Wiele uwagi poświęcamy temu, jak wygląda tekst w materiałach przygotowywanych do druku, ale czy wystarczająco dbamy o to, by tekst w projektach internetowych był równie czytelny i poprawnie złożony? Tłumaczenie, że przeglądarka nie jest odpowiednim narzędziem do składu tekstu przestało być aktualne. W tym artykule postaram się omówić kilka mniej znanych atrybutów CSS odpowiadających za jego wygląd.
Funkcje typograficzne w przeglądarkach przez lata były traktowane po macoszemu, bardzo długo nie mogliśmy wybrać nawet kroju fontu, poza tymi, które były zainstalowane w systemie operacyjnym osoby przeglądającej stronę. Gdy to uległo zmianie, rozpoczęła się prawdziwa rewolucja w internetowej typografii. Oprócz nieograniczonej liczby fontów, które stały się dostępne do użycia, mogliśmy również zacząć korzystać z dobrodziejstw formatu OpenType, takich jak na przykład funkcje zecerskie. Zanim jednak do nich dojdziemy, chciałbym wspomnieć o tych bardziej oczywistych.
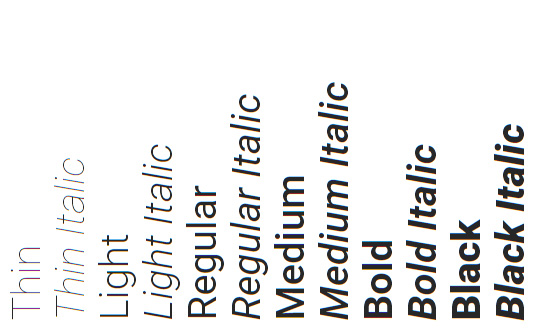
Grubość tekstu
Do określania grubości kroju fontu w języku CSS służy atrybut font-weight. Poza jego najbardziej rozpoznawalnymi wartościami, czyli normal i bold, używamy także numerycznych (od 100 do 900) oraz relatywnych (lighter i bolder). Wartości normal i bold to nic innego jak słowa kluczowe odpowiadające wartościom odpowiednio 400 i 700. Rzadziej natomiast możemy spotkać się z używaniem wartości relatywnych. Ich działanie opiera się na wartości atrybutu font-weight rodzica elementu. Jeśli rodzic będzie miał ustawioną grubość fontu na 400, to wartość bolder u dziecka da nam wariant grubszy, lighter natomiast – cieńszy. Należy pamiętać, że nie każdy font obsługuje pełen zakres grubości, więc nie wszystkie wartości będą działały w przypadku różnych krojów.

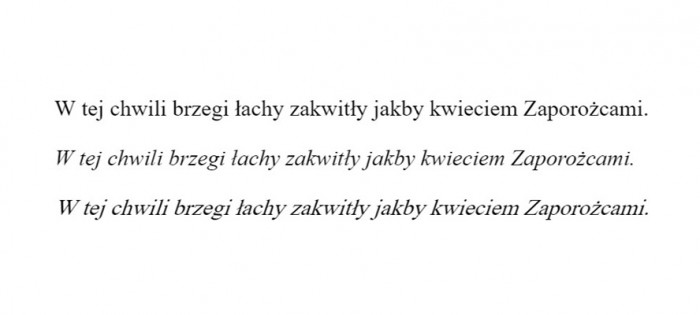
Styl tekstu
Każdy zna atrybut font-style i jego wartości: normal i italic. Nie każdy wie, że istnieje również trzecia, a mianowicie oblique (co tłumaczymy jako “ukośny”). Jej zastosowanie jest dokładnie takie samo jak italica, jest jednak drobna różnica w wyglądzie. Do tworzenia stylu oblique, w przeciwieństwie do stylu italic, nie używa się nowych glifów, a jedynie “pochyla” się te użyte w normalnym stylu. Wygląd liter powinien być zatem bardziej zbliżony do oryginału. Tak jak w przypadku grubości tekstu trzeba pamiętać, że nie każdy font udostępnia styl oblique, więc opcja ta może nie wszędzie działać.

