Tak, jak zapowiedziałem w zeszłym tygodniu, nadszedł czas na drugą cześć opisującą możliwości wykorzystywania fontów na stronach internetowych. Tym razem zajmiemy się jednak możliwościami umieszczania ikonografii za ich pomocą. Zapraszam do lektury.
Własne grafiki w postaci fontów
Nierzadko zdarza się, że tworząc stronę internetową projektujemy własne ikony w formacie wektorowym. Zapisywane są one później do postaci rastrowej i umieszczane w sieci. Kiedyś może i było to rozwiązanie optymalne, teraz jednak warto pójść o krok dalej. Wspominana w artykule Darmowe minimalistyczne ikony dostępne w postaci fontów strona internetowa icomoon.io/app może okazać się tu niezwykle przydatna. Pozwala bowiem, oprócz kompletowania zestawów z dostępnych symboli, na tworzenie własnych i zapisywanie ich jako plików fontu.
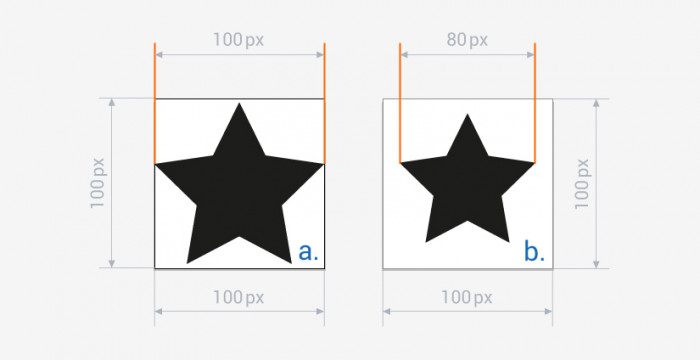
Zapisanie prostej ikony w postaci fontu nie powinno być dla Was problematyczne. Wystarczy bowiem stworzyć nowy plik w programie Illustrator i umieścić w nim naszą ikonę. Do celów pokazowych wykorzystam tutaj ikonkę gwiazdy. W tym wypadku chcę, aby wielkość mojej ikony podana w CSS odpowiadała dokładnie wielkości w jakiej będzie wyświetlana. Aby to osiągnąć musze zadbać, żeby ikona dotykała dwóch przeciwległych boków obszaru roboczego. Dla tego przykładu moja gwiazdka dotyka boku prawego oraz lewego. W przypadku bardziej pionowej ikony – powinna ona dotykać górnego i dolnego boku.
Aby to lepiej wyjaśnić porównany dwa przykłady:

Niezwykle istotne jest tutaj zamieszczenie ikony w obszarze roboczym, ponieważ on jest wyznacznikiem jej wielkości. Każda z grafik normalizowana jest względem wielkości obszaru roboczego dokumentu. Dla obrazka A szerokość ikony i obszaru roboczego to 100px. Dzieląc 100/100 otrzymujemy wartość 1, oznacza to, że 1px podany w CSS czy w ustawieniach wielkości fontu w programie (na przykład Photoshop) oznacza 1 px naszej ikony. Jeśli nadamy jej więc wielkość 16px – najszerszy bok będzie miał 16px. Trochę inaczej ma się sytuacja w drugim przypadku. Tutaj ikona wielkości 80px znajduje się na obszarze 100px. Dzieląc 80/100 otrzymujemy wartość 0,8. Po ustaleniu 16px wielkości fontu dla tej ikony, faktycznie będzie miała ona rozmiar 12,8px. Analogiczną zmianę faktycznej wielkości zaobserwujemy także w przypadku zamieszczenia ikony wychodzącej poza obszar roboczy. Oczywiście nic nie stoi na przeszkodzie, aby właśnie w taki sposób generować swoje ikony, o ile chcemy osiągnąć konkretny cel, a nie jest to efektem przypadku, czy niewiedzy.
Przed zapisaniem pliku należy też zadbać o to, aby ikona stanowiła jeden, jednokolorowy kształt i nie zawierała ukrytych warstw. Całość (wszystkie elementy) dostaną przekonwertowane do postaci jednokolorowej, wiec jeśli gdzieś macie biały element stworzony w celu ukrycia elementu czarnego – trzeba to koniecznie poprawić. Wgrywanie odbywa się po kliknięciu przycisku Import Icons. Następnie należy wybrać własny plik SVG. Jeśli przygotowałeś kilka plików – możesz wgrać je od razu. Ikony pojawią się w sekcji Your Custom Icons.

