Styczeń to, czas podsumowań i snucia planów na przyszłość. Tradycyjnie więc postanowiłam pochylić się przez chwilę nad projektowaniem stron internetowych i spróbować wskazać trendy, które mogą być szeroko wykorzystywane w webdesignie w tym roku.
Zanim jednak przejdę do moich przypuszczeń – czas na mały rachunek sumienia, czyli szybkie zerknięcie w podsumowanie z 2019 roku. Nie będę omawiała tutaj wszystkich wymienianych w zeszłym roku kierunków (jeśli macie ochotę je sobie przypomnieć, po prostu wróćcie do tamtego postu), chciałabym jednak przez chwilę zwrócić uwagę na te, które moim zdaniem wciąż są „żywe” i będą nam dalej towarzyszyć.
Jednym z moich przypuszczeń na 2019 rok było coraz szersze wykorzystywanie w projektowaniu stron autorskich materiałów graficznych i wszelkiego rodzaju ilustracji. I chociaż faktycznie jest tego coraz więcej, stało się także coś, czego się nie spodziewałam – w sieci pojawiło się naprawdę sporo darmowych (lub płatnych), gotowych ilustracji z których korzystać możemy na tej samej zasadzie, na jakiej korzysta się ze zdjęć stockowych. Jeśli szukacie źródeł – dobrym jest chociażby strona Freepik na której można znaleźć naprawdę ogrom wysokiej jakości ilustracji na praktycznie każdy temat, co jakiś czs ciekawe ilustracje pojawiają się też w zestawieniach z darmowymi materiałami. Co prawda łączenie ilustracji i znalezienie kilku w tym samym stylu jest nieco trudniejsze niż w przypadku zdjęć, z odpowiednio bogatą bazą, nie jest to jednak niemożliwe.
Innym trendem, o którym wspominałam i który ma się świetnie jest wykorzystywanie nietypowych fontów, które dodają stronom charakteru i ciekawego wyglądu. W tym wypadku bardzo często mówimy o krojach typu „wide”, często pojawiają się jednak także nieco bardziej szalone propozycje – czasem zahaczające o kicz albo stylistykę brzydoty.
Wciąż bardzo dobrze mają się także gradienty i cienie, chociaż równie często twórcy idą w stronę minimalizmu i projektują witryny całkowicie ich pozbawione.
[Animowany] storytelling
Większość stron internetowych, jakie możemy znaleźć w sieci, chce przekazać nam pewną historię, aby ostatecznie – przekonać do zakupu produktu albo skorzystania z usługi. Jedne robią to lepiej, inne - zdecydowanie gorzej. Takie snucie opowieści w reklamie nie jest niczym nowym – to storytelling.
Większość stron internetowych zbudowana jest z połączonych ze sobą sekcji w taki sposób, że jeśli wyciągniemy wyrywkowo jedną z nich – nie stracą one na znaczeniu. Twórcy tych opartych o storytelling podchodzą do tematu nieco inaczej i opowiadają nam historię bardziej jak film czy prezentację, a więc w taki sposób, że jeśli „dołączymy” w połowie, zdecydowanie trudniej będzie nam zrozumieć przekazywane informacje.
Z jednej strony to zabieg, który może pogarszać odbiór, z drugiej jednak – to coś, co zachęca nas do pozostania na stronie dłużej, dogłębnego poznania tematu. Na stronach, które tutaj zgromadziłam znaleźć możecie sporo przykładów, w których storytelling łączy się z animacją, co dodatkowo poprawia odbiór i utrudnia dotarcie do wyrwanej z kontekstu informacji.
Świetnym przykładem storytellingu na stronie produktowej jest witryna, której celem jest zaprezentowanie światu nowych słuchawek Apple (koniecznie oglądajcie na komputerze). Scrollując przez stronę poznajemy zalety sprzętu w prezentacji, która z powodzeniem mogłaby być filmem reklamowym (z tą różnicą, że to my wywołujemy postęp za pomocą naszej myszki).
Na podobnej zasadzie przygotowana została strona, którą znać możecie z ostatniego podsumowania trendów w projektowaniu. Podobnie jak w przypadku Apple (ale z mniejszym rozmachem), poznać możemy historię Niki Lauda.
