W tym tutorialu przedstawię krok po kroku typowy proces tworzenia „krajobrazowego” matte painting, które wykorzystywane jest często w tzw. „establishing shots” – ujęciach gdy akcja filmu lub gry komputerowej przenosi się do nowej, często odległej lokacji. Każde matte painting tworzy się inaczej i nieraz wymaga to różnego podejścia. Czasem tworzy się je od zera, czasem w oparciu o nakręconą na planie filmowym scenę, czasem ze złożonym modelem 3D jako podstawą.
Nie ma jednego określonego sposobu pracy ale może poniższe wskazówki przydadzą się tym, którzy zechcą stanąć w szranki z tym wymagającym ale i bardzo satysfakcjonującym rodzajem grafiki. W przykładzie, który zostanie zaprezentowany wykorzystane zostaną wyłącznie techniki 2D, czyli Photoshop. Wiele z poniższych wskazówek wymaga przynajmniej średniej znajomości tej aplikacji.
Efekt końcowy:

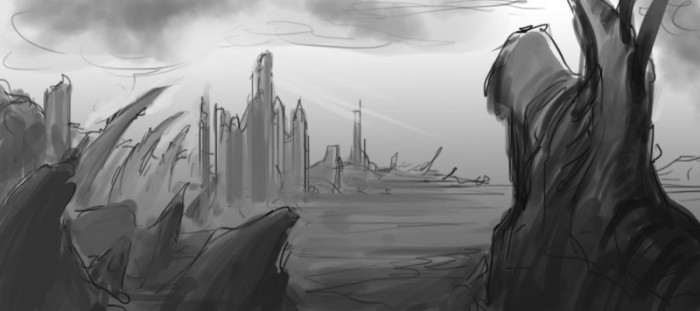
Szkic

Każdy artysta zaczyna w inny sposób, jednak zwykły szkic, wykonany poza komputerem lub w Photoshopie, jest zawsze dobrym pomysłem. Szybko pozwala na przetestowanie kilku wariantów rzeczy najważniejszej na tym etapie, czyli kompozycji. W przypadku scen na otwartej przestrzeni, im więcej mamy elementów od pierwszego do odległego planu, tym lepiej. W tym przykładowym matte, kompozycja jest dosyć standardowa, z głównym obiektem na środkowym planie i głównym źródłem światła bezpośrednio go akcentującym. Większość kompozycji zdaje egzamin gdy pierwszy plan jest ciemny i pozbawiony detali oraz mocnych kontrastów, tak, że wzrok naturalnie prześlizguje się po nim i zatrzymuje na środkowym, bardziej detalicznym, z wyraźnymi kontrastami/konturami. Tło ponownie jest mało kontrastowe i niknie w oddali, służąc z reguły do nadania głębi całości.
W przypadku mojego matte, początkowy szkic wykonany został szybko w Photoshopie. Od początku w planie była duża, mroczna statua, spoglądająca w stronę zamku/miasta, tym samym „kierująca” wzrok obserwatora.
Koncept w kolorze

Mając wersję „mono”, przystępujemy do tworzenia konceptu w kolorze. Można mieć ochotę od razu rzucić się do tworzenia matte ale lepiej jest poświęcić te 2-3 godziny na poeksperymentowanie z kolorem i “atmosferą” naszego przyszłego przyszłego arcydzieła. Może się okazać, że druga lub trzecia z kolei paleta bardziej przypadnie nam do gustu niż początkowy zamysł. Poza tym dobrze jest mieć koncept w kolorze bo będzie stanowił solidną podstawę dla foto-tekstur – zawsze łatwiej wyszukać i dopasować kolorystycznie kolejne fragmenty jeśli ma się już dookoła gotową paletę, nie tylko sam szkic lub walor.
Po ukończeniu konceptu ustawiamy ostateczną wielkość naszego matte, najlepiej ok. 4-5 tys. pixeli szerokości i 180-300 dpi. Jeśli tworzymy na potrzeby studia, musimy oczywiście dopasować rozmiary do jego wymogów.
