W dzisiejszym artykule nauczymy się korzystać z generatora statycznych stron internetowych o nazwie Harp. Jest to idealne rozwiązanie dla osób, które nie poznały dotąd żadnego języka programowania i zupełnie ich to nie interesuje. Generator sprawdzi się również idealnie tam, gdzie wykorzystanie CMS byłoby nadużyciem.
Każdy, kto zajmuje się tworzeniem stron internetowych przyzna, że po pocięciu głównej strony projektu, cała zabawa się kończy. Reszta to już tylko mozolne wklejanie tekstu w odpowiednie miejsce. Dodatkowo czasami zdarzy się, że klient już po skończonej pracy, zażąda zmiany fragmentu, który powtarza się w każdym pliku, wtedy nasza praca staje się jeszcze bardziej mozolna. Ktoś mógłby powiedzieć, że po to właśnie wymyślono język PHP i w pełni się z nim zgodzę. Uważam jednak, że wykorzystywanie go do generowania prostych stron jest pozbawione sensu. Poza tym, żeby coś w nim zdziałać, trzeba nauczyć się chociaż podstaw, na co nie każdy zapewne ma ochotę. Nie każdy jest też w stanie od razu stworzyć szablon do WordPress.
Tutaj idealnie sprawdza się generator stron statycznych. Dostępnych jest naprawdę ogromna ilość narzędzi tego typu, jednak zdecydowałem się używać Harpa. Został on napisany w środowisku Node.js i dzięki temu jest dostępny na wszystkie popularne platformy. Pracuję w systemie Windows, więc poniższe instrukcje instalacji zostaną pokazane właśnie na tę platformę. Poza tym pokażę Wam, jak wykorzystać możliwości, jakie daje Harp, do stworzenia prostej strony internetowej.
Instalujemy Node.js i Harp

Node.js dla Windows posiada własny instalator, dzięki któremu instalacja jest banalna i ogranicza się jedynie do klikania przycisku Next. Po instalacji powinniśmy ponownie uruchomić komputer, jeśli tego nie zrobimy, możemy nie być w stanie uruchomić managera pakietów z poziomu wiersza poleceń.
Po ponownym uruchomieniu, odpalamy wiersz poleceń i wpisujemy do niego npm install -g harp, co spowoduje pobranie i zainstalowanie Harpa. Następnie na dysku tworzymy sobie folder, w którym będziemy trzymali pliki ze stroną. W moim przypadku folder ten znajduje się na dysku D (D:\projekty\z-lotu-ptaka). W tym folderze tworzymy folder o nazwie public oraz pusty plik o nazwie harp.json. W folderze public tworzymy plik i nazywamy go index.html, wpisując w nim tekst Witaj swiecie!. Teraz w konsoli przechodzimy do katalogu z projektem (w moim przykładzie, musiałem najpierw zmienić literę dysku poleceniem D:, następnie udać się do katalogu poleceniem cd projekty\z-lotu-ptaka). Pozostało nam uruchomić wbudowany w Harpa serwer poleceniem harp server. Gdy wpiszemy w pasek adresu przeglądarki adres http://localhost:9000, naszym oczom powinien ukazać się napis Witaj swiecie!.