Storytelling w czystej postaci, czyli strona, której przeglądanie ma przypominać nam przewracanie stron w książce. Każdy scroll, to kolejna „strona”.
Na koniec witryna działająca na podobnej zasadzie, jednak nie wykorzystująca animacji, czyli historia Princa. Zarówno grafiki, jak i zdjęcia zaprojektowane zostały z myślą o jak najlepszym zaprezentowaniu przekazywanej treści. Gdyby pokusić się o obrócenie monitora i zrobienie screenów – spokojnie można by wkleić je do książki i uzyskać naprawdę ciekawy projekt.
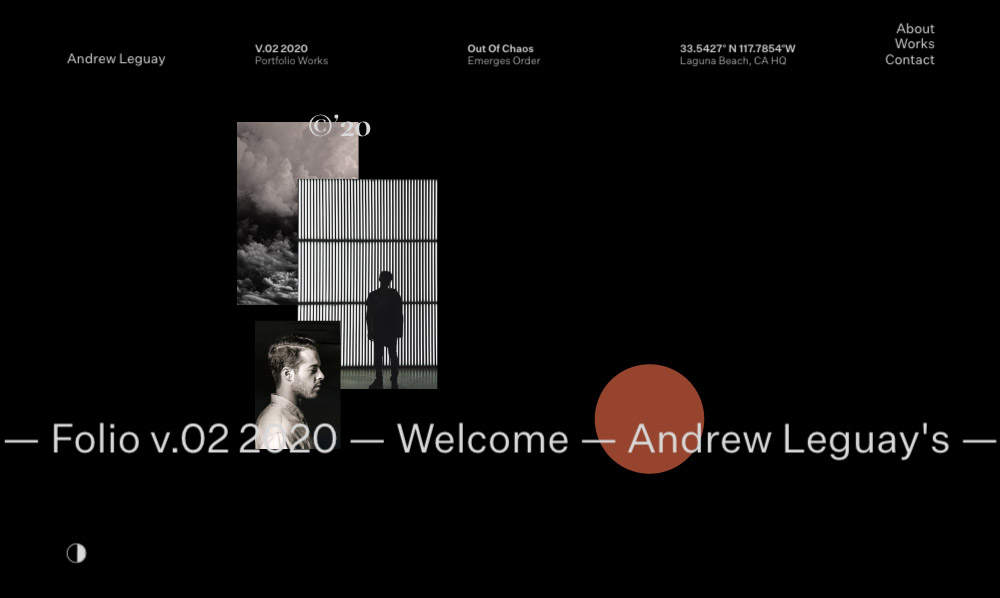
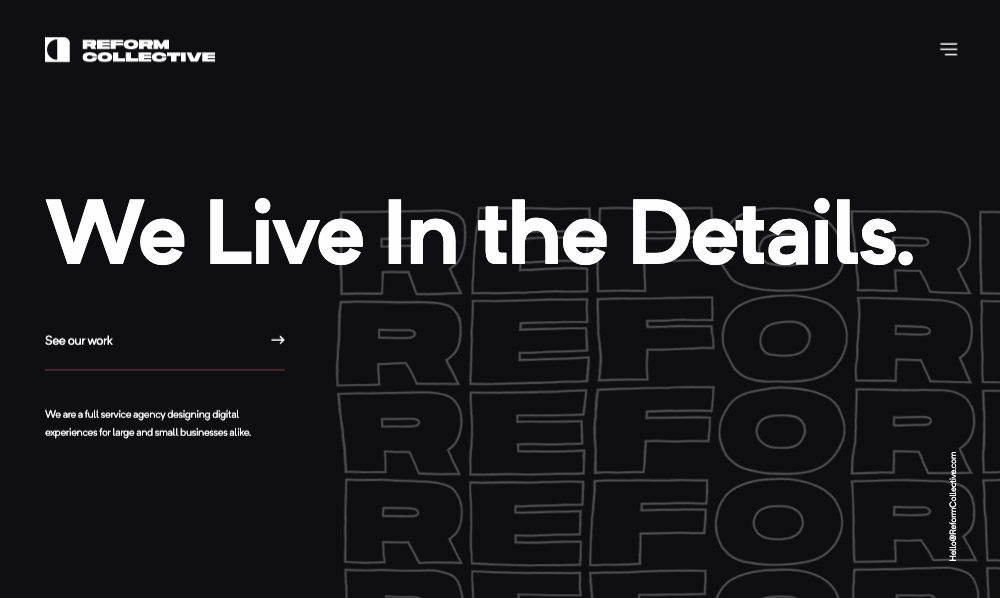
Minimalistyczny brutalizm
Może się on podobać lub nie (sama mam mieszane uczucia), ale styl który roboczo nazwałam minimalistycznym brutalizmem z pewnością pojawiać się będzie na stronach internetowych w 2020 roku.
