W codziennej pracy projektanta każdy z nas ma z pewnością swoje ulubione programy. Gdybyśmy mieli pokusić się o stworzenie listy niezbędnych narzędzi, oprócz aplikacji stricte graficznych (np. oferowanych przez Adobe) wielu z nas wymieniłoby także przeglądarkę internetową.
Dzięki możliwości wzbogacania ich o użyteczne rozszerzenia i dodatki, przeglądarki stają się nie tylko oprogramowaniem do surfowania po Internecie, ale mogą być także kompleksowym kombajnem pomocnym w pracy każdego grafika. Chrome, jedna z najpopularniejszych obecnie przeglądarek, oferuje szereg ułatwień i praktycznych rozwiązań usprawniających projektowanie. Przyjrzyjmy się tym najciekawszym:
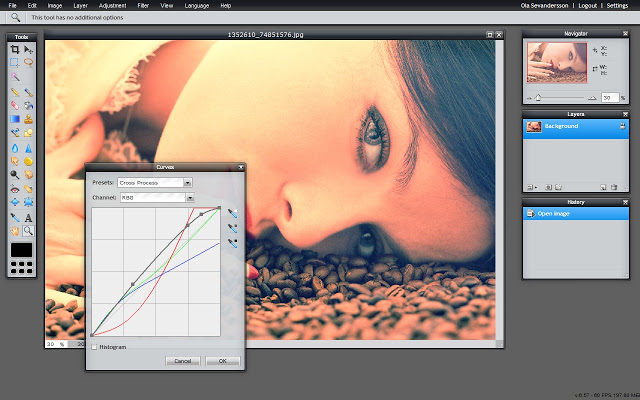
Pixlr Editor

Ten dodatek to mini Photoshop dostępny z poziomu przeglądarki. Zawiera sporo przydatnych narzędzi umożliwiających edycję obrazów, m.in. kadrowanie, korektę kolorów czy zmianę rozmiaru.
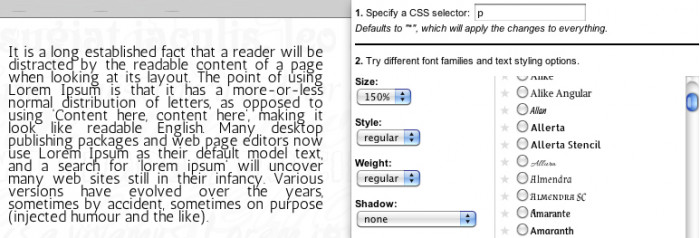
Google Font Previewer

Dodatek pozwala wybrać dowolny font z bazy Google i zastosować go na otwartej właśnie stronie internetowej. Do wyboru mamy kilka opcji, możemy m.in. określić rozmiar oraz grubość, a także wpisać selektor CSS elementu, który ma ulec zmianie.
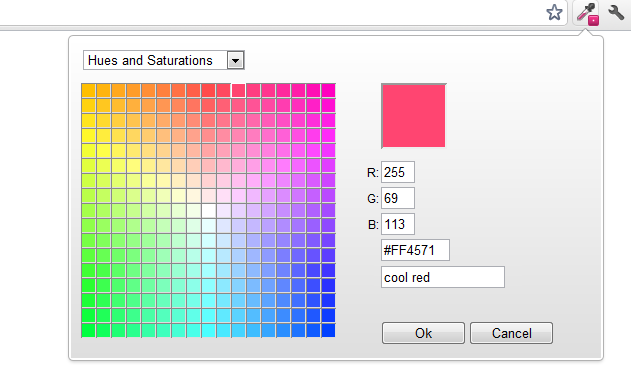
ColorZilla

Do dyspozycji dostajemy kompleksowe i bogate w funkcje narzędzie do zarządzania kolorami wyświetlanymi w przeglądarce. W szybki i prosty sposób możemy sprawdzić dowolny kolor wyświetlany na ekranie, tworzyć gradienty oraz palety.
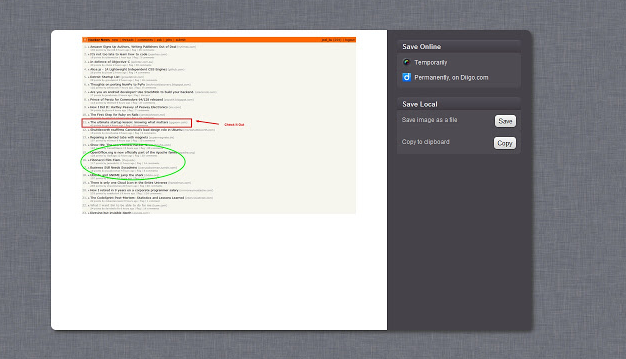
Awesome screenshot

Dzięki temu dodatkowi możemy nie tylko zrobić zrzut dowolnego fragmentu obrazu aktualnie wyświetlanego na ekranie, ale także dodać do niego notatki, komentarze i całość w szybki sposób wysłać na serwer oferujący hosting plików.
Ruul

To rozszerzenie daje nam do dyspozycji praktyczną linijkę, która pozwala zbadać rozmiary dowolnego elementu zawartego na stronie internetowej. Do wyboru mamy linijki poziome i pionowe w różnych skalach.
Corporate ipsum

Znudziło Ci się standardowe „lorem ipsum”? Dzięki temu zabawnemu rozszerzeniu możesz swoje projekty uzupełnić o automatycznie generowane teksty rodem z działu marketingu.
WhatFont

Zastanawiałeś się kiedyś jaki font został wykorzystany na danej stronie internetowej? Za pomocą tego dodatku możesz uzyskać łatwo i szybko podpowiedź na temat oglądanego kroju wraz z jego rozmiarami i kolorem.
Search by Image

Spodobało Ci się jakieś zdjęcie i szukasz podobnego? Dzięki temu dodatkowi wystarczy, kliknąć prawym przyciskiem myszy i wybrać opcję „Search Google with this image”. Otrzymasz zbiór podobnych obrazów znajdujących się w Internecie.
Opisane wyżej dodatki wykorzystuję w swojej codziennej pracy i nie raz ułatwiły mi życie. Na pewno jednak jest jeszcze wiele rozszerzeń, które warto poznać. Napiszcie z jakich dodatków korzystacie, może uda nam się wspólnie tę listę uzupełnić.