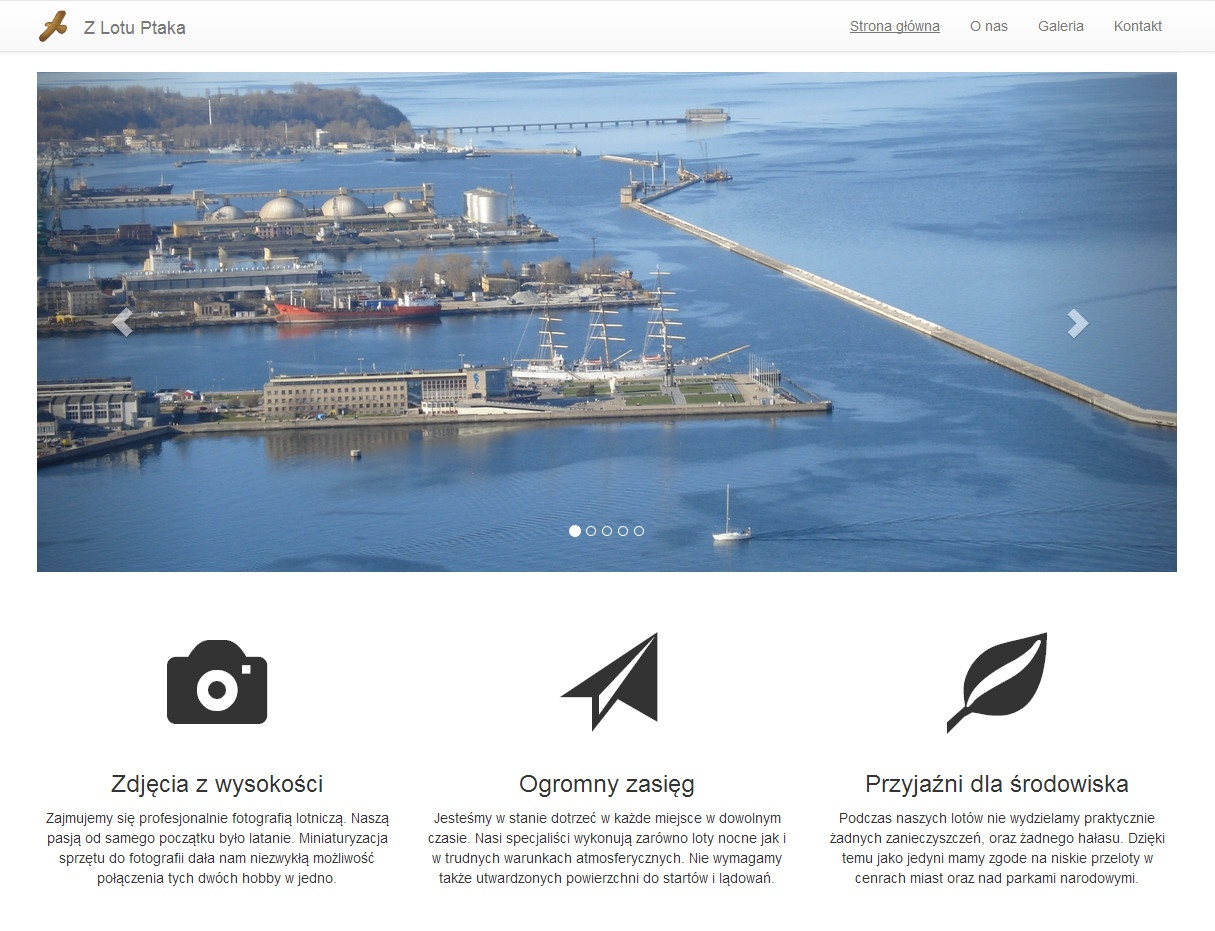
Jesteśmy teraz gotowi do pracy. Na potrzeby tego artykułu stworzyłem stronę fikcyjnej firmy, która zajmuje się robieniem zdjęć z lotu ptaka. Do jej przygotowania wykorzystałem Twitter Bootstrap. Przyjąłem zaproponowany w nim układ katalogów i po rozpakowaniu całość umieściłem w folderze public. Utworzyłem też katalog images, w którym będę trzymał pliki graficzne.