Cechami charakterystycznymi wyróżniającymi strony inspirowane tą stylistyką są:
- ograniczona paleta kolorów – najczęściej wykorzystywane są biel i czerń, czasem towarzyszą im dodatkowe, intensywne kolory, które kojarzyć możecie z „bezpiecznej palety internetowej”,
- fonty w stylu neo-grotesque – np. Arial czy Helvetica,
- prosty układ tekstów, który mimo tego sprawia wrażenie bałaganu,
- częste wykorzystywanie wersalików, także do dłuższych tekstów,
- efekt poruszającego się w poziomie tekstu – „marquee”.
Witryny wykonane w tym stylu są bardzo charakterystyczne i z pewnością pozostają w pamięci na dłużej. Z drugiej strony – duża ich część bywa nieczytelna, a dodatkowo, może odstraszać niektórych odbiorców.
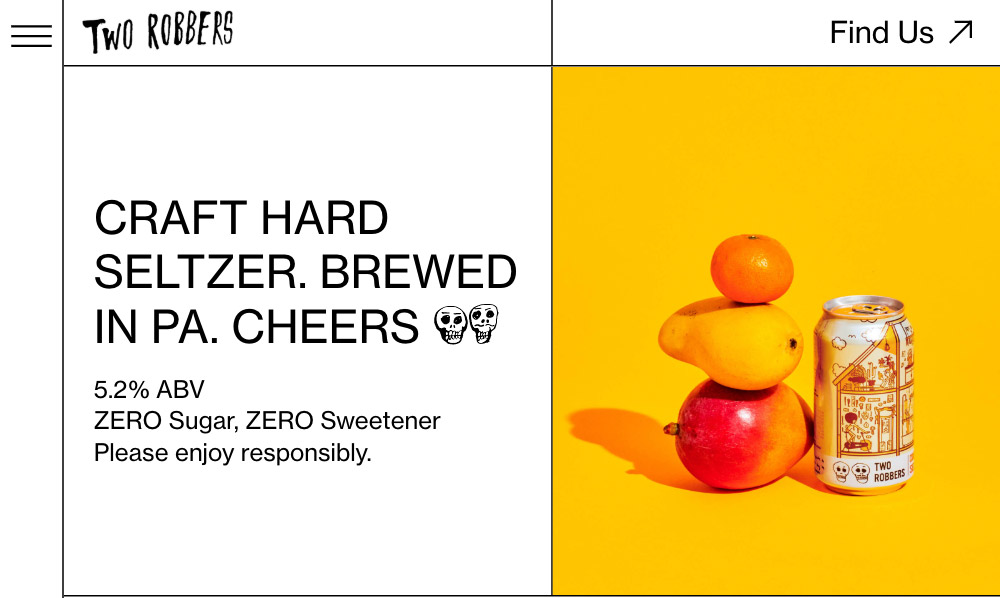
Ciekawym przykładem tego typu stylistyki może być strona napoju Two Robbers – znajdziecie tam wspomnianą wcześniej ograniczoną paletę barw, odpowiedni font, wersaliki oraz efekt marquee nadany dla tekstu.
