Sposobów na porządkowanie i zarządzanie warstwami w Photoshopie jest wiele, a każdy grafik z co najmniej kilkuletnim stażem ma swoje przyzwyczajenia i wypracowane praktyki. Każdy sposób, który zbliża nasz plik do stanu w którym inna osoba może do niego przysiąść i bez problemu nim zarządzać, jest dobrym rozwiązaniem. W tym artykule postanowiłam zebrać swoje praktyki związane z porządkowaniem plików PSD oraz kilka porad, które znalazłam w sieci i wydały mi się ciekawe. Mam nadzieję, że ten tekst pomoże Wam w lepszym uporządkowaniu własnych projektów.
Grupowanie warstw
Grupowanie warstw dostępne jest w Photoshopie już od bardzo długiego czasu i zdecydowanie stanowi podstawę dobrze uporządkowanego pliku PSD. Zasadniczo, powinniśmy grupować wszystkie te elementy, które tworzą ze sobą logiczną całość – sekcje strony internetowej, elementy plakatów łączące się tematycznie, nagłówki, stopki – zarówno strony, jak i jej poszczególnej sekcji. Jeśli macie jakiekolwiek doświadczenie w kodowaniu stron do HTMLa, warto grupy tworzyć tak, jak tworzylibyście DIVy oraz wszystkie te stanowiące jeden tag HTML. Takie podejście do tematu znacznie ułatwi pracę nie tylko Wam, ale i współpracującemu z Wami koderowi, a przy okazji jest logiczne i ułatwia stworzenie projektu, który nie będzie śnił się koderowi po nocach (jeśli Wy musicie rozbić jeden element stanowiący całość na dwie grupy, koder prawdopodobnie będzie musiał zrobić to samo). Jeśli struktura HTML to dla Was czarna magia – grupujcie tak, aby pomagało Wam to chociażby w łatwym przenoszeniu elementów projektu w inne miejsce.
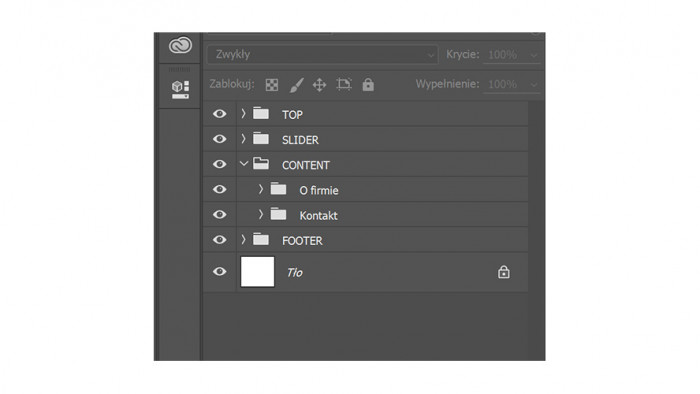
Podczas tworzenia stron internetowych, zawsze staram się grupować warstwy w taki sposób, aby istotne dla hierarchii elementy znajdowały się osobno. I tak w pierwszej kolejności tworzę te w których znaleźć mają się nagłówek, treść strony i stopka, a następnie – wewnątrz nich zamieszczam kolejne. Elementy pierwszego rzędu zapisuję wielkimi literami, nazwy sekcji z wielkiej litery, a jednostkowe elementy – jak na przykład przyciski czy nagłówki – z małej (chyba, że są skrótami i odruchowo zapisuję je wielkimi – jak CTA). Pozwala mi to szybko i dość intuicyjnie ocenić w jakim miejscu mojego projektu się znajduję i jak mam dotrzeć to tego, czego szukam.

Grupować należy także mniejsze elementy, takie jak przyciski, elementy galerii czy sekcje wewnątrz sekcji.