Przygotowujemy layout
Layoutem w Harp określamy tą część strony, która pozostaje niezmieniona na wszystkich podstronach. Layout powinien zawierać zatem przynajmniej nagłówek i stopkę. W miejscu, w których chcemy, aby pojawiła się zmienna część strony wpisujemy <%- yield %>. Layout mojej strony wygląda na początek tak:
<!doctype html>
<html lang="pl">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<link rel="stylesheet" href="css/main.css">
<title>Z Lotu Ptaka - Profesjonalne zdjęcia lotnicze</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Przełącz nawigację</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="images/logo.png" alt="Logo" class="logo"> Z Lotu Ptaka</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Strona główna</a></li>
<li><a href="#">O nas</a></li>
<li><a href="#">Galeria</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<%- yield %>
<footer class="row">
<div class="col-md-12">
<div class="well">
<p>Copyrights © 2014 <a href="#">Z Lotu Ptaka</a></p>
</div>
</div>
</footer>
</div>
</body>
</html>Kod ten należy umieścić w pliku o nazwie _layout.ejs w katalogu public. Na pewno zastanawia was skąd wzięło się to rozszerzenie. Jest to skrót od Embedded JavaScript – prostego systemu szablonów. Pozwala on na uproszczenie posługiwania się JavaScriptem wewnątrz dokumentu HTML. To tyle, co musicie o nim wiedzieć na tym etapie.
Nasz szablon jest już gotowy, teraz możemy zająć się wypełnianiem go treścią.
Tworzymy podstrony
Strona, którą stworzyłem na potrzeby tego artykułu zawiera 4 podstrony: stronę główną, informacje o firmie, galerię zdjęć i kontakt. W katalogu public, stworzyłem cztery odpowiadające im pliki o nazwach: index.ejs, o-nas.ejs, galeria.ejs oraz kontakt.ejs. Na tym etapie możemy usunąć wcześniej stworzony plik index.html. Jak nietrudno zgadnąć, w pliku index.ejs umieszczę zawartość mojej strony głównej, która wygląda jak na listingu poniżej:
<div id="carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
<li data-target="#carousel" data-slide-to="3"></li>
<li data-target="#carousel" data-slide-to="4"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/slider/01.jpg" alt="EN57">
</div>
<div class="item">
<img src="images/slider/02.jpg" alt="Gdynia">
</div>
<div class="item">
<img src="images/slider/03.jpg" alt="Cerkiew w Smolniku">
</div>
<div class="item">
<img src="images/slider/04.jpg" alt="Słupsk">
</div>
<div class="item">
<img src="images/slider/05.jpg" alt="Plaża w Ustce">
</div>
</div>
<a class="left carousel-control" href="#carousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<div class="row skills">
<div class="col-md-4">
<h6 class="icon"><span class="glyphicon glyphicon-camera"></span></h6>
<h3>Zdjęcia z wysokości</h3>
<p>Zajmujemy się profesjonalnie fotografią lotniczą. Naszą pasją od samego początku było latanie. Miniaturyzacja sprzętu do fotografii dała nam niezwykłą możliwość połączenia tych dwóch hobby w jedno.</p>
</div>
<div class="col-md-4">
<h6 class="icon"><span class="glyphicon glyphicon-send"></span></h6>
<h3>Ogromny zasięg</h3>
<p>Jesteśmy w stanie dotrzeć w każde miejsce w dowolnym czasie. Nasi specjaliści wykonują zarówno loty nocne jak i w trudnych warunkach atmosferycznych. Nie wymagamy także utwardzonych powierzchni do startów i lądowań.</p>
</div>
<div class="col-md-4">
<h6 class="icon"><span class="glyphicon glyphicon-leaf"></span></h6>
<h3>Przyjaźni dla środowiska</h3>
<p>Podczas naszych lotów nie wydzielamy praktycznie żadnych zanieczyszczeń, oraz żadnego hałasu. Dzięki temu jako jedyni mamy zgode na niskie przeloty w cenrach miast oraz nad parkami narodowymi.</p>
</div>
</div>
<div class="row opinions">
<div class="col-md-12">
<blockquote>
<p>Jestem mile zaskoczony profesjonalizmem firmy. Szybko i profesjonalnie sfotografowali wszystkie moje pola buraków.</p>
<footer>Bogdan Pieprz - rolnik z Wąchocka</footer>
</blockquote>
<blockquote class="blockquote-reverse">
<p>Zawsze zastanawiałem się, jak wygląda budowany przeze mnie bunkier z wysokości przelotowej bombowca B-52. Dzięki firmie „Z Lotu Ptaka” wiem, gdzie są moje słabe punkty!</p>
<footer>Grzegorz Brzęczyszczykiewicz - paranoik z województwa podkarpackiego</footer>
</blockquote>
<blockquote>
<p>Chciałem stworzyć mapę mojej posesji na podstawie zdjęć lotniczych. Powierzyłem ich wykonanie „Z Lotu Ptaka” i jestem w pełni zadowolony z ich pracy. Dotarcie nawet w najdalsze zakątki mojej posiadłości nie sprawiło im żadnych problemów. Polecam wszystkim usługi tej firmy.</p>
<footer>Herman Głód - samozwańczy król Dolnego Śląska</footer>
</blockquote>
</div>
</div>Zauważcie, że nie wklejam tutaj kodu, który został wcześniej użyty w layoucie. Teraz po odpaleniu w przeglądarce adresu http://localhost:9000 powinna się nam ukazać strona główna.
