Podczas projektowania na potrzeby sieci bardzo często stajemy przed pytaniem – w jakim formacie zapisać plik? Odpowiedź nie jest prosta, ponieważ wybór zależeć może od wielu czynników. Najważniejszym z nich jest jednak to, czy zależy nam na niskiej wadze czy wysokiej jakości zapisywanej grafiki. Odpowiedzialnemu twórcy na sercu powinny leżeć obie te zmienne, bo po co nam piękny plik, którego nie możemy otworzyć, bo słaby Internet blokuje jego wczytywanie? I z drugiej strony – po co w ogóle patrzeć, kiedy plik jest słabej jakości? Do równania dochodzą też wymagania sprzętowe i finanse – większy transfer, to większe koszty.
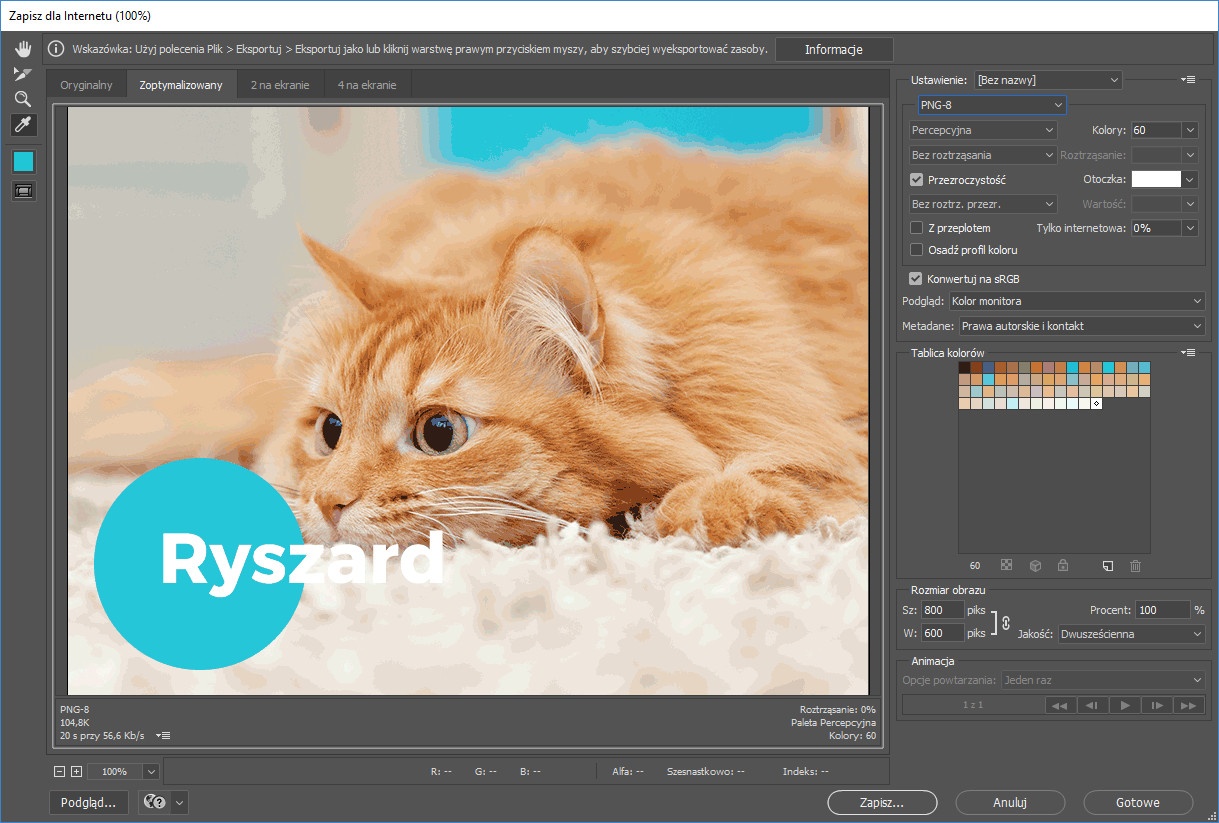
Dzisiejszy tekst skupiać się więc będzie na 4 formatach najczęściej występujących w sieci – JPEG, GIF, PNG (w wersji 8 i 24 bitowej) oraz w roli ciekawostki – BMP. Wszystkie je formaty testować będę na pliku o wielkości 800 × 600 px. Poznajcie Ryszarda z Adobe Stock.