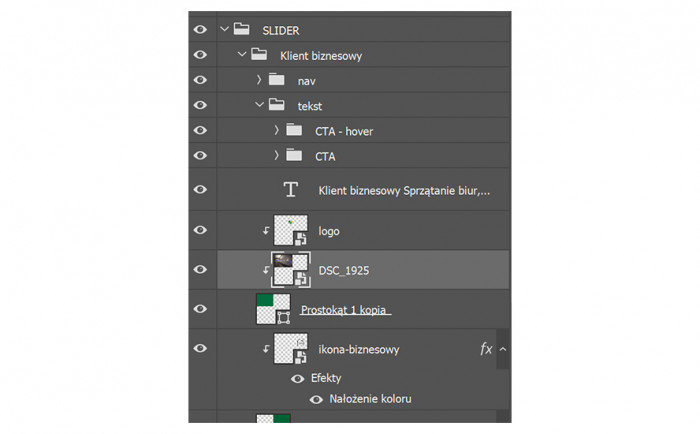
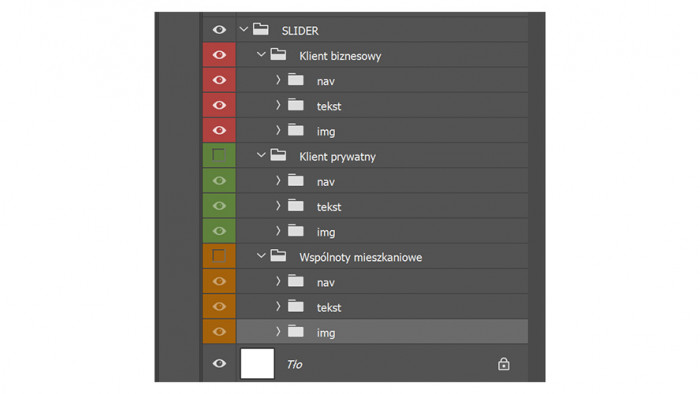
Jak widać na powyższym zrzucie – w grupie zawierającej slider zamieściłam podgrupę w której pokazany został jeden ze slajdów jaki ma znaleźć się na stronie. W nim natomiast sekcja nawigacji (nav) oraz ta zawierająca treść całego slajdu, którą nazwałam po prostu treść (do samego nazewnictwa jeszcze wrócę). Oprócz tego własną grupę otrzymały także przyciski (CTA) w wersji zwykłej i po najechaniu myszką. Pozostała część nie została już pogrupowana, ponieważ stopień skomplikowania treści nie jest na tyle duży, aby miało to większy sens, nie ułatwi to także edycji projektu – można ewentualnie zebrać wszystkie zdjęcia stanowiące tło w jedną grupę, nie odpowiadałoby to jednak układowi podczas kodowania, a aby go odwzorować, musiałabym stworzyć jeszcze co najmniej 3 grupy, rozsądniej dla mnie jest więc pozostawić to tak, jak jest. Należy pamiętać, że grupowanie ma pomagać nam i osobom korzystającym z naszego projektu, a nie być sztuką dla sztuki. W związku z tym nie warto rezygnować z możliwości podejrzenia zdjęcia czy koloru tła i zastępować tego jedynie grupą, chyba że jest to czymś uzasadnione.
Podczas tworzenia grup niewidocznych w pierwszym momencie należy zawsze zamieszczać je nad elementami widocznymi – tak aby po pokazaniu elementu hover, użytkownik zobaczył od razu efekt (a nie musiał ukryć innego elementu).
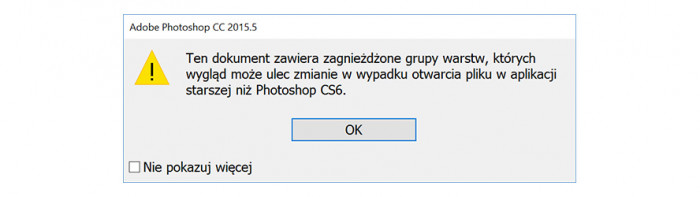
Zbyt mocne pogrupowanie plików może przysporzyć nam nieco problemów – wyszukiwanie będzie trudniejsze, więcej się naklikamy, zanim znajdziemy to, czego nam potrzeba, a zbytnia przesada może skutkować nawet utrudnieniem prac osobom, które nie posiadają najnowszej wersji oprogramowania od Adobe. Podczas zapisywania pliku posiadającego grupy sięgające do 4 poziomu otrzymamy komunikat o możliwych komplikacjach. Najnowsza wersja Photoshopa (CC 2015.5) pozwala na stworzenie grup aż do 8 poziomu.