Kolejnym krokiem będzie przygotowanie kodu dla podstrony – O nas
. Mój kod w pliku o-nas.ejs wygląda, jak na listingu:
<div id="carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
<li data-target="#carousel" data-slide-to="3"></li>
<li data-target="#carousel" data-slide-to="4"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/slider/01.jpg" alt="EN57">
</div>
<div class="item">
<img src="images/slider/02.jpg" alt="Gdynia">
</div>
<div class="item">
<img src="images/slider/03.jpg" alt="Cerkiew w Smolniku">
</div>
<div class="item">
<img src="images/slider/04.jpg" alt="Słupsk">
</div>
<div class="item">
<img src="images/slider/05.jpg" alt="Plaża w Ustce">
</div>
</div>
<a class="left carousel-control" href="#carousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<div class="row">
<div class="col-md-12">
<div class="page-header">
<h2>Ekipa „Z Lotu Ptaka”</h2>
</div>
</div>
</div>
<div class="row team">
<div class="col-md-offset-1 col-md-10">
<div class="media">
<div class="pull-left">
<img class="media-object img-circle img-thumbnail" src="images/about/01.jpg" alt="Wiesław Sokół">
</div>
<div class="media-body">
<h3 class="media-heading">Wiesław Sokół</h3>
<p>Duży, o krępej sylwetce, silnej budowie ciała z długimi, ostro zakończonymi skrzydłami i masywną głową. Wierzch stalowoszary z rozjaśnieniem na kuprze, wole kremowe, spód biały z nakrapianiem na piersi w kształcie łez, a poniżej ciemnym poprzecznym prążkowaniem.</p>
<p>Na policzkach charakterystyczny czarny „wąs” kontrastującym z białym policzkiem. Jest bardziej wyrazisty w porównaniu z innymi. Szyja i ogon krótkie. Dziób krótki, silnie hakowato zagięty z charakterystycznym „zębem” w górnej części i odpowiadającym mu wcięciem w żuchwie. Nogi, woskówka, obramowanie oczu i nasady dzioba w intensywnie żółtym kolorze. Nozdrza wyraźnie widoczne na tle woskówki, okrągłe, z widocznym centralnym punktem. Oko bardzo ciemne, z prawie niewidoczną źrenicą.</p>
<p>Specjalizuje się szczególnie w fotografii krajobrazowej. Rzadziej przyjmuje zlecenia w mieście. Jego pasja to sokolnictwo oraz gimnastyka.</p>
</div>
</div>
<div class="media">
<div class="pull-left">
<img class="media-object img-circle img-thumbnail" src="images/about/02.jpg" alt="Tomasz Gołąb">
</div>
<div class="media-body">
<h3 class="media-heading">Tomasz Gołąb</h3>
<p>Woskówka biała, dziób ciemnoszary. Tęczówki czerwone. Głowa, szyja, kark i gardło ciemnoszare; na całej szyi występuje fioletowa i zielona opalizacja. Grzbiet i większość pokryw skrzydłowych jasnoszara. Na końcu jasnoszarych lotek II rzędu oraz na pokrywach dużych II rzędu i pokrywach I rzędu biegnie czarny pas, co przy złożonym skrzydle daje efekt dwóch pasków na skrzydle. Lotki I rzędu ciemnoszare, stosiny. Kuper ciemnoszary, podobnie jak sterówki, na których końcu znajduje się czarny pasek. Brzuch ciemnoszary, skok nieopierzony; stopy czerwone.</p>
