Każdy z Was wie, jak pracochłonne jest zaprojektowanie strony internetowej. Od pierwszego piksela w Photoshopie do ostatniego taga zapisanego w Notepadzie (czy innej – alternatywnie tańszej lub droższej – kombinacji programów). A jeszcze dochodzi do tego szkicowanie pomysłów, a jeszcze planowanie pod responsive czy urządzenia mobilne, a jeszcze testowanie tego wszystkiego w wyszukiwarkach, etc etc.
No, na szczęście za każdym razem nie musimy kreować kompletnie wszystkiego od A do Z. Dla ułatwienia życia grafika istnieją narzędzia, pliki i pomoce naukowe zaoszczędzające czas i energię.
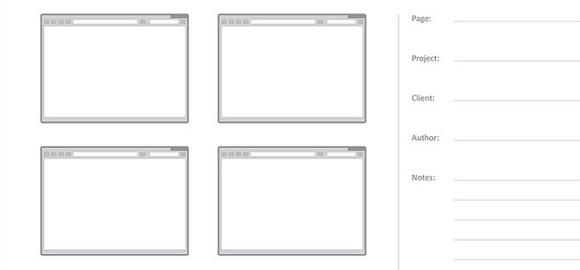
Najszybciej planuje się z kartką papieru i ołówkiem w ręku. Milton Glaser, autor między innymi rozpoznawalnego na całym świecie I <3 NY logo, powiedział kiedyś “Komputery mają się tak do grafiki jak mikrofalówka do gotowania.” Pomysł powinien poprzedzać narzędzie. A jeśli nie da się go pokazać w kilka minut, może warto coś w nim zmienić. Jednak jest to często pomijany jako mało ciekawy etap.

Są i szablony do jeszcze mniejszych i szybszych szkiców, ale w takich wypadkach czasem lepiej zachować tusz w drukarce i po prostu w kilka sekund narysować zwykłe prostokąty ołówkiem. Zależy ile szkiców ktoś planuje zrobić.

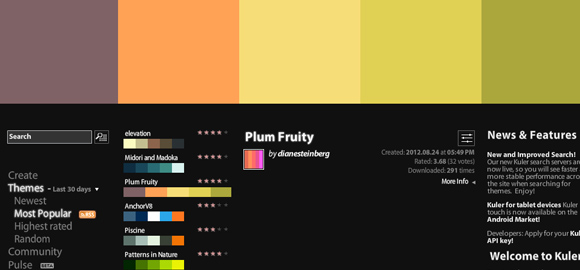
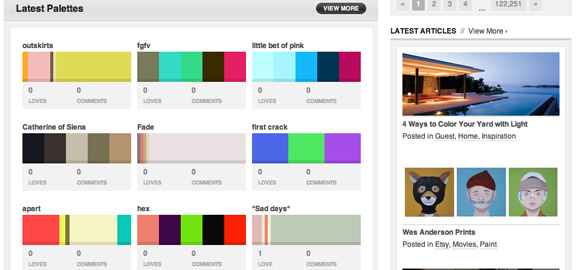
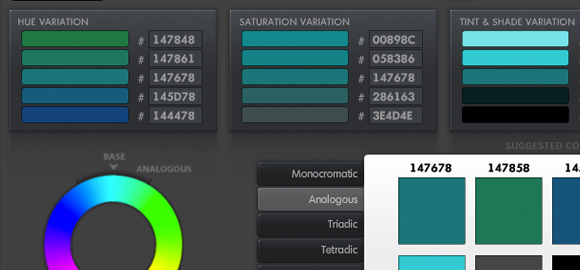
Macie czasami pomysł na listę kolorów która po wprowadzeniu w życie wygląda… mało efektownie? W planowaniu kolorów które dobrze ze sobą wyglądają pomogą serwisy takie jak colourlovers.com czy kuler.adobe.com. I Kuler i COLOURlovers pozwalają na szukanie kolorów nie tylko poprzez wpisywanie nazwy, ale również kodu HEX. COLOURlovers dodatkowo ma miejsce, gdzie można stworzyć swój własny powtarzający się wzorek.