Odpowiednie nazewnictwo
Na równi z grupowaniem, a może nawet i przed nim, należy wybrać sposób nazywania warstw i grup w swoich projektach. Ja, jako że używam polskiej wersji oprogramowania, stosuję język polski w nazewnictwie. Jeśli współpracujecie w międzynadorowym zespole, albo planujecie udostępniać plik szerszej publiczności, warto zastosować język angielski. Należy jednak przede wszystkim pamiętać o spójności – jeśli decydujemy się na konkretny język, powinniśmy stosować go konsekwentnie.
Jako, że w naszym języku, a szczególnie w branży tworzenia stron internetowych, istnieje wiele słów powszechnie już wykorzystywanych (i nie posiadających sensownego tłumaczenia), przyznaję się do łamania zasady dotyczącej konsekwencji – robię to jednak konsekwentnie. W moim przypadku elementy konstrukcyjne, takie jak stopka, nagłówek, nawigacja zapisane są zazwyczaj w języku angielskim (albo nieco spolszczonym angielskim), a te dotyczące samej treści specyficznej dla projektu – po polsku. Nie jest to rozwiązanie idealne, ale równocześnie – nie ma sensu utrudniać sobie życia i w przypadku bardzo specyficznych fraz związanych z branżą klienta szukać ich tłumaczenia w słowniku, albo co gorsza – tylko je zapisywać po polsku, a całą resztę po angielsku (zmarnujemy nasz czas i czas osoby, która będzie musiała ten element znaleźć później). Podążając tą samą zasadą – nie zmieniam wszystkich nazw warstw tylko po to, aby to zrobić. Jeśli potrzebuję prostokąta, który ma mi przyciąć zdjęcie, albo pełnić nieznaczącą rolę – pozostawiam jego nazwę niezmienioną. Nie ma sensu także zmienianie nazw zdjęć, ikon czy innych elementów przenoszonych do naszego projektu z zewnątrz – jeśli zachowamy źródłowe nazewnictwo, będzie nam łatwiej je później odnaleźć. Oczywiście w przypadku, gdy chcemy oznaczyć zdjęcie jako istotne, albo po prostu mamy ich bardzo dużo i musimy je uporządkować, nazywanie warstw jest jak najbardziej na miejscu.

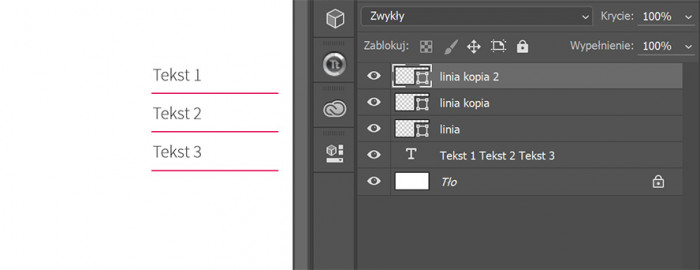
Jeśli jakieś elementy powtarzają się nam kilkukrotnie, a mamy zamiar je przenosić i później do nich wracać, należy pamiętać o zmianie ich nazwy przed rozpoczęciem kopiowania. Jak widać na przykładzie wyżej – nazwy poszczególnych grafik zostały zmienione przed ich zduplikowaniem, dzięki temu oszczędziłam sobie masy pracy i wyszukiwania elementów do zmienienia później – nazwy duplikują się nam wraz z warstwą, dodając jedynie na końcu informację o ilości stworzonych już kopii. Odpowiednie nazewnictwo jest także nieocenione w przypadku gdy potrzebujemy ukryć czy zmienić grupę warstw, która nie jest zgrupowana, bo z jakichś powodów nie mogła występować obok siebie. W takim przypadku wystarczy, że w menu filtrów w panelu warstw wybierzemy opcję nazwa i wpiszemy interesującą nas frazę.