BMP
Nazwa formatu BMP pochodzi od angielskiego słowa BitMaP, które oznacza po prostu mapę bitową. Format ten jest już dość przestarzały i na potrzeby internetu już praktycznie niewykorzystywany (ze względu na dużą wagę plików będącej wynikiem braku kompresji plików tego formatu). Pliki BMP wykorzystywane są jednak szeroko jako tekstury i inne elementy wykorzystywane podczas tworzenia aplikacji (ze względu na łatwiejsze możliwości ich numerycznego przetwarzania).
Ryszard zapisany w BMP (bezstratnie) zajmuje 1,37 MB.
JPEG – Joint Photographic Experts Group
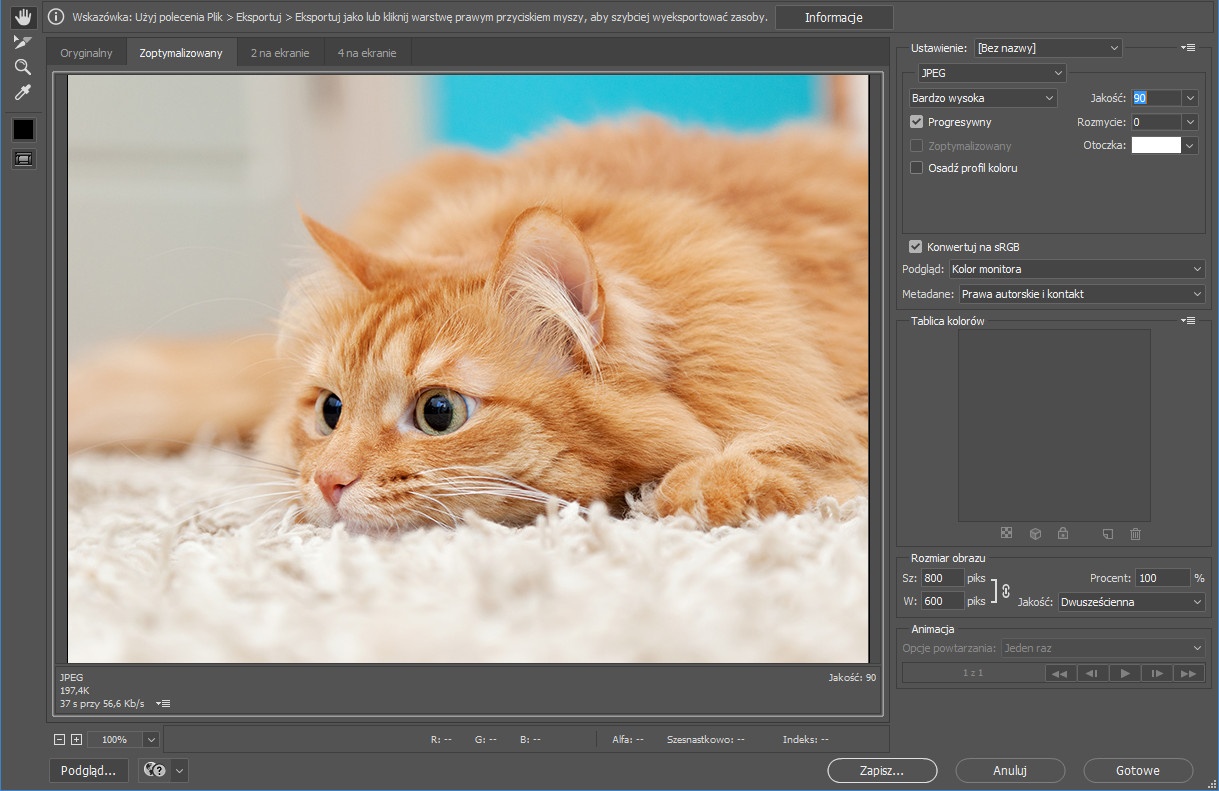
Rozszerzenie JPG, jest jednym z najpopularniejszych we współczesnej grafice komputerowej. Stało się tak ze względu na możliwości jakie daje – stosunkowo dobrą jakość plików przy zachowaniu małej wagi. JPEG, to klasyczny format stratny, jakość plików można ustalić w skali – przy zapisie dla Internetu i urządzeń w Photoshopie od 1 do 100%, przy klasycznym zapisie od 1 do 12.
