W pogoni za trendami i poszukiwaniu ciekawych rozwiązań projektanci z pomocą koderów starają się tworzyć strony niepowtarzalne i przyciągające uwagę. Często wiąże się to z problemami z użytecznością i funkcjonalnością takich witryn, jednak nie zawsze jest to ich nadrzędny cel – czasem mają po prostu zachwycić. Na dzisiejszej liście zamieściłam 10 przykładów stron, które starają się łączyć użyteczność ze zjawiskowym wyglądem. Jak im się to udaje? Oceńcie sami.
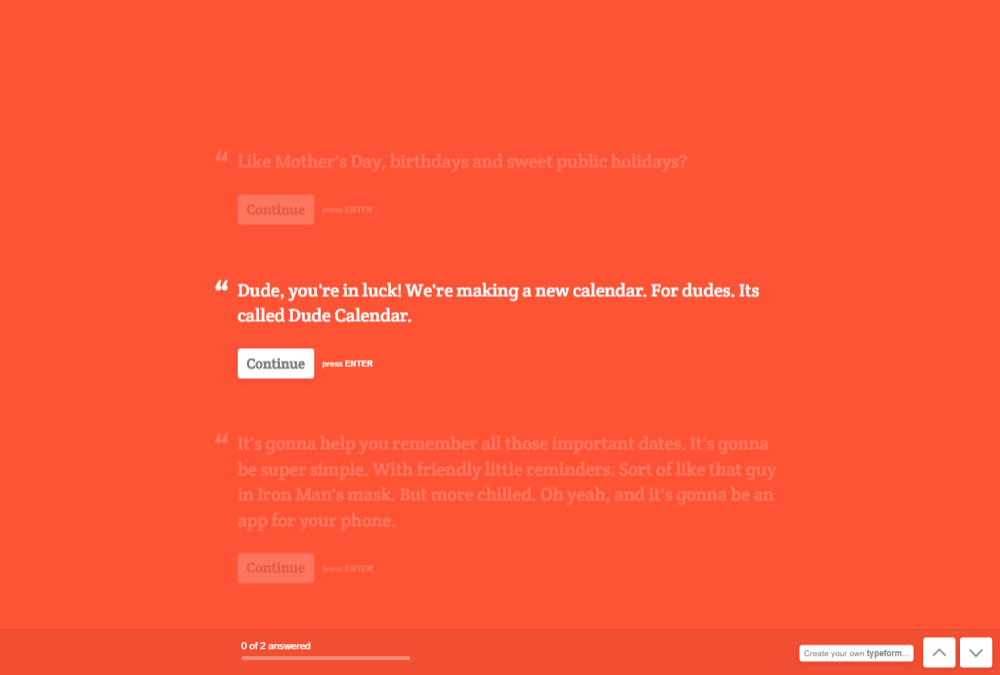
Dude Calendar
Kalendarze, to temat, który nie jest szczególnie przyjemny zarówno dla projektantów jak i koderów. Co jednak jeśli podejdziemy do tego inaczej? Twórcy strony Dude Calenar zdecydowanie to zrobili i zastąpili nudne formularze zestawem pytań podanych w atrakcyjnej formie. Całość jest bardzo spójna i świetnie współgra z prostotą pomysłu jaką są przypomnienia przesyłane w formie wiadomości email.