Jedna z ciekawych technik o których czytałam, ale nie miałam wystarczającej ilości chęci i samozaparcia, aby spróbować, jest oznaczanie poszczególnych typów warstw odpowiednimi znakami. W takim wypadku przykładowo elementy stanowiące ozdobniki nazywać będziemy poprzedzając znakami **, akcje @, a sekcje //. Pozwala to w sposób wizualny łatwo przypisać dany element do odpowiedniej grupy. Dodaje jednak nieco pracy.
Wracając do samego nazewnictwa, należy pamiętać, aby nazwy poszczególnych grup były możliwe jak najprostsze i jak najbardziej logiczne. Muszą się także dać szybko zapisać (abyśmy nie tracili czasu) i unikać polskich znaków – wpisywanie niektórych w innym polu niż tekstowe wywołuje skróty klawiszowe, które mogą pomieszać nam szyki.
Hierarchia odpowiadająca rzeczywistości
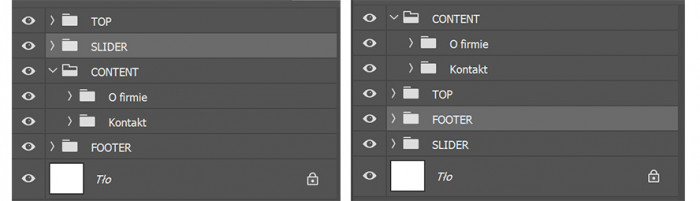
Odpowiednie nazwy i mądrze skonstruowane grupy na nic się nam nie zdadzą, jeśli nie uporządkujemy ich w hierarchii. Grupy i warstwy projektu (o ile nie wymaga tego jego specyfika), zawsze powinny być pogrupowane względem treści i układu. Elementy na grupie warstw powinny iść od tych znajdujących się najwyżej, do tych najniżej, a wewnątrz nich – od lewej do prawej.

Wystarczy zerknąć na zrzut ekranu powyżej, aby zobaczyć, że ten znajdujący się po lewej stronie jest o wiele wygodniejszy do przeglądania od tego po prawej. W tym wypadku nie jest to tak duży problem, bo nazwy są specyficzne i ogólnie znane. Jeśli jednak namieszamy w kolejności sekcji, które nie mają jednoznacznej nazwy, albo rozmieszczone są liniowo, możemy bardzo utrudnić sobie dalsze prace.

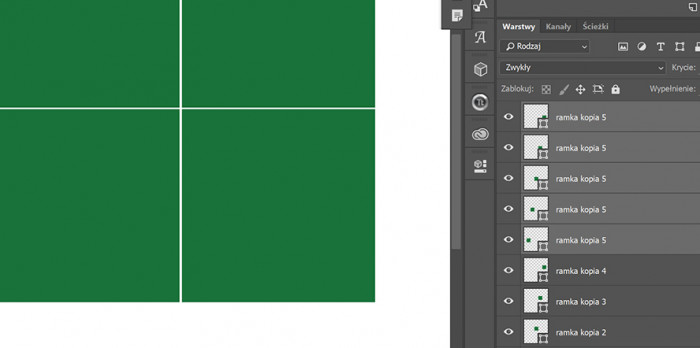
Szczególnie łatwo namieszać sobie w głowie w momencie, gdy skopiujemy elementy, które mają stać się podstawą do szablonu galerii czy innej opartej o podobny układ. W takim wypadku kolejność może być odwrotna, a nawet całkowicie zmieniona. Dodatkowo nazwy nie odzwierciedlają ani kolejności, ani zawartości elementów (zakładam, że we wszystkich znajdą się zdjęcia). Nie oczekuje od nikogo (bo sama bym tego nie zrobiła), że będzie zmieniać nazwę każdego z elementów po kolei i numerować je, szczególnie jeśli mamy ich powiedzmy… 25 i nie zakładamy, że będzie to trzeba kiedykolwiek przerabiać. Warto jednak zapanować nad hierarchią i ułożyć je w takiej kolejności w jakiej fizycznie występują na projekcie. Dzięki temu będzie można za pomocą kilku kliknięć trafić w ważny dla nas element. Ten sam problem pojawia się podczas tworzenia listy oddzielonych znacznikami, liniami. W takim wypadku jest on o tyle większy, że czasem może być ciężko zaznaczyć cienką linię, łatwiej wybrać ją na liście warstw.