Jeśli chcecie w pełni wykorzystać możliwości jakie daje nam ten format, warto poznać kilka opcji, dzięki którym możemy manipulować jakością, a więc także wagą zapisywanych plików.
W przypadku plików JPEG największy wpływ na jego wagę ma jakość wyrażona w procentach. Możemy ustalić ją w zakresie od 1 do 100. W praktyce akceptowalny wygląd dla zdjęć osiągnąć możemy od około 60 procent, dość dobry od 70, a całkiem fajny od 80. Moim zdaniem zapisywanie plików powyżej 90% nie ma większego sensu – jakość niewiele się zmienia, a waga spada znacząco – dla mojego pliku z 298 (dla 100%) do 197 kilo (dla 90%). Oczywiście jeśli przyłożycie do siebie dwa te pliki i porównacie je dokładnie – zobaczycie różnicę, jednak zysk na wadze jest znaczący, a niewielu użytkowników sieci sprawdzać będzie je tak dokładnie.

Nieco inaczej sprawa ma się z grafikami, które zawierają teksty nałożone na zdjęcia albo gradienty. W takim wypadku spadek jakości widoczny jest znacznie szybciej – czasem już nawet przy 70%, szczególnie jeśli mamy sporo tekstu o małej wielkości fontu lub pliki z ilustracjami w stylistyce wektorowej o ostrych krawędziach elementów. Warto zwrócić uwagę także na kolory – im bardziej jaskrawe, tym kompresja mniej wyrozumiała. Jest to szczególnie widoczne w przypadku czerwieni, różów czy zieleni.
Dla zdesperowanych: co jeszcze może zmniejszyć wagę pliku JPEG? Jeśli projektujecie na potrzeby reklamowe i musicie uważać na każdy kilobajt – warto wykorzystać jeszcze opcję usunięcia profilu kolorów i metadanych. Pliki zapisane progresywnie (ładujące się z „kaszki” do ostrego obrazu) zazwyczaj ważą więcej, pozwalają jednak na lepszy wygląd strony już w początkowym stadium jej wczytywania. Jedną z ciekawych możliwości, która sprawdzić może się podczas zapisywania zdjęć jest też „rozmycie”. Co prawda jak sama nazwa wskazuje – nasz obraz jest rozmywany, czasem to jednak lepsze rozwiązanie niż pełna kwadratowych pikseli grafika.