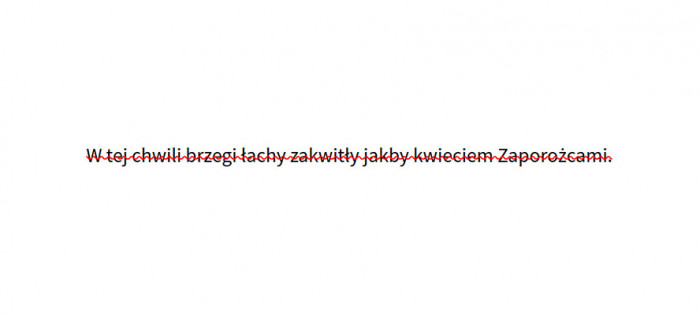
Dekoracja tekstu
Może nie jest to element typografi sensu stricto, jednak uważam, że warto o tym wspomnieć przy okazji tego artykułu. Atrybut text-decoration przyjmuje zazwyczaj wartości underline (podkreślenie) lub none (brak podkreślenia). Większość przeglądarek obsługuje też wartości: line-through (przekreślenie) oraz overline (linia ponad). Wszystkie wspomniane atrybuty można też łączyć. Do tej pory, dekoracja tekstu była zawsze w jego kolorze, a także zawsze była nią pozioma linia. To się powoli zmienia. Najnowsze wersje przeglądarek zaczynają obsługiwać atrybuty text-decoration-color do wyboru koloru linii oraz text-decoration-style do wyboru kształtu linii (do wyboru: solid, double, dotted, dashed, wavy). Pełne wsparcie dla tej funkcji posiada na chwilę pisania tego artykułu jedynie Firefox, wkrótce otrzyma ją Chrome.

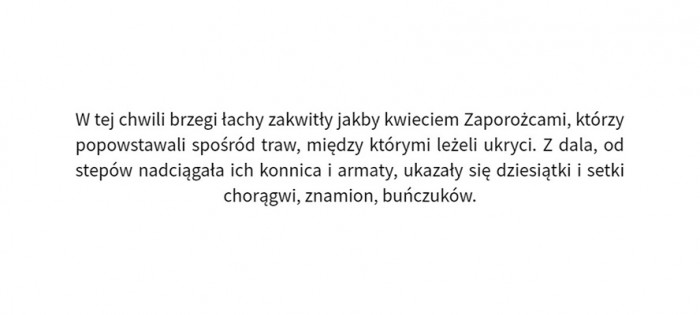
Wyrównanie tekstu
Wszyscy wiemy, jak działa atrybut text-align. Jednak z pewnością niewielu z Was używało kiedykolwiek atrybutu text-align-last. Przyjmuje on takie same wartości, jak ten pierwszy i opisuje, w jaki sposób wyrównać ostatnią linijkę w tekście. Na przykład, gdy mamy tekst mamy wyjustowany, możemy zmusić ostatnią linijkę, aby również była wyjustowana (oczywiście zazwyczaj będzie to wyglądało fatalnie). Możemy też ją wyśrodkować, co da znacznie lepszy efekt.

Wcięcie tekstu
Wbrew temu, co myśli wiele osób tworzących teksty w internecie, do tworzenia wcięcia akapitowego nie używa się spacji. Do tego służy atrybut text-indent. W przyszłości prawdopodobnie będzie mogli za jego pomocą również dodać wcięcie po każdym wymuszeniu łamania linii (<br>) za pomocą wartości each-line, a także do odwrócenia wcięć (wcięcie będzie dodane do wszystkich linii z wyjątkiem pierwszej) używając wartości hanging. Obie te nowe wartości są obecnie nie obsługiwane przez żadną z przeglądarek.

Cień
Obsługiwany jest przez każdą nowoczesną przeglądarkę za pomocą atrybutu text-shadow. Jako wartość, przyjmuje: przesunięcie w osi X i Y, wielkość rozmycia a także kolor. Do tekstu można dodawać kilka cieni oddzielając je przecinkiem, tworząc w ten sposób ciekawe efekty.

