Istnieje wiele różnych sposobów prezentowania własnych projektów klientom. Jednym z najpopularniejszych są mockupy, czyli wizualizacje konkretnych produktów lub przedmiotów z nałożonymi na nie własnymi grafikami. Istnieje wiele stron i serwisów, które oferują je do pobrania, znajdziemy w sieci takie, zawierające przeróżne telefony, urządzenia, notatniki czy odzież. Czasem jednak zdarza się, że potrzebujemy czegoś nietypowego, w takim wypadku warto stworzyć własny mockup od podstaw.
W tym tutorialu przedstawię wam proces tworzenia prostego mockupu smartfona. Będzie on bazował na zdjęciu, które wykonałam sama.
Prawdopodobnie najistotniejszą rzeczą podczas tworzenia własnych mockupów jest zrobienie bądź dobranie dobrego, atrakcyjnego wizualnie zdjęcia. Na potrzeby tego tutoriala wykonałam fotografię telefonu iPhone 6 trzymanego w ręce. Warto zrobić ich kilka, żeby można było ocenić ich jakość dopiero na komputerze.




Jeśli planujecie stworzyć inny mockup i wasze urządzenie będzie leżało na stabilnym podłożu, warto skorzystać ze statywu. Dzięki niemu mamy pełną kontrolę ostrością co wpływa znacząco na późniejszą pracę. Postaraj się wykonać zdjęcie tak aby cały ekran był ostry, pomoże Ci w tym duża wartość przesłony.
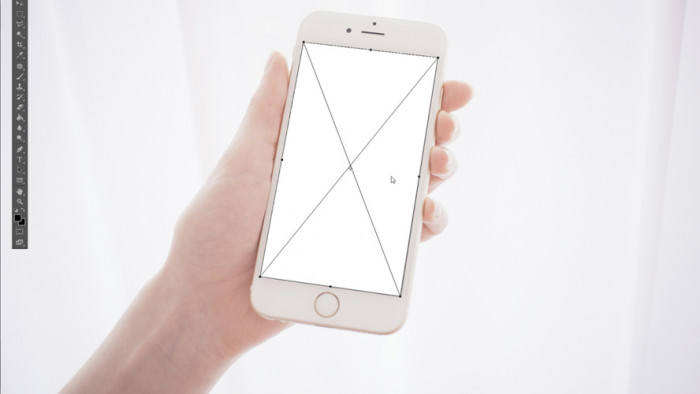
Otwórz najlepsze zdjęcie w Photoshopie.

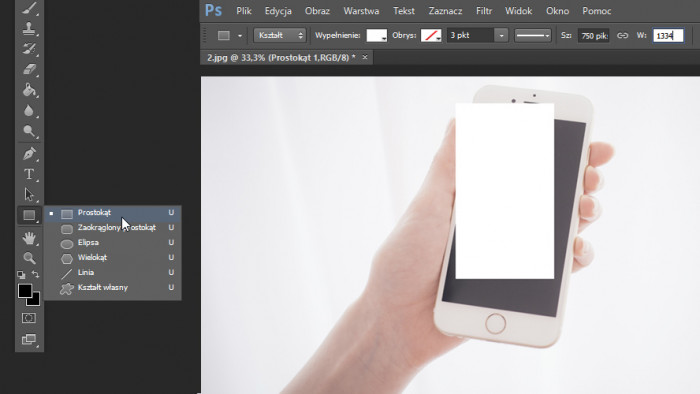
Użyj Prostokąta (U) do stworzenia ekranu, dla iPhone 6 rozdzielczość, to 750 × 1334 px. Podczas tworzenia wszystkich mockupów, ale w szczególności tych, które odwzorowują urządzenia elektroniczne, należy zawsze z jak największą dokładnością odwzorowywać odpowiednie wielkości wyświetlaczy. Dzięki temu proporcje i wygląd zostaną zachowane, grafika nie będzie rozciągnięta, a jeśli użytkownik będzie chciał umieścić tam wizualizację swojej aplikacji, będzie mógł to zrobić bez większego problemu – jedynie przeciągając przygotowany już widok.

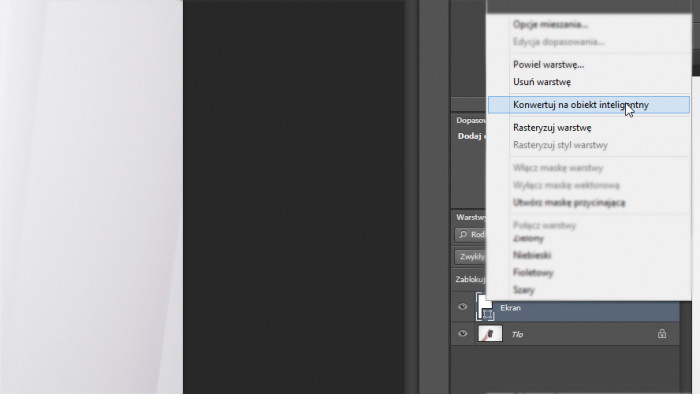
Konwertuj warstwę na obiekt inteligentny klikając prawym klawiszem na warstwę z ekranem. Pozwoli nam to na stworzenie łatwo edytowalnego mockupu naszego ekranu, którego zawartość może być podmieniona w każdej chwili. Przewagą obiektów inteligentnych jest także to, że przekształcenia nie osłabiają ich jakości, więc w razie jakiejkolwiek pomyłki lub późniejszej konieczności poprawienia nałożenia ekranu na urządzenie, będzie to możliwe do osiągnięcia szybko i bardzo łatwo.