GIF – Graphics Interchange Format
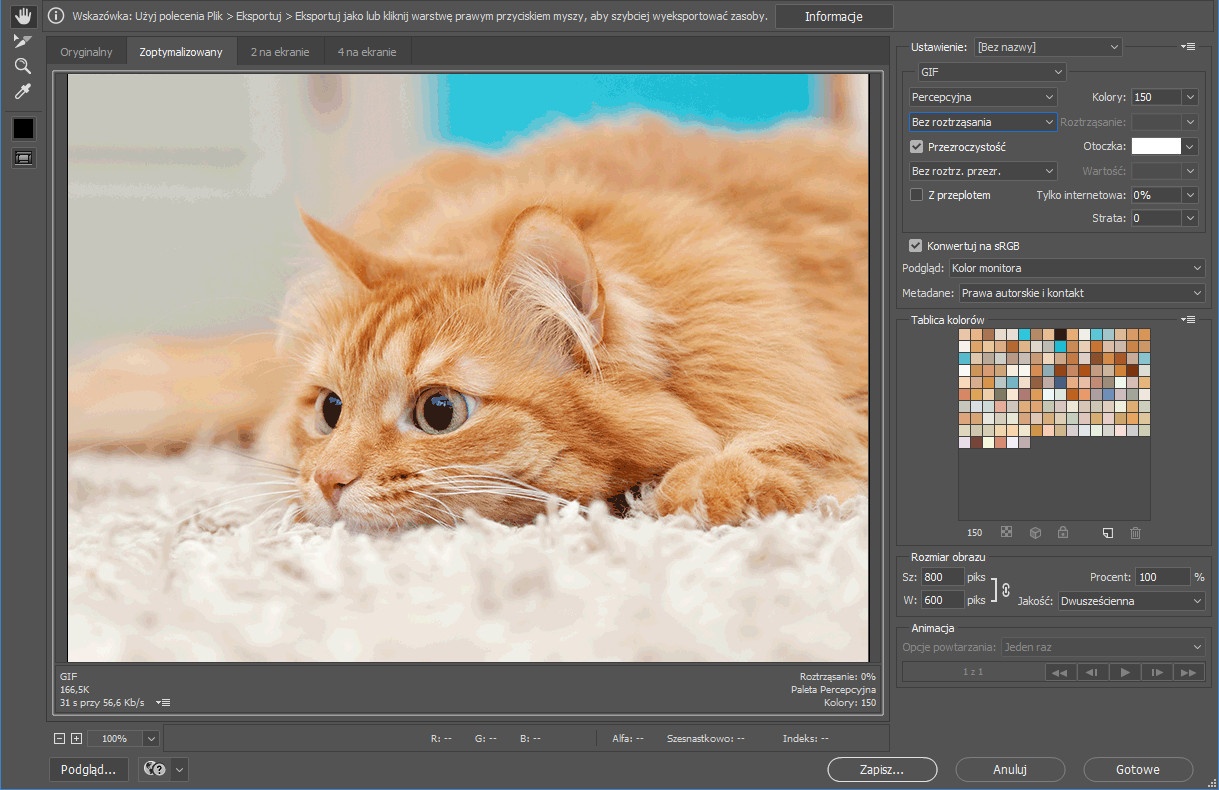
Format GIF, to bardzo ciekawy twór, który poniekąd cieszy się złą sławą z winy twórców oprogramowania Photoshop (i innych jemu podobnych), które nie wspierają wszystkich jego możliwości. Jak wyczytać możemy z Wikipedii – GIF jest formatem bezstratnym, który obsłużyć może 256 kolorów nie na obraz, a na blok obrazu (które składać się mogą na jeden plik). Zła sława to jednak jedno, a co z praktyką?
Przede wszystkim GIF, to jedyny popularny format graficzny obsługiwany przez przeglądarki internetowe w którym zapisać możemy animację w prosty sposób (pomijam tutaj animowane pliki SVG). W tym miejscu warto na chwilę znów powrócić do wspomnianego wcześniej mitu – jeśli spróbujecie zrobić to z poziomu Photoshopa czy nawet After Effects – mocno się na tym przejedziecie, bo program po prostu przytnie większość kolorów tworząc grafikę praktycznie niemożliwą do wykorzystywania. Co więc zrobić, aby tego uniknąć? Zapisać plik w formacie wideo i przekonwertować go do GIFa korzystając z dostępnych w sieci aplikacji internetowych. Na co uważać i jak to zrobić, to materiał na kolejny tekst, jeśli chcielibyście o tym poczytać – dajcie znać.
GIF zasadniczo nie nadaje się do zapisu grafik, które zawierają większą liczbę kolorów, a i w przypadku tych z mniejszą nie radzi sobie najlepiej – o tym za moment przy okazji alternatywy – PNG-8. Jeśli jednak z jakichś powodów korzystacie z formatu GIF, pamiętajcie o unikaniu półprzezroczystości. Podobnie jak PNG-8, GIF jej nie obsługuje i konieczne jest dodanie „otoczki” czyli tła wszędzie tam, gdzie występuje.
