Jak wiecie standardy wielkości dla wizytówek oraz innych formatów papierowych są różne w zależności od rejonu. W U.S.A 89×51 mm a w Chinach 90×54 mm. Standardowe wymiary wizytówek w Polsce to 90×50 mm, 85×50 mm, 90×55 mm.
Również możemy rozróżnić wizytówki pod względem metody druku koloru:
- wizytówka dwustronna w pełnym kolorze (4+4)
- front wizytówki w pełnym kolorze, tył w jednym kolorze (4+1)
- wizytówka jednostronna – front w pełnym kolorze, tył biały (4+0)
Przed rozpoczęciem pracy nad wizytówką musimy uwzględnić spady (odstęp od krawędzi cięcia). Można spotkać różne ustawienia spadów w zależności od drukarni, jest to najczęściej kilka milimetrów 2 – 5 mm.
Przed przystąpieniem do projektowania ważnym aspektem jest skontaktowanie się z drukarnią i zadać kilka podstawowych pytań:
- w jakim formacie dostarczyć plik
- jakie ustawić spady
- w jakiej rozdzielczości dostarczyć plik
- czy fonty zamienić na krzywe
Drukarnie najczęściej proszą o pliki w formacie PDF lub TiIFF ponieważ posiadają obsługę warstw i są uniwersalne dla większości programów graficznych różnych producentów. Spady są indywidualne dla każdej drukarni, w zależności jaką posiadają krajalnice.
- Dla dobrego druku minimalną rozdzielczość o jaką proszą drukarnie to
300 dpi. - Dla bezpiecznego wydruku naszych fontów lepiej zamienić je na krzywe, drukarnia nie musi posiadać wszystkich fontów, a jeśli tego nie zrobimy istnieje prawdopodobieństwo, że program zmieni je na domyślne.
Jeśli mamy wszystkie potrzebne nam dane możemy przystąpić do projektowania.
Tworzenie dokumentu z zachowaniem złotego podziału
Tworzymy nowy dokument w Photoshopie. Wybieramy wizytówkę o formacie 90 x 55 mm (w tym przypadku idealna złota proporcja wyniesie 90 mm x 55.62305783333333 mm). Rozdzielczość 300 piks/cal, tryb kolorów na CMYK.
Po utworzeniu nowego dokument ustawiamy spady. Na potrzeby tutoriala wybieram 3 mm, czyli do naszego obszaru roboczego dodajemy po 3 mm z każdej strony.
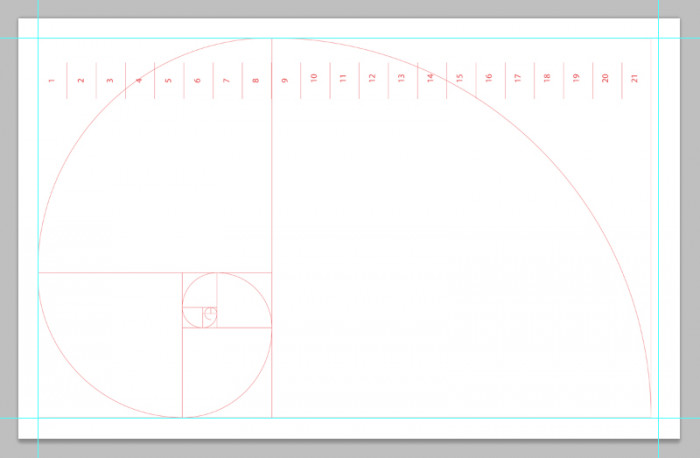
Warto oznaczyć sobie spady liniami pomocniczymi. Łatwym sposobem na wykonanie tego jest dodanie ich na obrzeżach dokumentu przed powiększeniem jego rozmiaru. Początkowo tworzymy więc obszar o wielkości 90 x 55 mm, dodajemy linie pomocnicze na każdym z jego brzegów, a następnie powiększamy do o 3 mm z każdej strony do rozmiaru 96 x 61 mm.
Dodajemy nasz złoty podział i już widzimy jak można podzielić naszą przestrzeń roboczą.