Gromadzenie tekstur i foto-referencji
Mając gotowy koncept, gromadzimy zdjęcia, które wykorzystamy w matte i segregujemy je w odpowiednich folderach, jak „niebo”, „góry”, drzewa”, itp. Można wykorzystać internetowe zbiory jak www.cgtextures.com, Shutterstock, itp. Można tez złapać za kamerę i samemu wykonać odpowiednie zdjęcia, jeśli mamy taką możliwość. Staramy się dopasowywać je do konceptu a nie na odwrót (tworzyć koncept pod określone zdjęcie), gdyż będzie nas to tylko ograniczać. Tworząc na potrzeby filmu, matte artist z reguły musi dopasować matte do ujęcia z planu czy lokacji i innego wyjścia nie ma ale wykonując grafikę do własnego portfolio, dobrze jest zacząć bez konkretnego zdjęcia na myśli – wykonać ciekawy koncept a dopiero potem martwić się o odpowiednie fotografie czy modele 3D.
Pamiętamy też o jakości – im większe i im wyraźniejsze zdjęcia, tym lepiej. Na własny użytek można wykonać matte w 8-bitowej głębi kolorów, co znacznie ułatwia pracę i nie wymaga żadnego super-komputera. Na potrzeby produkcji, matte (i wszystkie fotografie/tekstury w nim użyte) muszą być zawsze 16-bitowe, co mocno obciąża system i daje ostateczne matte o wadze nieraz 1gb.
Tworzenie modelu w 3D (opcjonalne)
Jeśli mamy taką możliwość i zapotrzebowanie, to używając koncept jako tło w aplikacji 3D, tworzymy w niej elementy architektury, dopasowując je do naszego matte. Nie jest to oczywiście wymóg ale nieraz znacznie ułatwia późniejszą pracę w Photoshopie i ewentualne projekcje gotowego matte. 3D jest bezbłędne jeśli chodzi o perspektywę i cienie, co jest istotne zwłaszcza przy bardziej złożonych kształtach, jak np. miasta. Pozwala też na dodanie do modelu prostej tekstury (choćby proceduralnej), co stanów dobra podstawę do późniejszego malowania. Większość programów 3D pozwala też na wyrenderowanie gotowego modelu w tzw. passes, czyli renderu podzielonego na kolor, cienie, padające światło, itp. Mając go dostarczonego w ten sposób, łatwiej jest wkomponować model w otoczenie. Oczywiście można też użyć zwykłego „szarego” materiału, który jest standardowym materiałem w większości aplikacji 3D.
Jeśli używamy modelu 3D, dobrze jest zaimportować go do Photoshopa z widoczną na nim „siatką” (wireframe) – pomoże to w utrzymaniu odpowiedniej perspektywy gdy zaczniemy nanosić tekstury na bryły budowli. Sam model na potrzeby matte nie musi być nadmiernie skomplikowany, gdyż większość detali powinna zostać dodana w Photoshopie. W przypadku mojego matte budowla była na tyle prosta i w takim ustawieniu, że model 3D nie był potrzebny.
Tips:
- pamiętamy, że każda kamera, przez którą patrzymy na model w aplikacji 3D, powinna być odpowiednio „skonfigurowana” pod względem jej pozycji (odległości od podłoża), parametrów ogniskowej (szerokie ujęcia z reguły używają 28 – 35mm) i położenia horyzontu. Inaczej nasza budowla będzie miała inną perspektywę niż otoczenie. Z tego względu dobrze jest zaimportować koncept do aplikacji 3D jako tło i odpowiednio ustawić model używając grafiki jako referencji.
- jeśli planujemy projekcję matte painting w 3D, stworzenie modelu w 3D i wykonanie matte na jego
- podstawie stanowi znaczne ułatwienie i pozwala na większą precyzję, niż na działanie na odwrót (tzn. stworzenie matte w 2D po czym modelowanie geometrii na jego podstawie)
Niebo i chmury
Tworzenie matte najlepiej zacząć od tła, posuwając się ku pierwszemu planowi. Naturalnym początkiem jest niebo – to bardzo istotny element, który ustala ogólny nastrój, wpływa na kompozycję oraz na kolorystykę niemal wszystkiego dookoła. Często w tego rodzaju „przestrzennych” ujęciach niebo jest szalenie dramatyczne. Z tego względu, jest to element, który chyba najczęściej wymaga interwencji matte paintera. Stworzenie nieba wyglądającego w miarę dobrze jest proste. Stworzenie nieba idealnie pasującego do matte i wzmacniającego końcowy rezultat całego ujęcia jest bardzo trudne i proces jego tworzenia godny jest osobnego tutoriala. Poniżej zamieściłem kilka podstawowych informacji.
