Niedawno kupiłem książkę „Niezawodne zasady web designu” autorstwa Jason’a Beaird’a. Szczerze powiem, że w znacznym stopniu zachęciły mnie dobre opinie na jej temat, które znalazłem na stronie wydawnictwa. Po przejrzeniu kilku rozdziałów stwierdziłem, że będzie to ciekawa pozycja zważywszy na jej cenę, o której napiszę na końcu recenzji.
Może słów kilka o samym autorze. Jason Beaird jest projektantem i programistą z wieloletnim stażem. Wiele witryn internetowych jego autorstwa było uznawanych w świecie designu i nagradzanych. Jason prowadzi też własną stronę internetową, na której dzieli się swoimi pomysłami i projektami.
W książce znajdziemy wiele teorii przydatnych do projektowania stron oraz osobistych spostrzeżeń autora. Wszystko to będzie oparte na prawdziwych działaniach dotyczących tworzenia szaty graficznej witryny „Southern Savers” przez firmę Squared Eye. Opisany jest cały proces myślowy od projektowania do wdrożenia czyli mamy tu w praktyce proces tworzenia strony internetowej przez profesjonalną firmę. Książka jest dokładnie napisana, może z niej skorzystać amator/początkujący w web designie, ale myślę też, że pozycja ta może zainteresować i bardziej doświadczonego grafika czy też web design’era. Prócz samej grafiki oraz dziedzin pokrewnych, mamy tutaj kilka historii czy krótkich opisów postaci, które przyczyniły się do rozwoju samego projektowania, wnieśli coś do świata designu czy nawet takich osób, które działały w innych dziedzinach nauki, ale ich odkrycia przydają się do tworzenia grafiki na potrzeby internetu. Z tej lektury można się naprawdę wiele nauczyć i myślę, że warto ją przeczytać nawet więcej niż raz. Bardzo bogato ilustrowane rozdziały sprawiają, że zrozumienie przykładów staje się bajecznie proste i na pewno lepiej można tą wiedzę przyswoić dzięki obrazkowym przykładom teorii, pojęć itd.
Design książki o web designie
Na pierwszy rzut oka widać, że książka traktuje o jakieś formie designu. Ale po origami na okładce ciężko się domyślić, że chodzi o design stron internetowych (przynajmniej ja bym na to nie wpadł). Okładka jest miękka lecz „śliska”. Kartki są z kredowego papieru czyli też się błyszczą. Czcionka dobrze dobrana, oczy się nie męczą. Jak już pisałem, dużo jest ilustracji, dzięki temu książka nie jest monotonna, nie ma długich fragmentów samego tekstu, w skutek czego czyta się dość szybko. W całej pozycji mamy kilka takich tabelek ze specjalnymi ikonkami, które oznaczają wskazówki, ciekawostki, ostrzeżenia. Tabelki te przypominają mi takie miejsca w podręcznikach szkolnych „Czy wiesz, że…?” Były to na przykład ciekawostki, które normalnie nie były potrzebne do zrozumienia tematu, ale które warto było poznać. Tutaj mamy podobnie, jednak tabelki są w kolorze kremowym i zaznaczone są jedną z trzech ikonek i oznaczają jak już wyżej pisałem albo jakąś wskazówkę, dotyczącą informacji, którą właśnie przeczytaliście albo ciekawostkę lub ostrzeżenie. Myślę, że zrozumieliście co miałem na myśli. Co prawda mamy tutaj tylko mniej więcej 200 stron jednak zawarto tu dość sporo informacji, ciekawych informacji, które moim zdaniem są przydatne, a niektóre z nich wręcz niezbędne do zaczęcia przygody z projektowaniem stron internetowych.