Zapisując plik w tym formacie skorzystać możemy z wielu różnych ustawień sposobu przetwarzania obrazu (te same oferuje nam też PNG-8). Są to:
- Dobór tablicy kolorów (percepcyjna, selektywna, adaptacyjna, restrykcyjna, czarno-biały, skala szarości, MacOS, Windows)
- Dorób roztrząsania kolorów (bez roztrząsania – tworzy płaszczyzny kolorów, dyfuzja, wzorek, szum)
Podczas zapisywania plików, w zależności od tego co zawierają, warto przetestować różne kombinacje tych opcji i dobrać taką, która da nam najbardziej optymalne efekty. Gdy na naszej grafice więcej jest płaszczyzn kolorów – lepiej sprawdzi się “bez roztrząsania”, jeśli jednak znajduje się tam zdjęcie – często naturalniej wygląda “wzorek” czy “dyfuzja”, które na gładkich kolorach potrafią nałożyć niepotrzebne kropki.

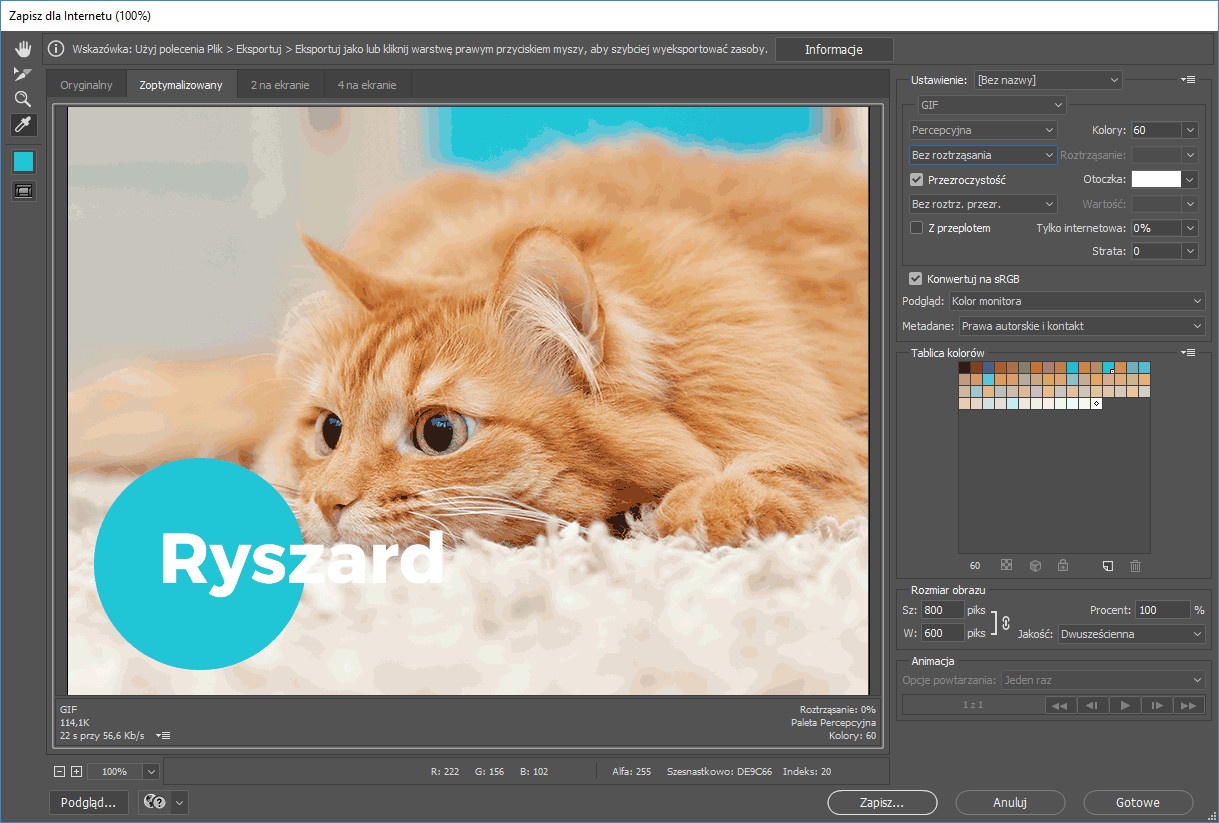
Ciekawą i potencjalnie przydatną opcją jest zarządzanie wygenerowaną paletą barw. Dla przykładu załóżmy, że potrzebujemy zapisać bardzo lekki plik, który zawierać będzie tekst na kółku w odpowiednim kolorze. Najprostszym rozwiązaniem w takiej sytuacji byłoby zapisanie pliku z wysoką kompresją (dla zmniejszenia wagi). O ile uda nam się zachować walory estetyczne zdjęcia – to nie najgorsza opcja, możemy jednak przy kompresji stracić tą barwę na której nam zależy (bo narzuca ją identyfikacja). Przydałaby się opcja jej blokowania i GIF nam na to pozwala. Wystarczy za pomocą próbnika wskazać odpowiedni kolor, zablokować go, a następnie zmniejszyć ilość barw w taki sposób, aby zapewnić sobie odpowiednią wagę.