Pamiętamy, że niebo zawsze jest złożonym gradientem – nie jest tego samego koloru “od stóp do głów”. Im bliżej horyzontu, tym z reguły mniej jest nasycone kolorami a wszystkie obiekty na tej linii mają niewielkie różnice w kontraście. Ten obszar pokryty jest też warstwą “mgielną” będącą wpływem atmosfery, promieni słonecznych i rozmaitych cząsteczek obecnych w powietrzu, np. kropelek wody nad oceanem, piasku/pyłu nad pustynią, oparów i smogu nad miastem, itd. Im wyżej się wspinamy, tym “czyściejsze” i bardziej wyraźnie staje się niebo.
Mając niebo przygotowane, dodajemy do niego chmury. Ponieważ importujemy je razem z fragmentami innych nieb, z reguły musimy je “wyciąć”. Jest to też konieczne jeśli chcemy je później animować w projekcji. W zależności od kształtu chmury i koloru nieba, na którym sobie wisi, wycięcie jej może to być łatwiejsze lub trudniejsze. Do wyboru mamy tu dwie podstawowe techniki:
- Filter › Extract: przydaje się do wycinania większych i “puchatych” chmur. Wykonujemy zarys chmury, wypełniamy ją kolorem i klikamy OK. Teraz pozostaje tylko dopasować kolory do naszego nieba.
- Zakładka Channels: tej techniki można użyć zamiast Extract albo gdy chmury są rzadkie, rozproszone, w paskach, itp. gdzie Extract byłby raczej trudny do użycia. W tym wypadku dobrze jest aby kolor nieba na fotografii z chmurami był w miarę jednolity. Przechodzimy do Channels (zakładka obok Layers), wyszukujemy kanał o największym kontraście (dla błękitnego nieba to z reguły kanał Czerwony) i duplikujemy go. Używając kopii, włączamy Curves i tak nimi manipulujemy aby mieć jak najbielszą chmurę(y) i jak najczarniejsze otoczenie. Używając brusha/gumki/lassa pomagamy uzyskać czystą maskę. Zaznaczamy selekcję i tworzymy Layer Mask. Kopiujemy chmurę, wklejamy do naszego matte po czym dopasowujemy kolory.Może się zdarzyć, że kopia jednego kanału nie wystarczy. Czasami konieczne może być skopiowanie dwóch lub nawet wszystkich trzech kanałów i ich połączenie celem uzyskania jednej czystej maski.
Użyteczne techniki
Poniżej zebrałem kilka popularnych technik przydatnych podczas pracy z chmurami, drzewami oraz generalnie z większością „importowanych” do matte elementów, zwłaszcza o skomplikowanych krawędziach:
- Gdy używamy techniki Channels i zaznaczamy wykonaną maskę, możemy użyć dodatkowo narzędzia Select > Refine Edge. Pozwala ona na wygładzenie lub „zmiękczenie” (feather) krawędzi selekcji. Przydaje się to w przypadku mocno poszarpanych krawędzi.
- Można też skorzystać z Select › Modify… gdzie możemy poszerzyć selekcję, skurczyć ją, wygładzić, itp. Często przydaje się opcja Expand (Poszerzanie) aby uchwycić półprzezroczyste krawędzie chmur.
- Po każdym wycięciu i zaimportowaniu elementu, dobrze jest dodatkowo użyć Layer › Matting › Defringe aby pozbyć się zbędnych pikseli z krawędzi.
- Do „sklejenia” dwóch odrębnych chmur najlepiej użyć Layer Mask na wierzchniej i wymazać część chmury miękkim brushem.
- Do modyfikacji koloru używamy przede wszystkim Curves. Jest to chyba najczęściej używane przez matte painterów narzędzie. Możemy też użyć Hue/Saturation z zaznaczonym Colorize: zredukować saturację, wybrać odpowiedni kolor, zatwierdzić po czym przejść do Edit › Fade i nieco go przygasić.