Kolorowanie grup
Kolejną funkcjonalnością Photoshopa, która może pomóc nam w uporządkowaniu warstw jest kolorowanie grup. Do tego tematu możemy podejść wizualnie, albo czysto funkcjonalnie. Grupowanie kolorami nagłówka, stopki i contentu co prawda wygląda fajnie i może nawet trochę usprawnić prace, jednak o wiele lepiej sprawdzi się to podczas projektowania elementów i sekcji zawierających te same elementy (o tych samych nazwach).

Wracając na chwilę do mojego projektu zawierającego slider (zgrupowałam w nim zdjęcia, aby zmieściły mi się na screnie, nadal nie uważam, że jest to potrzebne). Jak widać wyżej – w każdym slajdzie znajdują się dokładnie te same elementy, nie jest ich wiele, jednak jeśli by było – znalezienie tego należącego do odpowiedniej sekcji i przeniesienie go do innej byłoby trudne (bo nie wiedzielibyśmy w jakiej sekcji aktualnie się znajdujemy i do jakiej wklejamy elementy). Dzięki oznaczeniom kolorystycznym możemy sprawdzić jaką barwą oznaczona została dana grupa i łatwiej pomiędzy nimi nawigować. Aby nadać kolor grupie lub warstwie, wystarczy kliknąć na niej prawym przyciskiem i wybrać interesującą nas barwę.
Technikę tą można z powodzeniem wykorzystać wszędzie tam, gdzie na naszej liście warstw znajdują się elementy, które warto rozdzielić, ale zmienianie im nazw jest z jakiegoś powodu zbyt uciążliwe, albo bezcelowe.
Spłaszczanie niepotrzebnych elementów
Ostatnim sposobem na porządkowanie plików PSD jest spłaszczanie nieistotnych już elementów. Naczytałam się w sieci nieco na temat spłaszczania zdjęć, czy nawet całych boksów (pozostawiamy jeden edytowalny, a resztę spłaszczamy do rastra), jestem jednak daleka od pochwalenia takiej metody.
Trzymanie grafik z nałożonymi elementami, filtrami czy maskami faktycznie może być niezbyt wygodne, podobnie sprawa ma się w przypadku boksów o tej samej treści powtórzonej kilkukrotnie. W takim jednak wypadku o wiele lepiej zamienić je na obiekty inteligentne – porządkując, ale jednocześnie zapewniając sobie do nich nieograniczony dostęp w przyszłości – nigdy nie wiemy gdzie może zaprowadzić nas klient, a ponowne ich rozkładanie może zakończyć się masą frustracji. Jeśli pracujemy nad projektem zawierającym powtarzające się elementy w ramach kilku plików PSD, warto postawić na łączone obiekty inteligentne. Dzięki nim nie tylko uporządkujemy znajdujące się w pliku warstwy, ale także uprościmy sobie pracę. Rozwiązanie to jest idealne, w szczególności w przypadku tworzenia nagłówków, stopek i powtarzalnych elementów stron internetowych. Osobiście tworzę w ten sposób każdy projekt strony internetowej – co prawda nie zawsze skorzystam z możliwości szybkiej edycji w ramach wszystkich PSDków, ale jeśli już taki coś się przydarzy – zajmuje to kilka sekund, zamiast kilku minut i o wiele trudniej jest coś pominąć czy pomylić się.
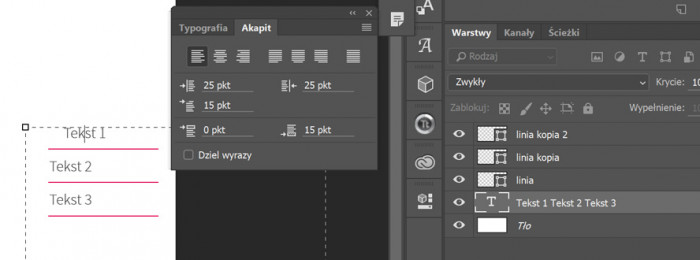
Jeśli nie lubicie mieć zbyt wielu warstw, warto postawić także na możliwości edycyjne Photoshopa jeśli chodzi o tworzenie i edytowanie tekstów akapitowych. Zamiast tworzyć osobne bloki tekstowe dla poszczególnych pozycji menu, nawigacji czy bloków tekstowych, warto spróbować sformatować je w zakładkach Typografia i Akapit. Pozwalają one nie tylko na zmianę układu tekstu, ale także na dodanie wcięć, marginesów, odstępów górnych i dolnych, a nawet położenia konkretnego znaku względem innych.

