W końcu wziąłem się za książkę rodzimego autora. Znalazłem w empiku książkę, która miałem nadzieję, pomoże mi trochę sobie poukładać chaotyczną wiedzę związaną z HTML i CSS. Tak też się stało, gdyż w zasadzie znałem te pojęcia bardzo pobieżnie. Pozycja ta napisana jest bardzo, ale to bardzo szczegółowo, w niektórych momentach, aż miałem ochotę się śmiać z tego co jest w niej napisane (ze względu na szczegółowość).
Ale jak sam autor pisze we wstępie, jest ona tak napisana i skonstruowana, by każdy, nawet kompletny amator HTML czy CSS, ba nawet amator komputera, zrozumiał ją i nauczył się czym są pojęcia w niej opisane.
Książka ta stworzona jest na zasadzie kursu, w kolejnych rozdziałach mamy podane nowe pojęcia, znaczniki czy selektory potrzebne do tworzenia nowych form naszej strony. Poczynając od nauki podstawowych pojęć HTML przez CSS i JavaScript po zakładanie serwera na własnym komputerze w celu testowania strony. Na przeczytanie i „zabawę” tymi wszystkimi rzeczami zawartymi w książce nie potrzebujemy specjalnych, drogich programów i nowego super szybkiego komputera, starczy nasza stara maszyna i dostęp do Internetu w celu ściągnięcia darmowych programów. Kod będziemy pisać w Notatniku, tak dobrze przeczytaliście w Notatniku. Pewnie jak czyta tą recenzje ktoś, kto wie co nieco o kodowaniu stron, zaśmieje się pod nosem, jednak prawda jest taka, że autor stara się nam wytłumaczyć wszystko od samych podstaw, więc do tego starczy nam Notatnik. W nowych programach, które są robione z myślą o programistach czy koderach składnia dokumentu HTML jest już gotowa lecz właśnie tutaj chodzi o to, by ją zrozumieć i się jej nauczyć. Recenzja nie będzie może długa, ponieważ wszystko praktycznie widać po spisie treści do którego link podam w dalszej części. Postaram się jednak opisać mniej więcej, czego nauczymy się przeczytawszy ten kurs.
Co po kolei w książce znaleźć możemy
No to zaczynamy! Na początku książki mamy spis treści. Jego pierwsza pozycja to Wstęp. Właściwie ma on trochę treści, więc opiszę go w osobnym akapicie, a teraz przejdźmy dalej. Książka posiada 8 rozdziałów + Zakończenie + Dodatek A Elementy języków HTML i XHTML. Działy jakie tutaj znajdziemy to po kolei zaczynając od pierwszego: Nowa strona WWW, Treść strony WWW i jej struktura logiczna, Odnośniki, Obrazy, Tabele, Kaskadowe arkusze stylu, JavaScript, Serwis internetowy. Każdy rozdział jest podzielony na mniejsze podrozdziały co można zobaczyć na stronie wydawnictwa Helion. Jeżeli ktoś jest zainteresowany spisem treści i chce przejrzeć kilka stron tej pozycji to zapraszam na stronę wydawnictwa.
Wstęp
We wstępie znajdziemy krótką notkę autora. Jak to zwykle bywa – opisane jest w niej do kogo kierowana jest książka, jak napisana, itd. Dowiemy się tak także podstaw na temat teorii, czyli czym są HTML, XHTML, jak wyglądają znaczniki tych języków oraz czego dokładnie potrzebujemy, by zrobić to, co autor w przykładach.

Nowa strona WWW
Ten rozdział jest skierowany dla osób początkujących, którzy o komputerze dowiedzieli się wczoraj. Mamy tutaj nawet ilustrowaną instrukcję jak włączyć program Notatnik. Jednak dalej nauczymy się jak zapisać plik tekstowy z tego programu, aby otwierały go przeglądarki internetowe jako stronę, więc już coś się nauczymy (jeżeli wcześniej nie mieliśmy w ogóle styczności z tworzeniem stron, kodem stron internetowych, itd.). Zobaczymy też jak wygląda schemat strony WWW od środka, jakie sekcje zawiera HTML. Jeśli ktoś posiada nawet małe doświadczenie w tworzeniu stron – może ten rozdział pominąć.
Treść strony WWW i jej struktura logiczna
W tej części, czyli w rozdziale drugim opisane są podstawowe znaczniki HTML. Na podstawie jakiś wymyślonych treści Pan Radosław nauczy nas, czym różnią się twarde spacje od normalnych czym wartość logiczna tekstu od fizycznej. Dowiemy się też jak ustawić kodowanie dokumentu (naszej strony), by wyświetlały się na gotowym projekcie polskie znaki diaktryczne. Ogólnie tematy zawarte w tym rozdziale traktują o podstawach HTML.