- Do rozjaśniania fragmentów (zwłaszcza ich krawędzi, które po ich imporcie często są ciemne) można też użyć narzędzia Dodge. Po jego wybraniu, wciskając SHIFT i prawy klawisz myszy możemy wybrać obszar, na który chcemy mieć wpływ: highlights (najjaśniejszy), midtones (pośredni) lub shadows (cienie).
- Pamiętamy, że zawsze można użyć narzędzi z grupy Edit › Transform… aby rozciągnąć, spłaszczyć, obrócić, itd. nasze elementy
Moje matte z gotowym (mniej więcej) niebem i nieco pierwszymi fragmentami otoczenia:

Elementy matte i ich edycja
Po tym, jak mamy już gotowe niebo, możemy przystąpić do nanoszenia tekstur na elementy dalszego, środkowego i najbliższego planu. Często postępujemy z tymi elementami podobnie jak z niebem, czyli:
- otwieramy zdjęcie, na którym mamy interesujące nas obiekty i używamy techniki ‘Channels’: kopiujemy Channel o najwyższym kontraście i tworzymy czarno-białą maskę. Teraz CTRL + I aby odwrócić kolory (biały dla rzeczy, które chcemy zostawić, czarny dla tych, które chcemy usunąć).
- używamy brusha/gumki/lassa do wyczyszczenia maski. Możemy też użyć Filter › Noise › Dust and Scratches i poeksperymentować z ilością pikseli.
- zaznaczamy zawartość zduplikowanego kanału (CTRL + kliknięcie na miniaturce kanału), klikamy na kanale RGB, przechodzimy z powrotem do zakładki Layers po czym tworzymy Layer Mask (lub używamy Copy/Paste). Teraz pozostaje zaimportować wycięty fragment do naszego matte.
- jeśli zaimportowany fragment ma artefakty i/lub nierówne krawędzie, możemy wypróbować Defringe, Dust and Scratches oraz Despeckle
Jeśli element nas interesujący jest otoczony rozmaitymi kolorami/kształtami i powyższa metoda nie była by skuteczna, po prostu „wycinamy” fragment zaznaczając go Lassem, po czym wstawiamy do naszego matte i usuwamy niechciane fragmenty gumką. Rodzaj używanej gumki zależy od tego, jaką krawędź chcemy uzyskać. Dla przykładu: architektura – twarda gumka, bez miękkich krawędzi; chmury – miękka; drzewa lub krawędzie gór – poszarpana, używając specjalnego kształtu brusha (custom) lub zmieniając ustawienia jak spacing, scattering i/lub shape dynamics.
Dopasowywanie
Większość czasu komponujemy matte z fragmentów pochodzących z wielu fotografii, o różnej kolorystyce, różnym nasyceniu i różnym walorze. Jak je do siebie dopasować? Może to zająć nieco czasu ale poniższa procedura powinna ułatwić zadanie:
- powyżej zaimportowanych elementów tworzymy Hue/Saturation layer i sprowadzamy Saturation do zera aby otrzymać szarą wersję całości matte. Teraz używając Curves, dopasowujemy kontrast i walor zaimportowanych elementów.
- gdy elementy ładnie się stapiają, wyłączamy Hue/Saturation. Z reguły kolory wyglądają w tym momencie dziwacznie ale to bez znaczenia bo teraz się za nie zabieramy – używając ponownie Curves, oraz Color Balance dopasowujemy do siebie wszystkie elementy, tym razem kolorystycznie.
- na koniec ponownie tworzymy Hue/Saturation i redukujemy/podnosimy nasycenie elementów, pamiętając, że im dalej tym mniej nasycone, im bliżej – tym bardziej.
Można też wykorzystać opcję Color Overlay (znaleźć ja można w Layer Styles). Używając „pickera”, wybieramy kolor, którym chcemy „nasączyć” naszą warstwę i ustawiamy jego intensywność. Nieraz pomaga to wtopić kłopotliwy fragment w otoczenie. Podobny rezultat można uzyskać tworząc warstwę wypełnioną tym kolorem powyżej fragmentu po czym przekształcając ją w Clipping Mask i dopasować Opacity.