<p>Zewnętrzna para sterówek posiada zewnętrzną chorągiewką białą, oddzieloną szaro od czarnego zakończenia pióra. Zewnętrzna para sterówek ma długość około 123 mm, zaś środkowa 134 mm. Występuje 10 lotek I rzędu i 13 II rzędu. Najbardziej zewnętrzna lotka I rzędu mierzy 183 mm, zaś kolejne (w kierunku do tułowia) od 193 mm do 118 mm. Lotki II rzędu mierzą od 119 do 76 mm. Długość dzioba wynosi 17-19 mm, skoku 29-32 mm. Masa ciała waha się między 238-302 g.</p>
<p>Specjalizuje się szczególnie w fotografii miejskiej. Jego pasją jest rzut z wysokości do celu, a także surviwal.</p>
</div>
</div>
<div class="media">
<div class="pull-left">
<img class="media-object img-circle img-thumbnail" src="images/about/03.jpg" alt="Zbigniew Sowa">
</div>
<div class="media-body">
<h3 class="media-heading">Zbigniew Sowa</h3>
<p>Ogólnym ubarwieniem i kształtami, np. pomarańczowymi tęczówkami i sterczącymi „uszami na głowie”, podobny do puchacza, jednakże znacznie od niego mniejszy. Upierzenie rdzawobrązowe w ciemne plamki i kreski, spód ciała jaśniejszy, żółtawobrązowy, pióra na piersiach z podłużnymi kreskami (przypominającymi „kurze łapki”). Na ogonie i lotkach pierwszorzędowych ciemniejsze poprzeczne paski.</p>
<p>Na głowie charakterystyczne „uszy” utworzone przez ruchome kępki piór, które w czasie lotu - lub gdy jest spokojny, są położone. Nie są w rzeczywistości związane ze słuchem, a stanowią ozdobę pomagającą się maskować. Właściwe uszy są ulokowane poniżej oczu ptaka i są dość duże, zbudowane na powierzchni ciała z fałdów skórnych, których układ może przypominać małżowinę uszną (nie jest widoczna z zewnątrz, bo przykrywają ja pióra). Oczy pomarańczowoczerwone, otoczone ciemnymi piórami, szlara pomarańczowobrązowa przechodząca w szarobeżową, wyraźnie odgraniczona. Dziób czarny, nogi opierzone.</p>
<p>Jego specjalizacja to zdjęcia nocne, a pasja - deratyzacja.</p>
</div>
</div>
</div>
</div>Aby wyświetlić tę stronę, w pasku adresu przeglądarki należy wpisać: http://localhost:9000/o-nas.html. Zwróćcie uwagę, że zarówno na stronie głównej, jak i na stronie z informacjami o firmie, użyty został pokaz slajdów, który zawiera identyczny zestaw zdjęć. Dzięki temu, że korzystamy z generatora strony, możemy ten fragment kodu wyizolować do osobnego pliku i jeśli przyjdzie nam go kiedyś modyfikować, będziemy mogli to zrobić w jednym miejscu.