Rozdziały, podrozdziały czyli co będziemy czytać
Jeszcze przed spisem treści mamy jedną stronę, gdzie znajdują się krótkie notki na temat autora, recenzenta, korektora merytorycznego, naczelnego redaktora technicznego. Dalej znajdziemy spis treści, ale jeszcze zanim go omówię, powiem, że za spisem treści znajdziemy dodatkowo przedmowę oraz dwie strony na temat tego, dla kogo jest kierowana ta książka, oraz krótkie opisy działów w 3-4 zdaniach. Dalej mamy podziękowania i kilka uwag dotyczących czytania samej książki. Teraz już przejdźmy do spisu treści. Jest on bardzo dokładny, gdyż brano pod uwagę to, że ktoś nie będzie chciał czytać całej pozycji, ale tylko jakiś jeden rozdział czy podrozdział, który go interesuje. Więc z działów mamy takie jak Układ i kompozycja, Kolor, Tekstura, Typografia, Obraz i Skorowidz. Rozdziały te podzielone są na podrozdziały, a te często jeszcze są dalej podzielone na mniejsze pod podrozdziały. Jednak nie będę ich tu wypisywał, bo jest ich naprawdę sporo i niektóre mają po jednej stronie, więc aż tak szczegółowo nie dam rady tego zrobić, jeżeli ktoś chce zobaczyć cały spis treści oraz kilka przykładowych stron z książki to zapraszam tutaj.
Układ i kompozycja
Pierwsze kroki są naprawdę najgorsze. Jeżeli jesteśmy wprawieni i robimy stronę internetową nie pierwszy raz to mamy jakieś pojęcie o tym co zrobić po kolei, co jest nam potrzebne i jak w ogóle zacząć myślenie kreatywne, by coś zbudować. Jeżeli jednak jesteśmy amatorami to nie mamy tej wiedzy, nie wiemy od czego zacząć projekt graficzny strony z daną tematyką dla kolegi czy dla jakieś firmy. W tym rozdziale autor szeroko opisuje schematy swojego myślenia. Dowiemy się co sprawia, że strony Jasona są tak dopracowane i każdy element, każda informacja ma swoje miejsce. Autor zdradza nam w tym rozdziale tajniki tego jak mamy coś zaplanować na stronie, jak ją zaprojektować, co zrobić, by była ciekawa dla oglądającego i jak pokierować jego okiem, by czytał informację w takiej kolejności w jakieś my tego chcemy. Jeżeli kiedyś słyszeliście o liczbie fi (boskiej proporcji) to wiecie, że to najlepsza proporcja, miła dla oka, która jest w zasadzie obecna we wszystkim co nasz otacza.

Jason w tej pierwszej części książki, nauczy nas jak wykorzystać tą proporcję w budowie stron internetowych. Dowiemy się też jak wygląda reguła trójpodziału czy co to jest „960 grid system” i jak go użyć. Po tym rozdziale będziemy wiedzieli jak stworzyć równowagę w swoim projekcie i jaka równowaga szczególnie do niego będzie pasowała. Na koniec dowiemy się skąd czerpać inspiracje, co robić by cały czas je mieć. Dodam jeszcze, że to nie wszystko co wyniesiemy z tego rozdziału, (jeżeli nie wierzycie spójrzcie na oryginalny spis treści, do którego link podałem wyżej, zobaczycie, że w tym rozdziale jest o wiele więcej informacji) mimo tego, że nie jest on za długi wyniesiemy z niego bardzo sporo informacji na temat kompozycji i układu strony.
Kolor
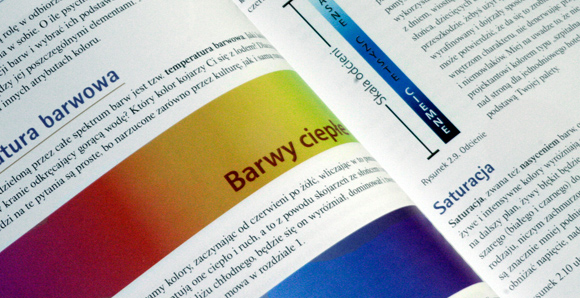
Kolejną rzeczą z jaką od lat użerają się graficy tworzący strony internetowe i nie tylko jest kolor. Jaki kolor pasuję do danej branży czy firmy? Pewnie często zadajecie sobie to pytanie i podejrzewam, że przeważnie jest to dla was wyzwanie. Jason w tym rozdziale najpierw krótko omawia psychologię koloru, czyli jaki kolor z czym przeważnie się kojarzy czy to z jedzeniem, czy z bogactwem itd. w danym kraju, kulturze. Czyli mamy już jakiś punkt zahaczenia w wyłonieniu swojego koloru przewodniego. Czytając dalej zanurzymy się bardziej w teorię kolorów. Jeżeli jeszcze nie wiecie co to jest wartość chromatyczna, saturacja czy triada to ten rozdział również pozwoli wam w poznaniu co kryje się za tymi nazwami. Na następnym kartkach bardzo fajnie zostały nam wyjaśnione bardziej przyziemne pojęcia, którymi są RGB i CMYK.