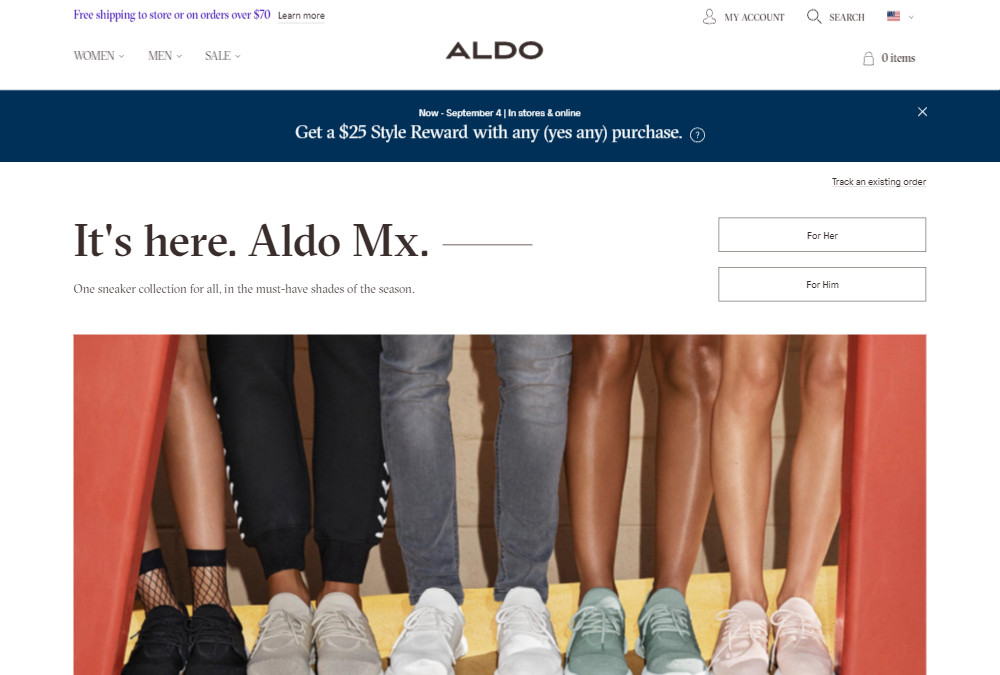
Aldo
Dobrze zaprojektowany sklep internetowy? To ciągle niestety rzadkość. Jedne są zbyt sztampowe, drugie stawiają na innowacyjność objawiającą się w braku jakiejkolwiek użyteczności podczas dłuższego wykorzystywania. Strona Aldo nie należy jednak do żadnej z tych grup, ponieważ świetnie łączy atrakcyjny wygląd z prostotą i komfortem korzystania. Piękna typografia, duże zdjęcia i wiele jasnych przestrzeni sprawiają, że zakupy mogą być nie tylko szybkie, ale też przyjemne dla oka.
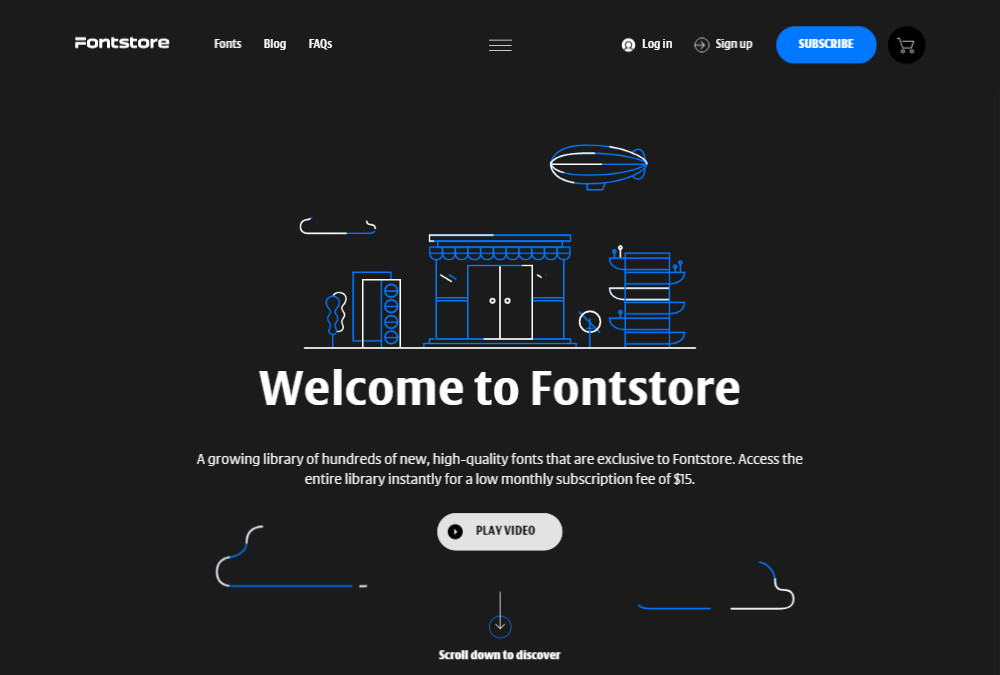
Fontstore
Strona dla grafików musi być ładna, dlatego twórcy sklepu sprzedającego fonty postawili na delikatne animacje linii i ciemną kolorystykę. Dzięki temu stworzyli stronę główną a’la landingpage na której za pomocą spokojnej narracji przedstawiają nam swoją ofertę. Ciekawie prezentują się też animacje przechodzenia pomiędzy stronami, które polegają na przykryciu ekranu niebieską płaszczyzną, niczym kurtyną.