Fragmenty kodu wielokrotnego użytku
Tworząc jakiekolwiek oprogramowanie, nawet tak proste jak strona internetowa, zawsze powinniśmy trzymać się zasady DRY – nie powtarzaj się
. W odniesieniu do naszego przykładu oznacza to, że wszystkie fragmenty kodu, które będą się powtarzały w różnych miejscach, powinniśmy przenieść do osobnego pliku. Zabieg ten przeprowadziliśmy już na początku, umieszczając część kodu w pliku _layout.ejs, jednak nie cały kod, który się powtarza, jesteśmy w stanie tam umieścić. Stworzyłem więc plik o nazwie _slider.ejs, do którego przeniosłem kod pokazu slajdów. Nazwa tego pliku zaczyna się od znaku podkreślenia nie bez powodu – informuje on generator, że dany plik nie zawiera osobnej podstrony, a jedynie fragment kodu. Następnie w miejscu, gdzie wcześniej znajdował się kod slidera, wpisałem: <%- partial("_slider") %>. Ten fragment kodu informuje generator, że należy wstawić tam fragment zawarty w pliku _slider.ejs. Moja strona główna wygląda teraz tak, jak poniżej:
<%- partial("_slider") %>
<div class="row skills">
<div class="col-md-4">
<h6 class="icon"><span class="glyphicon glyphicon-camera"></span></h6>
<h3>Zdjęcia z wysokości</h3>
<p>Zajmujemy się profesjonalnie fotografią lotniczą. Naszą pasją od samego początku było latanie. Miniaturyzacja sprzętu do fotografii dała nam niezwykłą możliwość połączenia tych dwóch hobby w jedno.</p>
</div>
<div class="col-md-4">
<h6 class="icon"><span class="glyphicon glyphicon-send"></span></h6>
<h3>Ogromny zasięg</h3>
<p>Jesteśmy w stanie dotrzeć w każde miejsce w dowolnym czasie. Nasi specjaliści wykonują zarówno loty nocne jak i w trudnych warunkach atmosferycznych. Nie wymagamy także utwardzonych powierzchni do startów i lądowań.</p>
</div>
<div class="col-md-4">
<h6 class="icon"><span class="glyphicon glyphicon-leaf"></span></h6>
<h3>Przyjaźni dla środowiska</h3>
<p>Podczas naszych lotów nie wydzielamy praktycznie żadnych zanieczyszczeń, oraz żadnego hałasu. Dzięki temu jako jedyni mamy zgode na niskie przeloty w cenrach miast oraz nad parkami narodowymi.</p>
</div>
</div>
<div class="row opinions">
<div class="col-md-12">
<blockquote>
<p>Jestem mile zaskoczony profesjonalizmem firmy. Szybko i profesjonalnie sfotografowali wszystkie moje pola buraków.</p>
<footer>Bogdan Pieprz - rolnik z Wąchocka</footer>
</blockquote>
<blockquote class="blockquote-reverse">
<p>Zawsze zastanawiałem się, jak wygląda budowany przeze mnie bunkier z wysokości przelotowej bombowca B-52. Dzięki firmie „Z Lotu Ptaka” wiem, gdzie są moje słabe punkty!</p>
<footer>Grzegorz Brzęczyszczykiewicz - paranoik z województwa podkarpackiego</footer>
</blockquote>
<blockquote>
<p>Chciałem stworzyć mapę mojej posesji na podstawie zdjęć lotniczych. Powierzyłem ich wykonanie „Z Lotu Ptaka” i jestem w pełni zadowolony z ich pracy. Dotarcie nawet w najdalsze zakątki mojej posiadłości nie sprawiło im żadnych problemów. Polecam wszystkim usługi tej firmy.</p>
<footer>Herman Głód - samozwańczy król Dolnego Śląska</footer>
</blockquote>
</div>
</div>Tak samo należy postąpić z każdym fragmentem kodu, który się powtarza.