Podejrzewam, że wiecie, że to jakieś tam palety barw czy coś takiego, ale tu macie dokładnie objaśnione co z czym i dlaczego. W kolejnych kilku akapitach znajdziemy wyjaśnienia dotyczące schematu kolorów czyli jakie wyróżniamy schematy barw i czym one się różnią, wszystko na podstawie ilustrowanych przykładów tak bardzo dosadnych, że każdy zrozumie jaka jest różnica. Prócz tego dowiemy się jak rozróżnić kolory w zapisie szesnastkowym palety barw CMYK no i trochę o samym kodzie szesnastkowym. Prawie na końcu rozdziału opis stron i programów, które ułatwią nam stworzenie i dobranie odpowiedniej palety barw dla naszego projektu. A na samym końcu podglądniemy jak poradziło sobie studio Squared Eye z kolorowaniem witryny Souther Savers. To i dużo, dużo więcej znajdziecie w dziale „Kolor”, który w zasadzie powiedziałbym jest obowiązkowym rozdziałem w tej książce, zresztą jak i 4 pozostałe! Szeroko ilustrowane przykłady na pewno pomogą wam w zrozumieniu tej teorii.
Tekstura
W tym rozdziale nauczymy się jak z głową dodawać różnego rodzaju tekstury. Jak pisze na początku sam autor wielu grafików ogranicza się w tworzeniu do budowania stron z układem kilku kolumn i dopasowania do nich paru kolorów. Ale wiemy przecież, że można je urozmaicić i jednym ze sposobów jest właśnie dodanie tekstury. W tej części książki zajmiemy się głównie podstawowymi pojęciami projektowania graficznego takimi jak punkt, linia, figura, objętość czy głębia oraz cień. Stopniowo Jason tłumaczy nam co kryje się pod tymi pojęciami i do czego właściwie nam ta wiedza jest potrzebna, co można z nią zrobić. Jak się okazuję, niby niepozorne definicje mogą się bardzo przydać w zrozumieniu tego co tworzymy, a co za tym idzie pomóc nam udoskonalić swój warsztat. Czytając ten rozdział dowiemy się w jaki sposób ożywić naszą stronę, by zamiast nudnej i oklepanej grafiki znalazło się na niej coś bardziej dynamicznego i interesującego z punktu widzenia odbiorcy. Jest to szczególnie ważne, ponieważ zawsze chcemy przykuć czymś uwagę odwiedzającego naszą stronę czy stronę klienta, by ten od razu jej nie zamknął.

Nauczymy się też jak dzielą się figury czyli kilka słów o geometrii, jaki wpływ na odbiór naszej witryny ma choćby tak niepozorny zabieg jak obrót jakieś tabelki czy obrazka. W rozdziale tym znajdziemy również sporo przykładów rozwiązań niektórych rzeczy poprzez CSS3, ot na przykład zaokrąglenie rogów czy właśnie przekrzywienie (obrót) jakiegoś obrazka lub powtórzenie elementu. Dowiemy się również jaki wpływ na stronę ma cień i światło i czy przez ich dodanie możemy uatrakcyjnić naszą witrynę. Zawarto tutaj wiele zrzutów ekranowych stron-przykładów (powtarzam to w każdym rozdziale, ale naprawdę jest wiele ilustracji), które naprawdę bardzo ułatwiają zrozumienie pojęć. No i oczywiście wiele innych ciekawostek znajdziecie w tym dziale.
Typografia
Ważną aczkolwiek często niedocenianą przez grafików rzeczą na ich stronie jest typografia. Często na stronach internetowych da się zauważyć nieumiejętne połączenie krojów pisma bądź tylko jeden ich rodzaj, co sprawia wrażenie monotonności i po prostu wszechobecną nudą. Źle dobrane fonty mogą męczyć nasze oczy. W tym rozdziale mamy trochę historii powstawania druku i rozwoju rodzajów krojów pisma. Ja sam z tego rozdziału nauczyłem się jaka jest różnica między pojęciem czcionki a fontem! Pewnie niektórzy z was tego nie wiedzieli tak jak ja, ale okazuje się, że jednak istnieje między tymi pojęciami różnica. Podrozdział zatytułowany „Anatomia liter” w dość prosty sposób opisuje poszczególne elementy znaków pisanych. Dalej mamy opis sześciu podstawowych typów fontów: fonty szeryfowe, bezszeryfowe, ręcznie pisane, stałe, dekoratywne i dingbaty.