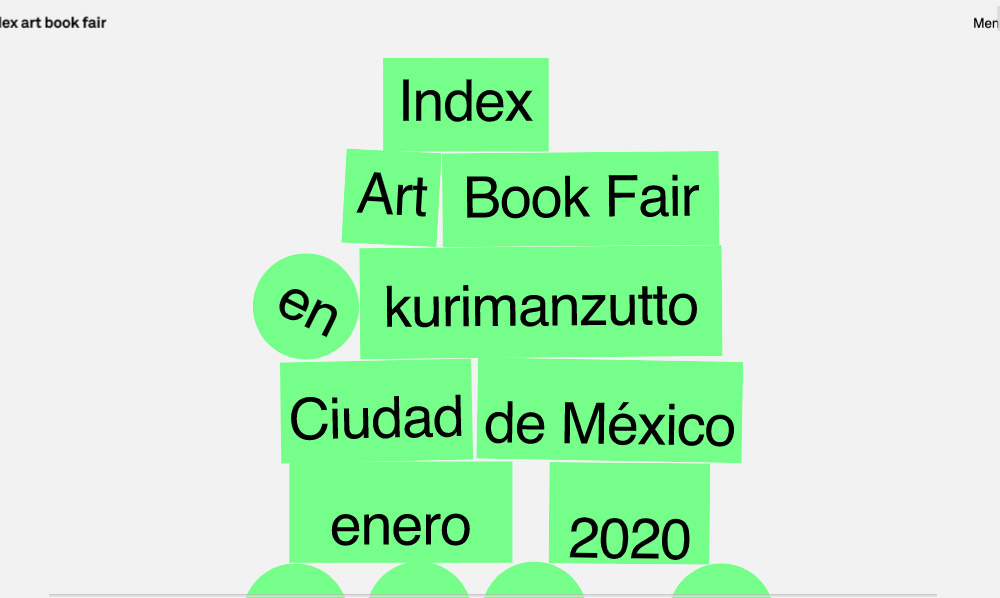
W podobny sposób do projektowania podeszli także twórcy kolejnej strony na liście. Do efektów wspomnianych wcześniej dodali ostre kolory, które bardzo dobrze się z nim komponują.
Więcej przykładów znajdziecie w moim podsumowaniu trendów w projektowaniu stron w ostatnim kwartale 2019.
Stylistyka z młodości
Innym podejściem do projektowania, który coraz częściej pojawia się (i pewnie będzie się pojawiać) w sieci jest inspiracja latami dzieciństwa i młodości dzisiejszego pokolenia 30-latków oraz stylistyką, która się z tym wiąże. Inspiracje te w głównej mierze nawiązują do popularnych wtedy gier telewizyjnych czy ubogich graficznie gier komputerowych, a także sprzętu używanego w tym czasie.
Nostalgia, to bardzo silna emocja. Dorośli, którzy swoje dzieciństwo spędzili w latach na przełomie tysiąclecia to obecnie (w większości przypadków) idealni konsumenci – osoby pracujące już od kilku lat, posiadające rodziny, stałą pracę i pozycję na rynku. Z jednej strony – stosunkowo zamożne, z drugiej – z utęsknieniem patrzące w beztroską przeszłość.
A przeszłość ta, to w dużej mierze gry wykonane w pikselowej stylistyce (tym razem z wyboru, a nie z powodu ograniczeń pamięci na dyskietce i możliwości ówczesnej technologii).
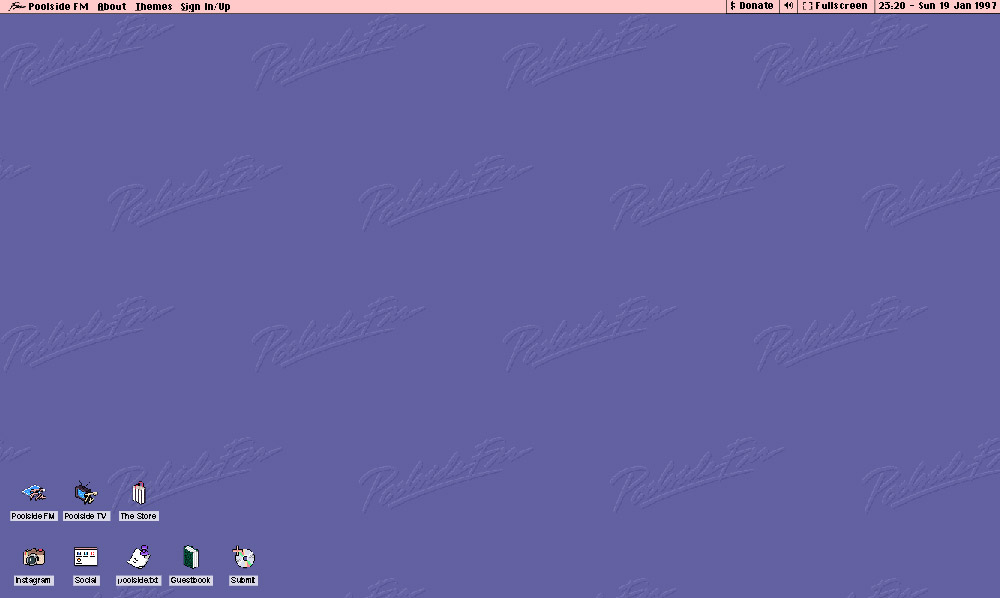
Inne podejście do stylistyki retro prezentuje strona Pool Side. Twórcy zdecydowali się tutaj na wykorzystanie okienek, ikonografii i typografii, który kojarzyć się może z pierwszymi systemami operacyjnymi.