Transformacje
Błędem podobnym do tworzenia wcięcia tekstu spacjami, jest pisanie tekstu (na przykład tytułów artykułów) wielkimi literami zamiast używania transformacji. Dlaczego? Gdy zajdzie potrzeba stworzenia nowej wersji graficznej strony, w której pisanie wersalikami będzie niewskazane, trzeba przepisać wszystkie teksty zapisane w ten sposób. Nie wspominając już o tym, że tekst napisany wielkimi literami dokładnie tak zindeksuje się w Google, co nie będzie wyglądało dobrze. Transformacje tworzymy za pomocą atrybutu text-transform i przyjmuje on następujące wartości: capitalize – zamienia pierwszą literę każdego wyrazu na wielką, uppercase – zamienia wszystkie litery na wielkie, lowercase – zamienia wszystkie litery na małe, none – domyślna wartość, bez transformacji.

Odstęp między znakami i wyrazami
Zarówno letter-spacing jak i word-spacing dostępny jest w specyfikacji CSS od wersji 2, jednak odstęp między znakami był źle obsługiwany w Internet Explorerze, a by użyć go w przeglądarkach działających na silniku Webkit, potrzebny był odpowiedni prefiks. Obecnie, oba działają w każdej przeglądarce. Odstępów między znakami używać możemy na przykład do poprawiania czytelności tekstu zapisanego wersalikami. Zastosowanie odstępów między wyrazami w typografii nie jest mi znane, ale taka funkcja jest i warto o niej wspomnieć.

Wdowy i bękarty
To byłaby dobra nazwa dla serialu emitowanego w popołudniowym paśmie przez polskie telewizje. W DTP wdowa, to krótki wyraz lub końcówka przenoszonego wyrazu w wierszu końcowym. Aby pozbyć się wdów, w CSS mamy atrybut widows. Określa on minimalną liczbę wierszy, jaka powinna pozostać samotnie na nowej stronie, aby tych wdów (a także bękartów) uniknąć. Podobnie działa atrybut orphan – z tym, że definiujemy w nim minimalną liczbę wierszy, jaka może pozostać samotnie na dole strony. I pisząc strony – mam na myśli stronę drukowaną. Obydwa te atrybuty są brane pod uwagę jedynie w druku, na stronie internetowej nie będę wywierały żadnego efektu.
Dzielenie wyrazów
Dzielenie wyrazów przydaje się szczególnie wtedy, gdy chcemy justować tekst. Aby przeglądarka automatycznie dzieliła wyrazy, wystarczy użyć atrybutu hyphens i ustawić go na auto. Proste prawda? Niestety… najpopularniejsza obecnie przeglądarka – Chrome – nie obsługuje dzielenia wyrazów. Pod tym względem wyprzedza ją nawet Internet Explorer (tutaj wystarczy użyć prefiksu -ms-hypens). Na szczęście istnieje dość elegancki skrypt JavaScript, który pozwoli nam dzielić wyrazy w każdej przeglądarce: Hyphenator.

Wyróżnianie pierwszego akapitu, pierwszej linii i pierwszej litery
Pierwszy element danego rodzica możemy zawsze łatwo znaleźć za pomocą selektora :first-child. Jeśli tekst zaczyna się na przykład nagłówkiem i chcemy odnieść się do pierwszego akapitu w artykule, lepiej będzie zastosować selektor :first-of-type. Ten efekt możecie podpatrzeć na naszej obecnej stronie. Pseudoelement ::first-line pozwala nadawać unikalny styl dla pierwszej linii danego elementu. Natomiast dzięki pseudoelementowi ::first-letter możemy zastosować wybrany styl tylko do pierwszej litery danego elementu. Możemy to wykorzystać do stworzenia efektownej pierwszej litery tekstu rodem ze starych ksiąg kaligrafowanych ręcznie.

Kerning
Do kontrolowania kerningu używamy atrybutu font-kerning. Może on przyjmować trzy wartości: normal – która wymusza użycie kerningu (jeśli font posiada odpowiednie informacje o nim), none – wymusza wyłączenie kerningu oraz auto – wyłącza kerning przy małych wielkościach fontu, gdzie mógłby wyglądać dziwnie. Kerning nie jest obsługiwany przez przeglądarki Internet Explorer oraz Edge, więc jeśli Wasz tekst wypada tam szerzej, to jest to zapewne wina kerningu.