Choć zależy to od tła, z reguły staramy się użyć jak najmniejszej ilości fragmentów, jeśli to możliwe, zwłaszcza pochodzących z różnych źródeł. Im więcej skrawków, tym trudniej połączyć je w spójny i przekonujący sposób, szczególnie jeśli są na pierwszym planie. Nawet jeśli kolorystycznie będą do siebie ostatecznie pasować to różnice w ich teksturze, rozdzielczości, ilości detali i pierwotnemu oświetleniu (ważne!) będą tak czy owak zauważalne. Dotyczy to głównie natury, jak równiny, góry, lasy, itp.
Innym przydatnym narzędziem jest Quick Mask (klawisz Q) – bardzo przydatna do tworzenia gradientów koloru, cienia, waloru – praktycznie wszystkiego co możne być istotne. Jeśli nasz element ma np. odpowiedni kontrast z prawej strony ale z lewej nie, możemy użyć quick mask w połączeniu z miękkim gradientem w celu zaznaczenia części elementu i naniesieniu poprawek używając np. Curves.
Oświetlenie
W matte painting, najważniejszą sprawą, po odpowiedniej kompozycji, jest oświetlenie. Jako, że każdy skrawek zaimportowanej fotografii jest w jakiś sposób oświetlony, musimy zwrócić uwagę, czy pasuje on do naszej kompozycji i głównego źródła światła. Jeśli tak, to świetnie. Jeśli nie, to musimy rozważyć, czy da się to oświetlanie zmienić. Jeśli nie jest ono zbyt mocno zarysowane, powinno być to możliwe, zwłaszcza gdy element będzie w pewnym oddaleniu. Jak to zrobić? Można „ręcznie” zamalować/namalować światło i/lub sklonować (np. używając narzędzia „Stamp”) ciemniejsze fragmenty w miejsce jaśniejszych, choć tą metodą czasem trudno uzyskać dobre efekty. Inne podejście jest następujące:
- duplikujemy wybraną warstwę i tuż nad nią tworzymy jej wersję o wysokim kontraście, uwydatniając jedynie najjaśniejsze fragmenty (tzw. highlights)
- ustawiamy tą warstwę na tryb „Screen” (zrobi się bardzo jasna) po czym tworzymy jej Layer Mask
- używając odpowiedniego brusha „malujemy” cień mając zaznaczoną Layer Mask.
W ten prosty sposób można zmienić oświetlenie dosyć skutecznie, zwłaszcza na większych płaszczyznach (zbocze góry, plac, ściany budynków). Trzeba jednak pamiętać, że im obiekty bliżej, tym trudniej zmienić ich oświetlenie, zwłaszcza jeśli światło pada z zupełnie innego kierunku i zostawia długie, wyraźne cienie. Jeśli faktycznie nie mamy lepszego ujęcia, z którym możemy pracować, może czekać nas sporo pracy. W moim matte, główny obiekt (pałac) jest oświetlony od tyłu, jednak wciąż musi zachować wystarczającą ilość detali.

Pamiętamy, że wszystkie obiekty rzucają cienie a jedne powierzchnie mogą odbijać się od drugich, jak w moim matte wieże i światło odbijają się dyskretnie w wodzie.
Rozpoznawalność
Inna sprawą jest coś, co można określić jako „rozpoznawalność”. W przypadku nieba czy lasu, niewielka jest szansa aby ktoś rozpoznał na matte konkretny las a tym bardziej niebo. Jeśli jednak tworzymy ze skrawków budowle, musimy się upewnić, że nasz zamek lub miasto nie wygląda dokładnie jak coś, co wszyscy znają z rzeczywistości. Możemy mieć super teksturę i świetne światło ale może nie zmieniać to faktu, że np. nasz pałac elfów łudząco przypomina Kościół Mariacki skrzyżowany z Pałacem Kultury i Nauki. Architektura to coś, co bardzo rzuca się w oczy i warto o tym pamiętać.
Integracja
Nawet jeśli doskonale dopasujemy do siebie elementy, wciąż niezbędne jest „zintegrowanie” ich ze sobą. Skały na plaży powinny mieć wciskający się w szczeliny piach, woda tworzy niewielką warstwę piany stykając się z brzegiem, drzewo pośrodku bagniska powinno mieć wszędzie zwisające glony i mech koloru „bagniskiego”, budynki powinny mieć różnorodne elementy odróżniające jeden od drugiego, anteny, kominy, itd. Z reguły wszelkie tego rodzaju uzupełnienia malujemy ręcznie, nieraz odpowiednio zmodyfikowanymi brushami, od większych aż po najmniejsze, nawet 1px dla najdrobniejszych detali. Są one niezbędne aby nadać realizmu, spoić rozmaite elementy i ostatecznie „sprzedać” matte painting.