PNG – Portable Network Graphics
Kolejnym ciekawym rozszerzeniem, bez którego nie można wyobrazić sobie pracy w sieci jest PNG. Powstał on w 1995 roku jako następca popularnego wówczas formatu GIF (do sposobu kompresji którego roszczenia patentowe wystosowały firmy Unisys i CompuServe [Wikipedia]).
Czym różni się on od formatu JPG? Najważniejszą różnicą jest obsługiwanie przez niego przezroczystości i półprzezroczystości, co czyni go niezastąpionym w bardzo wielu rozwiązaniach internetowych – wszędzie tam, gdzie chcemy nałożyć zdjęcie na inne tło. Jest to klasyczny format przeznaczony do sieci (stąd Network w nazwie), nie obsługuje więc przestrzeni barw CMYK.
W Photoshopie mamy możliwość zapisania plików PNG w dwóch, znacznie różniących się wersjach.
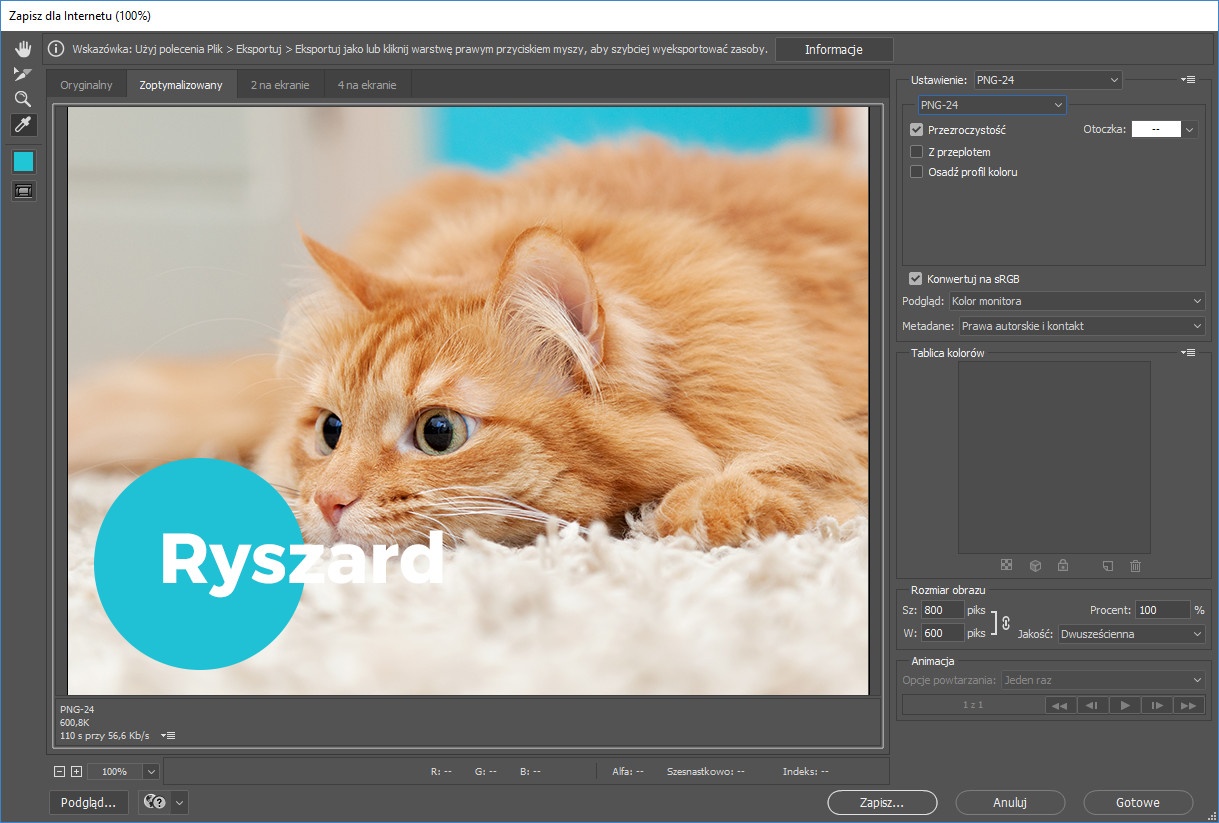
PNG-24
24 bitowy plik PNG, to format, który „pomieścić” w sobie może aż 16 milionów kolorów, przez co pozwala zapisać nam pliki bezstratnie, kosztem oczywiście dużej ich wagi. Można powiedzieć, że PNG-24 stanowić może alternatywę dla formatu JPG dla rozwiązań internetowych. Świetnie nada się wszędzie tam, gdzie chcemy pokazać plik w idealnej jakości – kiedy wysyłamy projekt klientowi czy zamieszczamy teksty w sieci.
Format ten bardzo dobrze kompresuje teksty i wszystkie grafiki niezawierające dużej liczby kolorów. Warto wybrać go przed JPEGiem zawsze wtedy, gdy zapisujemy logo, teksty, ilustracje wektorowe czy inne projekty nie zawierające gradientów, cieni i zdjęć. Podczas zapisywania plików do tego formatu nie mamy zbyt wielu opcji wyboru. Z rzeczy istotnych możemy jedynie włączyć i wyłączyć przezroczystość (kanał alpha), co wpływa na jego wagę tylko wtedy, gdy przezroczystość faktycznie występuje na grafice. Zdjęcia zapisane jako PNG-24 są bardzo ciężkie – mój przykładowy ma ponad 600 kib.