Poszczególne podrozdziały w sposób ogólnikowy opisują czym się różnią i jak rozpoznać poszczególne fonty wypisane powyżej no i krótko o historii oraz progresie jaki się w nich dokonał na przestrzeni lat. W tej części książki znajdziemy również trochę o znacznikach CSS dotyczących krojów pisma, czyli jak za pomocą kodowania możemy ustawić odpowiedni krój pisma. Zawarto tutaj dużo adresów stron, które mogą być pomocne w wyborze typografii oraz w choćby zakupie interesujących nas fontów. To i wiele innych zagadnień dotyczących typografii znajdziemy tym rozdziale.
Obraz
Mimo tego, że może wam się wydawać, iż ten rozdział jest zbędnym i pisanym na siłę, to nie macie racji. Bardzo ciekawe spostrzeżenia i podpowiedzi autora na temat obrazków i lustracji mogą się przydać niejednemu webdesign’erowi. Miedzy innymi mamy tutaj trochę o teorii samych plików graficznych w formatach JPEG, GIF i PNG, czym się różnią, jak powstały i który wydaje się lepszym rozwiązaniem do zamieszczenia na stronę. Znajdziemy też adresy portali, skąd możemy czerpać obrazki, ilustracje i różnego rodzaju malowidła potrzebne do naszego projektu. Do ściągania takich obrazów z internetu na potrzeby naszego projektu właśnie przyda nam się też wiedza na temat licencji obrazków. Taką wiedzę również znajdziemy w tym rozdziale, np. dowiemy się czym różnią się obrazy darmowe od grafik wolnych od opłat autorskich i od obrazów licencjonowanych. Do tego krótki przykład działania, wykonanego przez Jasona odnośnie upiększania zwykłej fotografii w coś co bardziej nada się do zamieszczenia na stronie internetowej.

Jak we wszystkich wyżej rozdziałach tak i w tym mamy kilka trików stosowania CSS w celach zamieszczania naszych obrazków w tych znacznikach czy tworzenia ramek. Myślę, że rozdział jak najbardziej warty przeczytania, można się wiele z niego nauczyć odnośnie zamieszczania i wyboru obrazków na potrzeby naszego projektu.
Ocena końcowa
Osobiście nie żałuję, że kupiłem tą pozycje, a właściwie nawet się z tego cieszę. Jako człowiek, którego hobby to między innymi grzebanie w grafice, nie studiowałem na wydziałach sztuki itd., więc nie znam za bardzo teorii projektowania i innych z tej dziedziny. Dlatego też czytam książki, z których mogę co nieco się nauczyć o tych właśnie zagadnieniach. Książka jest jak najbardziej warta polecenia na pewno amatorom takim jak ja, ale również profesjonalistom, którzy by chcieli sobie coś odświeżyć i przypomnieć. Pozycja ta moim zdaniem jest „na czasie” nie ma w niej starych przykładów i czarno-białych obrazków. Wszystko jest kolorowe, a witryny, które są przykładami na łamach działów, moim zdaniem są jak najbardziej witrynami nowoczesnymi i profesjonalnymi. Książka prócz samej grafiki traktuje też jak pisałem wyżej o historii niektórych rzeczy czy wynalazków, które miały jakiś wpływ na rozwój samej grafiki, ale znajdziemy tutaj też trochę na temat CSS. Lekturę tą można również traktować jako inspirację, gdyż jest szeroko ilustrowana i jak pisałem wyżej o zamieszczonych w niej nowoczesnych witrynach, tak moim zdaniem mogą one pełnić też rolę inspirujących rozwiązań.
Cena
Jeżeli chodzi o cenę, to książką ma jednakową cenę w empiku i w helionie, czyli 49zł. Myślę, że nie jest to wygórowana cena za treść jaką ze sobą niesie. Ja jednak miałem takie szczęście, że załapałem się na promocję dnia w helionie czyli 30% taniej i zakupiłem tą pozycje za niecałe 35zł.