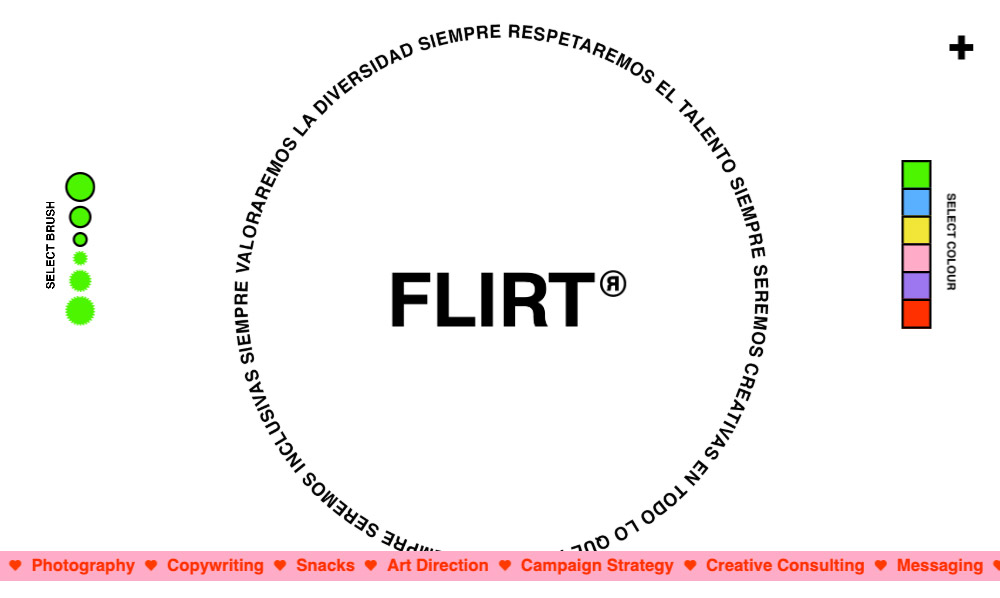
Nieco inny kierunek wybrali twórcy witryny Oh You Flirt, która wygląda, jakby twórcy do jej stworzenia wykorzystali Painta i Front Page.
Podobnie jak w przypadku minimalistycznego brutalizmu, strony wykorzystujące tą stylistykę nie będą podobać się każdemu, nie do każdej tematyki będą też pasować. Z pewnością skorzystanie z niej powinno być dobrze przemyślane, a jeśli tworzymy projekt dla klienta – także przedyskutowane.
