Własne portfolio można utworzyć na różne sposoby. Możesz to zrobić na jednej z platform dedykowanych twórcom, jak np. Dribbble czy Behance. Jak również założyć własną stronę internetową z portfolio na WordPressie. Obie opcje mają swoje plusy i minusy. Własna strona internetowa da Ci jednak większe korzyści pod względem SEO, praw do strony czy też budowania marki osobistej.
Główną zaletą platform dla twórców jest łatwość obsługi. Wystarczy się zarejestrować, dodać kilka swoich prac i od razu możesz podzielić się linkiem do swojego portfolio. Dodatkowo Twoje prace mogą być wyszukiwane wewnątrz platformy, a więc możesz zostać odkryty przez potencjalnych zleceniodawców. Ta opcja dostępna jest jednak często tylko wtedy, jeśli zdecydujesz się wykupić wersję PRO na danej platformie, która w przypadku Dribbble kosztuje od 60$ na rok (ok. 220 zł na rok).
Minusem tych platform jest przede wszystkim brak posiadania strony na własność. Pociąga to za sobą brak możliwości dostosowania jej do własnych potrzeb (np. podziału portfolio na kategorie) oraz uzależnienie od właściciela platformy, co do wprowadzanych w przyszłości opłat, czy wyświetlania reklam innych osób na naszej stronie z portfolio. Często dochodzą także etycznie wątpliwe zapisy, odnośnie wykorzystania naszych prac umieszczonych w serwisie przez jego twórców.
Alternatywą dla wyżej wymienionych platform jest własna strona internetowa np. na CMS WordPress. Dużą zaletą tego rozwiązania jest posiadanie strony na własność oraz możliwość dostosowania do własnych potrzeb. Portfolio na własnej stronie internetowej wygląda też bardziej profesjonalnie, a samo utrzymanie strony jest bardzo tanie, ponosimy bowiem tylko koszty domeny i hostingu.
Dodatkową korzyścią jest możliwość pisania artykułów blogowych, które pomogą zwiększać widoczność strony w wyszukiwarce Google i będą wspierać Twoją markę osobistą.
Przyjrzyjmy się zatem jak w łatwy sposób stworzyć własne portfolio na WordPressie.
Co jest potrzebne aby zainstalować WordPressa?
Pierwszą rzeczą którą potrzebujesz, aby zainstalować WordPressa jest domena i hosting. Domena to adres internetowy Twojej strony. Jeśli chcesz budować markę osobistą, to warto zarezerwować domenę ze swoim imieniem i nazwiskiem oraz wybrać rozszerzenie .pl lub .com. Jeśli masz popularne nazwisko, to bardzo prawdopodobne jest, że preferowana przez Ciebie domena jest już zajęta. Pozostaje Ci wtedy wykazać się większą kreatywnością i wybrać np. imienazwiskodesign.pl lub zdecydować się na inną końcówkę domenową. W wyszukaniu nazwy domeny pomoże też kreator domen.
Następnie potrzebujesz wykupić hosting WordPress. Wybór konkretnego pakietu będzie w dużej mierze zależeć od tego, ile i jakie media chcesz umieścić w swoim portfolio. Multimedia mogą zajmować sporo miejsca na serwerze, dlatego im więcej zamierzasz ich dodać, tym większą pojemność serwera będziesz potrzebować.
Po wykupieniu domeny i hostingu możesz przystąpić do instalacji WordPressa. Najprościej będzie skorzystać z autoinstalatora. Aby to zrobić należy w panelu zarządzania kontem hostingowym odnaleźć link do Installatrona i kilkoma kliknięciami przeporowadzić instalację WordPressa pod docelową domeną. Możesz też skorzystać z szybkich instrukcji instalacji WordPressa :).
Tworzymy portfolio na WordPressie
Stwórzmy teraz portfolio na WordPressie. Osobiście jestem zwolenniczką prostych rozwiązań. Strona ma być użyteczna, szybko się wczytywać i po prostu dobrze działać. A to się komplikuje, gdy do WordPressa zaczynamy dodawać niezliczone wtyczki czy przeładowane motywy.