Jak wspominałem wcześniej idealna złota proporcja nie zamknie się w pełnych liczbach więc nasz prostokąt trzeba w komponować w przestrzeń roboczą tak, aby brakowało go nam w najmniej potrzebnym miejscu.
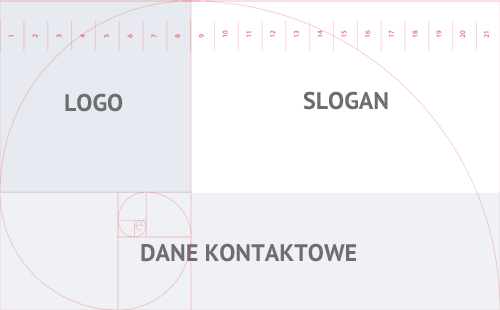
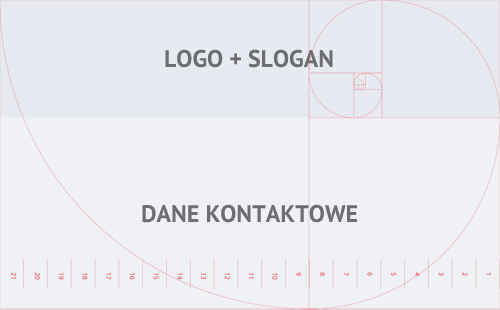
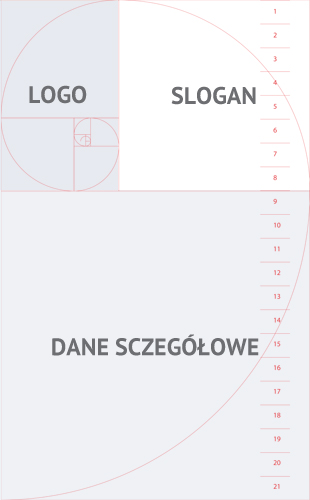
W zależności jakie będziemy chcieli umieścić dane można wyodrębnić kilka obszarów roboczych.



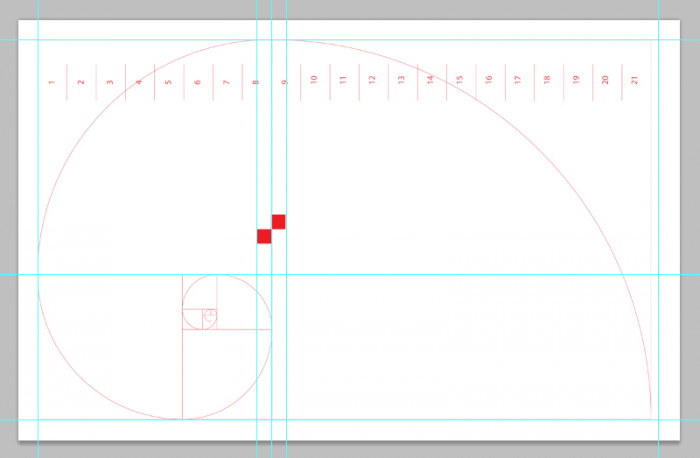
Na potrzeby naszej wizytówki zastosujemy inny układ. Aby zachować harmonie w odstępach zastosujemy sumę poprzednich liczb Fibonacciego o których już wcześniej pisałem w poprzednim artykule. Wybieram sumę 5, którą zaznaczyłem czerwonym kwadratem.

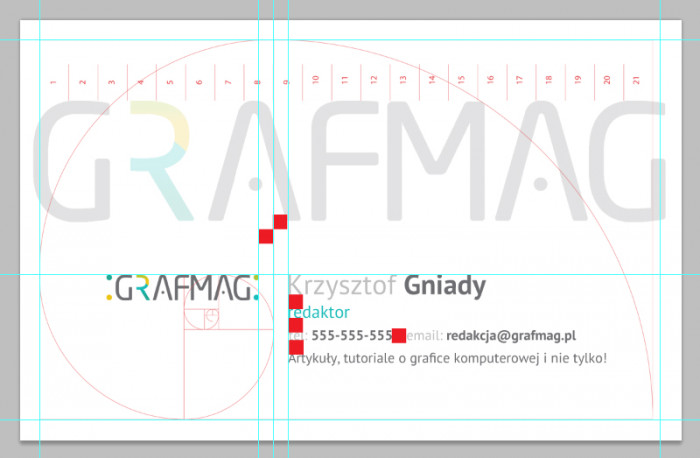
Teraz dodajemy potrzebą nam treść używając naszego czerwonego kwadracika.