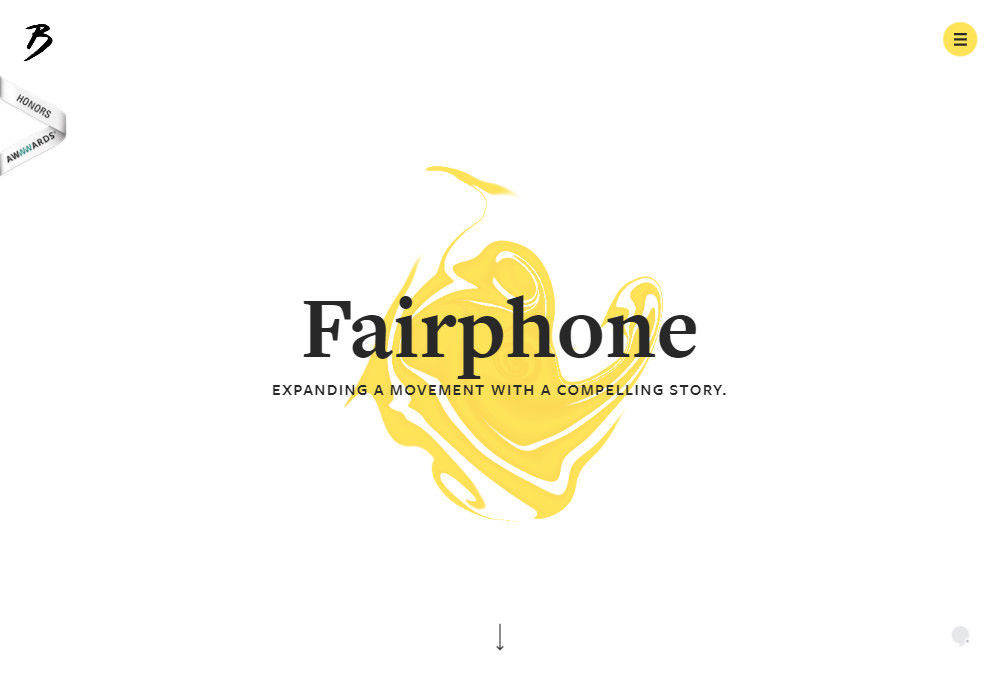
Booreiland Digital Design Amsterdam
Kolejna pozycja na dzisiejszej liście hipnotyzuje niezwykłą animacją w tle. Strona ta to portfolio, jednak na pierwszy rzut oka nie zobaczymy żadnych prac. Zamiast tego towarzyszy nam nieokreślona żółta (lub biała) masa, która delikatnie porusza się niezależnie od naszego zachowania. Witryna ta w swoim założeniu jest wyjątkowo prosta, jednak wykorzystanie takich technik sprawia, że nie ginie na tle wielu innych.