Dlatego do stworzenia Twojego portfolio skorzystamy z domyślnego motywu graficznego Twenty Twenty-One oraz z wbudowanego w WordPressa edytora blokowego. Użycie wtyczek ograniczymy tylko do absolutnego minimum. Będzie to WordPress w bardzo podstawowej formie, dzięki czemu strona będzie łatwa w utrzymaniu (możemy włączyć automatyczne aktualizacje) oraz będzie szybko działać (przygotujemy jeszcze odpowiednio obrazy, ale o tym później).
Do prezentacji Twojego portfolio posłużymy się głównie obrazami, ale będzie też miejsce na opis projektów, czy też własnych kompetencji. Podzielimy Twoje portfolio na kategorie, w każdej nich będą znajdować się przypisane do niej projekty, a na stronie projektu umieścimy galerię i opis.
Portfolio na WordPressie - tworzymy kategorie
Kategorie portfolio oprzemy o hierarchię stron w WordPressie. Dodanie zaawansowanego filtrowania czy wyszukiwania w obrębie portfolio nie będzie jednak możliwe, zatem takie rozwiązanie nie jest odpowiednie w przypadku tworzenia rozbudowanych portali typu Behance. My tu jednak planujemy stworzyć małą stronę prezentującą kilka, kilkanaście Twoich prac i na te potrzeby takie proste rozwiązanie doskonale się sprawdzi.
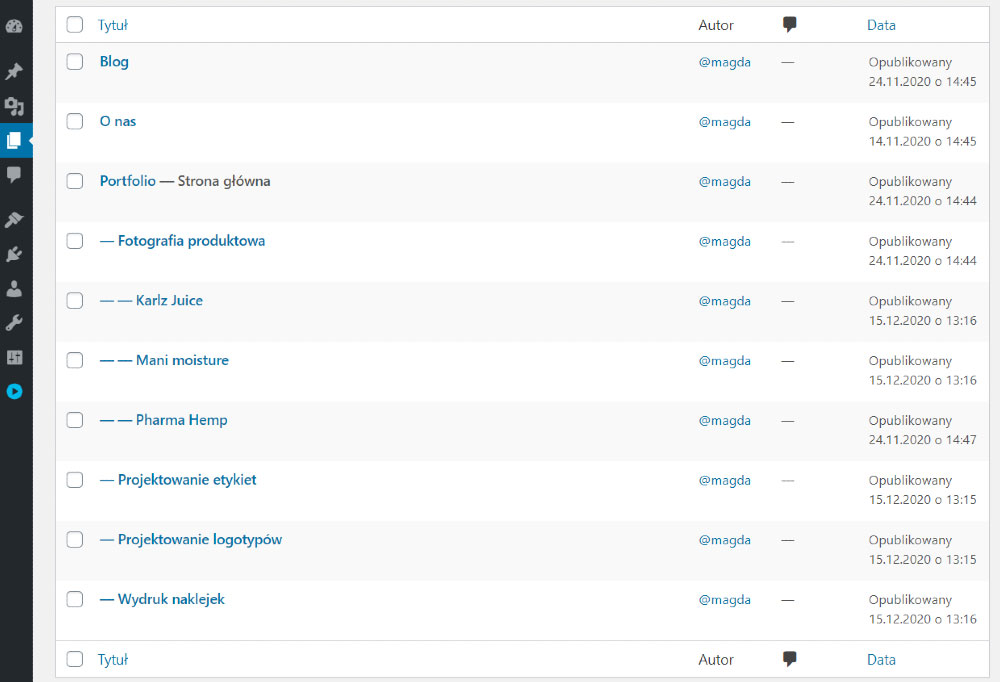
W kokpicie WordPressa musisz najpierw utworzyć hierarchię stron. Na początku wystarczy utworzyć puste strony, z samym tytułem. Treść dodamy później. Zaczynamy od strony najwyższego rzędu o tytule „Portfolio”, która później stanie się Twoją stroną główną. Następnie dodajmy kolejne strony, które będą stanowić kategorie naszego portfolio. W tym przypadku będą to strony: „Projektowanie etykiet”, „Projektowanie logotypów”, „Fotografia produktowa” oraz „Wydruk naklejek”. Wszystkie te strony będą podrzędne w stosunku do strony „Portfolio”. Dlatego na stronie edycji, w sekcji Atrybuty strony musimy wybrać stronę „Portfolio” jako stronę nadrzędną.