Galeria zdjęć
Galeria to kolejny przykład powtarzającego się kodu. Jeśli chcemy wprowadzić drobną korektę w kodzie HTML zdjęcia musimy to zrobić tylekroć, ile zdjęć znajduje się w galerii. Całe zadanie możemy sobie uprościć, przygotowując prostą pętlę. Będziemy ją wykonywać na tablicy zawierającej listę nazw zdjęć oraz ich tytułów. Tablicę tą umieszczamy w pliku _data.json, który tworzymy w katalogu public. Jak rozszerzenie na to wskazuje, dane umieszczone w tym pliku muszą posiadać format JSON. Osobom, które do tej pory się z nim nie spotkały, polecam bliższe zapoznanie (chociażby przez artykuł na Wikipedii). Oto jak będzie wyglądała lista plików:
{
"galeria": {
"gallery": [{
"filename": "01.jpg",
"title": "Zamek Czocha"
}, {
"filename": "02.jpg",
"title": "Złotniki Lubańskie"
}, {
"filename": "03.jpg",
"title": "Widok na jezioro"
}, {
"filename": "04.jpg",
"title": "Widok na blokowisko"
}, {
"filename": "05.jpg",
"title": "Oczyszczalnia ścieków w Opolu"
}, {
"filename": "06.jpg",
"title": "Kościół Na Skałce"
}, {
"filename": "07.jpg",
"title": "Traktor bronujący pole"
}, {
"filename": "08.jpg",
"title": "Widok na Kraków"
}, {
"filename": "09.jpg",
"title": "Port w Gdyni z lotu ptaka"
}, {
"filename": "10.jpg",
"title": "Plaża w Ustce"
}]
}
}Pierwszy klucz o nazwie galeria informuje generator o tym, do jakiej podstrony należy przekazać dane (galeria.ejs), kolejny klucz, o nazwie gallery to już nazwa zmiennej, do której przekazujemy tablicę z listą plików. Każdy plik otrzymuje dwa klucze: filename – zawierający nazwę pliku oraz title – zawierający tytuł zdjęcia.
Teraz trzeba jedynie wyświetlić przekazane dane. Plik galeria.ejs zawierający pętlę będzie wyglądał następująco:
<div class="row">
<div class="col-md-12">
<div class="page-header">
<h2>Galeria</h2>
</div>
</div>
</div>
<div class="row">
<% gallery.forEach(function(image) { %>
<div class="col-md-6">
<div class="thumbnail">
<img src="images/gallery/<%= image.filename %>" alt="<%= image.title %>">
<div class="caption">
<h3><%= image.title %></h3>
</div>
</div>
</div>
<% }); %>
</div>W powyższym kodzie możemy zaobserwować kilka ważnych fragmentów: <% gallery.forEach(function(image) { %> rozpoczyna pętlę, wykonując dla każdego elementu tablicy ze zmiennej gallery funkcję podaną w nawiasie, której przekazuje parametr image, zawierający tytuł i nazwę zdjęcia podane w pliku JSON. Następnie tagami <%= image.filename %> oraz <%= image.title %> wstawiamy dane w odpowiednie miejsca i zakańczamy pętle znacznikiem <% }); %>. Osoby znające chociaż podstawy JavaScript odnajdą się w tym kodzie bez najmniejszego problemu.
Gdy odpalimy w przeglądarce adres http://localhost:9000/galeria.html naszym oczom powinna ukazać się galeria zdjęć.
Tytuł i menu strony
Strona z kontaktem nie zawiera niczego bardziej nietypowego, niż zostało to przedstawione na innych podstronach, pozostało więc nam zaktualizować menu i zadbać o to, aby każda z podstron miała odpowiedni tytuł. Najpierw menu. Atrybut href powinniśmy wypełnić oczywiście nazwami plików z poszczególnymi podstronami. Ponieważ generator generuje pliki HTML, powinniśmy używać takiego rozszerzenia, a nie rozszerzenia ejs.