Odnośniki
Odnośniki, czyli inaczej mówiąc znane wszystkim linki to podstawa stron internetowych. Jeśli nie wiemy jak je tworzyć lub nie znamy wszystkich ich zastosowań (na przykład linkowanie do tej samej strony), warto zapoznać się z tym rozdziałem. Powinien rozwiać on wszystkie wątpliwości.
Obrazy
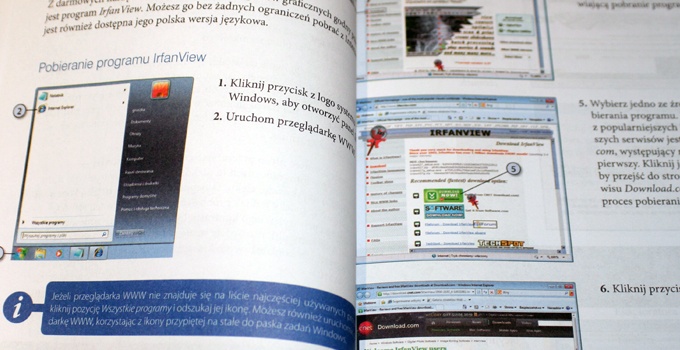
Na początku tego rozdziału znajduje się opis podstawowych formatów obrazów/ilustracji które możemy umieścić na stronie internetowej. Krótka historia danych formatów oraz spis zalet i ich wad. niezrozumiałe wydaje mi się jednak to, że autor nic nie wspomniał o formacie .png! Jest to moim zdaniem bardzo duże przeoczenie. I znowu jak w przypadku pierwszego rozdziału i nauki włączenia programu notatnik, tak i tu mamy łopatologiczna instrukcję „Jak zainstalować InfanView” program do prostej obróbki obrazków. W dalszej części tego rozdziału dowiemy się jak umieszczać zdjęcia na naszej witrynie, jak tworzyć miniaturki, co zrobić by obrazek był opłynięty tekstem, czyli dalej brniemy w podstawy HTML (co moim zdaniem jest dobre, lecz tylko dla bardzo początkujących).

Tabele
Tabele HTML, które kiedyś były nadużywane podczas tworzenia stron internetowych, powoli wracają do swojej podstawowej funkcji – prezentowania dużych ilości danych. W tym rozdziale dowiecie się jakie są prawidłowe ich zastosowania, oraz jak używać ich poprawnie. Tak jak w poprzednich rozdziałach – i tutaj poznajemy podstawowe informacje na ich temat.
Kaskadowe arkusze stylu
No w końcu doszliśmy do czegoś ciekawszego nie uważacie? Szczerze mówiąc właśnie kupując tę książkę liczyłem najbardziej na ten dział oraz kolejny. Sam chciałem nauczyć czegoś więcej o CSS. Początek rozdziału to teoria czyli co to jest atrybut stylu, styl wpisany, osadzony czy dołączony. Dalej mamy też jeszcze kilka stron teorii, ale myślę, że warto przez nią przebrnąć, by potem wiedzieć co się w ogóle robi. Po przeczytaniu dalszej części tego rozdziału myślę, że każdy będzie miał już pojęcie jak używać CSS, do czego on służy, jaka jest jego składnia oraz co zrobić, by to wszystko razem działało z plikiem .html. Myślę, że można z łatwością nauczyć się z tego działu podstawowych pojęć o samym stylu CSS. Posiadając tą wiedzę, będziemy mogli zastosować to do naszego projektu strony.

JavaScript
Na podstawie stworzenia krótkiego Quizu internetowego autor wyjaśnia nam podstawy języka JavaScript, tak dość pobieżnie, ale myślę, że każdy po tym rozdziale będzie umiał rozpoznać ten język i stworzyć w nim podstawowe skrypty.
Serwis intenetowy
Podstawowe pojęcia odnośnie serwerów. Jak stworzyć serwer na domowym komputerze dzięki programowi XAMPP i do czego on nam będzie potrzebny. Wyjaśnione w tym rozdziale są podstawowe pojęcia takie jak FTP, czy Apache. W tej części książki nauczymy się również jak wygląda cała strona internetowa, jak ją złożyć by miała oczywiście podstrony i inne elementy, czyli jak zbudować pełny serwis internetowy.

Zakończenie
Krótka notka od autora, podziękowania za przeczytanie książki itd.
Dodatek A Elementy języków xHMTL i HTML
Czyli swoista ściąga w formie tabeli, zbiór znaczników tych języków oraz ich opis. Myślę, że może okazać się to bardzo przydatne.
Podsumowanie
Polecam książkę wszystkim amatorom, początkującym, którzy chcieliby zakodować swoją pierwszą stronę internetową, ale nie mają zielonego pojęcia jak to zrobić i nie wiedzą, co jest w do tego potrzebne. Warto ją też polecić początkującym projektantom www, którzy nigdy nie mieli styczności z kodowaniem. Dzięki zapoznaniu się z postawami można uniknąć problemu stworzenia strony bardzo trudnej do pocięcia (wymuszającej użycia bardzo dużych obrazków, zamiany fontów na grafiki, itp). Sam uważam zakup za udany, ponieważ dowiedziałem się tego, co chciałem o CSS. Nieraz w Internecie czegoś szukałem i niby znalazłem, ale do końca nie wiedziałem co robię, a ten rozdział w tej książce mi to wyjaśnił. Jeśli ktoś ma więc podobne problemy z HTML, co ja z CSS, to warto po nią zajrzeć. Książka jest bardzo szczegółowa, każda linijka kodu i każdy krok w postępowaniu autora jest wyjaśniony bardzo łopatologicznie, więc na pewno kompletny laik sobie poradzi.

Cena
Cena książki to 39zł.