Strony poszczególnych projektów tworzysz na podobnej zasadzie co strony kategorii, z tym, że za stronę nadrzędną wybierasz odpowiednią stronę kategorii.
Twoja hierarchia stron prezentuje się następująco:
 Portfolio na WordPressie - tworzymy stronę główną
Portfolio na WordPressie - tworzymy stronę główną
Utworzona uprzednio strona „Portfolio” posłuży nam za stronę główną. Aby to ustawić, w menu WordPressa wybierz Ustawienia → Czytanie. W sekcji Strona główna wyświetla zaznacz Statyczną stronę, a z listy rozwijanej Strona główna wybierz stronę „Portfolio”.
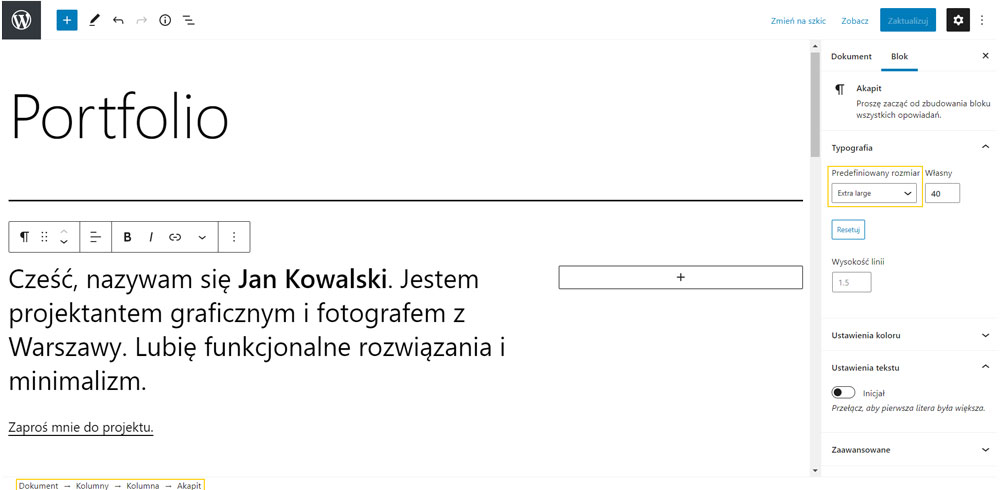
Teraz możesz zająć się dodawaniem treści do strony „Portfolio”. U góry chcemy umieścić krótki opis, zajmujący ok. ⅔ szerokości ekranu. Aby osiągnąć taki efekt musisz dodać blok kolumny i wybrać odpowiedni układ. Następnie trzeba będzie zmienić jeszcze wyrównanie bloku na Zwiększoną szerokość. I teraz do lewej kolumny możesz dodać kilka paragrafów tekstu. Ja jeszcze powiększę tekst, który chcę wyeksponować, do wartości Extra large.
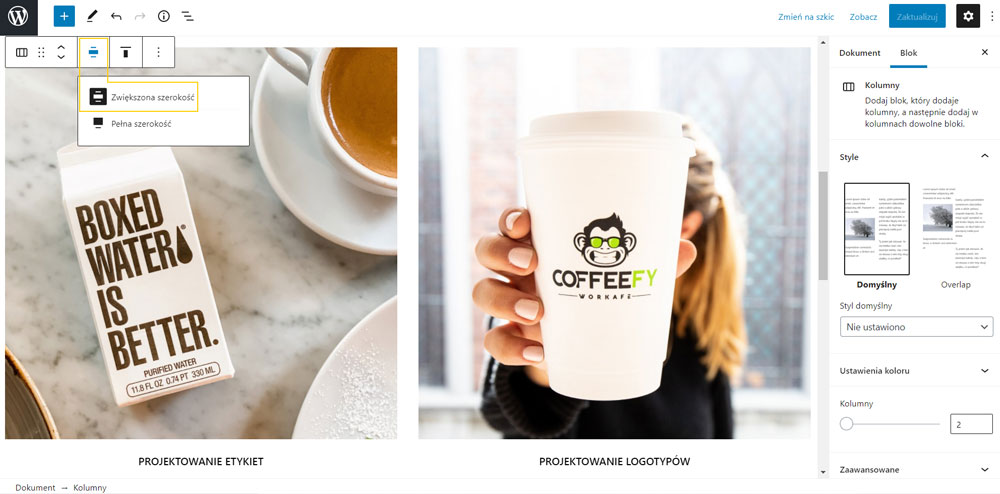
 Poniżej dodaj odnośniki do kategorii Twojego portfolio. Za odnośniki posłużą Tobie obrazy, ułożone w 2 kolumnach i podpisy pod nimi.
