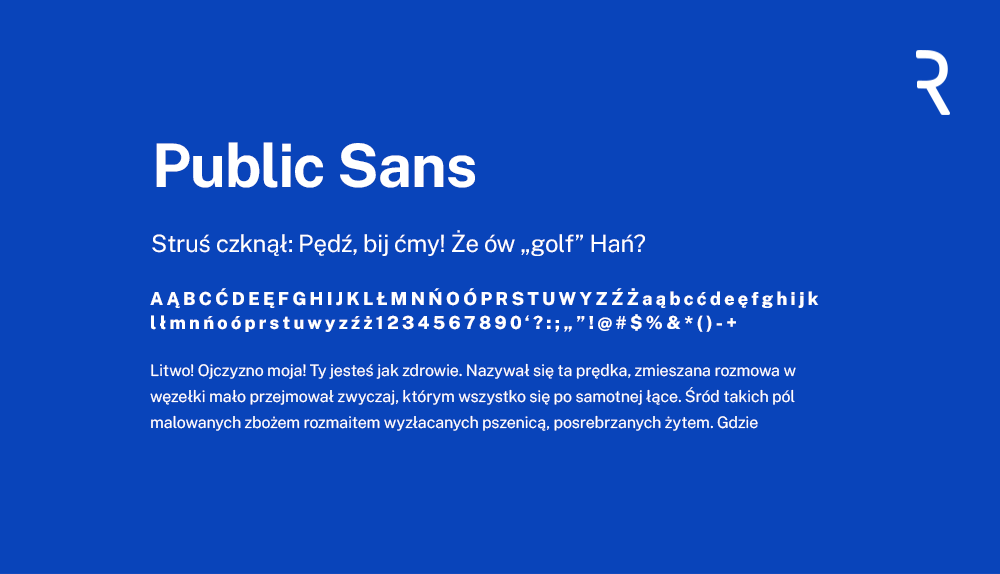
Public Sans
Kolejny prosty, bezszeryfowy font, który niedawno doczekał się polskich znaków. Public Sans dostępny jest w grubościach 100-900 w wersji zwykłej i pochylonej.

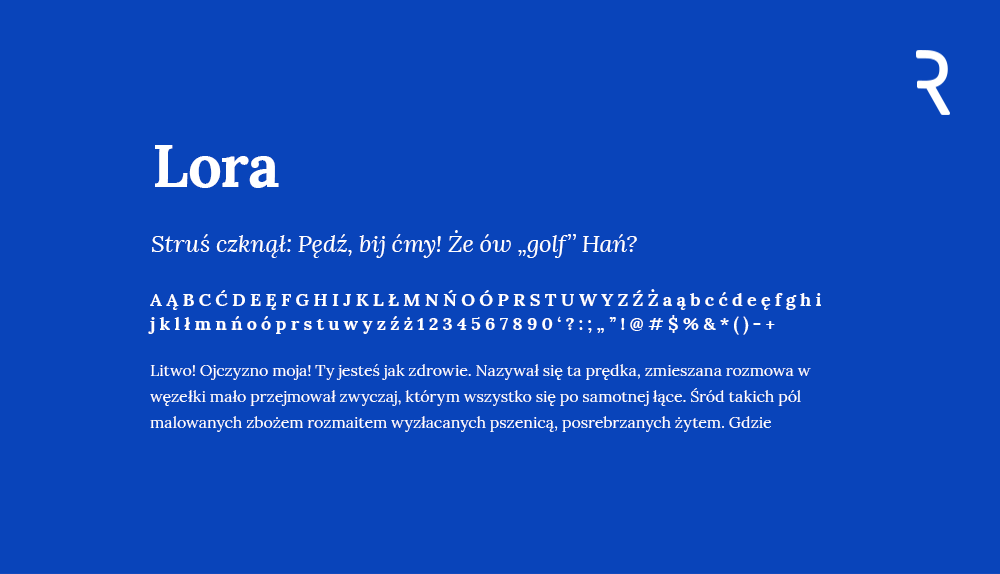
Lora
Elegancki, szeryfowy font, który świetnie sprawdzi się w tekstach akapitowych (korzystamy z niego na Grafmagu). Posiada możliwość modyfikacji grubości w zakresie 400-700 dla wersji zwykłej oraz kursywy.

Literata
Podobny do Lory, szeryfowy font również stworzony z myślą o tekstach ciągłych. Podobnie jak poprzednik - pozwala na modyfikację w zakresie 400-700 dla wersji zwykłej i kursywy.

Work Sans
Prosty, bezszeryfowy font zoptymalizowany do używania zarówno w druku jak i w Internecie. Można wygenerować z niego grubości od 100 do 900 w wersji zwykłej i pochylonej.

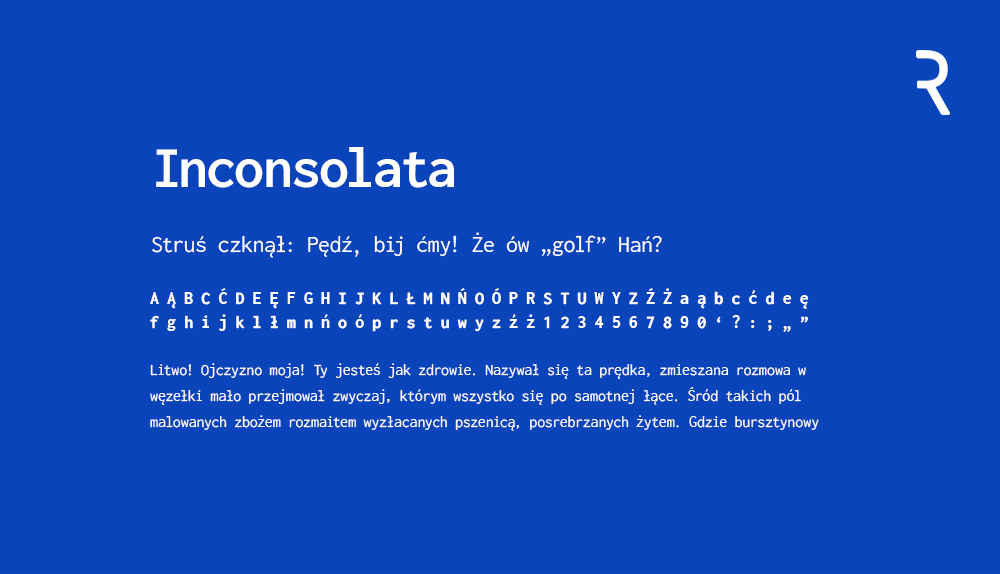
Inconsolata
Font o stałej szerokości znaków stworzony z myślą o programistach. Posiada możliwość modyfikacji go w zakresie 200-900.