Funkcje zecerskie
Jest to jedno z dobrodziejstw standardu OpenType. Za ich pomocą możemy na przykład używać ligatur, czy alternatywnego zestawu znaków. Wszystko zależy oczywiście od dostępności odpowiednich znaków i informacji w foncie. Obsługę funkcji zecerskich zapewnia atrybut font-feature-settings. Poszczególne funkcje uruchamiamy odpowiednimi słowami kluczowymi, które można ze sobą łączyć. Domyślnie włączoną funkcją zecerską są ligatury. Ligatura to glif w foncie cyfrowym, których oczko (obraz) zawiera dwie (co najmniej) połączone litery w postaci jednego wspólnego, nowego znaku, np. w połączeniu liter fi, gdy kropka z litery i stanowi jednocześnie kulkę na końcu litery f (Wikipedia). Możecie to sami sprawdzić, wyłączając ligatury za pomocą: font-feature-settings: "liga" 0; (“liga” to słowo kluczowe odpowiadające danej funkcji, zaś cyfra 0 to znak, że należy ją wyłączyć). W foncie Roboto zobaczycie, że napisane obok siebie litery f oraz i wyglądają inaczej.

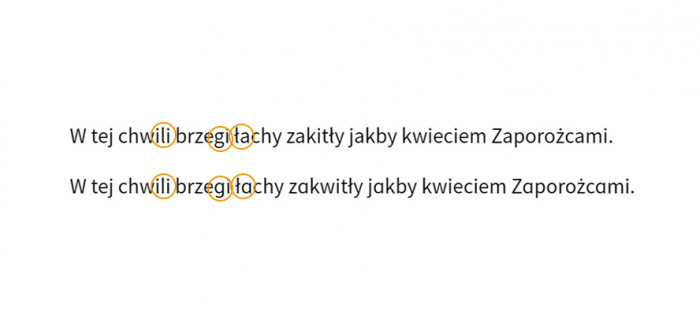
Innym przykładem automatycznie włączonej funkcji zecerskiej są warianty kontekstowe. Są to alternatywne znaki przeznaczone do stosowania na przykład w celu poprawy połączeń z innymi znakami. Najczęściej można je znaleźć w fontach imitujących pismo ręczne. Aby tę funkcję wyłączyć, wpisujemy: font-feature-settings: "calt" 0;. Niestety z wariantami kontekstowymi rzadko możemy spotkać się w darmowych fontach.

Funkcjami zecerskimi, które są domyślnie wyłączone są chociażby kapitaliki, zawijasy, czy alternatywy stylistyczne. Aby je włączyć, używamy kolejno słów kluczowych: smcp, swsh i salt. Czym są kapitaliki, zapewne każdy z Was wie. Kod CSS, który pozwala je włączyć to: font-feature-settings: "smcp" 1;. Zawijasy to dekoracyjne znaki, posiadające przedłużone linie występujące na początku lub na końcu litery. Tak jak warianty kontekstowe, z reguły nie są dostępne w bezpłatnych fontach. Alternatywy stylistyczne to na przykład inny wygląd znaku &, litery g czy a. Słowo kluczowe salt włącza wszystkie dostępne alternatywy. Jeśli jednak chcemy wybrać jakąś konkretną i włączyć tylko ją, musimy użyć słowa kluczowego odpowiadającego odpowiedniemu zestawowi stylistycznemu ss## (gdzie ## to liczby od 01 do 20). Panuje tutaj pełna dowolność co do tego, jaki zestaw znajduje się pod jaką liczbą, także dla każdego fontu trzeba tego szukać “po omacku”. Możemy oczywiście łączyć kilka zestawów na raz, używając kodu: font-feature-settings: "ss01" 1, "ss03" 1;.

Pełny zestaw funkcji zecerskich wraz z ich przykładami znajdziecie na stronie pomocy Adobe (po angielsku).
Podsumowanie
Mam nadzieję, że tym artykułem udało mi się przybliżyć Wam sposoby na uzyskanie pięknego tekstu w CSS. Jeśli o jakiejś funkcji zapomniałem wspomnieć, dajcie znać w komentarzach. Nie wahajcie się pisać również wtedy, gdy nasuną się Wam jakieś pytania. Przyjemnego kodowania!