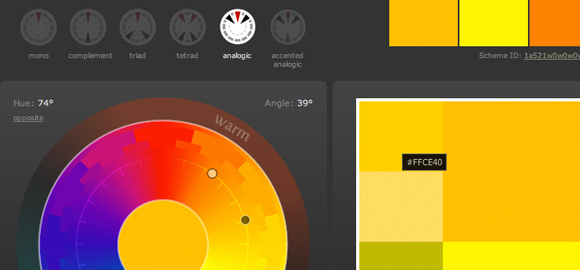
Przydatną rzeczą z nauki o teorii kolorów jest to, że kolory po przeciwnych stronach koła barw dobrze ze sobą wyglądają. Tak samo jak te, które znajdują się obok siebie. Do szybkiego wynajdywania analogicznych i dopełniających kolorów – jeśli się nie ma tego tęczowego okręgu non-stop w wyobraźni – są również generatory. Na przykład colorschemedesigner.com czy Colors on the Web. Color Scheme Designer do tego również pokaże jak wybrane przez nas kolory będą współgrać na przykładowej stronie. Bardzo ciekawe jest to, że ta aplikacja ma opcję pokazania nam jak każda paleta barw widziana jest przez daltonistę (lub kogoś z innym zaburzeniem ślepoty barw).


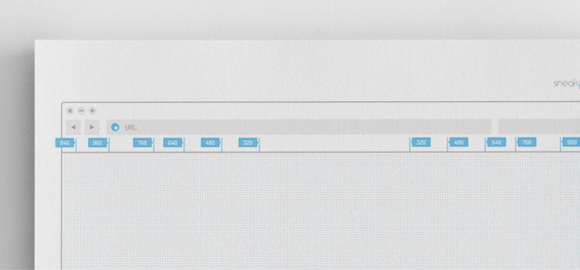
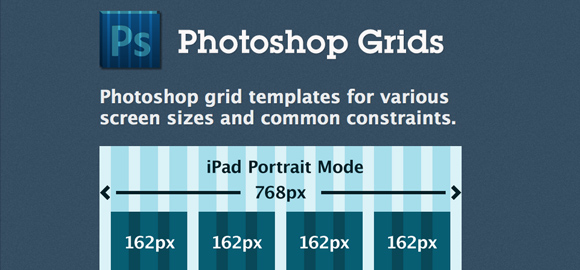
Udogodnieniem, którego brak w Photoshopie (a które posiada na przykład InDesign) jest grid – możliwość ustawienia kolumn w dokumencie. Na pewno większości z Was znany jest 960.gs. Jest oczywiście mnóstwo innych i różnią się ilością kolumn, szerokościa, itp. Photoshop grids ma w paczce szablony PSD kilku rozdzielczości – na iPada, szeroki monitor komputera czy nawet na szerokość emaila.


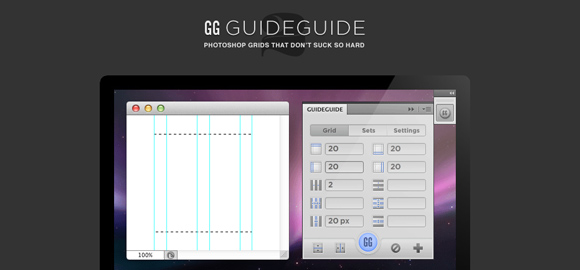
Świetną alternatywą dla ściągania plików jest plugin GuideGuide (CS4+). Pozwala wybrać marginesy, odstępy między kolumnami, no i oczywiście ich ilość czy wielkość. Jako bonus, znajdzie też środek obrazu.

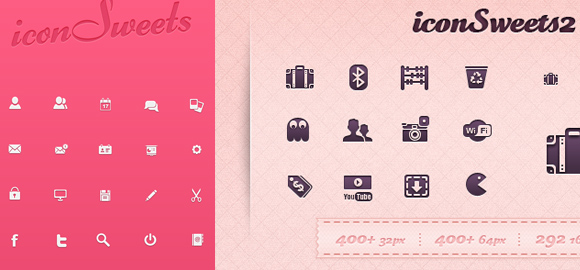
Wisienką na torcie świetnie zaprojektowanej pracy jest umiarkowane użycie eleganckich ikonek czy też wzorków. Zamiast szukać dobrej jakości logo portali socjalnych po całym Internecie czy też pieczołowicie kreować mini wektorowe kształty samemu, można znaleźć gustowne gotowe rozwiązania. Studio Yummygum w swoich dwóch zestawach iconSweets i iconSweets2 oferuje ponad 400 ikonek na najróżniejsze tematy. Wszystkie dostępne do użycia komercyjnie i niekomercyjnie.