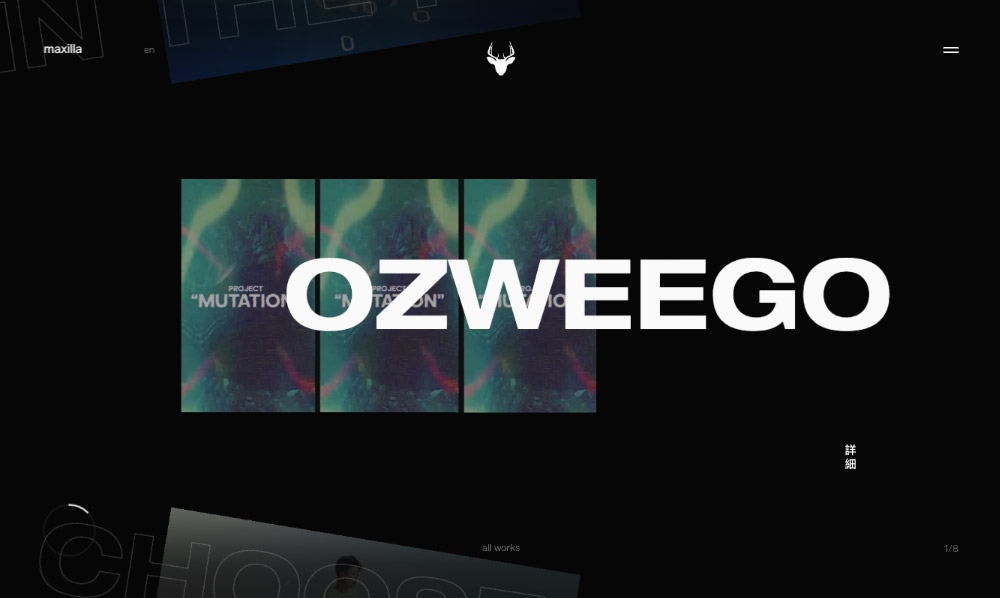
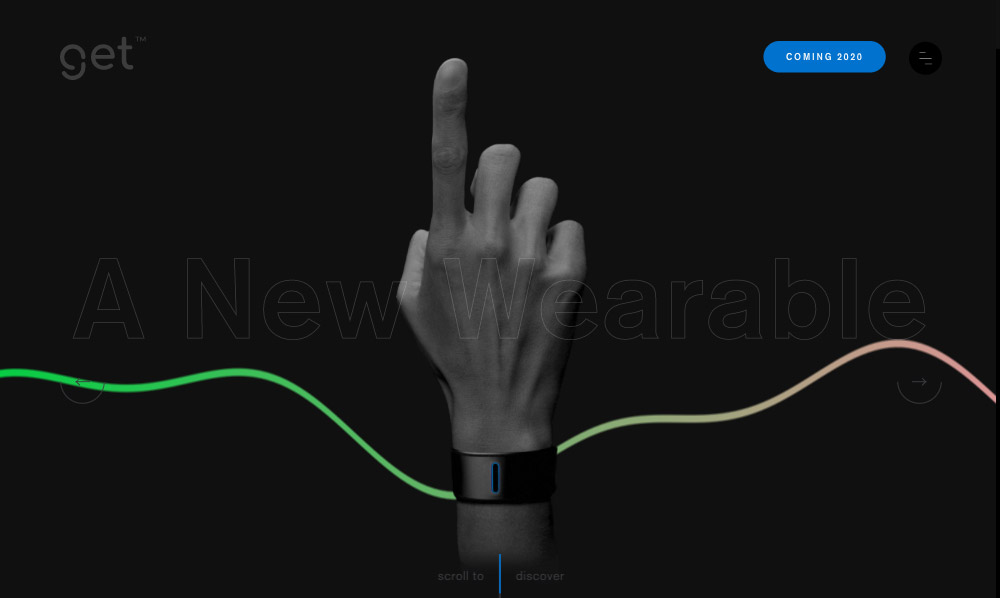
Dark mode
Wiele można mówić o obecnej kondycji firmy Apple, jednak mimo wszystko – rozwiązania wprowadzane przez tamtych projektantów wciąż odbijają się nie tylko na wyglądzie ich produktów, ale także na stylistyce szeroko dostępnej nie tylko na sprzęcie z jabłkiem.