Poniżej dodaj odnośniki do kategorii Twojego portfolio. Za odnośniki posłużą Tobie obrazy, ułożone w 2 kolumnach i podpisy pod nimi.
Dodajemy kolejny blok Kolumny, wybieramy układ 2 kolumnowy i ustawiamy wyrównanie na Zwiększoną szerokość. Wewnątrz pierwszej kolumny wstawiamy blok Obrazek i wgrywamy obraz, który ma reprezentować daną kategorię. Pod zdjęciem, w miejscu na podpis obrazka, możesz wpisać nazwę kategorii. Następnie zarówno obrazek, jak i podpis, musisz podlinkować do podstrony danej kategorii. Możesz to zrobić poprzez kliknięcie ikony Wstaw odnośnik i wybranie odpowiedniej strony.

Powtarzamy operację w drugiej kolumnie. Następnie możesz zduplikować całą sekcję Kolumny i po prostu podmienić zdjęcia i podpisy.
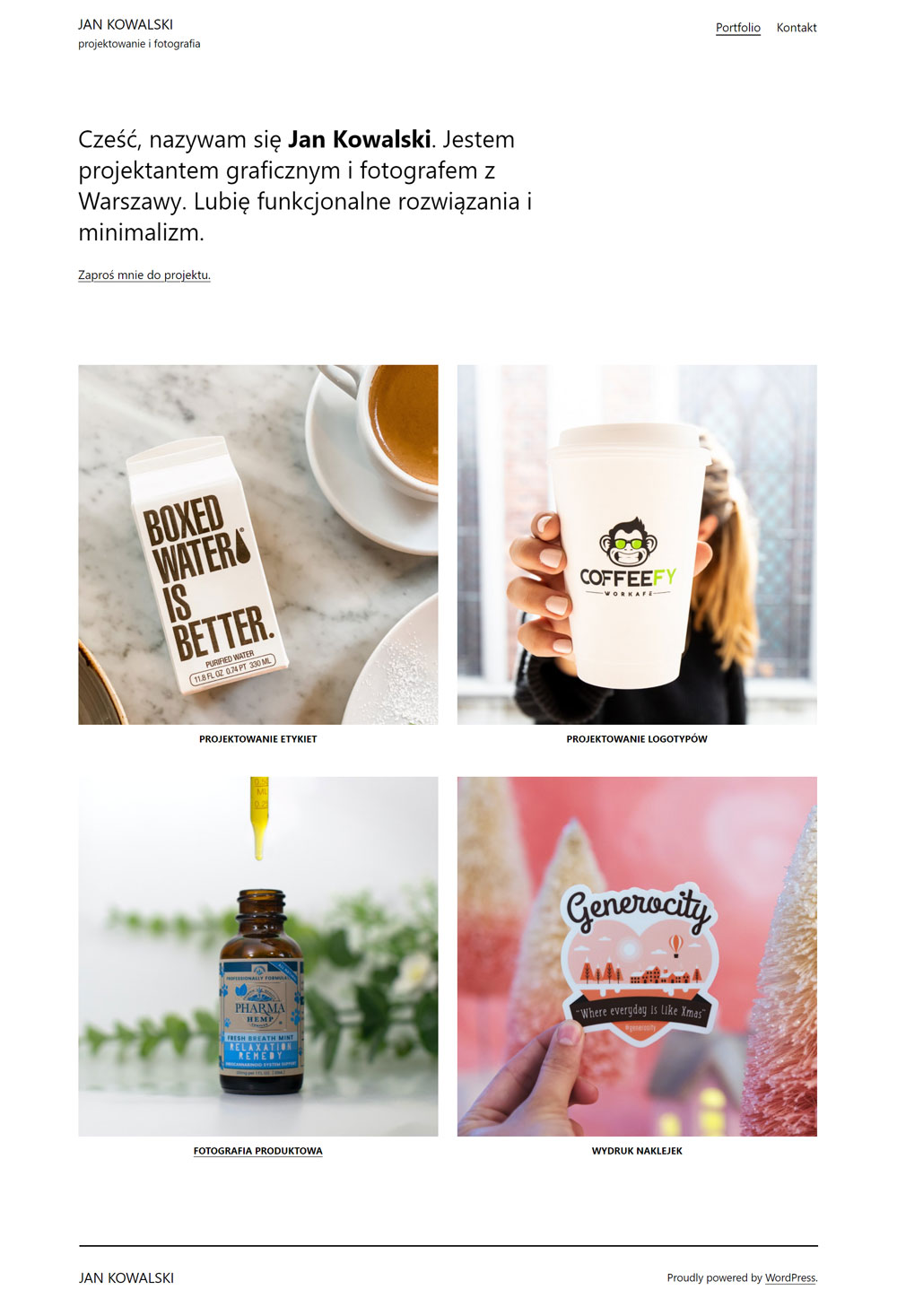
Gratulacje! Ukończyłeś właśnie tym samym tworzenie strony głównej, która prezentuje się teraz tak:

Jak przygotować obrazy do wgrania do WordPressa?