Czeka na nas tutaj kolejna pułapka. Jeśli nasza ikona nie zajmuje całej powierzchni obszaru roboczego, zostanie podczas konwertowania automatycznie przesunięta w lewy, górny róg. Możemy ją pozostawić w tym miejscu (będzie się tam znajdować w wygenerowanym foncie) lub przesunąć za pomocą strzałek dostępnych w widoku edycji znaku. Znajdują się tam także opcje do podstawowej jego edycji (skalowanie, obracanie, odbijanie).
Kiedy znaki są już gotowe, należy przejść do kolejnego etapu, klikając na buton font znajdujący się na szarym pasku u dołu ekranu. Zostaniemy przekierowani do strony zawierającej listę wybranych przez nas znaków. Tam mamy możliwość wpisania pod jakim symbolem ma się on znajdować, mogą to być zarówno zwykłe litery i liczby, jak i dowolne znaki wybrane z tablicy. Pozostało już nam tylko pobrać wygenerowany krój.
Aplikacja udostępniana przez Icomoon zapamiętuje dodane przez nas ikony. Można więc wracać do danego zestawienia i dodawać oraz usuwać dowolne znaki.
Techniki pozwalające na używanie fontu jako ikony
Ponieważ poszczególne ikony przypisane są do poszczególnych liter, teoretycznie jedyne co musielibyśmy zrobić, aby wyświetlić porządaną ikonę, to umieścić wybraną literę na przykład w elemencie <span> i ustawić mu odpowiedni font-family. Jednak nie jest to eleganckie rozwiązanie. Po pierwsze dlatego, że ta literka zaindeksuje się nam w indeksie wyszukiwarki, czasami całkowicie zmieniając sens słowa, po drugie dlatego, że użytkownik mógłby zaznaczyć ikonę razem z tekstem, a następnie ją skopiować, znów mając jakąś niepotrzebną literę, czy znak, w tekście.
Ikon używa się najczęściej, albo samotnie, albo w towarzystwie tekstu. W obu przypadkach wykorzystujemy do tego pusty element <span>:
<ul>
<li><span data-icon="a"></span> Element pierwszy</li>
<li><span data-icon="a"></span> Element drugi</li>
</ul>Zamiast wstawiać konkretny znak wewnątrz elementu <span>, wstawiliśmy go w atrybucie data-icon (atrybuty data-* są nowością w HTML5 i pozwalają na tworzenie dowolnych własnych atrybutów zaczynających się od znaków data-). Teraz za pomocą stylów CSS, umieszczamy w tym miejscu ikonę:
[data-icon]:before {
font-family: 'MyIconsFont';
content: attr(data-icon);
}Posłużyliśmy się tutaj pseudoelementem before, który dodaje na początku, wewnątrz wskazanego w selektorze elementu (w naszym wypadku jest to selektor wskazujący na wszystkie elementy posiadające atrybut data-icon) nowy, niewidoczny z poziomu kodu HTML element, który możemy w dowolny sposób stylować. W pseudoelemntach mamy także dodatkowy atrybut content, który definiuje, co ma być jego zawartością. W tym wypadku wskazaliśmy, że zawartością tego elementu ma być zawartość atrybutu data-icon. Dodatkowo zdefiniowaliśmy, jaka rodzina czcionek ma zostać użyta. I to wszystko, od tej pory wszędzie na stronie, gdzie użyjemy elementu z atrybutem data-icon, będzie nam się wyświetlała wskazana a owym atrybucie ikona.
Podobnie rzecz się ma, gdy chcemy użyć samej ikony. Załóżmy, że chcielibyśmy stworzyć obrazkowy przycisk, użyjemy do tego następującego kodu:
<a href="http://lab.fixweb.pl/oldgrafmag/kontakt/">
<span data-icon="a"></span>
<span class="hide-text">Kontakt</span>
</a>Pomimo, iż chcemy wyświetlić samą ikonę, tekst również powinien się w naszym przycisku znaleźć, przede wszystkim ze względu na prawidłowe indeksowanie linku przez wyszukiwarki. Musimy go jednak skutecznie ukryć, aby wyświetlać samą ikonę:
.hide-text {
position: absolute;
top: -9999px;
left: -9999px;
}Żeby ikona była klikalna na silniku Webkit, musimy odnośnikowi ustawić wyświetlanie jako block lub inline-block. Od tego momentu możemy się cieszyć przyciskiem stworzonym za pomocą ikony zapisanej w czcionce.
Logotyp – font zamiast obrazka
Kolejnym krokiem w usuwaniu zbędnych obrazków z naszej strony jest zamiana obrazkowego logo na font. Nie jest to rozwiązanie uniwersalne, ponieważ nie da się go zastosować do kolorowego logo (z pewnymi wyjątkami), jednak warto taką możliwość rozważyć dla projektów jednokolorowych.
Istnieją tutaj dwie drogi – prostsza i trudniejsza. Prostsza droga zakłada umieszczenie całego wektorowego logo w jednym znaku naszego fontu zgodnie z instrukcjami zawartymi w pierwszej części tego poradnika. W trudniejszej dzielimy logotyp (oraz sygnet, jeśli takowy istnieje) na poszczególne znaki. Pozwoli to na umieszczenie znaku jako font i umożliwi użytkownikom witryny skopiowanie jej nazwy prosto z logo.