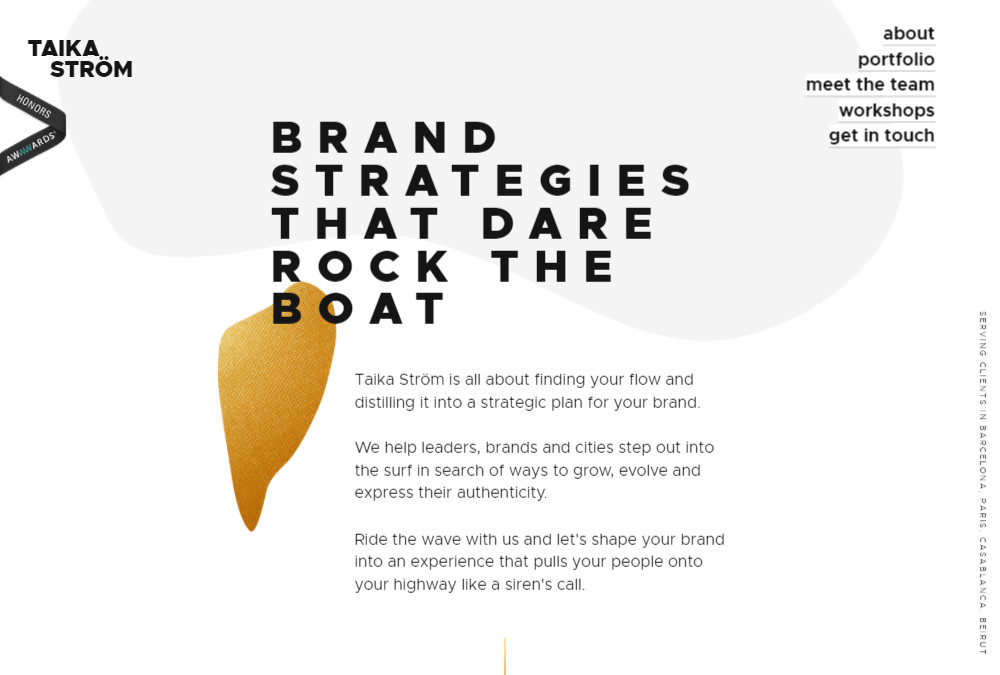
Taika Strom
Coś czuję, że „masy” bez geometrycznych podstaw, to kolejny trend, który będzie nam towarzyszyć w najbliższym czasie. Podobnie jak na poprzedniej stronie, tak i tutaj w kreatywny sposób wykorzystano możliwości HTMLa i CSSa. Podczas scrollowania portfolio tej agencji naszym oczom ukazuje się delikatnie zmieniający się kształt. To wszystko w połączeniu z minimalistycznym designem całości sprawia, że stronę przegląda się niezwykle przyjemnie.
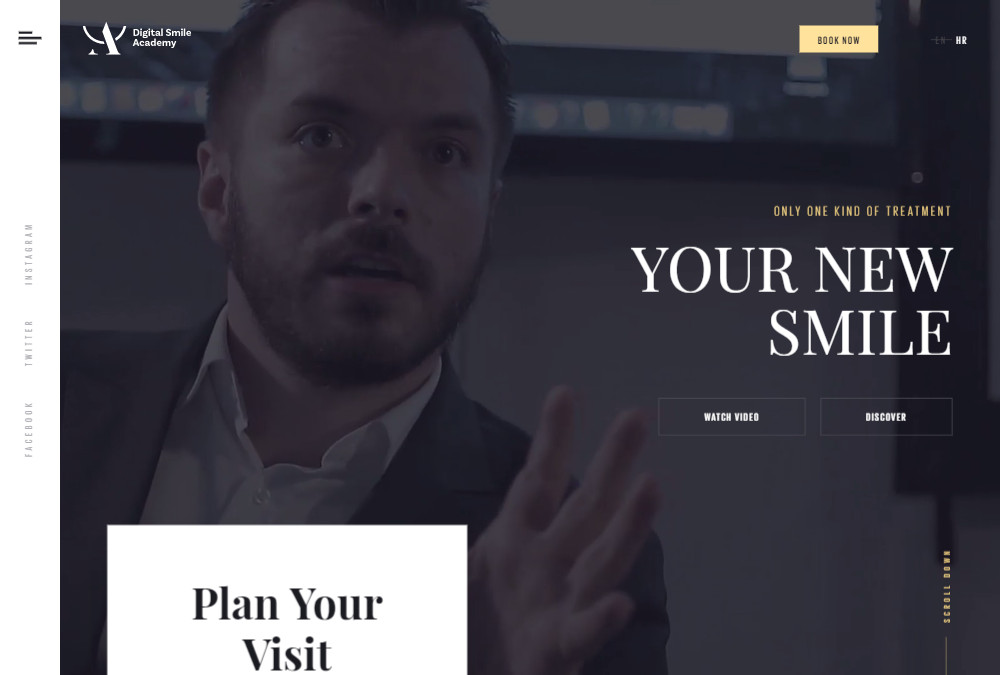
DSA Clinic
Jak przyciągnąć wzrok odwiedzającego Twoja stronę internetową do treści, która chcesz przekazać? Sposobów jest wiele, jednak ostatnimi czasy prym wiodą w tej kwestii animacje. Kolejna strona na