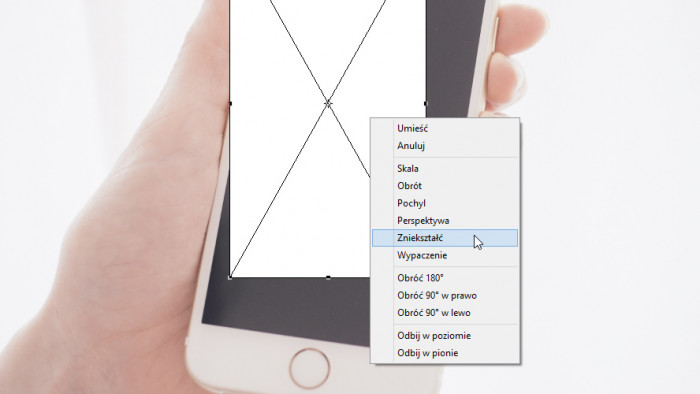
Edytuj kształt warstwy CTRL + T, a następnie kliknij prawym klawiszem myszki na ekran i wybierz opcję zniekształć. Za pomocą tego narzędzia będziecie mogli łatwo edytować kształt i perspektywę ekranu. Photoshop posiada wiele różnych możliwości przekształcania obiektów, w celu dostosowania swojego projektu można skorzystać z perspektywy, wypaczenia czy pochylenia. Zniekształcenie jest jednak narzędziem najwygodniejszym, dającym największą swobodę przy akurat takim mockupie.

Złap kursorem za jeden z czterech punktów i dopasuj ekran tak, aby pokrył się z ekranem na zdjęciu. Wskazówka: ustaw ekran delikatnie mniejszy od faktycznego ekranu. Gdybyście tego nie zrobili następny krok spowoduje że ekran będzie optycznie większy od prawdziwego i nie będzie można uzyskać hiperrealistycznego efektu.

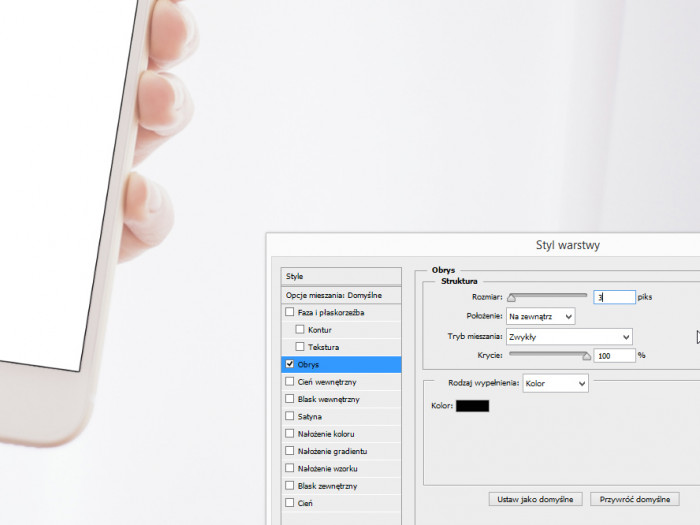
Przejdź do opcji mieszania i nadaj obrys zewnętrzny dla ekranu, w tym przypadku będą to 3 piksele. Nadanie obrysu nada mockupowi bardziej realistyczny wygląd. Każdy wyświetlacz smartfona posiada milimetrową czarną ramkę. Szerokość obrysu jest uzależniona od wielkości zdjęcia z jakiego chcesz wykonać mockup czym większe zdjęcie tym większy będzie obrys.

Dwukrotne kliknięcie w obiekt inteligentny, przeniesie cię do warstwy z ekranem. W tym miejscu możesz wkleić swój projekt aplikacji lub zdjęcie. Po zapisaniu pliku, zawartość grafiki przedstawionej na ekranie telefonu zmieni się.
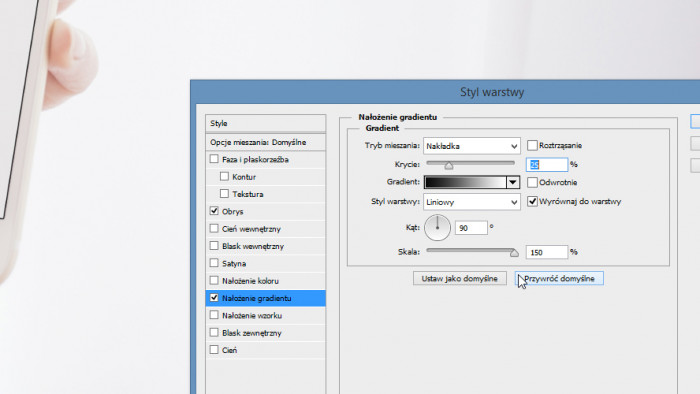
W celu nadania ekranowi bardziej realistycznego efektu można wykorzystać wiele różnych technik, od zabawy z opcjami mieszania i edytowania zdjęcia, po nakładanie innych grafik i opcji mieszania. W tym wypadku ograniczę się do tej ostatniej opcji i nałożę na warstwę delikatny gradient w opcji mieszania Nakładka. Jeśli zdjęcie tego wymaga, wykorzystać można także cień, blask czy efekt satyny. Do każdego projektu należy podchodzić indywidualnie i zastanawiać się co byłoby idealne dla takiej specyfiki.




Mam nadzieję, że ten poradnik się wam spodobał i wykorzystacie go do zwizualizowania swojego kolejnego projektu.