W celu poprawnego odwzorowania logo należy pamiętać o zachowaniu zaprojektowanych odstępów międzyliterowych. W przypadku logo, które nie zawiera powtarzających się znaków, problem ten ma marginalne znaczenie. Jeśli jednak znaki się powtarzają – trzeba trochę pokombinować. Dla przykładu – logo Grafmag zawiera dwa razy literę “g” oraz “a”. Litera “g” w tym wypadku jednak występuje w dwóch wersjach (z wielkiej i małej litery), wiec nie stanowi problemu.
Pierwszą czynnością, którą musimy wykonać jest ustalenie wysokości fontu, który tworzymy. Powinna to być wysokość najwyższego elementu z logo. Mogą do tego posłużyć nam linie pomocnicze programu Illustrator.
W kolejnym kroku musimy wziąć pod lupę powtarzające się znaki, będą one bowiem zawsze tym samym znakiem naszego fontu. Najłatwiejszym moim zdaniem sposobem jest stworzenie sobie prostokąta zawierającego znak i powielenie go z zachowaniem wielkości i położenia, dla każdego kolejnego wystąpienia znaku. Trzeba tutaj oczywiście wziąć pod uwagę położenie znaków sąsiadujących. Ilustruje to obrazek poniżej.

Następnie musimy każdą z liter nanieść na osobny obszar roboczy, albo podzielić za pomocą plasterków. Bez względu na wybrany sposób dzielenia – wszystkie elementy powinny mieć taką samą wysokość.

Następnie pozostaje nam już tylko zapisać każdy ze znaków do osobnego pliku SVG. Należy jeszcze pamiętać, aby przed zapisem rozgrupować znaki (tak, aby na jednym obszarze roboczym znajdowały się warstwy z jednej grupy. Gdy tego nie zrobimy, nasz znak może się przesunąć już w trakcie zapisu do pliku SVG.
Po zaimportowaniu plików do aplikacji należy je jeszcze przejrzeć i dokonać ewentualnej ich edycji. Znaki wyrównują się nam do lewej, górnej krawędzi. Do korekcji ich położenia wykorzystajcie strzałki przesuwania po gridzie (jego wartość można zmieniać w widoku edycji ikony – jeśli chcecie przesunąć znak lekko – musicie ustalić wartość Grid na większą liczbę). Dokonanie idealnego wyrównania znaków prawdopodobnie zajmie Wam trochę czasu, ale ostatecznie warto nad tym przysiąść, aby uzyskać idealny efekt.
Kiedy całość jest już gotowa, tak jak w poprzednim wypadku, należy kliknąć na button Font i przypisać poszczególnym znakom, odpowiadające im litery.