mojej liście reaguje delikatnymi animacjami na przewijanie strony, jednak cała jej siła tkwi w interesującym sposobie na pojawienie się przycisków nakłaniających do akcji. Delikatnie (jednak wyraźnie inaczej niż pozostałe teksty) pojawiają się one na ekranie użytkownika, dzięki czemu trudno je przeoczyć.
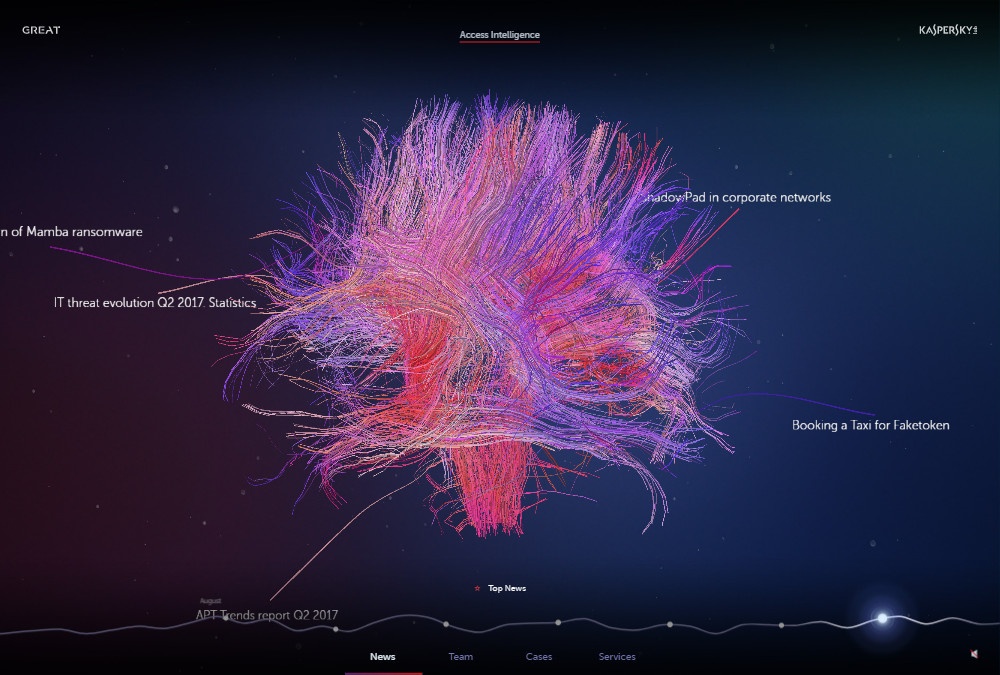
GREAT Kaspersky
Strony promocyjne tworzone przez Kaspersky Lab już nieraz pojawiały się w moich zestawieniach. Pomimo tego, że nie charakteryzują się szybkością i odpowiednią optymalizacją (strasznie grzeją komputer), to świetnie wyglądają i na pewno warto zwrócić na nie uwagę jako na ciekawostkę. Ta konkretna wykorzystuje animacje jako formę pokazania przemieszczania się pomiędzy stronami.