Zanim przejdziesz do tworzenia kolejnych podstron muszę jeszcze omówić bardzo ważną kwestię - przygotowanie zdjęć do umieszczenia na stronie. Zdjęcia często są powodem wolnego ładowania się strony, dlatego musimy je uprzednio odpowiednio przygotować.
Przede wszystkim należy pamiętać aby nigdy nie wgrywać na stronę zdjęć pobranych prosto z lustrzanki, czy nawet ze smartfona. Takie zdjęcia zdecydowanie za dużo ważą i będą obciążać Twoją stronę.
W pierwszej kolejności powinieneś przeskalować zdjęcie do mniejszej rozdzielczości. Przeskalowane zdjęcia powinny mieć szerokość w przedziale 1920px do 2880px. Większą rozdzielczość wybrałabym tylko w przypadku, gdy moimi klientami byłyby agencje interaktywne, gdyż to one przeważnie dysponują lepszym sprzętem (np. MacBook Pro z wyższej półki cenowej). W innym wypadku spokojnie wystarczy przeskalować obrazy do szerokości 1920px.
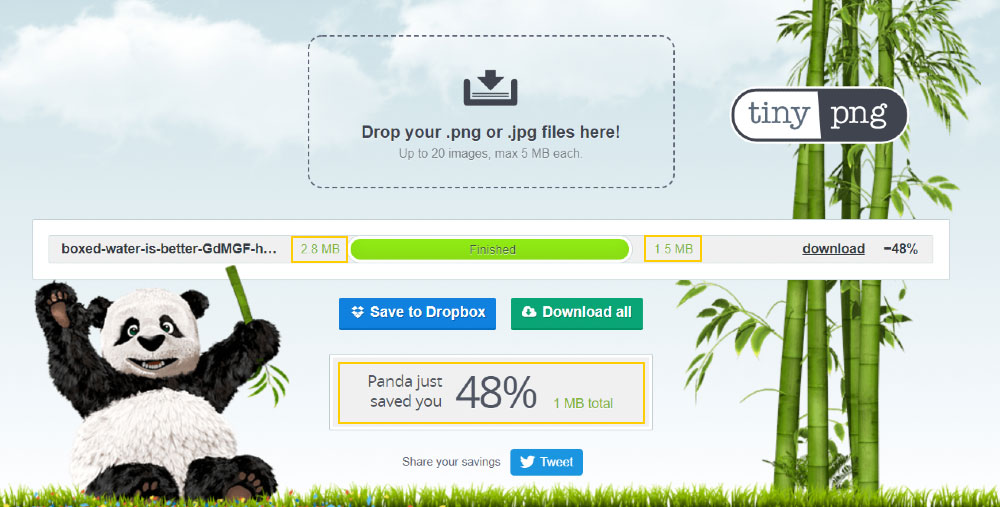
Następnie obrazy warto jest skompresować za pomocą np. narzędzia TinyPNG. Narzędzie to dokona bezstratnej kompresji zdjęcia - tzn. ludzkie oko nie będzie w stanie zobaczyć różnicy między zdjęciem skompresowanym a oryginałem. Dzięki kompresji możemy znacznie oszczędzić na wadze obrazu - zdjęcie może zostać odchudzone nawet o 80%.