Front wizytówki mamy już przygotowany teraz pora na tylną cześć. Tylna strona wizytówki może posłużyć jako cześć informująca lub ozdobna. Ja osobiście postaram się aby tylna strona była ozdobna, ale zawierała również adres strony WWW.
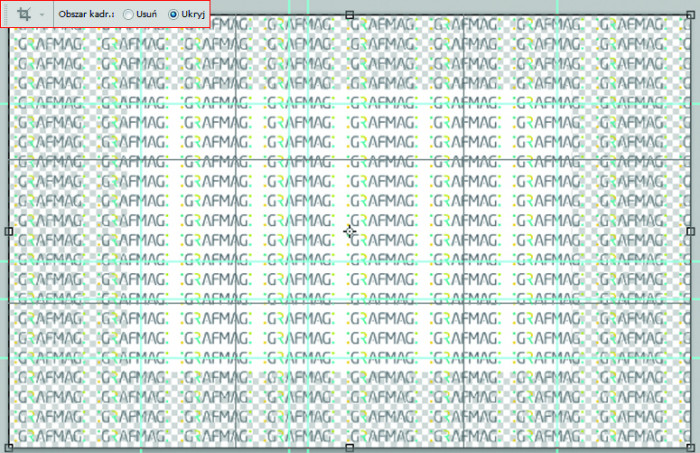
W tym celu tworzę nowy dokument o rozmiarach 212 x 50 pikseli i wstawiam tam importowane z Illustratora logo Grafmag. Gdy mamy jedną warstwę z naszym logo klikamy Edytuj > Zdefiniuj wzorek i zatwierdzamy nazwę. Wracamy do naszej wizytówki i zwiększamy obszar roboczy aby móc później swobodnie obracać naszym wzorkiem. Wybieramy narzędzie kadrowania i zaznaczamy obszar poza naszą przestrzenią roboczą i zatwierdzamy. Tworzymy nową warstwę i wypełniamy ją naszym wcześniej zdefiniowany wzorkiem Edytuj > Wypełnij lub Shift+F5. Wybieramy Przeplatany ponieważ tam będzie znajdował się nasz nowy wzorek, wybieramy i zatwierdzamy. Umieszczamy naszą warstwę z wzorkiem nad warstwą z tłem.
Tip – Aby móc w razie potrzeby przesunąć wzorek i żeby nam nie pojawiły się białe piksele, a nadal nasz wzorek, podczas kadrowanie zaznaczamy opcje Obszar kadrowania > Ukryj ( górny lewy róg ). Domyślnie jest ustawione Ukryj. Oczywiście zwiększy to również wagę pliku psd. ale przy tak małym projekcie nie odgrywa to dość istotnej roli. Ta opcja dostępna jest od wersji CS5.

W moim projekcie wzorek nie może zajmować całej przestrzeni, chcę aby nie było to tylko część ozdobna. Możemy usunąć poprzez zaznaczenie interesujące nas miejsce lub dodać maskę wektorową i na niej zakryć interesujący nas obszar.

Efekt będzie taki sam, ale różnica polega na tym, że jeśli będziemy chcieli edytować nasz projekt wizytówki i będziemy chcieli odkryć ukryte miejsca w przypadku zwykłego usunięcia nasz usunięty obszar przepadnie. I w razie potrzeby będzie trzeba powtarzać czynność od nowa. Maska wektorowa daje nam możliwość odkrycia naszej ukrytej przestrzeni bez zmian.
Klikamy na naszą maskę wektorową i zaznaczmy obszar który chcemy zakryć. Wypełniamy go kolorem czarnym, a jeśli będzie potrzeba to białym kolorem poprawimy ewentualne błędy.
Zakrywamy potrzebną nam przestrzeń i wstawimy tam interesujące nas elementy na nowych warstwach. W moim przypadku adres WWW. Aby tylna strona nie wyglądała zbyt standardowo pochylam wszystkie elementy.

A oto jak będzie się prezentować nasza wizytówka po wydruku.