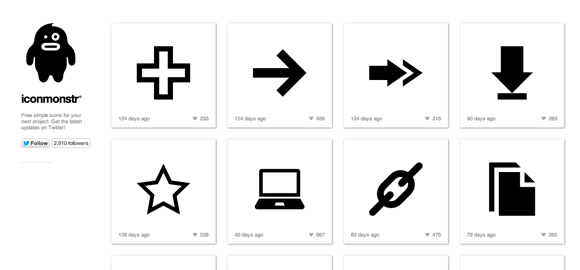
Taką samą licencję ma projekt iconmonstr. I mnóstwo ikon do użycia w projektach – w tym duża kolekcja reprezentująca portale socjalne.

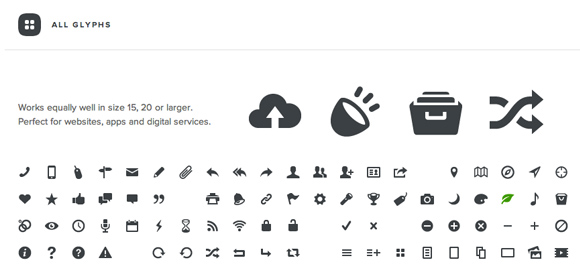
Na koniec – zestaw ikon które można ściągnąć jako czcionkę do zainstalowanie i z gotowymi formatami do użycia jako @font-face lub normalny plik wektorowy. Ikony są wolne do użytku osobistego, jak i komercyjnego, z uznaniem autorstwa.

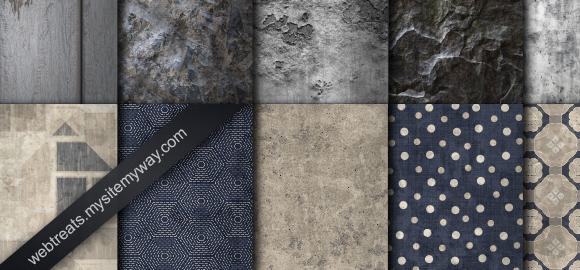
Jeśli chodzi o wzorki czy też tekstury, to Webtreats ma sporą kolekcję Są bardzo szczegółowe i, co ciekawe, zrobione tak, żeby mogły się powtarzać. Czyli niezależnie od wielkości obrazka, zawsze perfekcyjnie pokryją całe tło.

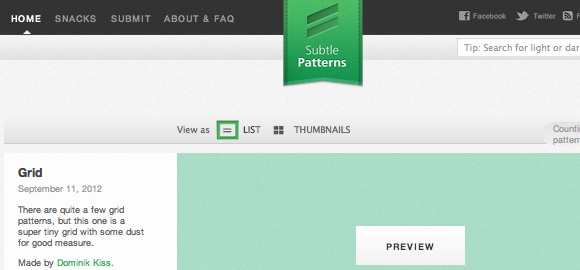
Subtelniejsze wzorki, jak nazwa wskazuje, oferuje subtlepatterns.com. Również dostępne do użytku komercyjnego, tak samo jak ze strony wyżej.

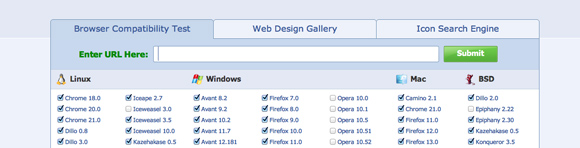
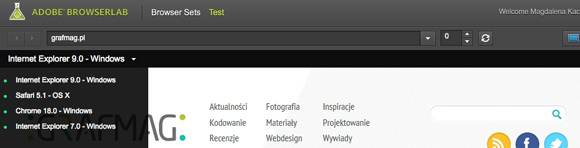
Na samym końcu zostaje testowanie gotowej strony internetowej w różnych wyszukiwarkach i systemach operacyjnych. Co bywa czasami nie lada wyczynem gdy się nie posiada jakiejś z rzeczy na której należy testować. Na szczęście istnieją symulatory, które starają się wiernie pokazać to, jak dana strona wygląda w innych warunkach. To pomogą sprawdzić takie serwisy jak browsershots.org czy Adobe Browser Lab.


A wygląd na iPhonie sprawdzi chociażby iPhone simulator. Dzięki coraz większej popularności idei projektowania responsive, pojawiły się również strony, które pokażą jak projekt może wyglądać w kilku różnych rozmiarach naraz. Dzięki coraz większej popularności idei projektowania responsive, pojawiły się też strony, które pokażą jak projekt może wyglądać w kilku różnych rozmiarach naraz.


I to by było na tyle. Osobiście – niektórych rzeczy z listy używam, niektórych nie. Myślę, że wszystkie są pożyteczne i gdzieś tam komuś ułatwiają pracę.