Dobrym pomysłem jest również zaznaczenie aktualnie wyświetlanej podstrony. Dodajmy klasę active do odnośnika, który kieruje na aktualnie wyświetlaną stronę. Aby to zrobić, w atrybucie class wpisujemy następujący kod: <%- current.source == 'index' ? 'active' : '' %>. Znaczy on dokładnie tyle: jeśli nazwa aktualnego pliku to index, wyświetl active, w przeciwnym wypadku nie wyświetlaj niczego. Taką samą operację powtarzamy dla każdego z linków. Moja lista menu wygląda następująco:
<ul class="nav navbar-nav navbar-right">
<li><a class="<%- current.source == 'index' ? 'active' : '' %>" href="index.html">Strona główna</a></li>
<li><a class="<%- current.source == 'o-nas' ? 'active' : '' %>" href="o-nas.html">O nas</a></li>
<li><a class="<%- current.source == 'galeria' ? 'active' : '' %>" href="galeria.html">Galeria</a></li>
<li><a class="<%- current.source == 'kontakt' ? 'active' : '' %>" href="kontakt.html">Kontakt</a></li>
</ul>Teraz zajmijmy się tytułem. Jak pewnie zauważyliście na początku, w tagu title umieściłem po prostu tekst Z Lotu Ptaka – Profesjonalne zdjęcia lotnicze
. Nie jest to zgodne z regułami SEO, aby każda strona miała taki sam tytuł. Zamieńmy ten tytuł na znacznik <%= title %>. Będzie on wyświetlał tytuł ze zmiennej title. Zmienną tą tworzymy w pliku harp.json (który utworzyliśmy na samym początku), w kluczu globals. Następnie dla każdej strony nadpisujemy tą zmienną tak, aby miała ona właściwy tytuł. Jak zapewne pamiętacie z rozdziału z galerią, dane do pliku przekazujemy w pliku _data.json w kluczu o nazwie pliku, do którego się odnosimy. Zobaczcie więc, jak ostatecznie wygląda mój plik harp.json:
{
"globals": {
"title": "Z Lotu Ptaka - Profesjonalne zdjęcia lotnicze"
}
}oraz plik _data.json:
{
"o-nas": {
"title": "O nas - Z Lotu Ptaka"
},
"galeria": {
"title": "Galeria - Z Lotu Ptaka",
"gallery": [{
"filename": "01.jpg",
"title": "Zamek Czocha"
}, {
"filename": "02.jpg",
"title": "Złotniki Lubańskie"
}, {
"filename": "03.jpg",
"title": "Widok na jezioro"
}, {
"filename": "04.jpg",
"title": "Widok na blokowisko"
}, {
"filename": "05.jpg",
"title": "Oczyszczalnia ścieków w Opolu"
}, {
"filename": "06.jpg",
"title": "Kościół Na Skałce"
}, {
"filename": "07.jpg",
"title": "Traktor bronujący pole"
}, {
"filename": "08.jpg",
"title": "Widok na Kraków"
}, {
"filename": "09.jpg",
"title": "Port w Gdyni z lotu ptaka"
}, {
"filename": "10.jpg",
"title": "Plaża w Ustce"
}]
},
"kontakt": {
"title": "Kontakt - Z Lotu Ptaka"
}
}Generujemy stronę po skończonej pracy
Gdy nasza strona jest już gotowa, nie pozostaje nam nic innego, jak wygenerowanie gotowych plików HTML. Udajemy się do wiersza poleceń, wyłączamy serwer wciskając Ctrl+C i potwierdzając wpisując y, a następnie wpisujemy komendę harp compile. W katalogu z projektem, obok folderu public, zostanie stworzony katalog www, gdzie znajdować się będą pliki, które musimy jedynie wgrać na serwer.
Na zakończenie
Nie jestem pewien, czy pisałem nawet połowę funkcjonalności Harpa. Potrafi on niebywale przyspieszyć pracę nad statycznym stronami internetowymi osobom, które nigdy nie programowały w czymś więcej niż JavaScript, a i bez znajomości JavaScriptu, jedynie śledząc dokumentację, czy ten artykuł, można zdziałać naprawdę dużo. Możemy za jego pomocą tworzyć naprawdę rozbudowane statyczne strony. Za jego pomocą można nawet prowadzić strony z aktualnościami, czy blogi, ale to już temat na inny artykuł.
Mam nadzieję, że będziecie w stanie przystosować kod wykorzystany w tym artykule do własnych potrzeb, a nawet rozwinąć go. Jeśli macie jakieś pytania, nie wahajcie się ich zadawać w komentarzach.