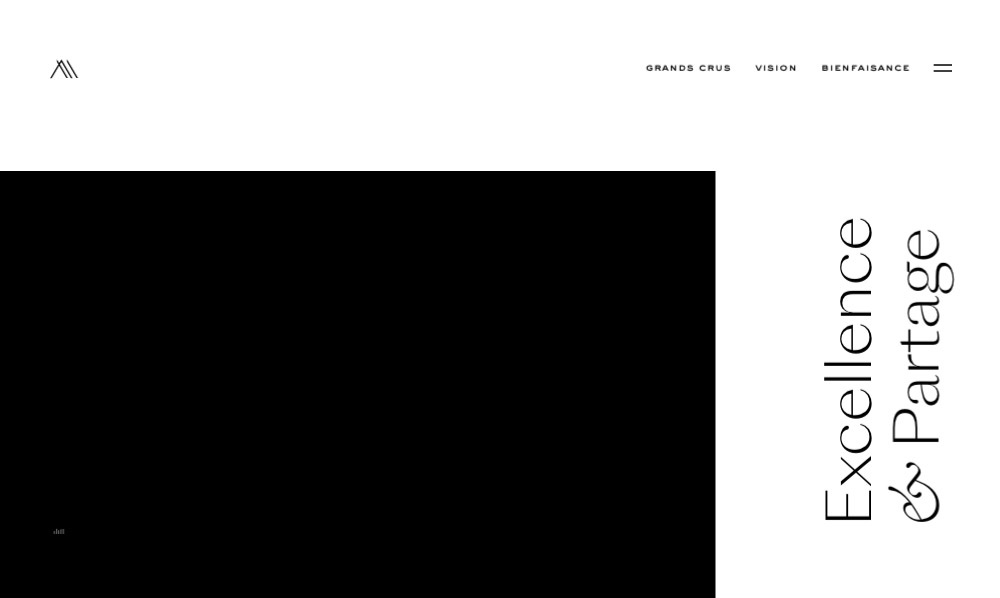
Dark mode, czyli ciemna skórka, która pojawiła się zarówno na komputerach, jak i telefonach firmy Apple, szybko wymusiła na twórcach oprogramowania wprowadzenie czarnych wersji swoich interfejsów. Dzięki temu styl ten nieco bardziej obył się wizualnie i zaczął pojawiać częściej także na stronach internetowych.
Ciemne tło do tej pory było domeną głównie portfolio fotografów czy grafików jako coś, co świetnie eksponowało zdjęcia i kolory. Myślę, że w nadchodzącym roku możemy oczekiwać wzrostu popularności czarnych, albo po prostu ciemnych witryn, nie tylko w tej dziedzinie, ale w szeroko pojętym projektowaniu dla Internetu.
Inspiracja kolażem
Rok 2019 stał pod znakiem ilustracji i jestem pewna, że nie za szybko się to zmieni. Projektowanie nie stoi jednak w miejscu, czas więc na coś nowego. Stylistyka, którą obserwować możemy coraz częściej i która wydaje mi się ciekawym następcą dla ilustracji jest kolaż, czyli technika polegająca na łączeniu ze sobą różnych materiałów – zdjęć, wycinków, ale też rysunku odręcznego czy ilustracji.
W przypadku tej strony kolaż stanowi tak naprawdę jej jedyną charakterystyczną i dominującą część. Bez niego mielibyśmy od czynienia z bardzo klasycznym układem, który z pewnością nie zapadł by w pamięć.
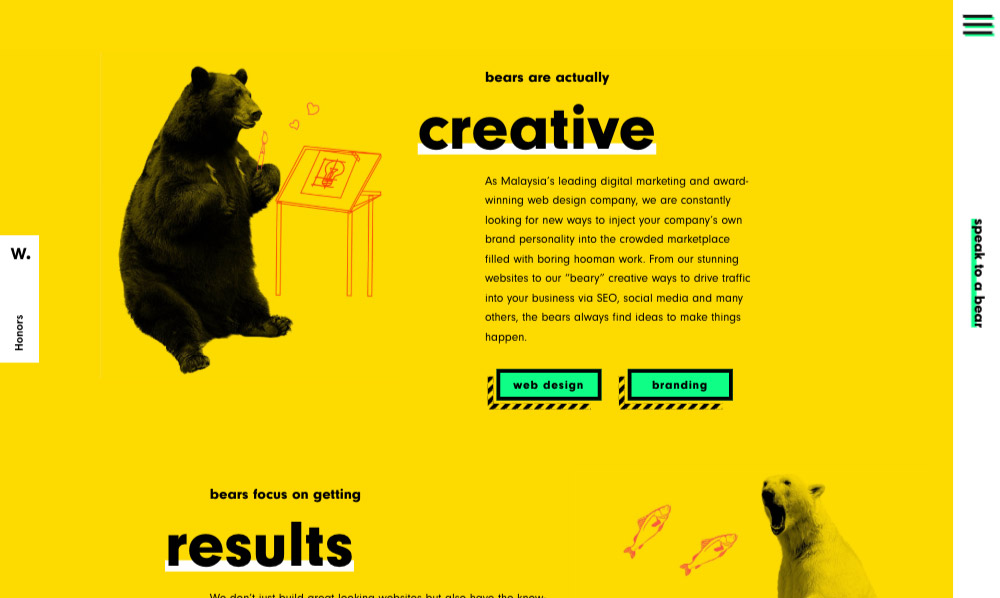
Twórcy strony Bike Bear do tematu podeszli prościej. Nie możemy mówić tutaj o szczególnie wyszukanym kolażu, a po prostu o połączeniu wycinanki misia z odręcznymi rysunkami.