PNG-24 świetnie sprawdza się na Facebooku, zapisany w wadze poniżej 1 MB zazwyczaj nie jest kompresowany (w przeciwieństwie do znacznie mniejszych JPEGów z którymi skrypty tego serwisu nie obchodzą się tak łagodnie).
PNG-8
Jeśli założymy, że 24 bitowy PNG jest alternatywą JPEGa, to ten 8 bitowy zastąpi nam GIF. Podobnie jak jego zamiennik, format ten pozwala nam na dużą kontrolę jakości zapisywanego pliku za pomocą dokładnie tych samych opcji (w selektywnego dobierania kolorów i ich sposoby mieszania się). Dlaczego więc zdecydować się na PNG? Jest to format nowszy, jego przewagą jest nieco mniejsza waga dla tego samego pliku (105 kib dla PNG-8 i 114 kib dla GIFa – przy tej samej ilości kolorów).

Kiedy JPG, a kiedy PNG?
- Format JPEG świetnie nadaje się do zapisywania zdjęć i grafik zawierających niewiele tekstów. Wszędzie tam, gdzie najważniejsza jest dla nas grafika, a jakość (lub nawet obecność) tekstów jest drugorzędna
- Format PNG-8 tam, gdzie do czynienia mamy z grafikami wektorowymi, pełnymi płaszczyznami kolorów i tekstami na prostych tłach. PNG-24 zawsze wtedy, gdy waga nie gra roli i zależy nam na naprawdę dobrej jakości.
Aplikacje do kompresji online
Dodatkową opcją, która może oszczędzić nam nieco wagi są oczywiście aplikacje online. Korzystanie z nich pozwala na efektywną kompresję plików, jednak z mojego dotychczasowego doświadczenia korzystanie z nich jest czasochłonne (szczególnie wgrywanie plików), osobiście więc rzadko ich używam. Same aplikacje to szeroki temat na kolejny tekst, z pewnością się u nas pojawi.