VR Arles Festival
Strony z sidebarem to kolejna rzecz, która coraz częściej pojawia się na nowoczesnych stronach internetowych. Na konkretna co prawda nie zawiera w nim menu, jednak w bardzo pomysłowy sposób zawiera menu hamburgerowe – które reaguje na nasz scroll. Całość ozdabiają pastelowe kolory i niestandardowy układ.
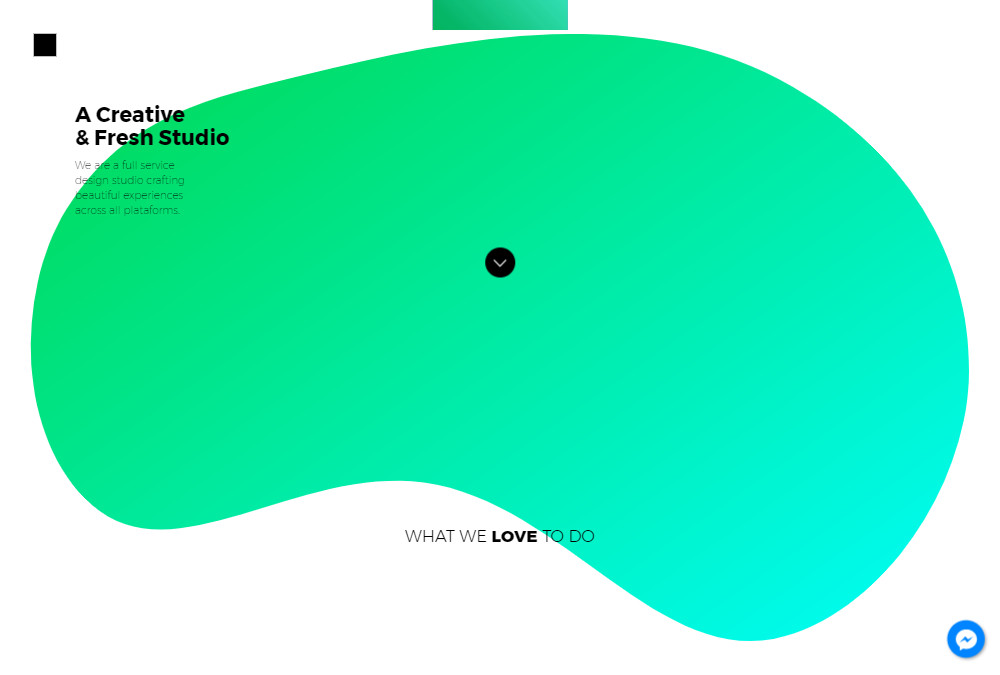
Super Duper
I kolejne geometryczne masy w tle. Tym razem twórcy zdecydowali się na wykorzystanie geometrycznego kroju i intensywnych gradientów, aby uzyskać energetyczny i nowoczesny efekt. Wszystkie elementy są półprzezroczyste dzięki czemu przez cały czas przeglądania strony możemy podziwiać poruszające się tło.
Euro Vet
Trudny temat, nieciekawe logo, a jednak twórcy strony Euro Vet dali radę stworzyć coś ciekawego I zdecydowanie nieszablonowego. Strona ta wita nas prostą animację przedstawiającą zwierzęta, a cała ozdobiona jest delikatnymi efektami, które wykorzystywane są nie tylko do jej ozdobienia, ale także pełnią funkcje zwiększające użyteczność i usprawniające nawigację (jak slidery).