 Dopiero tak przygotowane zdjęcie możemy wgrać do biblioteki mediów w WordPressie. Po wgraniu zdjęcia trzeba jeszcze pamiętać o jednej rzeczy. W ustawieniach przypisz mu Alternatywny tekst. Dzięki temu poprawisz dostępność (accessibility) zdjęcia, jak również wykonasz krok w kierunku optymalizacji naszej strony pod wyszukiwarkę Google.
Dopiero tak przygotowane zdjęcie możemy wgrać do biblioteki mediów w WordPressie. Po wgraniu zdjęcia trzeba jeszcze pamiętać o jednej rzeczy. W ustawieniach przypisz mu Alternatywny tekst. Dzięki temu poprawisz dostępność (accessibility) zdjęcia, jak również wykonasz krok w kierunku optymalizacji naszej strony pod wyszukiwarkę Google.
Portfolio na WordPressie - tworzymy stronę kategorii
Możesz teraz przejść do tworzenia strony, która stanowi kategorię w Twoim portfolio, np. Fotografia produktowa. Moglibyśmy w zasadzie zrobić tu podobny layout jak na stronie głównej. Wystarczyłoby tylko zaznaczyć wybrane bloki na stronie głównej, skopiować do schowka poprzez CTRL + C, a następnie wkleić poprzez CTRL + V na stronie docelowej.
My utworzymy sobie odrobinę inny, mniej symetryczny layout. Na stronie „Fotografia produktowa” wstaw zatem blok Kolumny i wybierz układ 2-kolumnowy. Następnie do lewej kolumny wstaw jedno zdjęcie w formacie portretowym (pionowe), a do prawej 2 zdjęcia w formacie krajobrazowym (poziome). Pozwoli to utworzyć ciekawy, niesymetryczny layout. Poszczególne zdjęcia podpisz następnie odpowiadającym im projektom i podlinkuj do odpowiednich stron.

Tworzymy stronę projektu portfolio
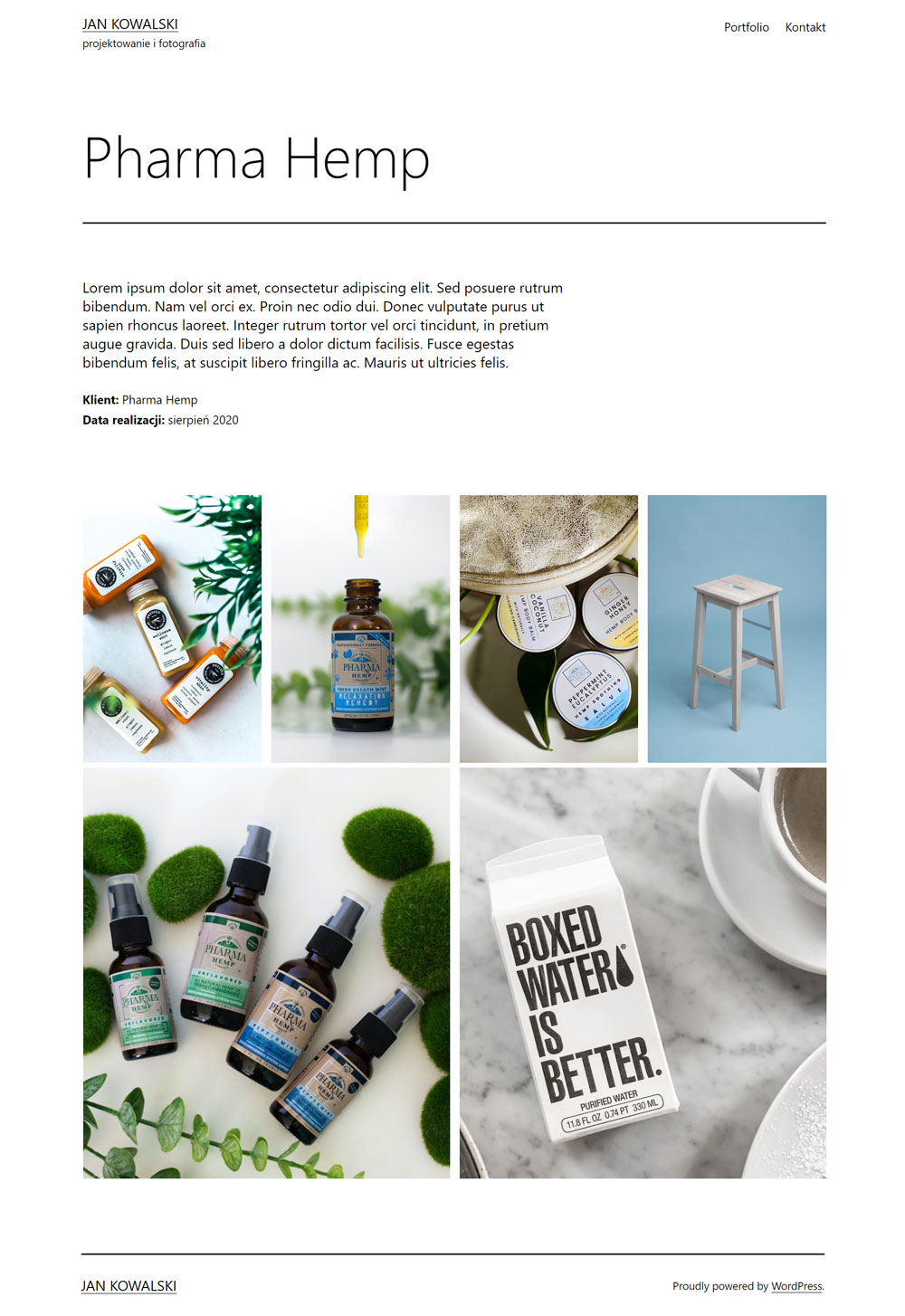
Na koniec została nam jeszcze strona konkretnego projektu. Tutaj będziemy chcieli dodać krótki opis projektu oraz galerię zdjęć. I znowu możesz taki układ bardzo prosto wyklikać w edytorze blokowym.