Kilka innych, ciekawych przykładów stron internetowych wykorzystujących kolaż znajdziecie w tym artykule.
Delikatne fonty
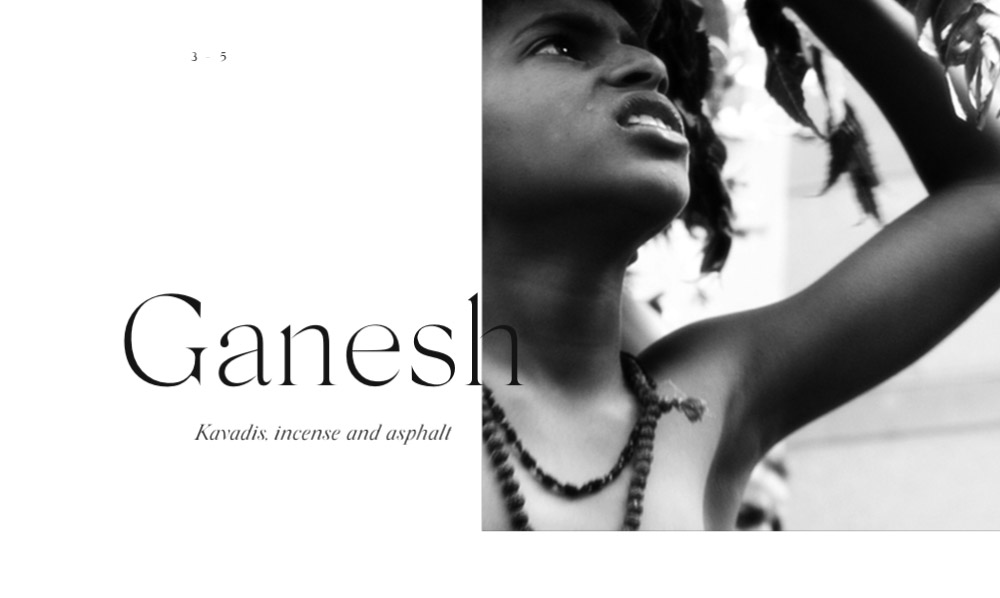
Na koniec alternatywa dla wspomnianych w 2019 roku szerokich fontów, czyli delikatne, subtelne fonty. Najczęściej mówimy tutaj o krojach szeryfowych, nie są to jednak klasyczne, duże ozdobniki, a tak zwane szeryfy skryte – delikatne poszerzenia na końcach znaków, którym często towarzyszy też zmienny kontrast.
Jakiś czas temu stylistyka ta zarezerwowana była jedynie branży kobiecej – w szczególności beauty i mody, coraz częściej jednak obserwować możemy tego typu kroje także w portfoliach grafików czy stronach, na których zależy na pokazaniu elegancji, wysokiej jakości produktów, które są sprzedawane.
A czego Wy spodziewacie się po 2020 roku?

![[Animowany] storytelling](https://grafmag.pl/storage/media/1/8/1879d84e181b6262704e95372dc9f4dc/przeglad-trendow-w-webdesignie-przewidujemy-co-czeka-nas-w-2020-roku-1.jpg)
![[Animowany] storytelling](https://grafmag.pl/storage/media/4/6/46994a3cd8d943d03b44b8fc9792d435/przeglad-trendow-w-webdesignie-przewidujemy-co-czeka-nas-w-2020-roku-3.jpg)
![[Animowany] storytelling](https://grafmag.pl/storage/media/9/c/9c9338ab2bf287d03117846a49a7f432/przeglad-trendow-w-webdesignie-przewidujemy-co-czeka-nas-w-2020-roku-4.jpg)
![[Animowany] storytelling](https://grafmag.pl/storage/media/9/b/9b2325e0e39703a0f619db7032e9d279/przeglad-trendow-w-webdesignie-przewidujemy-co-czeka-nas-w-2020-roku-2.jpg)