Układ taki zmniejsza chaos na liście warstw, a równocześnie ułatwia nam edytowanie – w taki sposób znacznie łatwiej jest dodać pozycję znajdującą się w środku czy zmienić istniejącą.

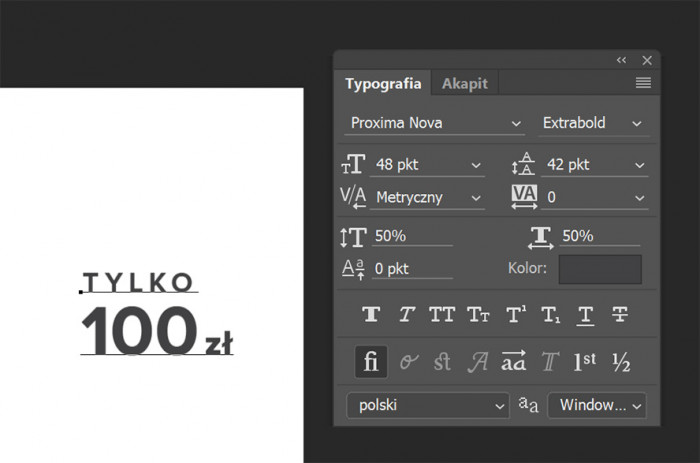
W podobny sposób wykorzystać można możliwości jakie daje nam zakładka Typografia. Na przykładzie powyżej pokazałam jak w prosty sposób, na jednej warstwie tekstowej zastosować trzy różne style. Napis tylko zapisany został z rozstrzelonymi znakami, 100 krojem wielkości 48 px, podobnie jak zł, jednak to zmniejszyłam proporcjonalnie do 50% – dzięki temu w razie konieczności zwiększenia tekstu proporcje wielkości liczby i litery zostaną zachowane – nie muszę zmieniać ich osobno. Pamiętajcie jednak, aby procentowych wielkości nie stosować w przypadku projektów, które mają zostać zakodowane – możecie tym przysporzyć wielu problemów koderowi (zawsze należy pamiętać, że nie muszą oni znać w takim stopniu jak my możliwości Photoshopa). Grupowanie tekstów na jednej warstwie warto stosować zawsze tam, gdzie z powodu konieczności nałożenia dodatkowych efektów, nie musimy ich rozdzielać.
Gra musi być warta świeczki
To by było na tyle jeśli chodzi o moje sposoby na radzenie sobie z bałaganem w panelu warstw Photoshopa. Na koniec tylko mała przestroga – pamiętajcie, że gra musi być warta świeczki, a czas jaki włożycie w porządkowanie warstw nie powinien przekraczać tego, spędzonego nad samym tworzeniem i dopracowywaniem interfejsu czy projektu graficznego. A jakie są Wasze sprawdzone sposoby na porządkowanie warstw? Któreś ze wspomnianych przeze mnie stosujecie w praktyce? A może uważacie je za niepotrzebną stratę czasu? Czekam na Wasze opinie w komentarzach!