Kilka dodatkowych uwag
- Podczas tworzenia matte przez cały czas sprawdzamy czy wszystko wygląda jak należy, oddalając, przybliżając i obracając z poziomie nasze cyfrowe płótno. Pamiętamy też o odpowiednim nasyceniu barw i kontraście. Uważamy aby żaden fragment naszego matte nie popadał w absolutną czerń (0,0,0) lub biel (255,255,255). Staramy się aby nasze matte operowało raczej subtelnymi zmianami waloru/koloru niż drastycznymi. Pamiętamy też, że każdy monitor wyświetla cyfrowe ilustracje w inny sposób. To co na naszym może wyglądać świetnie, na innym może być zbyt ciemne lub zbyt jasne. Nie ma na to rady, poza pracy na jak najlepszym monitorze, zwłaszcza dla klienta. Możemy też sprawdzić wygląd pracy na dwóch lub więcej monitorach.
- Jeśli chcemy wydrukować naszą pracę w celach prezentacji (bardzo częste w warunkach studyjnych), pamiętajmy, że większość drukarek wydrukuje w ciemniejszych barwach niż te widoczne na monitorze (monitory z reguły podświetlają kolory „od tyłu”, przez co są one jaśniejsze). Konieczna jest z reguły dodatkowa warstwa Curves, rozjaśniająca odpowiednio pracę. Będzie to wyglądać przesadnie w Photoshopie ale dobrze na papierze.
- Nigdy nie wymazujemy fragmentów fotografii bezpowrotnie – zawsze używamy opcji Layer Mask i wymazujemy/odkrywamy maskę, w zależności od potrzeb. Często zdarza się, że trzeba przesunąć lub zeskalować fragment i jeśli nie posiadamy maski, będziemy zmuszeni do domalowywania, klonowania fragmentów lub wręcz ponownego importu całego elementu.
- Osobiście często tworzę na szczycie warstw osobny folder z „globalnymi ustawieniami”, gdzie mam jedną lub dwie Adjustment Layers, jak Curves lub Color Correction, i włączanie tego folderu daje mi podgląd na końcową kolorystykę/kontrast, które chcę osiągnąć Jest to technika podobna do pracy nad filmowymi matte painting, gdzie także używa się „globalnej” korekcji kolorów dla całego matte, według tzw. LUT (look-up table), czyli ostatecznego „filmowego wyglądu” dostarczonego zarówno kompozytorom jak i matte painterom przez studio filmowe.
- Jeśli nasze matte ma skończyć jako animowana projekcja (tworzy ją matte painter lub kompozytor), upewniamy się, że wszystkie elementy są na osobnych warstwach, i że są „czyste”, tzn. nie mają zbędnych fragmentów, których nie „domazaliśmy” przez przypadek. W tym celu wyłączmy wszystkie warstwy po czym włączamy je pojedynczo na czystym tle i uważnie sprawdzamy.
- Pamiętamy, że jeśli matte wędruje do kompozytora, musimy utworzyć dla każdej warstwy kanał alpha, czyli jej maskę. Tworzymy ją poprzez wybranie całej zawartości warstwy (CTRL + kliknięcie na ikonie warstwy) po czym Select › Load selection… i nadajemy jej nazwę, np. alpha. Teraz gdy przejdziemy do Channels danej warstwy, poza standardowymi kanałami, powinna ona mieć czarno-białą maskę o nadanej nazwie. Tak przygotowaną warstwę zapisujemy jako TIFF (16 lub 32-bity) lub EXR, z zachowaniem „transparency” (czyli alpha). Jest to jednak konieczne tylko w warunkach studia, tworząc matte na własny użytek nie musimy się aż tak starać, chyba, że sami chcemy skomponować później projekcję. Projekcje (przykłady można znaleźć na mojej stronie www) przygotowujemy w aplikacji 3D (np. Maya, Max), często połączonej z programem do kompozycji, jak Nuke, Fusion lub Shake (dla Maca). Prostą animację kamery możemy też wykonać w After Effects.