Opis dodasz w podobny sposób jak na stronie głównej. Chcemy aby zajął ok. ⅔ szerokości ekranu, musisz więc wstawić blok Kolumny z odpowiednim układem. Następnie do lewej kolumny wstawić tekst.
Poniżej dodaj blok Galeria, do której wstaw kilka najciekawszych zdjęć realizacji. Układ zdjęć automatycznie dopasuje się do szerokości kontenera strony. Możesz także zmienić ustawienia bloku, aby dobrać odpowiedni układ, a następnie w opcji Odnośnik do wybierz Plik multimedialny.

Na koniec przydałoby się dołożyć efekt lightboxa, który nie jest obsługiwany natywnie przez WordPressa. Instalujemy więc wtyczkę FancyBox for WordPress. Od razu po włączeniu wtyczki obrazy w galerii zaczną się otwierać z efektem lightbox. Ustawienia lightboxa możemy spersonalizować w kokpicie WordPressa w zakładce Ustawienia→ Fancybox for WP.
Podsumowanie
Posiadanie własnej strony z portfolio na WordPressie da Ci nieograniczoną wręcz możliwość dostosowania jej pod swoje potrzeby. Zaprezentowana w artykule strona jest bardzo prosta, jednak dzięki edytorowi blokowemu, poszczególne podstrony możesz dowolnie rozbudować o nowe sekcje.
Możesz także utworzyć kolejne podstrony np. O mnie, Oferta, Kontakt, Blog itp. i za pomocą edytora blokowego utworzyć dla nich ciekawe layouty.
A Wy posiadacie własną stronę internetową z portfolio, czy raczej korzystacie z platform dedykowanych twórcom?
Przy okazji współpracy z cyber_Folks mamy też dla Ciebie promocję. Hosting (www, WordPress, PrestaShop) kupisz 20% taniej z kodem GRAFMAG20.
Magdalena Paciorek
WordPress Evangelist & Developer w cyber_Folks za dnia, freelancerka w nocy. Z WordPressem związana od ponad 10 lat, od roku z Gutenbergiem. Prelegentka na licznych wydarzeniach WordPressowych. Współorganizatorka WordCampów, w tym WordCamp Europe.

